همانطور که میدانید وردپرس برای راحتی نویسندگان و مدیران یک نوار ابزار در بالای صفحه قرار داده است که شما میتوانید آن را برای کاربران سایت خود غیر فعال کنید. این نوار کاربرد های بسیار مناسبی دارد، اگر این سوال برای شما پیش آمده که آیا میتوان به این نوار یک آیتم و یا لینک سفارشی اضافه کرد، باید بدانید که در این آموزش ایجاد لینک سفارشی در نوار ابزار وردپرس را با هم مورد بررسی قرار خواهیم داد.
چرا به ایجاد لینک سفارشی در نوار ابزار وردپرس نیاز داریم؟
نوار ابزار وردپرس لینک بخش هایی از وردپرس را دارد که با استفاده از آنها کاربران میتوانند به سرعت به این بخش ها دسترسی داشته باشند، لینک ها در نوار ابزار نقش میانبر را دارند و شما میتوانید میانبر های سفارشی خود را در بخش نوار ابزار ایجاد کنید. در ادامه آموزش وردپرس افزودن لینک به نوار ابزار وردپرس به شما نحوه انجام کار را توضیح خواهم داد.
افزودن لینک سفارشی
برای افزودن یک لینک میانبر سفارشی به نوار ابزار وردپرس کافیست تا کد زیر را به فایل توابع وردپرس اضافه کنید:
// add a link to the WP Toolbar
function custom_toolbar_link($wp_admin_bar){
$args = array(
'id' => 'digiwp',
'title' => 'دیجی وردپرس',
'href' => 'https://digiwp.com',
'meta' => array(
'class' => 'digiwp',
'title' => 'Search digiwp Tutorials'
)
);
$wp_admin_bar->add_node($args);
}
add_action('admin_bar_menu', 'custom_toolbar_link', 999);
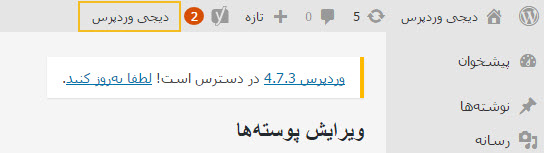
این کد یک لینک به نام دیجی وردپرس به نوار مدیریت وردپرس اضافه میکند که در نوار ابزار قرار خواهد گرفت. برای ایجاد تابع سفارشی خودتان باید در تابع add_node شناسه، عنوان، عکس، و آیتم مورد نظر خود را قرار دهید.
افزودن یک گروه لینک سفارشی در تولبار وردپرس
در صورت علاقه به استفاده از تعدادی لینک سفارشی در تولبار وردپرس، باید یک منوی سفارشی ایجاد کنید، برای انجام این کار کد زیر را به فایل functions.php قالب خود اضافه کنید:
/*
* add a group of links under a parent link
*/
// Add a parent shortcut link
function custom_toolbar_link($wp_admin_bar) {
$args = array(
'id' => 'digiwp',
'title' => 'دیجی وردپرس',
'href' => 'https://digiwp.com/',
'meta' => array(
'class' => 'digiwp',
'title' => 'Visit digiwp'
)
);
$wp_admin_bar->add_node($args);
// Add the first child link
$args = array(
'id' => 'digiwp-guides',
'title' => 'Guides',
'href' => 'https://digiwp.com/wordpress-tutorials/',
'parent' => 'digiwp',
'meta' => array(
'class' => 'digiwp-guides',
'title' => 'Visit WordPress Beginner Guides'
)
);
$wp_admin_bar->add_node($args);
// Add another child link
$args = array(
'id' => 'digiwp-tutorials',
'title' => 'digiwp Tutorials',
'href' => 'https://digiwp.com/courses/',
'parent' => 'digiwp',
'meta' => array(
'class' => 'digiwp-tutorials',
'title' => 'Visit digiwp Tutorials'
)
);
$wp_admin_bar->add_node($args);
// Add a child link to the child link
$args = array(
'id' => 'digiwp-themes',
'title' => 'Themes',
'href' => 'https://digiwp.com/themes/',
'parent' => 'digiwp-tutorials',
'meta' => array(
'class' => 'digiwp-themes',
'title' => 'Visit WordPress Themes Tutorials on digiwp'
)
);
$wp_admin_bar->add_node($args);
}
add_action('admin_bar_menu', 'custom_toolbar_link', 999);
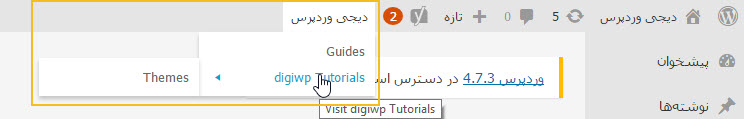
خروجی را در تصویر زیر مشاهده خواهید کرد.
همانطور که در تصویر بالا مشاهده می کنید ما یک آیتم به اسم سایت دیجی وردپرس به نوار مدیریت وردپرس اضافهکردیم که دارای دو زیر منو می باشد. اگر سایت شما هم بخش های مختلفی دارد و می خواهید برای دسترسی سریع لینک ها دم دست باشد می توانید از این روش استفاده کنید. یا اگر طراح قالب وردپرس هستید می توانید به قسمت های مختلف مثل تنظیمات قالب و … با این روش لینک اضافه کنید مثل همه قالب های بزرگ وردپرس.