ایجاد فرم استخدام در وردپرس با استفاده از فرم ساز های وردپرس یعنی افزونه هایی که برای ساخت فرم های مختلف مورد استفاده قرار میگیرند به گونه ای است که به افزونه ها ما به دید یک ابزار برای تولید این نوع فرم ها و یا سایر فرم ها نگاه میکنیم برای مثال با استفاده از افزونه های مختلف مانند گراویتی فرم .فرم ساز 7 و یا فرم ساز های دیگر میتوان فرم تماس . فرم ثبت سفارش . فرم استعلام موجودی . فرم ثبت نام . فرم ورود و فرم استخدام بعلاوه هر فرم دیگر طراحی کرد که با هر نوع قالب وردپرس سازگاری هم دارند. برای اینکار کافیست تا فیلد های فرم استخدام را مشخص کرده و سپس با استفاده از ابزار های فرم ساز و تنظیمات آنها میتوان فرم را ایجاد کرد .
در این مطلب میخوانید:
افزونه ساخت فرم استخدامی پیشرفته در وردپرس
در این آموزش با استفاده از فرم ساز گراویتی فرم به شما آموزش خواهیم داد تا بتوانید برای خود یک فرم استخدامی طراحی کنید . با استفاده از ویژگی های افزونه گراویتی فرم به خوبی میتوان فرم های حرفه ای چند سطحی تنها با قابلیت کشیدن و رها کردن ایحاد کرد .
اولین چیزی که باید مشخص کنیم فیلد ها و ساز و کار فرم استخدامی است که در حال طراحی آن هستیم فیلد هایی را به طور میشفرض در نظر میگیریم و میتوان با توجه به نوع کسب و کار و سطح استخدام این فیلد ها را دستخوش تغییر کرد ، با توجه به این سازوکار میتوانید هر فرمی را به سادگی با این روش ها طراحی کنید چه فرم های استخدام ، فرم های ثبت نام در همایش و یا هر فرمی که نیاز دارید.
- نام نام خانوادگی
- شماره تماس
- آدرس
- رشته تحصیلی
- مدرک تحصیلی
- فایل رزومه
- سوابق شغلی
- شماره تماس ضروری
- شغل مورد تقاضا
- توضیحات تا در رابطه با شخص
- آیا در صورت لزوم میتوانید تعهد بدهید ؟
فیلد هایی که در بالا عنوان شد به این دلیل انتخاب شده اند که بتوانیم با اکثر قسمت ها و ابزار های فیلد گراویتی فرم آشنا شده و از جمله کاربرد های شان را بدانیم . میتوانید با توجه به موضوع فعالیت خود و نیاز های سازمان فیلد ها را تغییر دهید .
ایجاد فرم استخدامی با استفاده از افزونه Gravity forms
افزونه گراویتی فرم یکی از فرم ساز های قدرتمند ترین پلاگین ها در این زمینه شناخته شده است که دارای امکانات و ویژگی های منحصر به فردی می باشدو شما به راحتی و به سرعت می توانید فرم های خود را طراحی و فیلد های خود را اضافه کرده و مدیریت کنید.
برای دریافت افزونه گراویتی فرم فارسی روی لینک کلیک کنید
امکانات افزونه فرم ساز Gravity forms
- امکان قرار دادن فیلد ها با Drag and Drop (کشیدن و رها کردن)
- مدیریت پلاگین و ارسال فرم ها به صورت تمام AJAX
- قابلیت اضافه کردن فرم به نوشته، ابزارک یا استفاده به صورت کد PHP
- امکان ذخیره سازی اطلاعات ارسال شده در دیتا بیس
- قابلیت ارسال پاسخگوی خودکار
- قابلیت فیلتر کردن و اعتبار سنجی فیلد ها براساس حروف الفبا، طول کاراکتر، ایمیل، عددی، بزرگتر از مقدار خاصی، کوچکتر از مقدار خاصی و پشتیبانی از طرح های منظم پی اچ پی (Regular Expressions)
- قابلیت برون بری و درون ریزی اطلاعات
- قابلیت پشتیبانی از ریکپچا در جهت جلوگیری از ورود اسپم ها
- قابلیت نمایش متن خاص یا انتقال به صفحه خاص بعد از ارسال فرم
- قابلیت تعیین شرط های منطقی
- قابلیت ساخت قالب ایمیل برای فرم
- و …
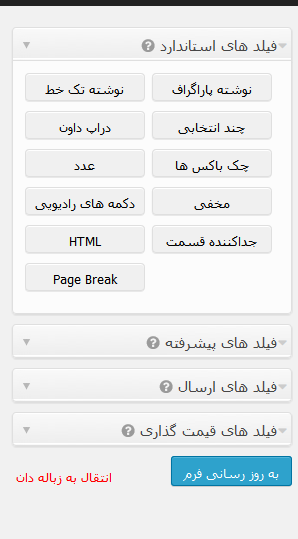
این افزونه وردپرس را نصب و فعال سازی کنید سپس در قسمت مدیریت سایت نام این افزونه را مشاهده خواهید کرد زمانی که بر روی آن کلیک می کنید زیر منو هایی را میبینید که کاملا فارسی و قابل فهم می باشند ، لازم به ذکر است که این افزونه به صورت اورجینال با زبان انگیلیسی ارائه می شود و برای مشاهده زبان های دیگر باید از فارسی ساز استفاده کنید و یا افزونه جانبی مربوط به آن زبان ، انواع فیلد هایی که این افزونه در اختیار شما قرار می دهد تا شما بتوانید به راحتی انواع فرم ها را ایجاد نمایید را در اختیار شما قرار داده ایم . شما این فیلد ها را با کشیدن و رها کردن می توانید در فرم خود جایسازی کنید .
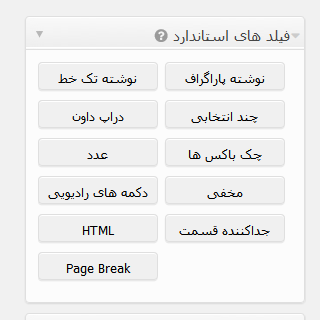
در ستون سمت چپ یک سری تب وجود دارد که کلیات فیلد های قابل استفاده برای فرم را میتوانید انتخاب کنید.
فیلد های استاندارد شامل فیلد هایی هستند که به صورت معمول اکثر فرم ها از آن استفاده میکنند و میتوانید از این برای ساخت فرم های معمولی با سازو کاری مشخص استفاده کنید.
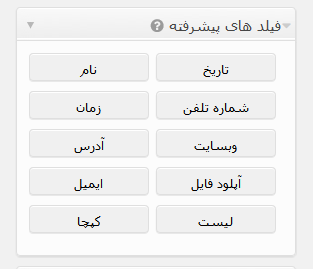
فیلد های پیشرفته شامل فیلد هایی میشود که برای کار مشخصی استفاده میشود مانند نام که شامل اطلاعات فردی نام . نام خانوادگی و پیشوند و پسوند نام است و یا فیلد آدرس
فیلد های ارسال برای ارسال نوشته توسط کاربران مورد استفاده قرار میگیرد و یا زمانی که شما قرار است یک سایت آگهی داشته باشید میتوانید با استفاده از فرم ساز گراویتی فرم و این قسمت آگهی های خود را دریافت کنید.
فیلد های قیمت گذاری از این فیلد ها برای محصولات استفاده کنید به طوری که میتوانید یک محصول را اضافه و برای آن حالت های مختلف قیمت تعریف کنید مانند زمانی که شما نیاز به یک فرم با قابلیت محاسبه آنلاین هزینه داشته باشد دارید. توجه کنید که این محصول در گراویتی فرم و همین فرم اضافه می شود و نمیتوانید برای ووکامرس استفاده کنید البته در صورتی که نیاز دارید در ووکامرس یک فرم ثبت سفارش وجود داشته باشد میتوانید از این قسمت برای کار خود استفاده کنید.
استفاده از فیلد ها برای ایجاد فرم های مختلف مانند فرم تماس با ما و یا فرم ارسال نوشته مهمان و صد البته برای این آموزش فرم استخدام با توجه به فیلد های مورد نیاز ما می باشد به طور مثال برای یک فیلدی که چند کلمه نیاز است مانند نام از ابزار فیلد متن تک خطی به معنی متنی که در یک کادر قرار میگیرد و یک خط مینویسد استفاده میکنیم هر فیلد با توجه به کاربرد آن نام گذاری شده است ،حال با توجه به فیلد هایی که برای استخدام نیاز داریم از این فیلد های افزونه استفاده میکنیم .
برای مثال فیلد های عنوان شده را با فیلد های افزونه احرا میکنیم به شکل زیر
نام نام خانوادگی
برای افزودن نام نام خانوادگی دو راه داریم یکی اینکه از فیلد متن تک خطی استفاده کنیم و عنوان آن را به نام و یک متن تک خطی دیگر برای نام خانوادگی استفاده کنیم و یا اینکه در روش دوم از تب فیلد های پیشرقته میتوانیم از فیلد نام استفاده کنیم و تنظیمات آن را انجام دهیم .
شماره تماس
برایس ایجاد یک فیلد به جهت دریافت شماره تماس میتوان مانند روش های بالا هم از فیلد های پیشفرض مانند متن تک خطی برای دریافت شماره تماس استفاده کرد و نام آن را مشخص کرد و یا میتوان از تب فیلد های پیشرفته یک فیلد تلفن اضافه کرد و تنظیمات رابرای آن لحاظ منظور از تنظیمات در هنگام ایجاد فیلد زمانی که روی آن کلیک میکنیم اطلاعات تنظیم باز خواهد شد و میتوانیم نام را مشخص کنیم و یا توضیحاتی برای فیلد مشخص کرد و در فیلد تلفن میتوان ساختار و فرمت آن را مشخص کنید این دو حالت دارد یا به صورت بین المللی و یا به صورت عمومی که پیشنهاد می شود گزینه بین المللی را انتخاب کنید.
آدرس
برای ایجاد فیلد آدرس نیز میتوانید از فیلد مخصوص استفاده کنید و یا از یک فیلد متن تک خطی یا یک متن پاراگرافی استفاده کنید که نام آن را آدرس قرار دهید و یا در تب فیلد های پیشرفته میتوانید از فیلد مخصوص آدرس استفاده کنید تفاوت این دو فیلد درتنظمیات آن میباشد در فیلد مخصوص آدرس میتوانید اطلاعات آدرس را به صورت کامل ( آدرس کامل ، شهر ، منظقه ، استان ، کشور و … ) دریافت کنید و در متن تک خطی برای هر اطلاعاتی که به جهت آدرس باید دریافت کنید یک متن تک خطی باید ایجاد کنید.
رشته تحصیلی
برای افزودن فیلد رشته تحصیلی ازیک متن تک خطی استفاده میکنیم و زمانی که رشته های خاصی را مد نظر داریم به فرض مثال ما برای استخدام نیازمند افرادی با رشته های تحصیلی کامپیوتر ، حسابداری و معماری نیاز داریم برای اینکار میتوانیم یک متن تک خطی استفاده و در توضیحات آن این رشته ها را وارد کنیم و یا اینکه از فیلد دراپ داون یا دکمه های رادیویی استفاده کنیم ، فیلد دراپ داون یک حالت کشویی برای گزینه های رشته تحصیلی ایجاد میکند و فیلد دکمه های رادیویی نیز یک حالت تک انتخابی از رشته های موجود برای فرم ایجاد میکند.
مدرک تحصیلی
برای افزودن مدرک تحصیلی مانند فیلد بالایی ممکن است ما نیاز به چند مدرک تحصیلی خاص داشته باشیم که میتوانیم با توجه به آموزش بالا این فیلد را درون فرم ثبت نام خود وارد کنیم .
فایل رزومه
برای دریافت فایل رزومه یا هر فایل دیگر مانند تصویر شخص ، عکس شناسنامه ، مدارک تحصیلی یا هر فایلی که نیاز داریم از فیلد آپلود فایل در تب فیلد های پیشرفته استفاده میکنیم توجه کنید که این قسمت را حتما تنظیمات مربوط را انجام دهید چرا که اگر انجام ندهید هر فایلی با هر فرمتی میتوان آپلود کرد و یا فایل های حجیم در روی سرور قرار میگیرند که ممکن است باعث ایجاد اختلال در کار سایت شود.
سوابق شغلی
برای دریافت سوابق شغلی میتوانید از فیلد های نوشته پاراگراف و یا چند متن تک خطی استفاده کنید و یا از فیلد لیست در تب فیلد های پیشرفته استفاده کنید . فیلد لیست به شما این امکان را در تنظیمات خواهد داد که بتوانید هر تعداد سطر نیاز داشته باشید به انتخاب خود کاربر به ایشان بدهید به طوری که در گاهی از موارد ممکن است شما سه سطر به طور مثال برای سوابق شغلی ایجاد کرده باشید ولی کاربر از سابقه های بیشتری برخوردار باشد .که با استفاده از فیلد لیست میتوانید یک لیست دریافت سوابق شغلی عالی طراحی کنید.
شماره تماس ضروری
برای دریافت این نیز از روش دریافت شماره تماس میتوانید استفاده کنید و یا اگر تعداد این شماره ها بیشتر و نیاز به ستون هایی مانند نسبت و آدرس شماره تماس و نام و نام خانوادگی دارید از فیلد لیست نیز میتوانید استفاده کنید.
شغل مورد تقاضا
دو حالت دارد یا اینکه شما در متن آگهی عنوان کرده اید و یا در صورتی که این فرم بر روی وب سایت شما همیشگی است میتوانید از یک فیلد دراپ داون و یا گزینه های چند انتخابی استفاده کنید و شغل های موجود در سازمان خود را وارد کنید.
توضیحات تا در رابطه با شخص
برای دریافت این فیلد از نوشته پاراگراف استفاده کنید و یا برای ایجاد یک ویرایشگر دیداری میتوانید از تب فیلد های ارسال نوشته نیز توضیحات را استفاده کنید.
آیا در صورت لزوم میتوانید تعهد بدهید ؟
برای افزودن این فیلد از گزینه های چند انتخابی استفاده کنید با گزینه های بله و یا خیر .
آموزش بالا برای ایجاد یک فرم استخدام و یا هر فرم دیگر که با افزونه گراویتی فرم است می باشد برای ایجاد یک فرم استخدام با استفاده از فرم ساز 7 روش دیگری را استفاده میکنیم البته کلیت روش همین است فقط ابزار آن متفاوت می باشد که شما میتوانید برای تفهیم اینکه ابزار های فرم ساز 7 کدام هستند از آموزش ساخت انواع فرم با استفاده از فرم ساز 7 دیدن فرمایید .
همانطور که مشاهده کردید میتوانید با استفاده از وردپرس و افزونه های فرم ساز فرم های مختلفی را طراحی کنید بهترین فرم ساز ها که برای شما معرفی شده اند شامل گراویتی فرم و سایر این افزونه ها هستند که میتوانید با کشیدن و رها کردن فرم های مختلفی را طراحی کنید از جمله فرم استخدامی که شاید برای آنکه بتوانید مدیریت فرم ها و ورودی فرم ها را داشته باشید کمی دشوار بوده باشد برای مثال افزونه فرم تماس 7 فرم های تکمیل شده را برای ایمیل شما ارسال میکند اما فرم ساز گراویتی فرم یک صندوق ورودی در پیشخوان ایجاد میکند و میتوانید ورودی ها را کنترل کنید و بر اساس فیلد های تکمیلی میتوانید اطلاعات را ترتیب دهی کنید .
برای فرم استخدام علاوه بر تنظیمات بالا میتوانید سفارشی سازی های بیشتری را نیز انجام دهید برای مثال در قسمت تنظیمات فرم میتوانید تاییده هایی را ایجاد کنید که بر اساس فیلد های ورودی هستند و کاربر پس از ارسال فرم یک پیغام سفارشی به طور مثال ” اقا یا خانم … عزیز درخواست استخدام شما دریافت ش