تا حالا شده به این موضوع فکر کنید که آیا می توان در سایت بدون هیچ افزونه ای فونت جذاب و جالبی را اضافه کرد؟ به نظر شما این کار شدنی است؟ ما برای سایت خود همیشه باید به دنبال راه هایی باشیم که در بهبود سرعت و وضعیت سایت موثر باشد یکی از مواردی که کاربران و مخاطبان زیادی را جذب می کند ظاهر سایت است و نکته ای که در این ظاهر ممکن است بسیار تو چشم باشد همین فونت سایت می باشد.
آموزش اضافه نمودن فونت آیکون در وردپرس
آیکون ها میتواند باعث افزایش کارایی ظاهری وب سایت شوند با این تصور که زیبایی ظاهری وب سایت اهمیت بالایی دارد چرا که اولین بستری که کاربر با آن رو به رو میشود ظاهر وب سایت می باشد برای همین باید جذابیت های خود را داشته باشد نکته به همین جذاب بودن وب سایت ختم نمیشود و کفایت نمیکند باید توجه کنید که کارایی وب سایت از نظر ظاهری نیز مهم می باشد یا همان رابط کاربری به این صورت که دسترسی به بخش ها باید ساده و تمام قسمت هایی که کاربر مورد نیاز دارد وجود داشته باشد قسمت ها یا صفحات وب سایت شما به دو گروه تقسیم می شوند گروه اول که شما نیاز دارید تا کاربر به آن برسد یعنی هدف استراتژیک چیدمان وب سایت از نظر ظاهری و گروه دوم آن دسته از صفحاتی هستند که کاربران به دنبال آن می باشند یا بیشتر ترغیب میشوند برای بازدید از آن صفحات تفکیک چنین صفحه هایی به تنهایی ممکن است اما اگر از ریزه کاری هایی نیز استفاده کنید میتواند تاثیر بسازیی در رشد وب سایت داشته باشد استفاده صحیح از آیکون و تصاویر از این جهت مهم است که باعث ایجاد این ریزه کاری ها خواهد شد.
فونت آیکون ها به سادگی یک محیط زیبا را در وب سایت ایجاد میکند به طوری که رساننده مفهوم صحفه هدف خواهد بود برای مثال با آیکون تماس میتوانید مفهوم صفحه تماس با ما را به کاربران وب سایت اتقال دهید.
تجربه وتحقیقاتی که در این زمینه شده است میگوید که تصاویر انتقال دهنده مناسب تری برای رساندن هدف متن می باشند و حالا استفاده از فونت آیکون میتواند چگونه کمک کند تا وب سایت ما رشد کند به این شیوه که بخش ها یا متن هایی که به یک هدف خاص اشاره میکنند مانند همان تماس با ما میتواند نشانه گذاری شوند یا اینکه میتوانید ویژگی های سایت خود را به صورت بخش بخش و با فونت آیکون به نمایش بگذارید .
خوشبختانه وردپرس این قابلیت را دارد که به صورت حرفه ای سفارشی سازی شود و هر کتابخانه ای که نیاز داریم میتوانیم به آن اضافه کنیم مانند کتابخانه فونت آیکون که در فریم ورک بوت استرپ نیز وجود دارد و با فراخوانی آن میتوانید از فونت آیکون ها نیز استفاده کنید ضمن اینکه استفاده از فونت آیکون باعث ایجاد جلوه زیبایی در وب سایت میشود به علاوه ساده نگری و ارتباط سریع تر میان کاربر و اهداف شما در وردپرس میتوانید به صورت ساده یعنی استفاده از کد های خود کتابخانه های فونت آیکون یا کد در فایل توابع و یا استفاده از افزونه فونت آیکون را اضافه کنید.
تمام آیکون های رسانه های اجتماعی در نوارهای کناری سایت، سربرگ سایت، دکمه های اشتراک گذاری و بسیاری از متون سایت همگی باید دارای فونت جذاب و در عین حال سبک و سازگار با سیو سایت باشند.
ما در این مقاله می خواهیم نحوه افزودن fonttoawesome.io به شما آموزش دهیم که چگونه بتوانید به راحتی آیکون فونت را به تم وردپرس خود اضافه کنید پس با هم شروع می کنیم.
فونت font _awesome. Io را دانلود کنید. سپس وارد مدیریت هاست خود شده و پوشه wp_content را باز کرده و فایل فونت خود را درون پوشه icon قرار دهید. بعد از انجام این کار وارد قسمت مدیریت سایت پوشه functions.php قالب سایت خود را باز کرده و کد زیر را درون آن قرار دهید
add_action ('wp_enqueue_scripts'، 'crunchify_enqueue_fontawesome')؛
تابع crunchify_enqueue_fontawesome () {
wp_enqueue_style ('font-awesome'، 'https://cdn.crunchify.com/wp-content/icon/font-awesome/css/font-awesome.min.css')؛
}
در اینجا چگونگی افزودن رسانه های اجتماعی و سایر آیکون ها به تم وردپرس را باهم بررسی می کنیم برای این کار کد زیر را در ابزارک سایت خود یعنی همان نوار کناری در قسمت پیشخوان سایت قرار دهید
<div class = "crunchify-social-share-sidebar"> <a target="_blank" href="http://feeds.feedburner.com/Crunchify" class="crunchify-social-icon-rss crunchify-social-icon"> <i class = "fa en-rss fa-2x"> </ i> </a> <a target="_blank" href="https://twitter.com/crunchify" class="crunchify-social-icon-twitter crunchify-social-icon"> <i class = "fa en-twitter fa-2x"> </ i> </a> <a target="_blank" href="https://www.google.com/+CrunchifyDotCom" class="crunchify-social-icon-googleplus crunchify-social-icon"> <i class = "FA fa-google-plus fa-2x"> </ i> </a> <a target="_blank" href="https://www.facebook.com/Crunchify" class="crunchify-social-icon-facebook crunchify-social -icon"> <i class = "fa fa-facebook fa-2x"> </ i> </a> <a target="_blank" href="https://www.pinterest.com/Crunchify/crunchify-articles/" class="crunchify-social-icon-pinterest crunchify-social-icon"> <i class = "fa fa-pinterest-p fa-2x"> </ i> </a> <a target="_blank" href="https://www.youtube.com/c/CrunchifyDotCom" class="crunchify-social-icon-youtube crunchify-social-icon"> <i class = "fa fa-youtube fa-2x"> </ i> </a> <a target="_blank" href="http://profiles.wordpress.org/crunchify" class="crunchify-social-iconwordwordpress"> <i class = "fa fa-wordpress fa-2x crunchify-social-icon"> </ i> </a> </ div> <div style = "clear: both"> </ div>
سپس وارد پوشه style.css شده و کد زیر را به آن اضافه نمایید
.crunchify-social-icon {
حاشیه: 1px 7px 5px 7px؛
}
.crunchify-social-share-sidebar {
حاشیه پایین: 25 پیکسل؛
}
.crunchify-social-icon-rss {
رنگ: # f26522؛
}
.crunchify-social-icon-twitter {
رنگ: # 00aced؛
}
.crunchify-social-icon-facebook {
رنگ: # 3b5998؛
}
.crunchify-social-icon-pinterest {
رنگ: # cb2027؛
}
.crunchify-social-icon-wordpress {
رنگ: # 21759b؛
}
.crunchify-social-icon-googleplus {
رنگ: # dd4b39؛
}
.crunchify-social-icon-email {
رنگ: # 666؛
}
.crunchify-social-icon-youtube {
رنگ: # bb0000؛
}
شما می توانید دکمه social follow را در سایت خود مشاهده فرمایید.
به چند نمونه مثال زیر دقت کنید
&nbsp; 1. شستشو: <i class = "fa fa-thumbs-up fa-2x"> </ i> 2. قلب: <i class = "fa fa-heart fa-2x"> </ i>
دقت داشته باشید که شما می توانید در مجموع 630 فونت موجود هر یک را انتخاب کنید و در صورت هر گونه مشکل می توانید آن را با ما به اشتراک بگذارید.
میتوانید از فونت آیکون ها در هر بخشی از سایت استفاده کنید چه در طراحی صفحات داخلی یا در بخش منوی وب سایت فونت آیکون ها مانند آیکون ها هستند با این تفاوت که باعث نمیشود تا سرعت سایتتان افت کند چراکه در هنگام استفاده از آیکون ها به دلیل اینکه تصویر هستند ممکن است تاثیر روی سرعت سایت داشته باشد اما فونت آیکون ها به مانند فونت های نوشتاری هستند که حجمی از وب سایت اشغال نمیکنند به همین دلیل میتوانید بدون افت سرعت از آنها استفاده کنید ضمن اینکه قالبیت این را دارند که به هر سایز و رنگی استفاده شوند.
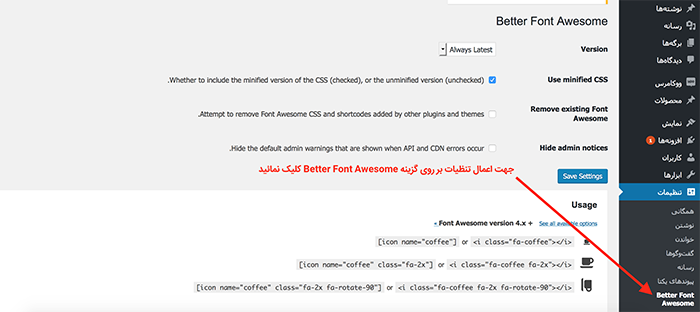
برای افزودن فونت آیکون به وردپرس میتوانید از افزونه نیز استفاده کنید به این ترتیب که کافیست افزونه Better Font Awesome را نصب و فعال سازی کنید سپس یک منو در تنظیمات به نام Better Font Awesome اضافه خواهد شد.
مانند تصویر بالا ، برای آنکه بتوانیم تنظیمات را لحاظ کنیم ابتدا از قسمت version نسخه مورد نظر را انتخاب میکنیم . نکته ای که باید توجه کنید این است که نسخه Always Latest را انتخاب نکنید و یک نسخه دیگری را انتخاب کنید.
برای آنکه سرعت سایت بیشتر شود و یا با استفاده از فونت آیکون باعث افت سرعت نشویم گزینه Use minified CSS را فعال میکنیم . با انتخاب این گزینه استایل ها فشرده میشوند و باعث لود سریع سایت میشود.
در افزونه های دیگر نیز ممکن است از فونت آیکون استفاده شده باشد اگر چنین بود نیازی به افزودن فونت آیکون نیست و کافیست تا کد های آن را استفاده کنید اما اگر نیاز دارید تا انی افزونه هم فعال باشد برای اینکه دیگر چند بار لود نشود این گزینه را نیز فعال کنید تا برای کاربر چند بار اجرا نشود و تنها از این افزونه فونت آیکون ها خوانده شود.
ممکن است به دلایلی فونت آیکون ها لود نشده باشند اگر گزینه Hide admin notices را فعال کنید این پیغام ها نمایش داده نمیشود اما اگر غیر فعال کنید به محض بروز خطا در پیشخوان برای شما یک اخطار ظاهر میشود تا این خطا را بررسی و رفع کنید.
برای استفاده از فونت آیکون با استفاده از افزونه بالا کافیست به ویرایشگر وردپرس رفته خواهید دید که Insert Icon در قسمت بالایی اضافه شده است که میتوانید از آن برای افزودن فونت آیکون استفاده کنید.
بعد از انتخاب دکمه یک کادر جستجو باز خواهد شد که با تایپ در قسمت Type to filter میتوانید آیکون مورد نظر را پیدا کنید.