آیا میخواهید یک سایت تمام عرض در وردپرس داشته باشید؟ بسیاری از قالب های وردپرس دارای قابلیت تغییر قالب به حالت تمام صفحه هستند که شما میتوانید به سادگی از آن قابلیت استفاده نمایید. اما برخی از قالب های وردپرس این قابلیت را ندارند. در این مطلب به شما آموزش خواهم داد تا به سادگی به ایجاد یک سایت تمام عرض بپردازید.
قالب تمام عرض چیست؟
قالب تمام عرض حالتی از نمایش قالب است که تمام عرض صفحه مرورگر را بخش اصلی سایت شما می پوشاند و محیطی را خالی نمی گذارد، استفاده از این قابلیت کاملا سلیقه ای است، اگر شما از طرفداران این قابلیت هستید و میخواهید از آن در قالب خود استفاده نمایید، حتما این مطلب را تا انتها مطالعه نمایید.
روش اول: استفاده از قابلیت تمام عرض پیشفرض در قالب
این آموزش وردپرس روی قالب هایی قابل استفاده است که خود دارای قابلیت تمام عرض بودن هستند. اول باید در قسمت مدیریت وردپرس وارد بخش برگه ها» افزودن برگه شوید؛ همچنین میتوانید صفحه مورد نظر خود را ویرایش نمایید.
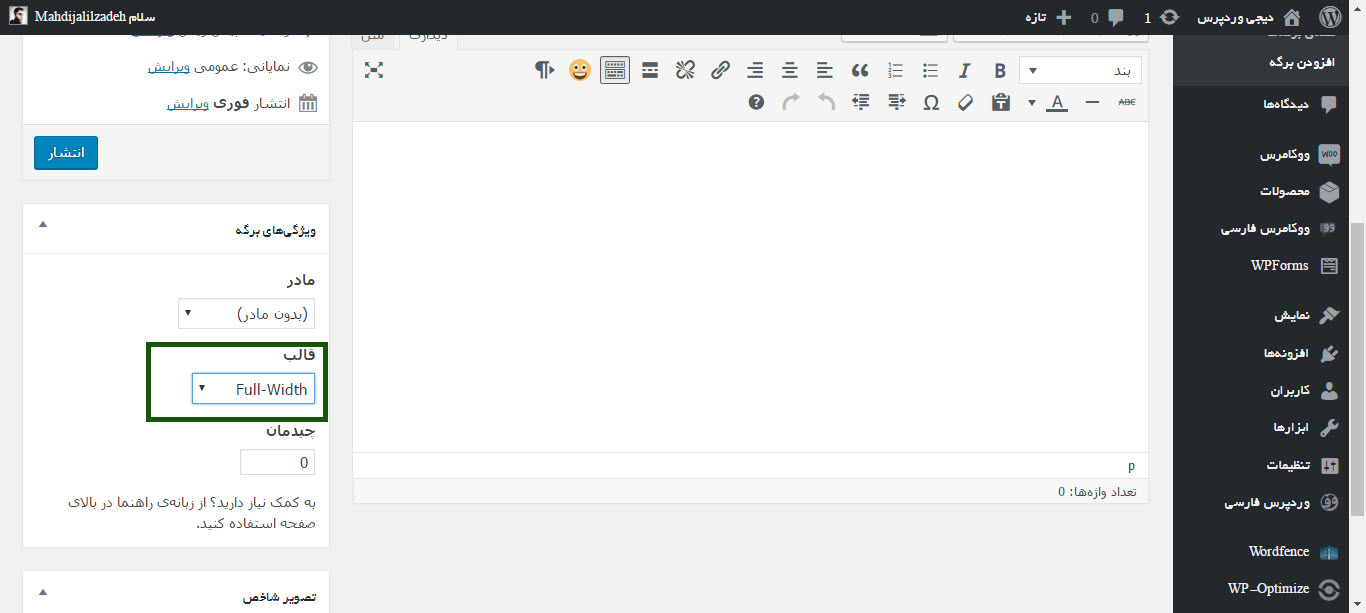
در صفحه ویرایش صفحه قابلیت تمام صفحه را زیر متا باکس ویژگی های برگه انتخاب نمایید. و سپس صفحه خود را ذخیره نمایید.
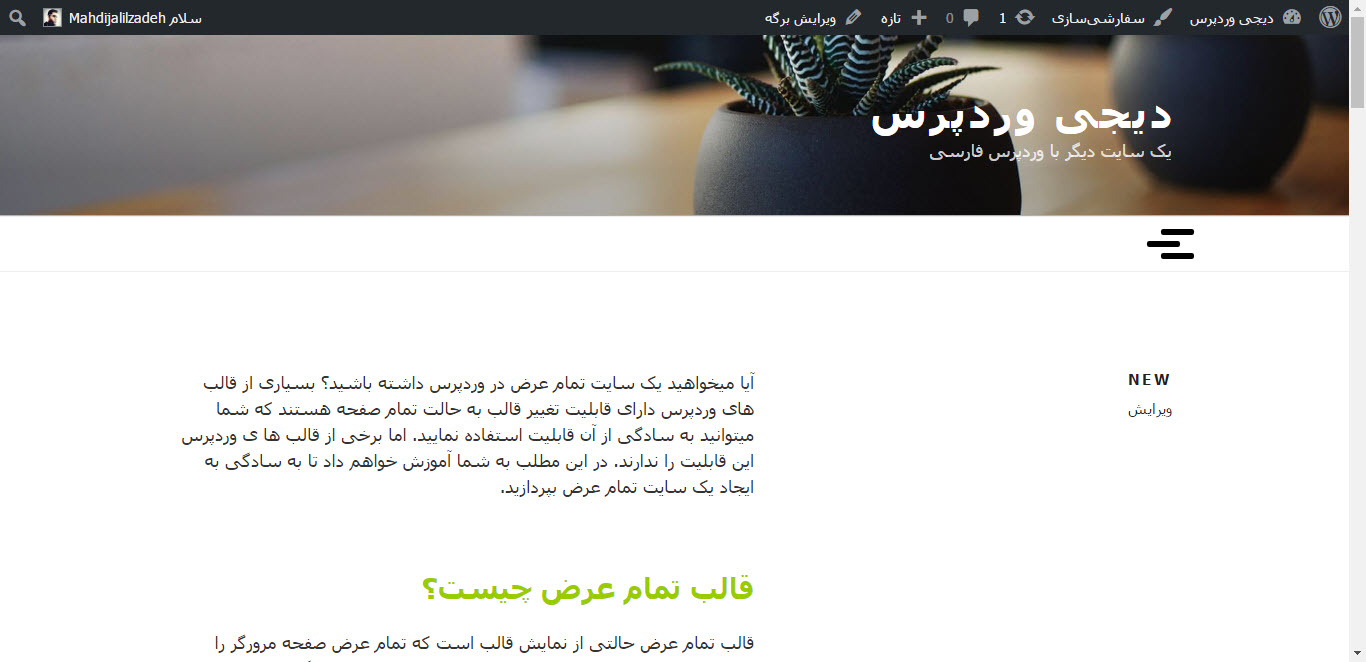
اکنون میتوانید به صفحه مورد نظر خود مراجعه نمایید تا قابلیت تمام عرض را مشاهده نمایید.
اگز قالب شما از قابلیت تمام عرض پشتیبانی نمیکند، این به آن معنی است که شما خودتان باید به صورت دستی این قابلیت را در قالب خود ایجاد نمایید.
نیازی نیست که نگران باشید، در ادامه مطلب به شما ایجاد این قابلیت در قالب را به صورت دستی به شما آموزش خواهم داد.
روش دوم: ایجاد قابلیت تمام صفحه در قالب به صورت دستی
برای انجام این روش نیاز خواهید داشت تا فایل های قالب خود را ویرایش نمایید و به آنها کد اضافه نمایید، ترجیحا بهتر است که برای استفاده از این روش با زبانهای کدنویسی php و CSS آشنایی داشته باشید. قبل از استفاده از این روش بهتر است که از سایت خود یک فایل پشتیبان کامل تهیه نمایید، تا در صورت مواجه شدن با مشکلات بتوانید سایت خود را به حالت قبل باز گردانید.
برای شروع نوت پد را باز نمایید، و کد زیر را در آن قرار دهید:
<?php /* * Template Name: Full-Width */ get_header(); ?>
اکنون این فایل را با نام full-width.php ذخیره نمایید. برای ادامه نیاز خواهید داشت تا با استفاده از یک FTP client به وبسایت خود متصل شوید. سپس باید فایلی با نام page.php را پیدا نمایید. این فایل صفحه پیشفرض قالب شما است.
تمام محتوای فایل را پس از خط کد get_header() کپی نمایید و آن را در فایل full-width.php قرار دهید. اکنون وارد فایل full-width.php شوید و کد زیر را از داخل آن حذف نمایید:
<?php get_sidebar(); ?>
با حذف کد بالا، سایدبار از صفحه تمام عرض شما حذف خواهد شد، اگر کد بالا را پیدا نکردید دیگر نیازی به انجام این کار نخواهید داشت. کد فایل full-width.php در کل به این صورت خواهد بود، ممکن است کد شما به دلیل متفاوتت بودن قالبتان کمی متفاوات باشد.
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
</div><!-- .content-area -->
<?php get_footer(); ?>
سپس باید فایل full-width.php را به سایت خود آپلود نمایید. شما با موفقیت یک صفحه تمام عرض برای سایت خود ایجاد نمودید. در قدم بعد باید از این صفحه در سایت خود استفاده نمایید. در صفحه ویرایش صفحه، به دنبال متا باکسس ویژگی های صفحه باشید و بر روی منوی بازشو زیر گزینه قالب کلیک نمایید.
در این بخش میتوانید فایل full-width را مشاهده نمایید. آن را انتخاب نمایید و صفحه را بروزرسانی نمایید. اکنون میتوانید به سایت خود مراجعه نمایید و مشاهده خواهید نمود که سایدبار ها حذف شده اند، اما ممکن است قالب هنوز تمام صفحه نباشد برای رفع این مشکل باید استایل قالب را تغییر دهید و یا یک استایل برای صفحه خود ایجاد نمایید.
برای انجام این کار باید از insperct element در مرورگر خود استفاده نمایید تا کلاس های css استفاده شده در بخش محتوای قالب را بیابید. سپس شما میتوانید عرض بخش محتوای قالب خود را به ۱۰۰% تغییر دهید. شما میتوانید برای انجام این کار از کد پایین استفاده نمایید:
.page-template-full-width .content-area {
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
}
.page-template-full-width .site {
margin:0px;
}
اکنون مشکل رفع شده است، به همین سادگی! میتوانید از قالب تمام صفحه خود لذت ببرید.

















سلام ، اگه بخوایم فقط ادامه مطالب عریض باشه باید چیکار کنیم؟
سلام
اگر قالبتون این قالبیت رو نداره باید کدنویسی انجام بدید. اگر آشنایی ندارید بهتره با پشتیبانی یا طراح قالبتون در ارتباط باشید.
سپاسگزارم. در اولین فرصت باهتون تماس می گیریم
سلام
تشکر می کنم از زحمات شما در تدوین این آموزش و سایت بسیار خوبی که دارید. من طبق آموزش شما به خوبی تونستم سایدبار را حذف کنم اما در قسمت آخر مشکلی کوچکی هست که هنوز صفحات من از استایل قبلی تبعیت می کند. کد قسمت آخر را به استایل اضافه کردم اما هنوز حالت تمام صفحه اعمال نمیشه. ممنون میشم توضیح بیشتری ارائه نمایید که کد (استایل) را به کجا اضافه کنیم و چطوری فراخوانی کنیم.
سپاس از شما
سلام علی عزیز
ممکنه طراحی قالب شما مورد خاصی داشته باشه که به مشکل خورده . بررسی کنید ببینید قالبتون این قابلیت رو داره که از طریق بخش تنظیمات قالب یا تنظیمات برگه بخش سایدبار رو غیر فعال کنید یا نه. چون اکثر قالب های حرفه ای امروزی این نوع قابلیت رو دارن.
با احترام
ممنون هادی عزیز
نه متاسفانه در تنظیمات قالب و برگه جایی برای غیرفعال کردن سایدبار وجود ندارد. کاش امکانش بود فایل استایل و full-width را برای شما ارسال می کردم تا در صورت امکان کمکم کنید.
خواهش میکنم. این مورد می تونه کمی وقت باشه در صورت اگر بخواید با هزینه براتون انجامش میدیم. در صورت تمایل می تونید تو تلگرام در ارتباط باشید @digiwordpress