شما میتوانید هر محتوایی را به سایت وردپرس خود اضافه کنید. فایل هایی مانند فایل صوتی، ویدئو، pdf، و … استفاده از محتوایی که از منابع خارجی استفاده میکنند به شما اجازه میدهد که محتوای کاربردی ایجاد کنید. در این مطلب افزودن گوگل مپ در وردپرس را با هم بررسی می کنیم. امروزه اکثر سایت ها برای ایجاد اعتماد بیشتر موقعیت خود را با استفاده از گوگل مپ که یکی از سرویس های گوگل می باشد به نمایش می گذارند.
با من در این آموزش وردپرس از دیجی وردپرس همراه باشید تا نحوه اضافه کردن نقشه گوگل به سایت وردپرس را به شما یاد بدم. در این مقاله دو روش برای قرار دادن نقشه گوگل در وردپرس خواهم گفت یک روش دستی و روش دیگر استفاده از افزونه وردپرس برای این کار.
در این مطلب میخوانید:
افزودن گوگل مپ در وردپرس
تا کنون با سایت هایی مواجه شدید که از گوگل مپ برای نمایش موقعیت جغرافیایی مکان هایی استفاده میکنند، این قابلیت میتواند در بسیاری از سایت ها کاربرد زیادی داشته باشد. میتوانید اگر سایت فروشگاهی دارید موقعیت شعبه های خود را مشخص کنید و یا اگر سایت رستوران دارید میتوانید موقعیت رستوران خود را مشخص کنید. در ادامه آموزش خواهم داد تا این قابلیت را ایجاد کنید.
افزودن گوگل مپ در وردپرس به صورت دستی
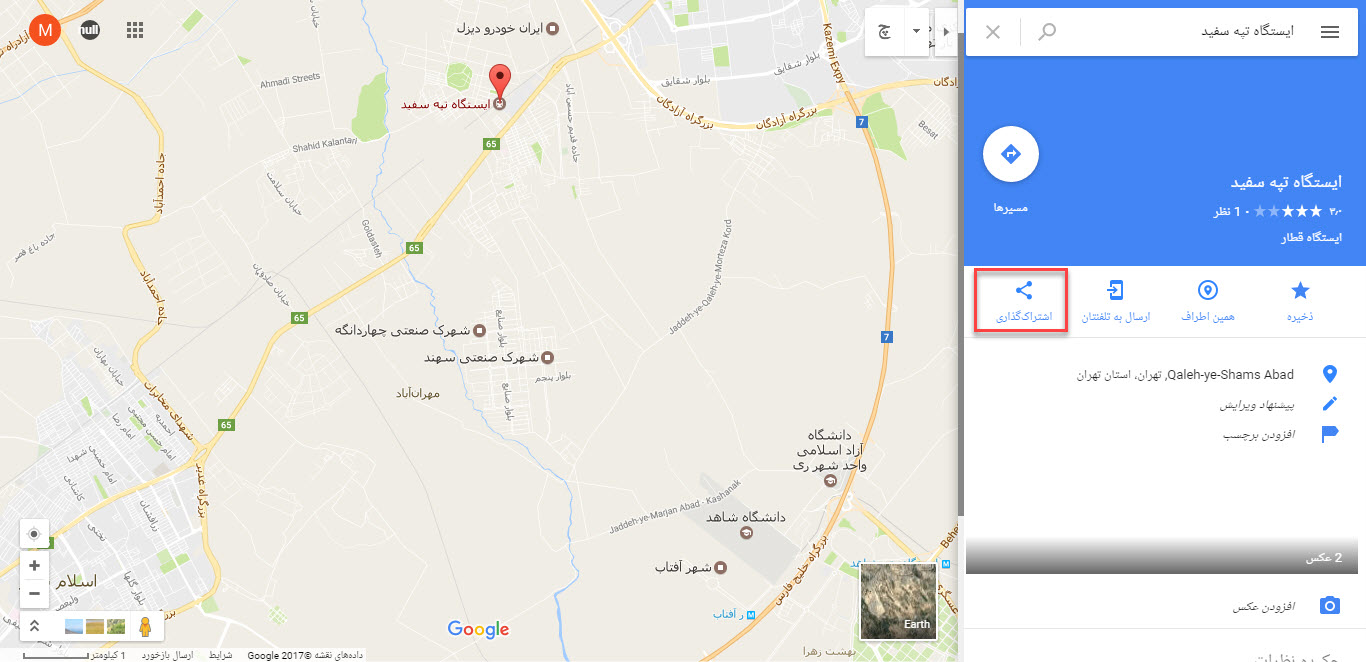
وارد سایت Google Maps شوید و آدرس مورد نظر خود را وارد کنید. وقتی که آدرس مورد نظر خود را پیدا کردید بر روی دکمه اشتراک گذاری پنل سمت چپ کلیک کنید.
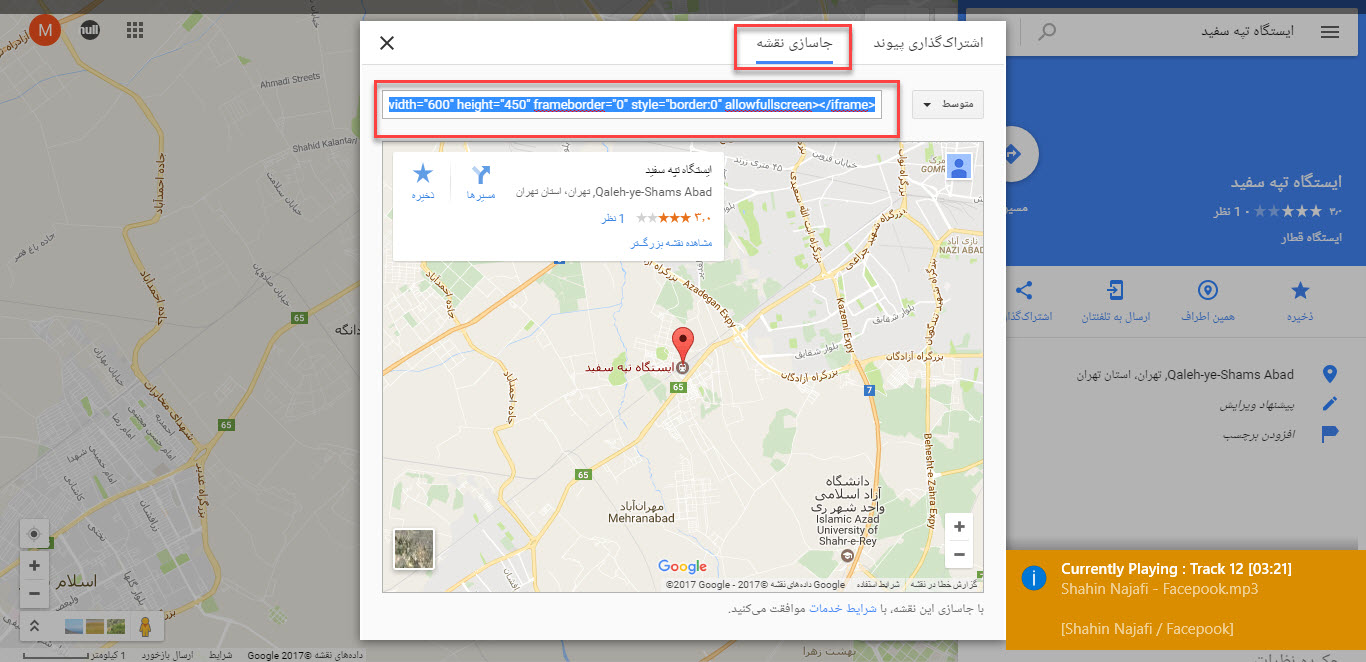
در این بخش وارد تب جاسازی نقشه شوید، و کد داخل باکس را کپی کنید. سپس وارد وبسایت وردپرس خود شوید و کد را در داخل پست و یا صفحه قرار دهید. به همین راحتی! اکنون پست و یا صفحه را منتشر کنید و گوگل مپ را در سایت خود مشاهده کنید.
افزونه افزودن گوگل مپ به وردپرس
روش بالا خوب است اما اگر فقط بخواهید یک آدرس را در نقشه نمایش دهید. حال اگر بخواهید چند نقطه و آدرس را در گوگل مپ نمایش دهید باید از روش دیگری استفاده کنید، در این بخش استفاده از افزونه را برای شما پیشنهاد میکنم.
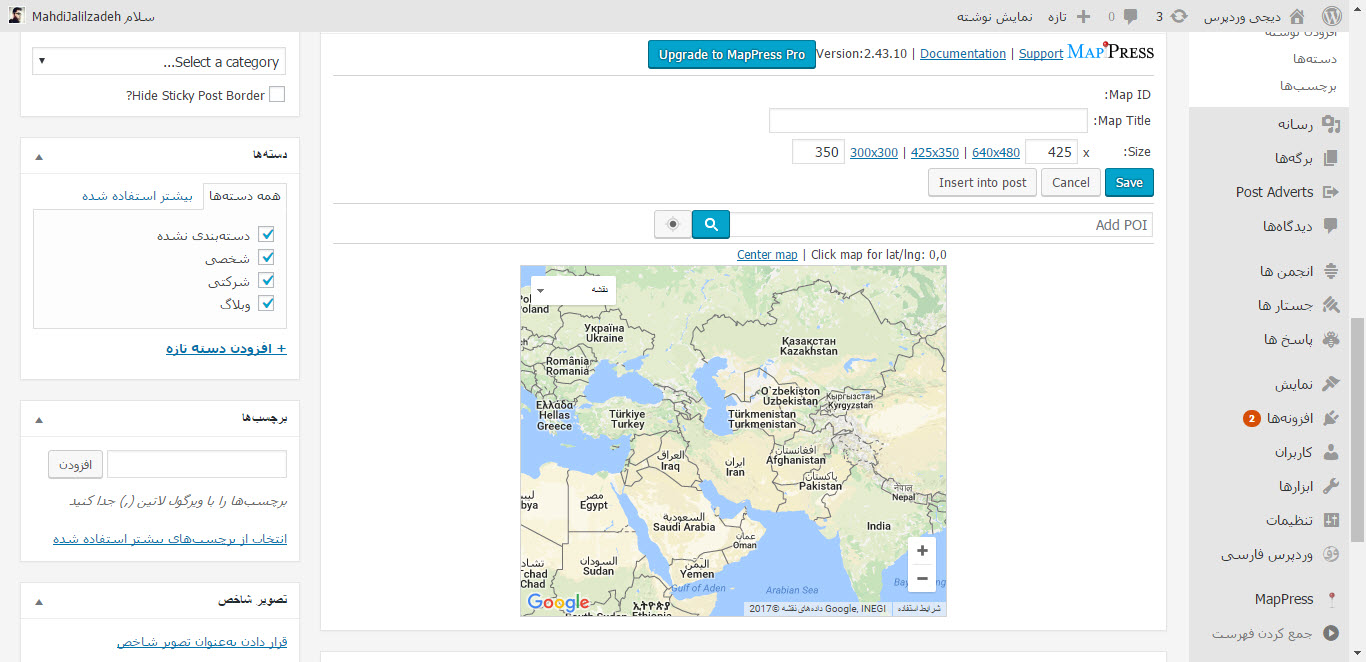
اول باید افزونه MapPress Easy Google Maps را نصب و فعالسازی کنید. سپس یک صفحه یا یک پست را ویرایش یا ایجاد کنید تا در آن گوگل مپ را قرار دهید. به بخش MapPress اسکورل کنید و بر روی دکمه New Map کلیک کنید.
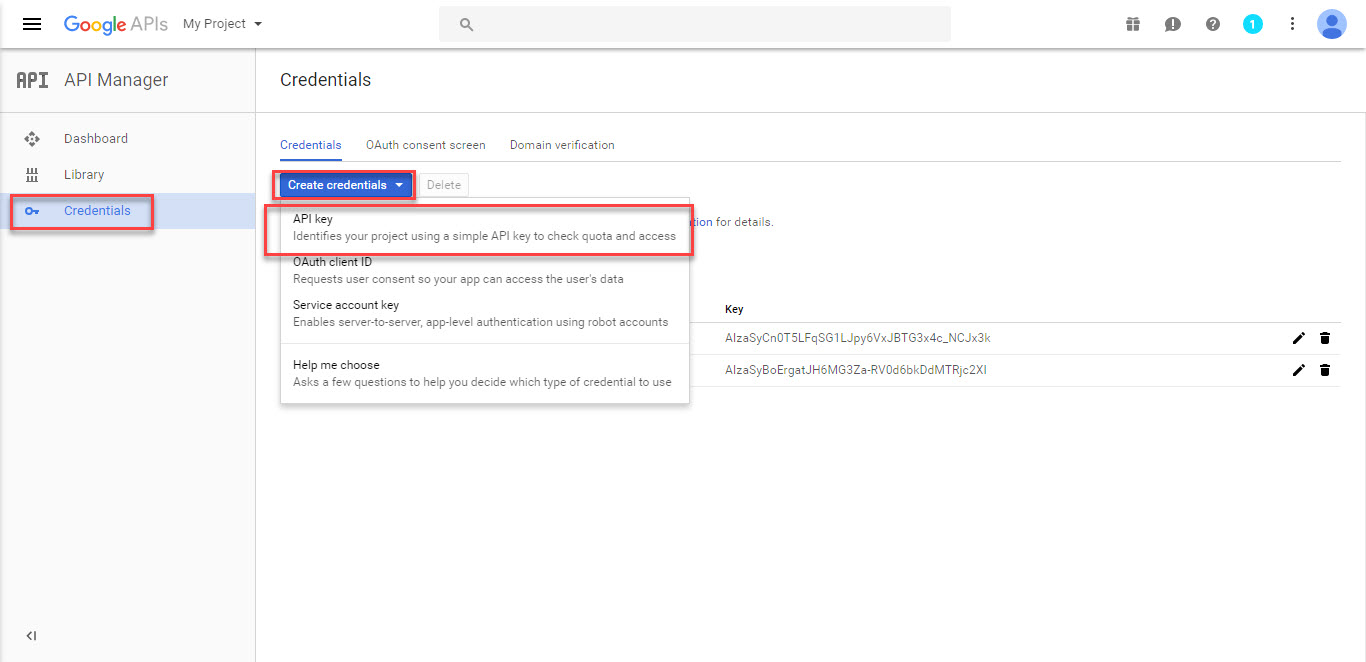
مشاهده خواهید کرد که افزونه از شما کلید api درخواست خواهد کرد. برای دریافت این کلید وارد Google Developer Console شوید و از بخش credentials بر روی گزینه create credentials کلیک کنید و سپس بر روی گزینه API key کلیک کنید.
در یک صفحه پاپ آپ به شما کلید api جدید نمایش داده خواهد شد، آن را کپی کنید و در صفحه تنظیمات افزونه وارد کنید. سپس در بخش ویرایشگر مطلب وردپرس به بخش MapPress اسکورل کنید و سپس بر روی گزینه New Map کلیک کنید و در این بخش اطلاعات موقعیت مورد نظر خود را وارد کنید و پست را منتشر کنید و آن را مشاهده کنید.
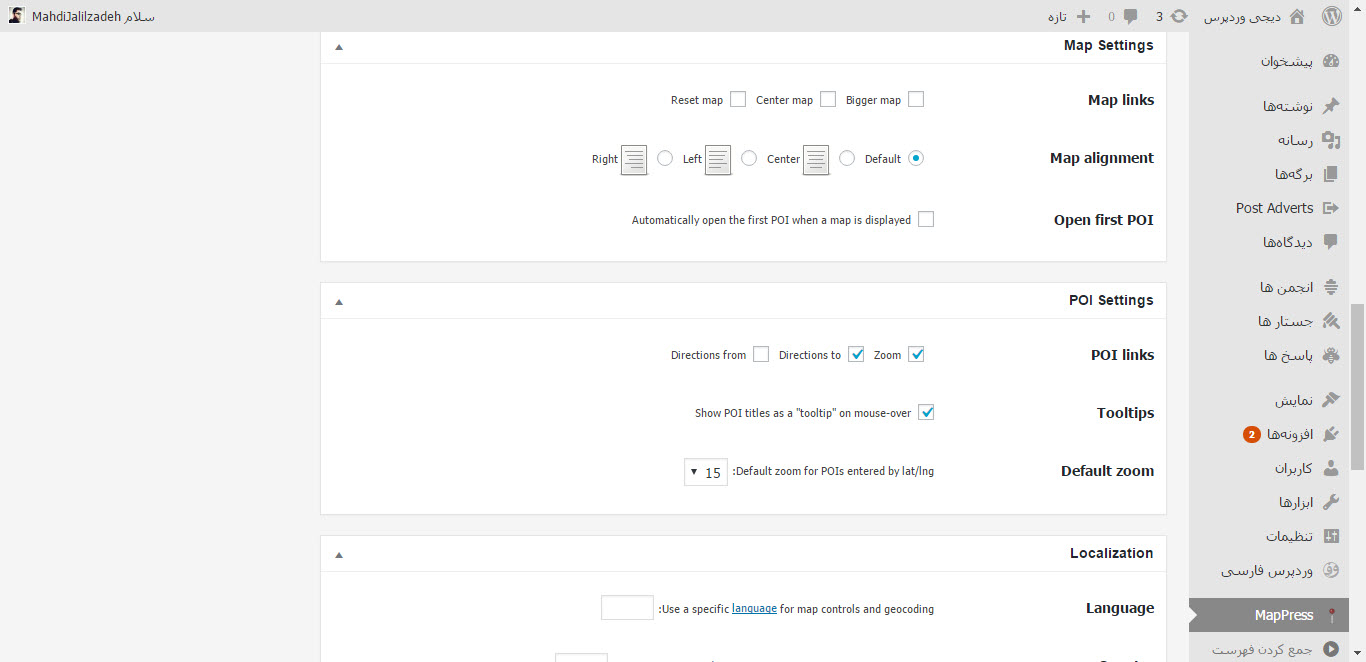
در منوی پنل ادمین بر روی آیتم Map Press کلیک کنید و وارد تنظیمات شوید، در این بخش میتوانید تنظیمات افزونه را سفارشی سازی کنید و ظاهر آن را کمی تغییر دهید.
افزودن گوگل مپ در یک ویجت و لایت باکس
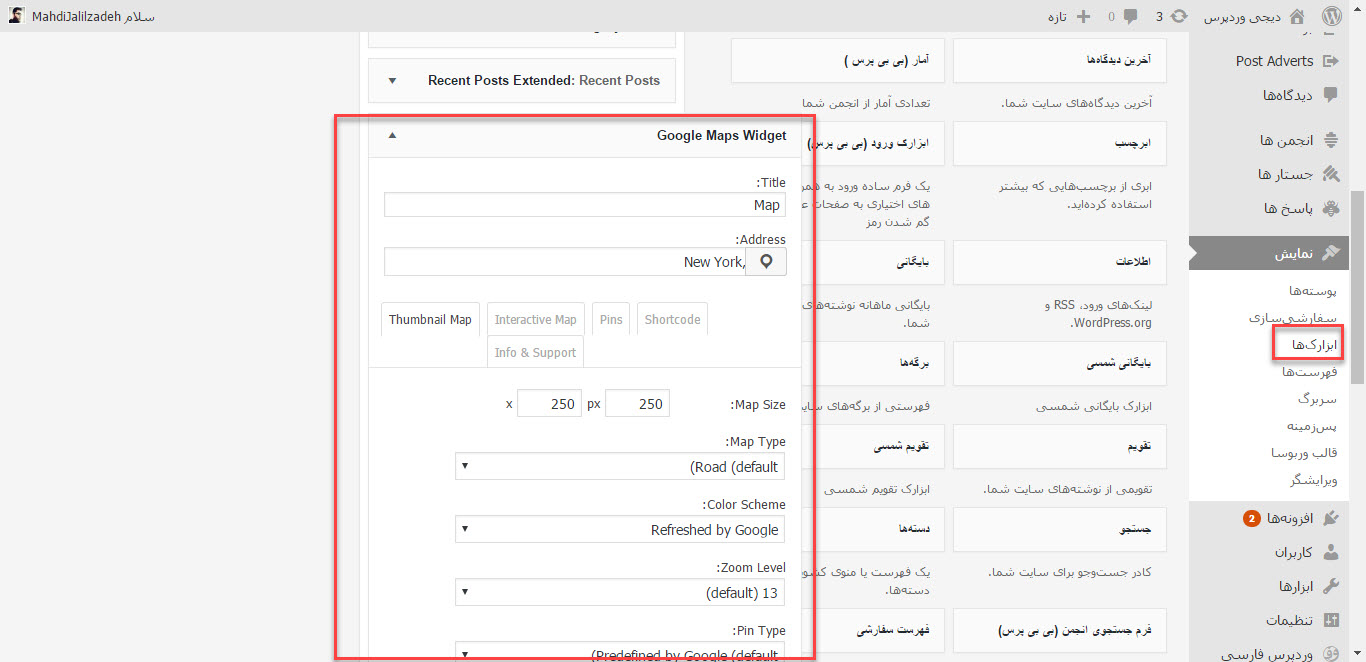
یک راه ساده تر برای استفاده از گوگل مپ در سایت وردپرس وجود دارد و آنهم استفاده از افزونه Google Maps Widget است. پس از فعالسازی افزونه وارد بخش نمایش» ابزارک ها شوید و ابزارک Google Maps Widget را در سایدبار مورد نظر خود قرار دهید.
آدرس مورد نظر خود را وارد کنید. اندازه نقشه را وارد کنید، و تنظیمات دیگر مربوط به ابزارک را سفارشی سازی کنید. بر روی تب lightbox کلیک کنید تا تنظیمات لایت باکس را پیکربندی کنید. سپس بر روی دکمه “ذخیره” کلیک کنید تا ابزارک در سایت شما ذخیره شود. وارد سایت خود شوید و ابزارک را مشاهده کنید.
با استفاده از روش هایی که در بالا ذکر شد به راحتی می توانید روی نقشه گوگل موقعیت خود را پیدا کرده و آن را در سایت خود به نمایش بگذارید. بیشتر کاربرد نقشه می تواند در صفحه تماس با مای سایت باشد. حتما از این قابلیت استفاده کرده و برای ایجاد اعتماد بیشتر برای کاربران خود موقعیت خود را در نقشه برای کابران خود به نمایش بزارید.
اگر این مقاله برای شما مفید بوده اشتراک گذاری آن در شبکه های اجتماعی رو فراموش نکنید.