امروزه تمام سایت ها در اینترنت ریسپانسیو هستند، این امر به دلیل افزایش تعداد کاربرانی که از موبایل خود برای وبگردی استفاده میکنند به امری عادی و فراگیر تبدیل شده است. با استفاده از طراحی ریسپانسیو کاربران شما با استفاده از هر دستگاهی میتوانند از سایت شما به راحتی بازدید کنند و مطالب موجود در سایت شما را مطالعه نمایند. در این آموزش وردپرس به شما ایجاد منوی ریسپانسیو تمام صفحه در وردپرس را آموزش خواهید دید.
استفاده از منوی ریسپانسیو در وردپرس
منو ها یکی از بخش های مهم سایت شما به شمار می آیند. با استفاده از منو های ریسپانسیو در سایت خود میتوانید رضایت کاربران را از سایت خود افزایش دهید و جلوه ای زیبا و مناسب به سایت خود بدهید. برای شروع باید افزونه DC – Full Screen Responsive Menu را نصب وفعالسازی نمایید، سپس وارد بخش نمایش» DC – Full Screen شوید تا تنظیمات افزونه را پیکربندی نمایید.
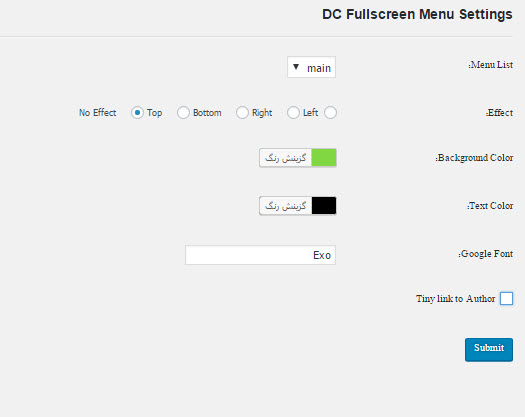
تمام تنظیمات این افزونه فقط در این صفحه صورت میگیرد و نیازی به تنظیمات دیگری ندارد.
- Menu List: در این بخش باید منوی مورد نظر خود را مشخص نمایید.
- Effect : در این بخش میتوانید موقعیت نمایش افکت منو را در صفحه مشخص نمایید.
- Background Color: در این بخش میتوانید رنگ پس زمینه ی منو را مشخص نمایید.
- Text Color: در این بخش میتوانید رنگ متن های موجود در منو را مشخص نمایید.
- Google Font: در این بخش میتوانید فونت گوگل را برای متن های موجود در منو استفاده نمایید، اما این گزینه برای سایت های فارسی زبان کاربردی ندارد.
- Tiny link to Author: این بخش را نیز بهتر است که غیر فعال نمایید زیرا در صورت فعال بودن یک لینک از سوی نویسنده افزونه در منوی شما قرار خواهد گرفت.
پس از پیکربندی تنظیمات بر روی دکمه Submit کلیک نمایید تا تغییرات ذخیره شوند. اکنون میتوانید به سایت خود مراجعه نمایید و خروجی را مشاهده نمایید.
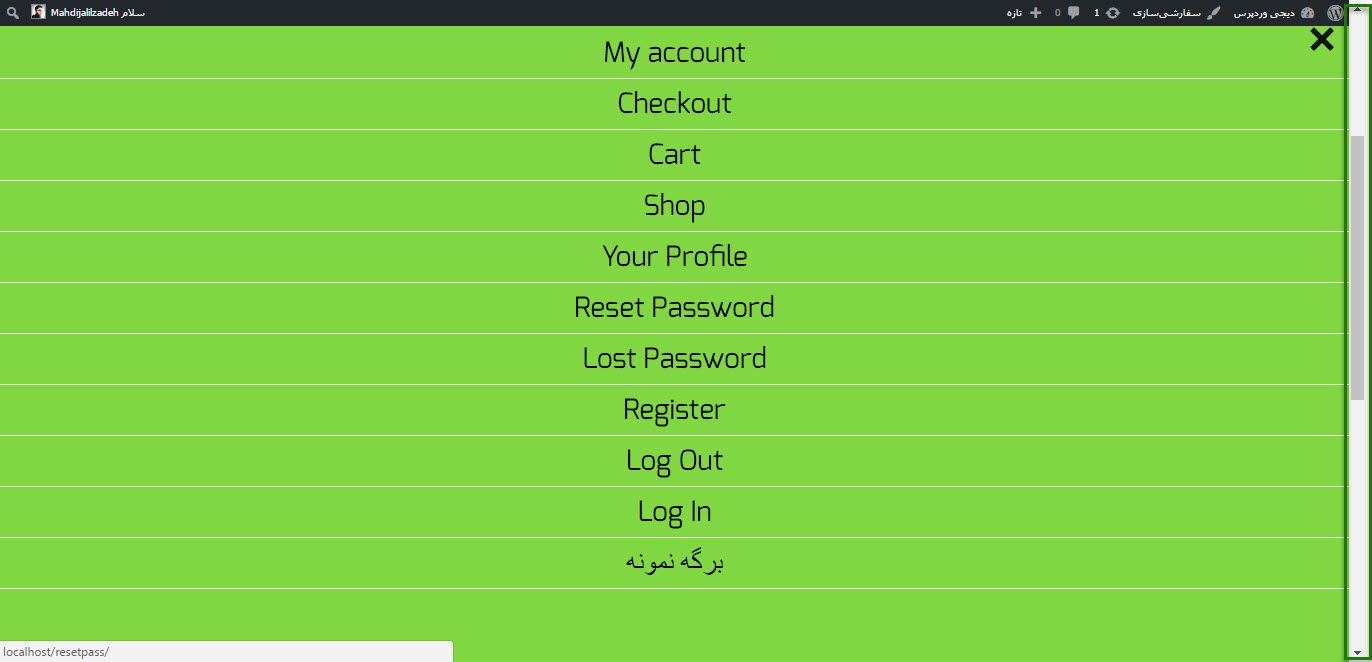
مشاهده مینمایید که به جای منوی موجود در سایت، یک آیکون در سایت وردپرس شما نمایش داده میشود، کافیست که بر روی آن آیکون کلیک نمایید تا محتوای منو را به صورت ریسپانسیو مشاهده نمایید.
اگر عناصر موجود در منوی شما زیاد باشند در این صورت یک نوار اسکورل در کنار صفحه برای اسکورل در عناصر منو مشاهده خواهید نمود.
به همین سادگی شما توانستید یک منوی ریسپانسیو در سایت خود ایجاد نمایید. امروزه اکثر قالب های وردپرس این قابلیت را به صورت حرفه ای دارا می باشند تا نیاز مدیران سایت ها را برطرف کنند. بی شک اگر وب سایتی ریسپانسیو و واکنشگرا نباشد کاربران زیادی را از دست خواهد داد.