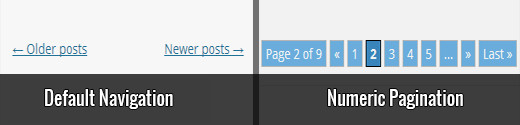
سیستم مدیریت محتوای وردپرس دارای قابلیت های بسیاری است که به طور پیش فرض برای سایت قرار می دهد یکی از قابلیت ها این می باشد که قالب وردپرس لینک صفحه بندی را از طریق افزودن لینک قدیمی ترین پست و جدید ترین پست در انتهای صفحه آرشیو کرده و نمایش می دهد به همین خاطر اکثر سایت ها از صفحه بندی عددی استفاده می کنند.
ما مفتخریم که در این مقاله اموزش وردپرس نحوه افزودن صفحه بندی عددی به قالب وردپرس را در اختیار شما قرار دهیم.
در واقع یکی از اهداف ما برای انجام این کار می تواند این باشد که صفحات قدیمی تر نیز در دسترس و مورد بازدید قرار گیرند چرا که در صفحه آرشیو قدیمی ترین و جدید ترین لینک صفحات در انتهای قرار دارد.
افزودن شماره صفحات در ورپرس بدون افزونه
دو روش برای افزودن صفحه بندی عددی به قالب وردپرس وجود دارد که به توضیح آنها می پردازیم:
روش اول افزودن صفحه بندی عددی به صورت دستی و بدون استفاده از هیچ افزونه است و روش دوم نیز استفاده از یک افزونه می باشد.
در روش اول که به صورت دستی باید این کار را انجام داد این روش برای توسعه دهندگان و کاربران عادی و پیشرفته انجام میشود.
برای شروع کد زیر را در قالب فایل functions.php اضافه کنید
function mihanwp_numeric_posts_nav() {
if( is_singular() )
return;
global $wp_query;
/** Stop execution if there's only 1 page */
if( $wp_query->max_num_pages <= 1 ) return; $paged = get_query_var( 'paged' ) ? absint( get_query_var( 'paged' ) ) : 1; $max = intval( $wp_query->max_num_pages );
/** Add current page to the array */
if ( $paged >= 1 )
$links[] = $paged;
/** Add the pages around the current page to the array */
if ( $paged >= 3 ) {
$links[] = $paged - 1;
$links[] = $paged - 2;
}
if ( ( $paged + 2 ) <= $max ) {
$links[] = $paged + 2;
$links[] = $paged + 1;
}
echo '
<div class="navigation">
<ul>' . "\n";
/** Previous Post Link */
if ( get_previous_posts_link() )
printf( '
<li>%s</li>
' . "\n", get_previous_posts_link() );
/** Link to first page, plus ellipses if necessary */
if ( ! in_array( 1, $links ) ) {
$class = 1 == $paged ? ' class="active"' : '';
printf( '<li%s><a href="%s">%s</a></li>
' . "\n", $class, esc_url( get_pagenum_link( 1 ) ), '1' );
if ( ! in_array( 2, $links ) )
echo '
<li>…</li>
';
}
/** Link to current page, plus 2 pages in either direction if necessary */
sort( $links );
foreach ( (array) $links as $link ) {
$class = $paged == $link ? ' class="active"' : '';
printf( '<li%s><a href="%s">%s</a></li>
' . "\n", $class, esc_url( get_pagenum_link( $link ) ), $link );
}
/** Link to last page, plus ellipses if necessary */
if ( ! in_array( $max, $links ) ) {
if ( ! in_array( $max - 1, $links ) )
echo '
<li>…</li>
' . "\n";
$class = $paged == $max ? ' class="active"' : '';
printf( '<li%s><a href="%s">%s</a></li>
' . "\n", $class, esc_url( get_pagenum_link( $max ) ), $max );
}
/** Next Post Link */
if ( get_next_posts_link() )
printf( '
<li>%s</li>
' . "\n", get_next_posts_link() );
echo '</ul>
</div>
' . "\n";
}
کدی که در بالا در اختیار شما قرار دادیم تعداد صفحات و یک لیست از لینک شماره را آماده می کند. برای اضافه کردن کد به قالب باید برچسب زیر را به archive. Php, index.php, category. Php و دیگر قالبهای آرشیو صفحه اضافه کنید
<?php mihanwp_numeric_posts_nav(); ?>
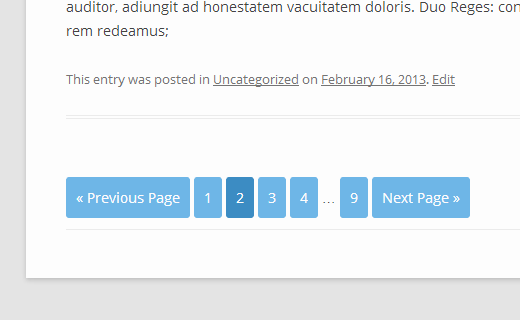
در این قسمت صفحه بندی را لیست کرده ایم الان می خواهیم لیست خود را استایل دهی کنیم ما قصد داریم که لیست را در خط بلوک یعنی جایی که صفحه با رنگ های پس زمینه مختلف فعال شده ایجاد کنیم.
برای انجام چنین کاری کد زیر را به قالب فایل style. Css اضافه کنید.
.navigation li a,
.navigation li a:hover,
.navigation li.active a,
.navigation li.disabled {
color: #fff;
text-decoration:none;
}
.navigation li {
display: inline;
}
.navigation li a,
.navigation li a:hover,
.navigation li.active a,
.navigation li.disabled {
background-color: #6FB7E9;
border-radius: 3px;
cursor: pointer;
padding: 12px;
padding: 0.75rem;
}
.navigation li a:hover,
.navigation li.active a {
background-color: #3C8DC5;
}
سخن پایانی
در حال حاضر شما لیستی از صفحه بندی عددی را به قالب خود افزوده اید بدون آنکه از افزونه ای استفاده کنید. موفق باشید.