کاتالوگ تصاویر در هر قالب ممکن است نحوه نمایش تصاویر محصولات متفاوت باشد و در قالب وردپرس مختلف با اندازه های مختلفی نمایش داده شوند، گاهی اوقات ممکن است که بخواهید اندازه مورد نظر خود را برای نمایش تصاویر محصولات مشخص نمایید، اگر قصد شما تغییر سایز تصاویر محصولات ووکامرس است به شما عزیزان در این مطلب آموزش خواهم داد.
در این مطلب میخوانید:
تغییر اندازه تصاویر محصولات
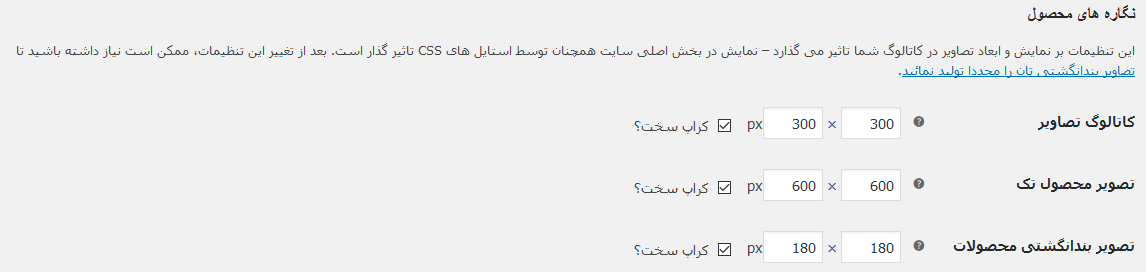
دقت داشته باشید که در قالب های مختلف ممکن است اندازه نمایش تصاویر محدودیت داشته باشد، یعنی ممکن است در یک قالب نتوانید اندازه مورد نظر خود را اعمال کنید، برای پیکربندی ابعاد تصاویر محصولات میتوانید وارد بخش ووکامرس»پیکربندی»محصولات»نمایش شوید، با استفاده از گزینه ها وتنظیمات این بخش میتوانید اندازه مورد نظر خود را برای تصاویر موجود در سایت و تصاویر محصولات پیکربندی نمایید. آموزش ووکامرس ویژه ما را دنبال کنید تا نحوه تغییر و ویرایش سایز تصاویر محصولات در ووکامرس را مورد بررسی قرار بدیم.
اگر تصاویر شما تار بودند ممکن است دو اتفاق افتاده باشد، اول آنکه ممکن است اندازه تصاویر شما برای قالب ودرپرس فروشگاهی شما بسیار کوچک باشد، به عنوان مثال قالب شما به تصاویری با ابعاد ۸۰۰*۸۰۰ پیکسل نیاز دارد اما شما تصاویر را با ابعاد ۴۰۰*۴۰۰ مشخص نموده باشید.
دوم آنکه تصاویری که شما آپلود نموده اید ممکن است که رزولوشن کافی را نداشته باشند، حتی اگر ابعاد تصویر نیز درست باشد، منبع تصویر بسیار کوچک است، تنها کاری که باید انجام دهید آن است که تصویر را با کیفیت مناسب مجددا آپلود نمایید و آن را دوباره در سایت خود قرار دهید. سایز ۸۰۰*۸۰۰ معمولا بر روی تمام قالب ها به خوبی کار میکند. در ادامه به شما آموزش خواهم داد تا حداکثر سایز تصاویر در قالب خود را بیابید.
انواع تصویر
- کاتالوگ تصاویر: یک تصویر با اندازه متوسط که در لوپ های محصول استفاده میشود(برای مثال: صفحه خرید، صفحات دسته بندی محصولات، محصولات مربوط، پر فروش ها، و…)
- تصویر محصول تک: بزرگترین تصویر در صفحه جزییات محصول.
- تصویر بندانگشتی محصولات: کوچک ترین تصویر، یک تصویر بند انگشتی، عموما به عنوان تصویر محصول تکی، محصول موجود در سبد خرید،محصول موجود در ابزارک استفاده میشود.
یافتن ابعاد تصاویر برای یک قالب
قالبی که انتخاب میکنید جایگزین حداکثر اندازه تصاویر را مشخص میکند، شما نیاز خواهید داشت تا بدانید که ابعادی که قالب شما برای رندر و نمایش در ووکامرس استفاده میکند کدام ها هستند.
کاتالوگ تصاویر
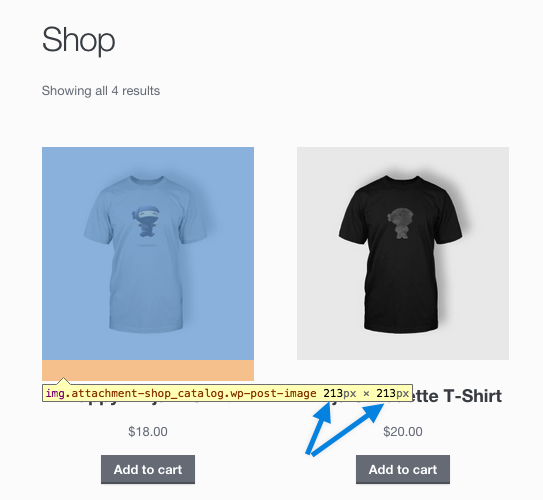
در ابتدا باید مشخص نمایید که قالب شما در کدام صفحه تصاویر را به صورت بزرگ تر رندر میکند، در برخی موارد صفحه خرید است که اینگونه است، در قالب ۲۰۱۱ نیز بخش محصولات مربوط اینگونه است. با استفاده از ابزار های توسعه دهنده در مرورگر شما میتوانید به سادگی ابعاد تصاویر را بدست آورید. کافیست بر روی تصویر مورد نظر خود کلیک راست نمایید و ابزار Inspect را انتخاب نمایید.
مشاهده خواهید نمود که یک پنل در صفحه مرورگر نمایش داده خواهد شد و در آن شما خواهید توانست به سادگی ابعاد تصاویر خود را بدست آورید. آنها را یادداشت نمایید زیرا در ادامه آنها را نیاز خواهیم داشت.
در قالب Storefront تصاویر کاتالوگ دارای ابعاد ۲۱۳*۲۱۳ پیکسل هستند.
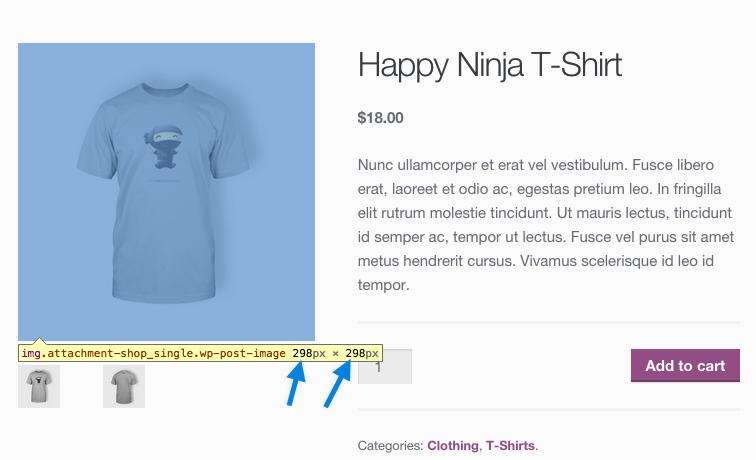
تصویر محصول تک
میتوانید پروسه قبلی را نیز بر روی تصاویر محصول تک استفاده نمایید، همانطور که در تصویر پایین مشاهده میکنید در قالب Storefront تصاویر محصول تک دارای ابعاد ۲۹۸*۲۹۸ پیکسل هستند.
تصویر بندانگشتی محصولات
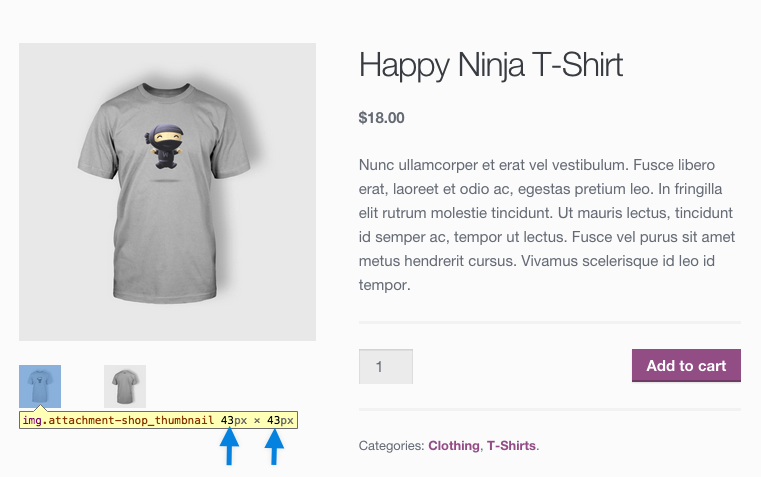
تصاویر بند انگشتی محصولات را میتوانید در گالری تصاویر محصولات بیابید. میتوانید از پروسه قبلی ابعاد تصاویر را بیابید.
در قالب Storefront تصاویر بند انگشتی محصولات دارای ابعاد ۴۳*۴۳ پیکسل هستند.
پیکربندی ابعاد تصاویر موجود در فروشگاه
اکنون که تمام ابعاد تصاویر را در قالب خود متوجه شدید میتوانید این ابعاد را به ووکامرس اضافه نمایید. برای این کار وارد بخش ووکامرس»پیکربندی»محصولات»نمایش شوید و ابعادی که یادداشت نموده اید را وارد کنید. سپس تنظیمات را ذخیره سازی نمایید.
اکنون هر تصویری که در سایت آپلود شود دارای ابعاد تعریف شده توسط شما خواهد بود و بدون مشکل در قالب شما نمایش داده خواهد شد.



















ممنون عالی بود
سلام علی عزیز
خوشحالیم که این آموزش مورد استفاده و رضایت شما قرار گرفته
موفق باشید
سلام
خسته نباشید
من توی فروشگاهم با مشکل اندازه محصول روبه رو هستم
اگه توی تنظیمات رسانه سایز عکس را کوچک انتخاب کنم که تصویر عکس کوچک میشه و چیزی برای خریدار پیدا نیست و اگه سایزش را بزرگ و متوسط انتخاب کنم دیگه عنوان محصول پیدا نیست. چون من محصولاتم چندین قیمت داره. قالب جوری طراحی شده که زیر محصول مینویسه که قیمت محصول از چندتا چنده. این باعث میشه که عنوان محصول روی کلمه جزئیات و آیکون خرید بیافته و دیگه چیزی از عنوان محصول پیدا نیست
باید چیکار کنم میخوام عنوان محصول را قرار بدم و اینکه سایز عکس هم معمولی باشه دیگه خیلی کوچک نباشه
لطفا داخل سایت دوتا محصول اخر را نگاه کنید متوجه میشید
*****
سلام قربان وقت بخیر
این موضوع ارتباطی به تصاویر نداره . از جایی که قالب رو خریداری کردید طراحی یا فروشنده هر کی هست. ازشون درخواست کنید این مورد رو براتون اصلاح کن. کدنویسی اون بخش باید تغییر کنه تا این موارد رو به درستی نشون بده.
واقعا متشکرم از مطلب صریح، واضح و قابل فهمی که نوشته اید.
بنده مدت زیادی بود درگیر اندازه تصاویر محصولاتم بودن. چون به اشتباه به جای تغییر اندازه کاتالوگ، اندازه تصاویر بند انگشتی رو تغییر می دادم و درست نمشد. با توضیحات خوب شما فهمیدم که چی به چیه. خدا خیرتون بده.
موفق و پایدار باشید.
باعث افتخاره که تونستم کمک کنم تا مشکلتون رفع بشه، شما هم همیشه شاد و سلامت باشید.