یکی از مشکلاتی که در سایت های وردپرسی به وفور با آن مواجه ایم ، مشکلاتی در زمینه google map در سایت ها وردپرسی است البته این مشکل در سایت های غیر وردپرسی نیز دیده می شود پس این مشکل صرفا مربوط به سایت های وردپرسی نیست . Google Map یکی از نیاز های هر سایتی به حساب می آید و گوگل ساخت Api را برای آن اجباری کرده است ولی در بیشتر سایت ها Google Map نمایش داده نمی شود چرا که گوگل در تاریخ ۲ تیرماه ۹۵ سیاست کاری خود را به طور کامل تغییر داده است و قوانین جدیدی را در اختیار کاربران قرار داده است در سرویس های جدید همه سایت ها را مجبور کرده است که نمایش نقشه گوگل در سایت های وردپرس یا سایر سایت ها ملزم به دریافت api key یا کلید api از گوگل هستند.
در این مطلب میخوانید:
رفع مشکل نمایش ندادن نقشه گوگل
سایت هایی که دارای نقشه هستند حتما با خطای زیر مواجه شده اند .
-
حل مشکل با استفاده از Api در وب سایت
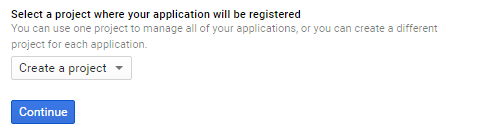
برای ساختن Api وارد سایت Google Api شوید . توجه داشته باشید برخی از Isp ها فیلتر می باشند و شما باید با فیلتر شکن وارد شوید . در صفحه ای که برای شما باز می شود بر روی Create Project کلیک کنید و دکمه Continue را بزنید .
بعد از این مرحله وارد مرحله ی دوم می شوید در فیلد اول یک نام و در فیلد دوم آدرس وب سایت را وارد کنید و سپس بر روی دکمه Create کلیک کنید .
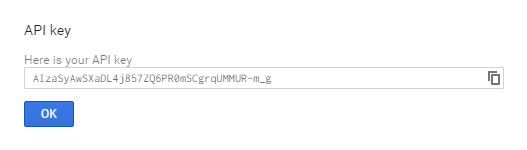
در مرحله سوم کادری برای شما باز می شود که در آن Api شما نمایش داده می شود .
افزونه ها همیشه راه هایی ساده و آسان برای رفع هر گونه نیاز در دنیای وردپرس می باشند . شما با این روش ساده می توانید یکبار برای همیشه api گوگل را در سایت وردپرسی خود وارد کرده و برای همیشه از این خطا جلوگیری کنید . نکته ای که باید بدانید این است که نقشه سایت شما روزانه بیش از ۲۵۰۰۰ بار قابل نمایش می باشد .
برای اکثر موارد و مشکلاتی که برای وب سایت ها پیش می آید وردپرس و توسعه دهندگان آن راه حل هایی اندیشیده اند به طوری که برای این خطا نیز افزونه هایی تولید شده اند که بهترین آنها افزونه API key for Google Map می باشد.
در این مرحله که ساده ترین و بهترین مرحله رفع چنین مشکلی است شما باید افزونه API key for Google Map را یافته و در سایت خود نصب و فعال سازی کنید بعد از فعال سازی ، در پیشخوان وردپرس در بخش تنظیمات یک زیر منو به نام Google API KEY اضافه شده است . بر روی گزینه افزونه کلیک کنید تا وارد یک صفحه ی جدید شوید در این صفحه یک کادر متنی دیده می شود و از شما درخواست می شود که API Key نقشه گوگل خود را وارد کنید . برای انکه به api دسترسی داشته باشید باید به قسمت دریافت api نقشه گوگل بروید البته توجه داشته باشید این قسمت برای کاربران ایرانی بسته است و باید حتما با یک آی پی سایت دیگر وارد شوید تا بتوانید سایت را مشاهده کنید .
وقتی وارد صفحه دریافت api شدید بر روی GET A KEY بزنید سپس به صفحه ای هدایت می شوید که باید در آن شرایط و قوانین استفاده از سرویس های گوگل را بپذیرید دو گزینه پیش روی شماست گزینه ی اول مربوط به بروز رسانی و آپدیت و یا تغییرات گوگل است که برای شما ایمیل می شود و شما را آگاه می سازد که انتخاب این گزینه کاملا دلخواه و سلیقه ای است .
گزینه دوم مربوط می شود به شرایط و قوانین استفاده از سرویس های گوگل و حتما باید بر روی گزینه Yes کلیک کنید چرا که اگر این گزینه را انتخاب نکنید نمی توانید به api ها دسترسی داشته باشید ، بعد از انجام تنظیمات بر روی Agree and continue کلیک کنید .
صفحه ی بعدی که برای شما باز می شود . باید در آن برای api خود یک نام در نظر بگیرید و نام سایت خود را نیز وارد کنید و بعد بر روی Create کلیک کنید سپس صفحه جدیدی نمایش داده می شود که باید آن را کپی و در تنظیمات قالب خود استفاده کنید .
-
اعمال api key گوگل به وردپرس بصورت کد
روش دیگری که میتوانید کلید گوگل مپ را برای وردرپرس بیاورید استفاده از کد به صورت مستقی می باشد و شما با استفاده از این روش نیازی به استفاده از افزونه وردپرس ندارید. این روش به برنامه نویس ها توصیه می شود چرا که نیازمند علم برنامه نویسی است و باید api key گوگل را بسازید و سپس کد را کپی و در کد زیر جایگزین کنید . کد خود را جایگزین YOUR_API_KEY کرده و سپس کد را در header سایت قرار دهید .
یکی از معایب این روش ، این است که بعد از هر آپدیت و به روز رسانی قالب وردپرس مجددا باید این کار را انجام دهید و در واقع این یک روش موقت به حساب می آید .
<script src=”//maps.googleapis.com/maps/api/js?key=YOUR_API_KEY” async=”” defer=”defer” type=”text/javascript”></script>
-
استفاده از عکس نقشه بجای نقشه گوگل
یک روش که در واقع استفاده از تصویر به جای نقشه پویا می باشد استفاده از تصویر محل شماست به طوری که دیگر نیازی به کلید های دسترسی api ندارید و به صورت مستقیم نقشه درون وب سایت شما قرار می گیرد ، ساده ترین روشی که برای نمایش نقشه گوگل در وب سایت استفاده می شود این روش می باشد. در صورتی که هر یک از روش ها را امتحان کردید می توانید از این روش نیز بهره بگیرید تنها کافی است وارد سایت https://www.google.com/maps شوید و آدرس خود را یافته سپس از آن یک عکس تهیه کنید و آن را در سایت خود قرار دهید . چنین روش دارای چند مزیت است
- سرعت سایت شما بر اساس قرار دادن نقشه کاهش نمی آید .
- با قرار دادن تصویر دیگر نیازی به اتصال به سرورهای گوگل ندارید .
- همیشه نقشه سایت شما در دسترس کاربر است و با اروری مواجه نمی شوید و محدودیتی در آینده از قبیل تحریم و … نخواهید داشت .