در این مقاله ما قصد داریم چندین ابزار کاربردی گوگل کروم را که می توان با آنها سایت وردپرس را توسعه داد معرفی کنیم. برخی ابزارهای گوگل کار قابلیت هایی رو به ما میدن که بتوانیم با استفاده از آنها عملیات خاصی را روی سایت وردپرس خود انجام دهیم. اگر تمایل دارید برخی موارد مثل آنالیز و بررسی های لازم روی سایت خود انجام دهید با این مقاله آموزشی از دیجی وردپرس همراه باشید.
در این مطلب میخوانید:
ابزارهای توسعه ی کروم چه ابزارهایی هستند؟
شما با کمک این ابزارها که به صورت افزونه روی مرورگر کروم قابل اجرا و فعال سازی هستند و توسط نرم افزارهای قدرتمند ساخته شدند میتوانید تمامی بخش های یک وبسایت را آنالیز کنید. این ابزار که ابزار کاملی برای توسعه وردپرس و سایر سایت ها به حساب می آید که حدود ۱۰ پنل مختلف برای عناصر، کنسول، شبکه، کارایی، امنیت و… در آن موجود است.
ویرایش کدهای HTML، Css و php به صورت مستقیم در مرورگر
شما میتوانید با زدن دکمه های ctrl+ shift+L در ویندوز و در مک command + option + L به ابزار توسعه ی سایت دسترسی پیدا کنید.

البته شما میتوانید برای دسترسی به بخش دلخواه از سایت راست کلیک کرده و روی گزینه ی inspect کلیک کنید.
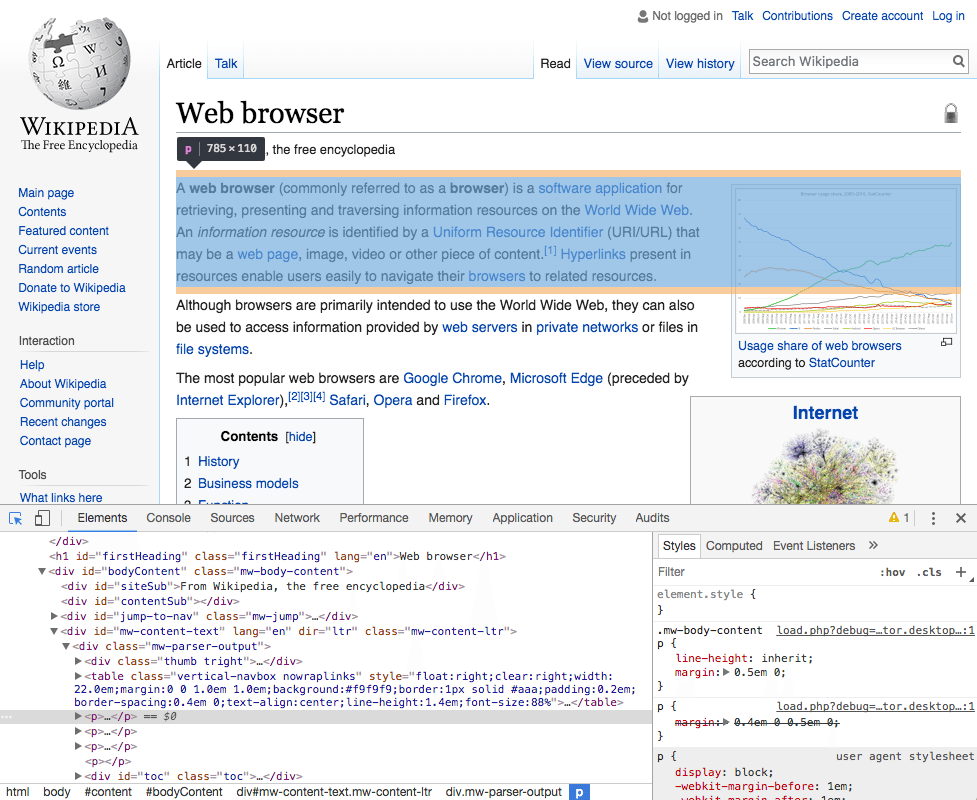
اگر شما مایلید تغییرات خود را قبل از اعمال تغییرات اصلی در این بخش اعمال کنید و در واقع وردپرس تان را توسعه دهید میتوانید از پنل elements پیش نمایشی از کد های وبسایت را مشاهده کنید. شما در این بخش میتوانید هر تغییر رنک، اندازه، جهت و… به راحتی و بدون تهدید خطر انجام دهید.
یک خصوصیتی که پنل Elements دارد این است که تمامی کدهای HTML را به همراه Css به نمایش میگذارد که این خصوصیت به شما کمک میکند تا هر دو را کنار هم داشته باشید و تغییر بدهید.
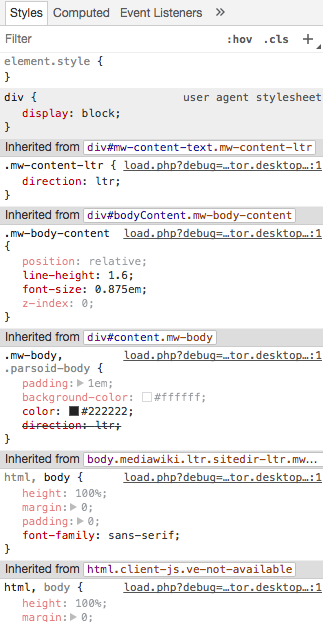
یافتن عناصر متناقض با CSS

رعایت کامل قوانین برای وبسایتی که اساس و پایه ی آن CSS میباشد رعایت کمی دشوار است. اما بخش elements به شما این امکان را میدهد تا به راحتی این کدها را مشاهده و استاندارد سازی کنید.
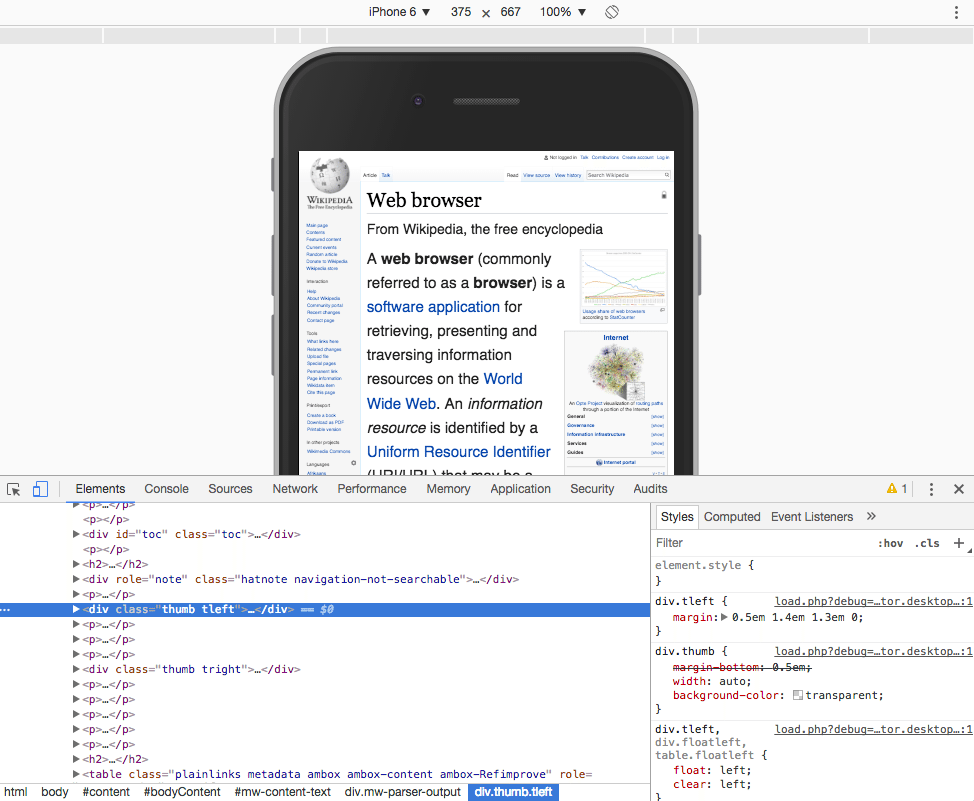
تست واکنش گرایی

این ابزار به شما این امکان را میدهد که در دستگاه های هوشمند وبسایت خود را تست کنید. و در صورتی که سایت شما کوچک ترین مغایرتی با واکنش گرایی داشته باشد مشکل را یافته و آن را رفع کنید و عملیات توسعه وردپرس را انجام دهید. البته به این نکته توجه داشته باشید که وجود داشتن این امکان در قالب را حتما باید قبل از خرید در قالب ها چک کنید
اگر شما مایلید یک قالب وردپرس را خریداری کنید توصیه دیگری که ما به شما داریم این است که قابلیت inspect را در قالب حتما تست کنید. اینکار به شما کمک میکند تا اشکالات قالب ها را متوجه شوید و به صورت کامل آنها را تجزیه و تحلیل کنید تا بهترین قالب را انتخاب کنید. پیشنهاد می کنیم در رابطه با انتخاب قالب مقاله نحوه انتخاب قالب وردپرس خوب را مطالعه نمایید.
با این کار چگونگی کد نویسی استاندارد را یاد میگیرید. این ابزار به شما کمک میکند تا مانند یک توسعه دهنده وب توانایی کد نویسی و توسعه وردپرس را داشته باشید و با منابع کد آشنا شوید.














