همه معمولا به افزودن آیکون های شبکه های اجتماعی به خوراک RSS اشتیاق دارند و میخواهند که این قابلیت را برای وبسایت وردپرس خود فراهم کنند، افزودن قابلیت اشتراک در صفحه های اجتماعی آن هم در خوراک RSS میتواند قابلیت جالب و کارآمدی باشد، خب اگر میخواهید در سایت خود این قابلیت را داشته باشید حتما این مقاله آموزش وردپرس را از دست ندهید.
استفاده از آیکون های شبکه های اجتماعی در خوراک
یکی از قابلیت هایی که میتواند باعث افزایش ترافیک در سایت شما شود، وجود آیکون های اشتراک گذاری در شبکه های اجتماعی در انتهای محتوای هر پست است، حال فکر کنید که این قابلیت در خوراک RSS سایت شما وجود داشته باشد، حتما یک اتفاق بزرگ برای سایت شما خواهد بود و میتوانید ترافیک بیشتری را برای سایت وردپرس خود فزاهم کنید. در ادامه آموزش خواهم داد تا به راحتی این کار را در سایت خود انجام دهید.
افزودن آیکون های شبکه های اجتماعی به خوراک RSS
برای شروع میتوانید آیکون های مورد نظر خود را دانلود کنید، سپس وارد بخش رسانه» افزودن شوید و آیکون های مورد نظر خود را آپلود کنید.
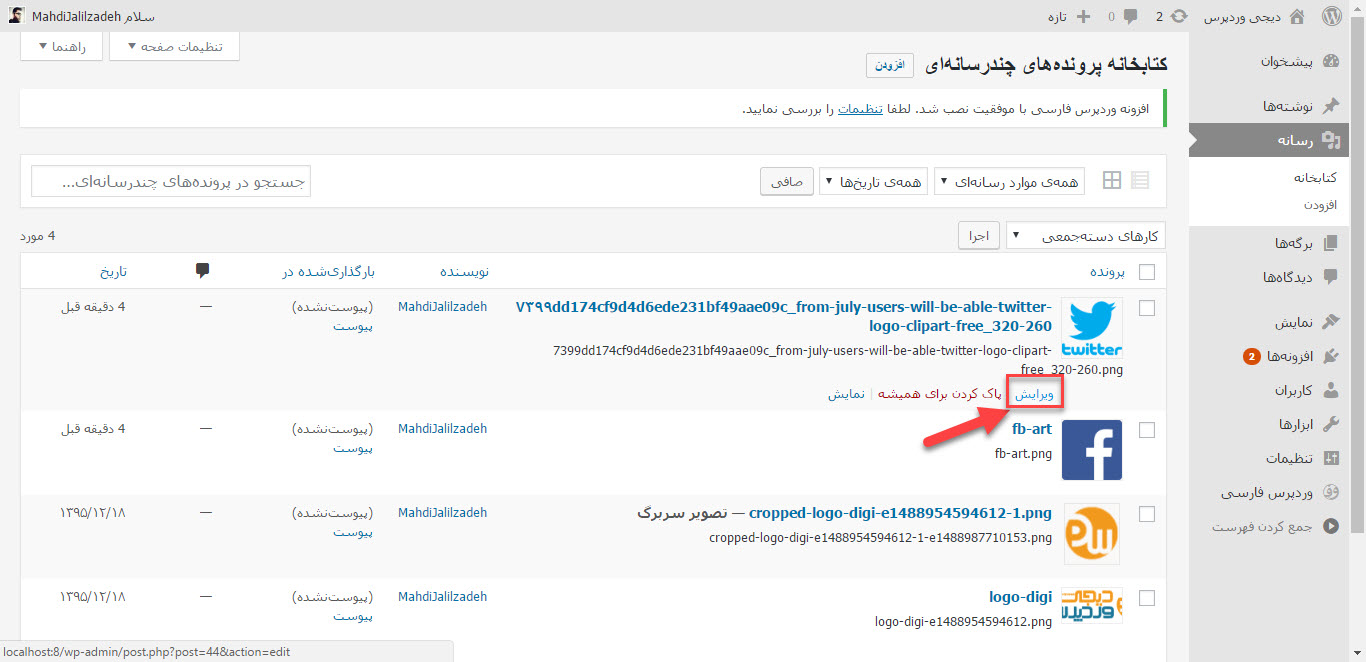
پس از آپلود آیکون ها آدرس URL آنها را کپی کنید. سپس وارد بخش رسانه»کتابخانه شوید و بر روی لینک “ویرایش” زیر آیکون توییتر کلیک کنید.
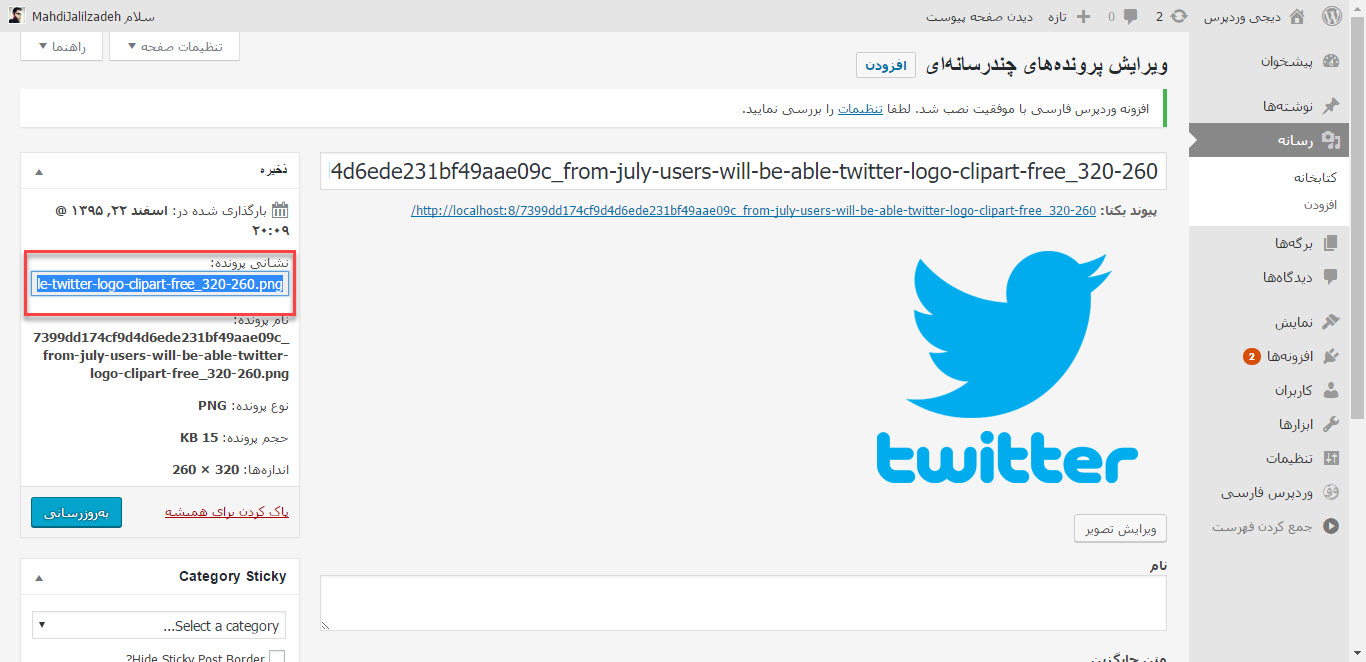
در صفحه ویرایش، آدرس تصویر را کپی کنید و آن را در یک فایل متنی قرار دهید، سپس برای آیکون های دیگر نیز این مراحل را طی کنید.
سپس باید کد زیر را به فایل توابع قالب وردپرس خود اضافه کنید:
// add custom feed content
function wpb_add_feed_content($content) {
// Check if a feed is requested
if(is_feed()) {
// Encoding post link for sharing
$permalink_encoded = urlencode(get_permalink());
// Getting post title for the tweet
$post_title = get_the_title();
// Content you want to display below each post
// This is where we will add our icons
$content .= '<p>
<a href="http://www.facebook.com/sharer/sharer.php?u=' . $permalink_encoded . '" title="Share on Facebook"><img src="Facebook icon file url goes here" title="Share on Facebook" alt="Share on Facebook" width="64px" height="64px" /></a>
<a href="http://www.twitter.com/share?&text='. $post_title . '&url=' . $permalink_encoded . '" title="Share on Twitter"><img src="Facebook icon file url goes here" title="Share on Twitter" alt="Share on Twitter" width="64px" height="64px" /></a>
</p>';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpb_add_feed_content');
add_filter('the_content', 'wpb_add_feed_content');
اکنون میتوانید به صفحه خوراک سایت خود مراجعه کنید تا آیکون ها را مشاهده کنید.
نکته: دقت داشته باشید که باید مقدار “src” را برابر با مقدار آدرس تصویر آیکون ها قرار دهید.
امیدوارم این مطلب به شما در افزودن آیکون های شبکه های اجتماعی به خوراک RSS مفید بوده باشد. هر گونه سوال یا مشکلی در اینباره دارید در قسمت نظرات همین مطلب برای ما ارسال کنید.