آیا میخواهید به سایت وردپرس خود تصویر پس زمینه اضافه نمایید؟ تصاویر زمینه میتوانند به سایت شما جلوه ای زیبا و حرفه ای بیافزایند. حال برخی مدیران سایت ها از تصویر , برخی پترن و بعضی افراد هم رنگ ثابت برای بک گراند سایت خود در نظر می گیرند. با دیجی وردپرس همراه باشید تا نحوه انتخاب یک تصویر سفارشی به عنوان پس زمینه در وردپرس را خدمت شما بیان کنیم.
اهمیت تصویر پس زمینه در زیبایی سایت
ممکن است تا کنون هنگام وبگردی با سایت هایی مواجه شده باشید که ظاهر بسیار خیره کننده ای دارند، خب این را هم باید بدانید که تصویر پس زمینه نقش بسیار مهمی در زیبایی این سایت ها دارد. اگر میخواهید در سایت خود از تصویر پس زمینه استفاده نمایید بهتر است بدانید که در این مطلب با استفاده از 2 روش انجام این کار را به شما عزیزان آموزش خواهم داد.
روش 1: افزودن تصویر پس زمینه در وردپرس با استفاده از تنظیمات قالب
بیشتر قالب های رایگان و قالب وردپرس غیر رایگان از تصویر پس زمینه سفارشی پشتیبانی میکنند، این قابلیت به شما اجازه میدهد تا به سادگی تصویر مورد نظر خود را به عنوان تصویر پس زمینه سایت انتخاب نمایید.
اگر قالب شما نیز از قابلیت تصویر زمینه سفارشی پشتیبانی میکند، در این صورت به شما پیشنهاد میکنم از این روش برای افزودن تصویر زمینه استفاده نمایید، اگر قالب شما از این قابلیت پشتیبانی نمیکند میتوانید از روش های دیگر نیز استفاده کنید.
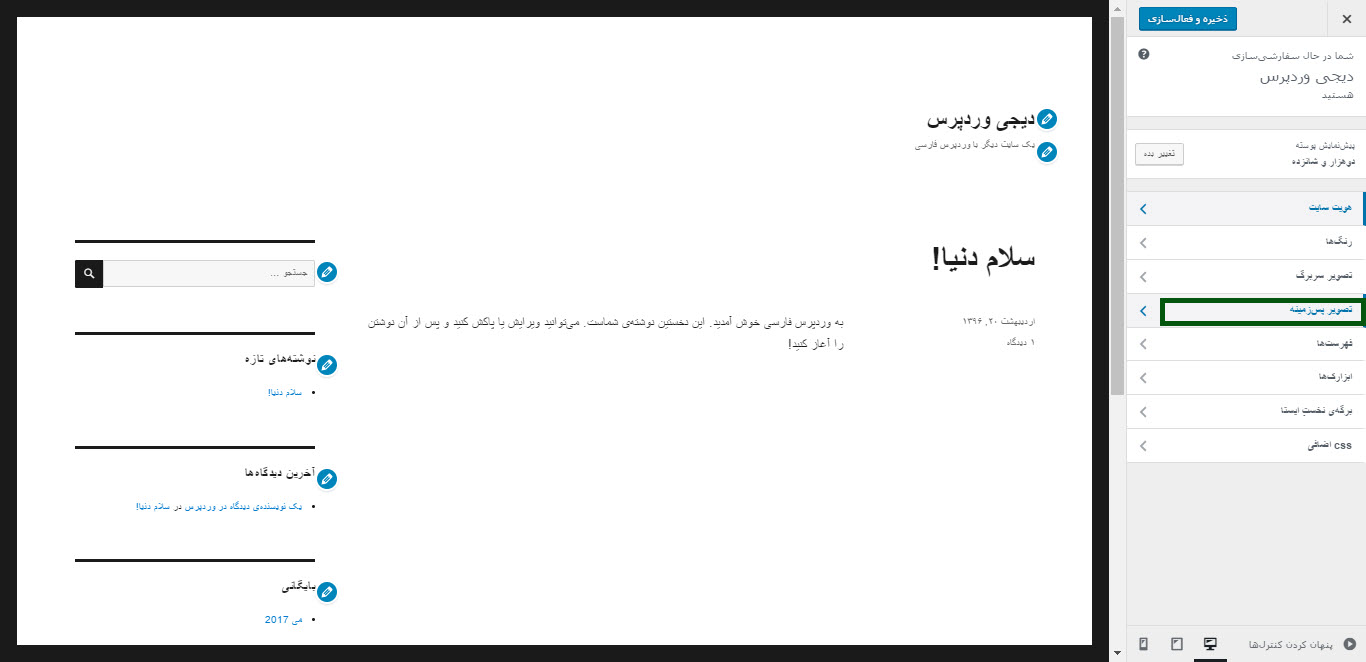
برای شروع باید وارد بخش نمایش»سفارشی سازی شوید. با ورود به این بخش سفارشی ساز وردپرس اجرا خواهد شد، با استفاده از این ابزار میتوانید به سادگی تنظیمات مختلفی را در قالب خود پیکربندی نمایید، یکی از مزیت های این ابزار آن است که شما همزمان با پیکربندی تنظیمات میتوانید تغییرات را در قالب خود مشاهده نمایید.
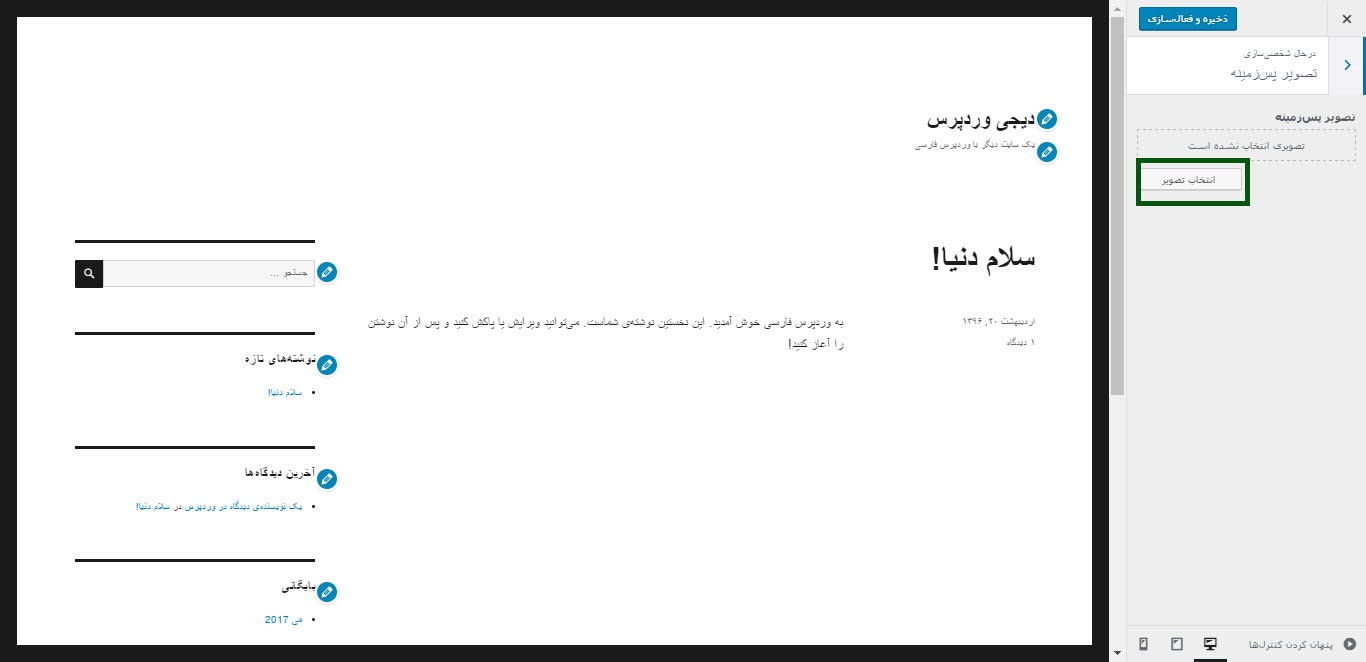
قدم بعد آن است که بر روی گزینه تصویر پس زمینه کلیک نمایید. سپس در پنل سمت راست گزینه هایی را برای انتخاب تصویر زمینه مشاهده خواهید نمود. اکنون باید تصویر پس زمینه خود را در سایت آپلود نمایید و آن را در این بخش انتخاب نمایید.
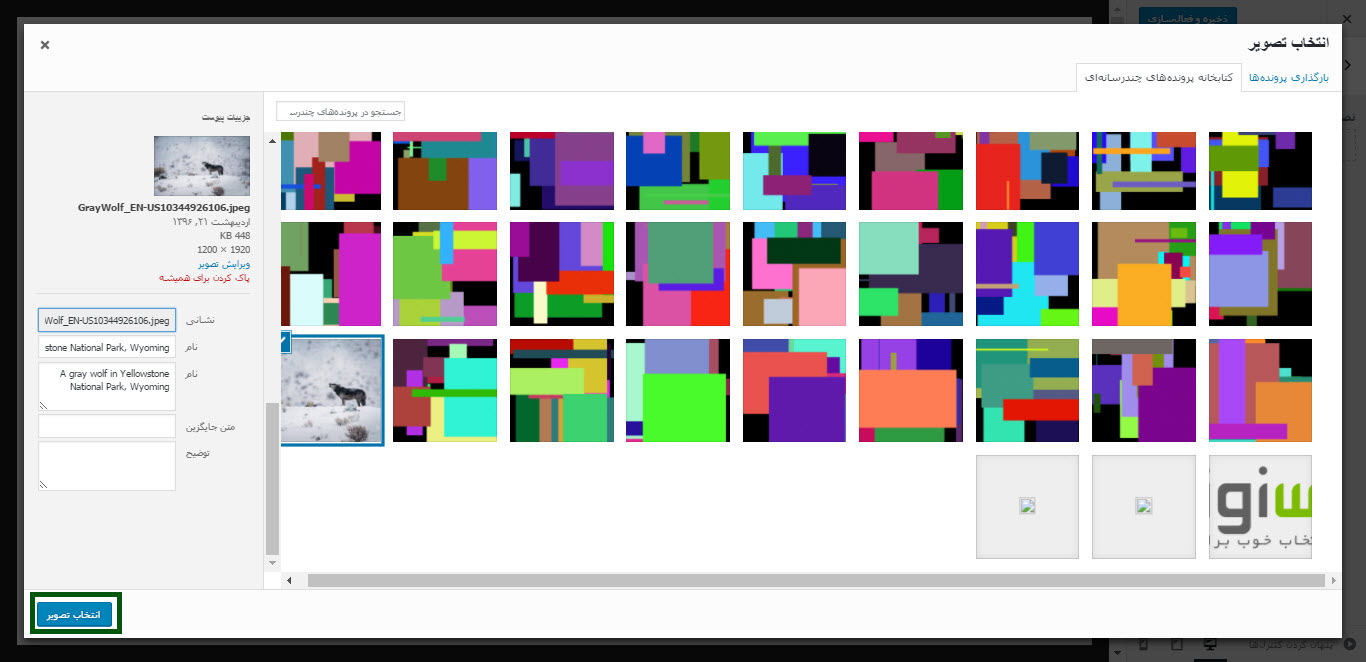
بر روی دکمه انتخاب تصویر کلیک نمایید تا مراحل ادامه یابد. اکنون پاپ آپ آپلود رسانه در وردپرس را مشاهده خواهید نمود. اکنون میتوانید تصاویر از قبل آپلود شده را انتخاب نمایید و یا وارد تب آپلود فایل شده و سپس تصویر خود را آپلود نمایید.
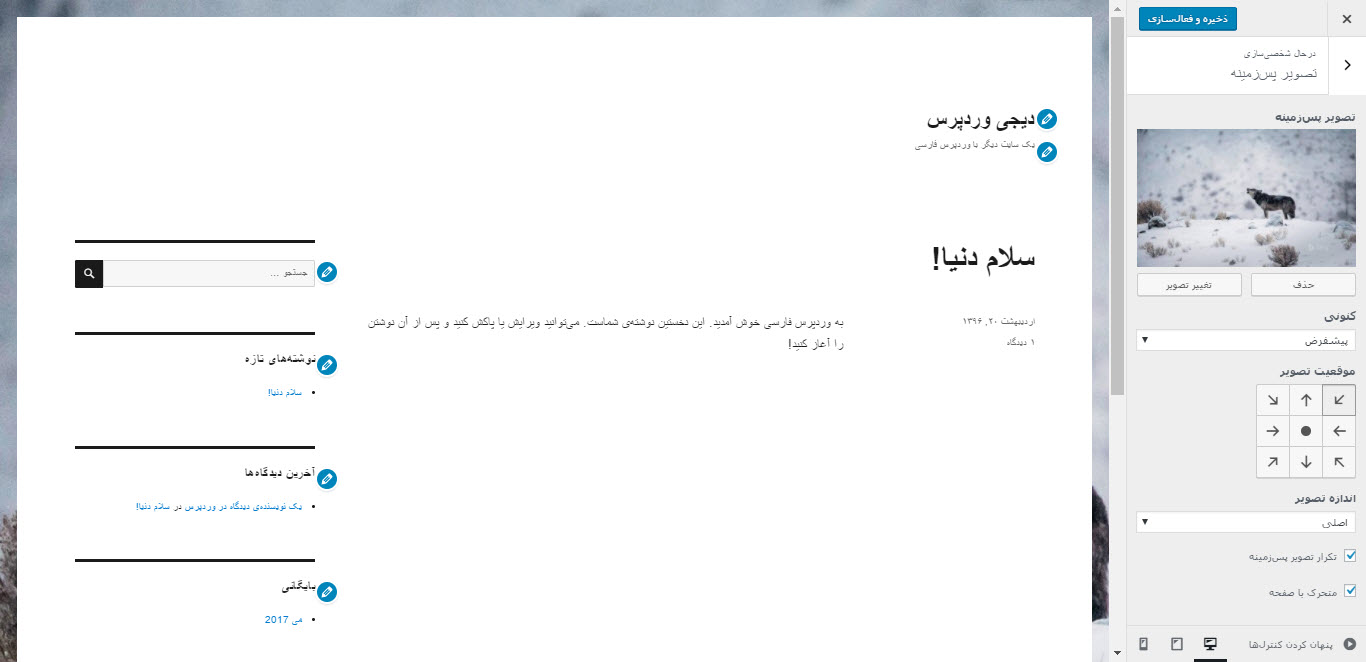
اکنون پاپ آپ آپلود رسانه وردپرس بسته خواهد شد و مشاهده خواهید نمود که تصویر آپلود شده اکنون به عنوان تصویر پس زمینه قالب انتخاب شده است.
در بخش های دیگر پنل سمت راست میتوانید گزینه های دیگر تصویر پس زمینه را مشاهده نمایید، در این گزینه ها شما میتوانید نحوه نمایش تصویر پس زمینه را مشخص نمایید، میتوانید مشخص نمایید که تمام صفحه را تصویر پر کند، میتوانید مشخص نمایید که در صفحه تصویر تکرار شود، و میتوانید یک محل مشخص را برای نمایش تصویر مشخص نمایید. فراموش نکنید که در انتها بر روی دکمه ذخیره و انتشار کلیک نمایید تا تغییرات ذخیره و اعمال شوند. اکنون میتوانید سایت خود را مشاهده نمایید.
روش 2: افزودن تصویر پس زمینه در وردپرس با استفاده از CSS
به صورت پیشفرض وردپرس کلاس های CSS زیادی را در عناصر HTML استفاده میکند. شما میتوانید به سادگی تصاویر پس زمینه خود را در صفحات پست ها، دسته بندی ها، نویسندگان و صفحات دیگر استفاده نمایید، فقط کافیست که از این کلاس ها استفاده نمایید تا تصویر را در مکان مورد نظر خود استفاده نمایید.
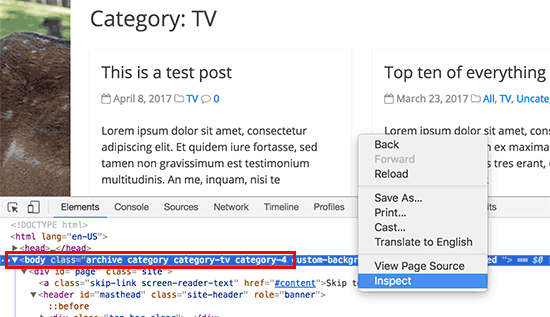
برای مثال اگر شما یک دسته بندی با نام TV در سایت خود داشته باشید، سپس وردپرس زمانی که صفحه دسته بندی TV را باز کند کلاس های آن را در تگ body فراخوانی خواهد کرد.
<body class="archive category category-tv category-4">
شما میتوانید با استفاده از ابزار inspect element در سایت خود کلاس های css استفاده شده را مشاهده نمایید.
در این مثال با توجه به تصویر بالا شما میتوانید با استفاده از کلاس های category-tv و category-4 صفحه دسته بندی مورد نظر خود را سفارشی سازی نمایید، و یا به آن تصویر پس زمینه اضافه نمایید.
body.category-tv {
background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}
فراموش نکنید که آدرس تصویر را بجای آدرس موجود در خط دوم قرار دهید. پس از افزودن این کد در فایل استایل وردپرس style.css میتوانید به سایت خود مراجعه نمایید تا تصویر را در سایت خود مشاهده نمایید.
امیدوارم که این مطلب به شما کمک کرده باشد تا تصویر پس زمینه مورد نظر خود را در وردپرس استفاده نمایید. ممکن است از مطلب “ایجاد تم سفارشی برای یک پست در وردپرس” خوشتان بیاید.
اگر از این مطلب راضی هستید میتوانید در کانال تلگرام دیجی وردپرسکانال تلگرام دیجی وردپرس عضو شوید تا مطالب بیشتری در زمینه وردپرس یاد بگیرید!