هدر سایت بخشی است که معمولا کاربران در آن قادر به نمایش لوگو و نام سایت خود هستند و هر کاربری قادر به نمایش ویجت و ابزارک در این بخش نیست. شما میتوانید در هدر سایت خود تبلیغات، و یا مطالب اخیر خود را نمایش دهید. اگر مایل به افزودن ابزاک به هدر سایت وردپرس هستید با من در این آموزش وردپرس کاربردی همراه باشید.
در این مطلب میخوانید:
چرا از ابزارک در هدر سایت استفاده کنیم؟
برای نمایش مطالب و محتوای بسیار مهم در سایت وردپرس خود میتوانید از ابزارک ها در هدر سایت خود استفاده کنید، این کاری است که سایت های محبوب معمولا انجام میدهند.
معمولا میتوان ویجت ها را در سایدبار های قالب وردپرس استفاده کرد و بسیاری از قالب ها این قابلیت را ندارند که بتوان به هدر آنها ویجت اضافه نمود. در این صورت میتوانید از این مطلب بیشترین استفاده را داشته باشید.
ایجاد ابزارک در هدر سایت وردپرس
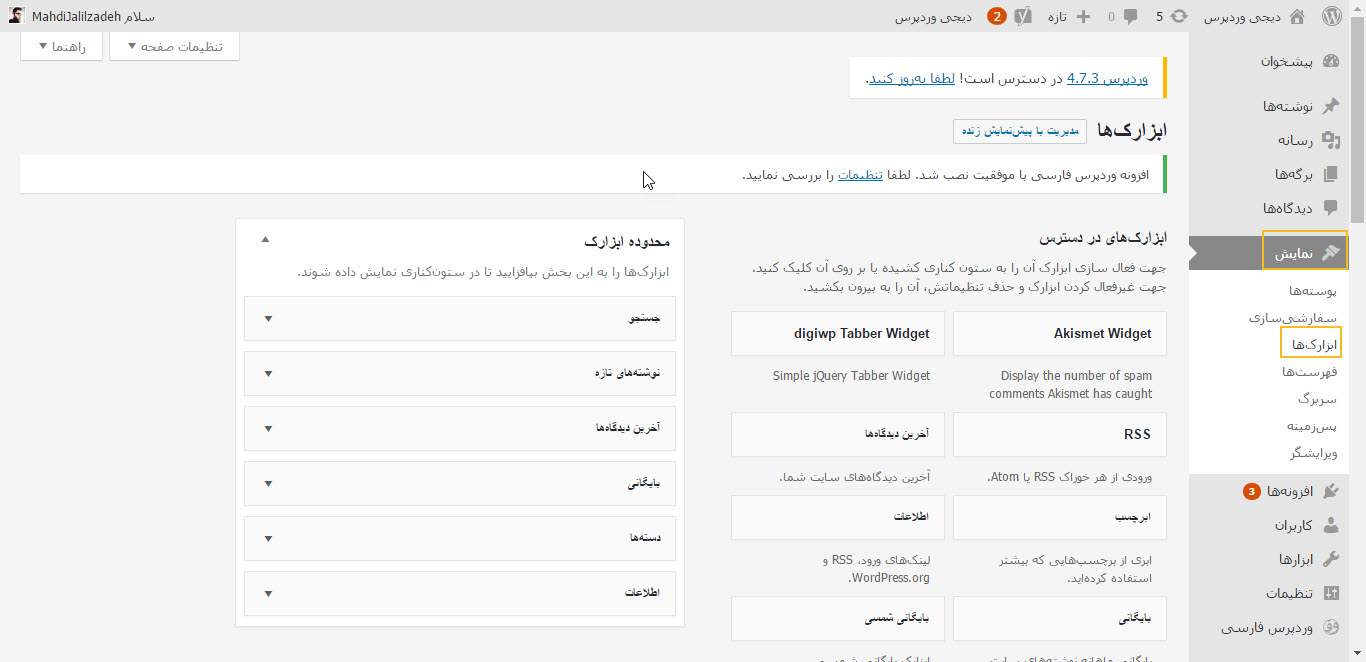
برای شروع باید یک بخش برای ابزارک سفارشی ایجاد کنید، برای انجام این کار میتوانید وارد بخش نمایش»ابزارک ها شوید.
سپس کد زیر را به فایل توابع قالب خود فایل functions.php اضافه کنید:
function dw_widgets_init() {
register_sidebar( array(
'name'=> 'Custom Header Widget Area',
'id'=> 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget'=> '</div>',
'before_title'=> '<h2 class="chw-title">',
'after_title'=> '</h2>',
) );
}
add_action( 'widgets_init', 'dw_widgets_init' );
این کد یک بخش به هدر اضافه میکند که میتوانید در آن ابزارک مورد نظر خود را قرار دهید. اکنون وارد بخش نمایش»ابزارک ها شوید. یک بخش با برچسب “سربرگ سفارشی بخش ابزارک” را مشاهده خواهید کرد، اکنون میتوانید متن مورد نظر خود را وارد کنید تا در هدر نمایش داده شود و سپس آن را ذخیره کنید.
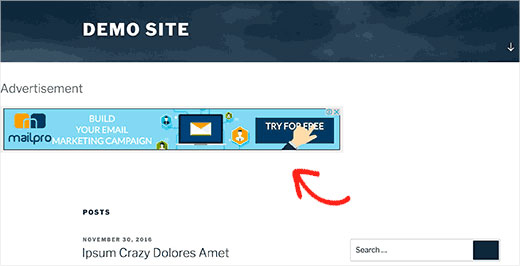
نمایش ابزارک
اگر به سایت خود مراجعه کرده باشید، حتما دیده اید که ابزارک در هدر قابل مشاهده نیست زیرا هنوز مشخص نشده که در کجا باید نمایش داده شود. برای رفع این مشکل کافیست فایل header.php را ویرایش کنید و کد زیر را به بخش مورد نظر خود برای نمایش ابزارک اضافه کنید.
<?php if ( is_active_sidebar( 'custom-header-widget' ) ) : ?> <div id="header-widget-area" class="chw-widget-area widget-area" role="complementary"> <?php dynamic_sidebar( 'custom-header-widget' ); ?> </div> <?php endif; ?>
ایجاد استایل برای ابزارک هدر
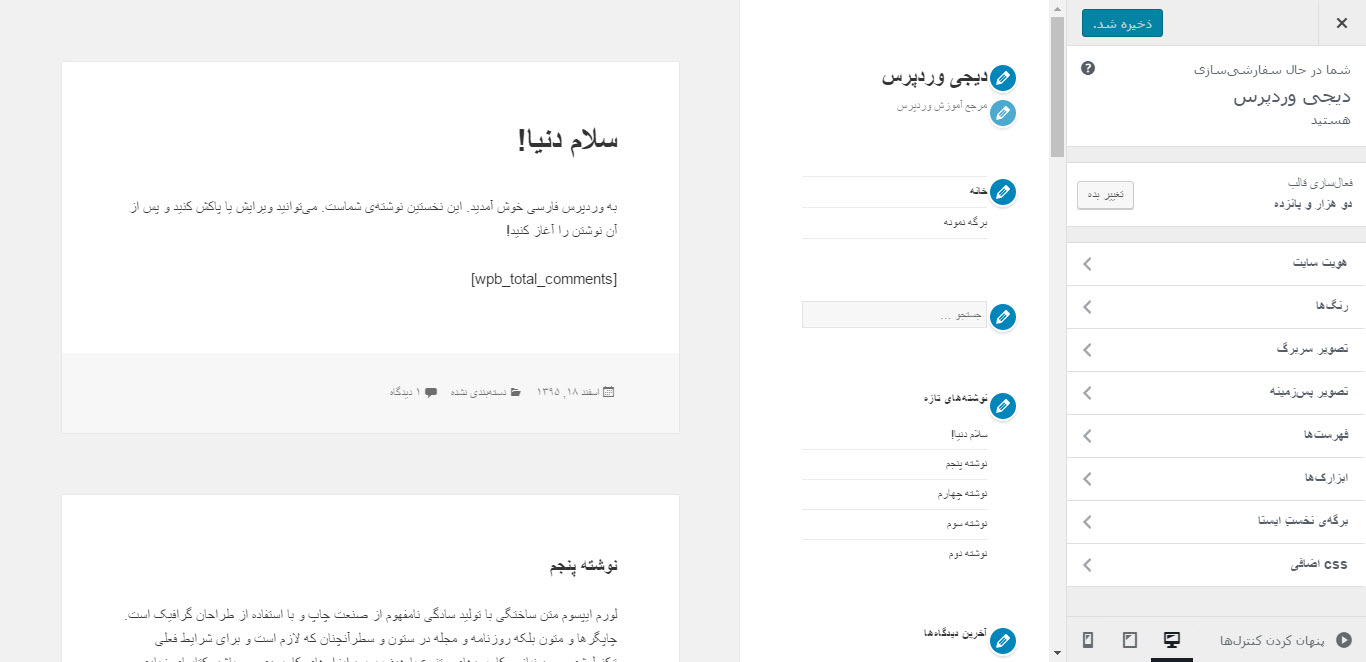
با توجه به قالب مورد استفاده شما، باید از کد های ccs برای ایجاد استایل استفاده کنید. کافیست تا وارد بخش نمایش»سفارشی سازی شوید.
در صفحه جدید وارد بخش css اضافی شوید و کد css مورد نظر خود را اضافه کنید، همچنین میتوانید از کد زیر برای استایل دهی به ابزارک استفاده کنید:
div#header-widget-area {
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
}
h2.chw-title {
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
}
البته دقت داشته باشید که شما باید استایل را متناسب با موضوع کار خود ایجاد کنید و برای انجام این کار نیاز به دانش کد نویسی CSS خواهید داشت.
توجه داشتید ما در این آموزش وردپرس با استفاده از افزودن ابزارک سفارشی به وردپرس یک بخش جدید را به هدر سایت خود اضافه کردیم. در حالی که می توان مستقیم هر چی که می خوایم رو به صورت کدنویسی داخل فایل header.php قرار بدیم. ولی مشکلی که وجود دارد باید برای تغییر دفعات بعدی باز با کدها بازی کنید. اما ابزارک یک بار برای همیشه کار شما را راحت خواهد کرد.