در این مقاله ما قصد داریم درباره سفارشی سازی قالب وردپرس صحبت کرده و آن را به شما آموزش دهیم. در این بخش ما به بررسی قسمت های مختلف یک قالب وردپرس می پردازیم . و در قسمت هایی که لازم داریم اقدام به ویرایش قالب به سلیقه و دلخواه خود کنیم. همیشه قبل از انجام هر کاری روی سایت خود حتما یک نسخه بک آپ تهیه کنید تا در صورت بروز مشکل بتوانید آخرین حالت را برگردانید.
برای ساخت و طراحی یک وب سایت وردپرسی در ابتدا شما باید وردپرس را نصب کنید اما این به تنهایی کافی نیست در مرحله بعد شما اولین کاری که باید انجام دهید نصب قالب وردپرس است. شما باید قالب مورد نظر خود را یافته و آن را دریافت کنید و در مرحله بعد آن را نصب کرده و سایتتان را با سلیقه خود بسازید.
گاهی اوقات قالب وردپرس آماده ای که موجود است و ما از آن ها خوشمان می آید و آن ها را دریافت می کنیم کاملا با سلیقه ما مطابقت ندارد. مطمئنا این موضوع برای شما هم پیش آمده است و مسلما در علاقه داشته اید که قالب مورد نظر را تغییر دهید و آن را به مطابق میل خود دراورید.

آموزش سفارشی سازی قالب در وردپرس
در پنل پیشخوان بخشی وجود دارد که شما می توانید از طریق آن برخی از تغییرات را اعمال کنید و قالب را سفارشی سازی کنید، البته این بخش را برخی قالب ها دارا هستند. همان طور که گفتیم اگر این بخش هم وجود داشته باشد شما می توانید از طریق آن برخی تغییرات را اعمال کنید و بخشی از عملیات سفارشی سازی قالب وردپرس را در آن بخش انجام دهید.
تغییراتی را که نمی توانید از این بخش انجام دهید را می توانید به وسیله ایجاد تغییرات در کد های قالب اعمال کنید. این موضوع شاید شما را کمی بترساند و به خاطر این که با کد ها و روش کد نویسی آشنایی ندارید از دریافت قالب مد نظرتان منصرف شوید و آن را دانلود نکنید.
با این مقاله شما می توانید بسیار ساده در کد های قالب مد نظرتان تغییر ایجاد کنید زیرا از سفارشی سازی قالب وردپرس موضوعیست که ما در این مقاله به آن پرداختیم.
محل نصب قالب
در پوشه اصلی وردپرس شما سه پوشه با عنوان های wp-admin , wp-content , wp-includes وجود دارد.
وقتی شما قالبی را نصب می کنید، همه فایل ها قالب شما در پوشه themes ذخیره می شوند این پوشه در یکی از مهم ترین پوشه های وردپرس یعنی پوشه wp-content قرار دارد.
وقتی شما شروع به سفارشی سازی پوسته وردپرس مطمئنا فکرتان به این سمت می رود که انواع قالب ها چطور ایجاد شده اند؟ این موضوع را باید به شما بگوییم که ایجاد تغییرات مختصر در قالب های کوچک زمینه ای می شود تا شما به رفتن به سوی دیدن آموزش سفارشی سازی قالب وردپرس اشتیاق پیدا کنید.
پیش نیاز های سفارشی سازی یک قالب وردپرسی
برای سفارشی سازی قالب وردپرس قبل از هر چیزی باید با برخی موارد آشنایی داشته باشید. این موارد، مواردی از قبیل آشنایی با زبان ها HTML و CSS و تا حدودی با زبان php که یکی از زبان ها تحت وب می باشد هستند. مواردی که گفت شد مواردی هستند که پیش نیاز تغییر در قالب وردپرس می باشند.
وردپرس خود دارای پوسته های پیش فرضی می باشد که یکی از آن پوسته ها، پوسته Thirteen است که در پوشه themes که در داخل پوشه wp-content وجود دارد ذخیره شده است. تصویری که شما در پایین مشاهده می کنید ساختار این پوسته می باشد.

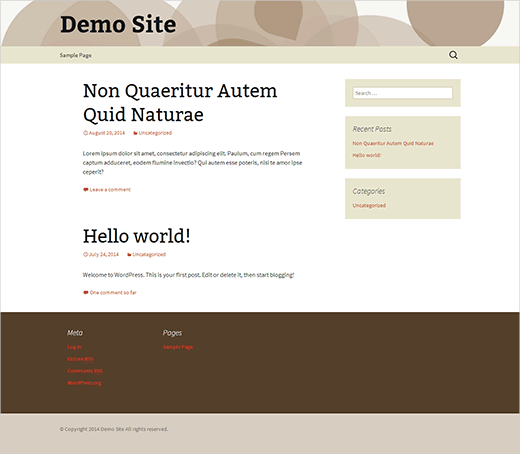
در این مقاله ما می خواهیم به بررسی بخش های مختلف پوسته Thirteen که یکی از ساده ترین پوسته های وردپرس است بپردازیم.
در تصویر زیر فایل پوسته Thirteen قابل مشاهده است. این پوسته از دو فایل images که فایلیست مرتبط با تصاویر پوسته و کلیه تصاویر پوسته در این فایل ذخیره شده است. فایل بعدی فایل style.css است که این فایل مربوط به تنظیمات ظاهر قالب می باشد.
تمام قالب های وردپرس این دو فایل را دارند، یعنی در فایل ها فرقی بین پوسته Thirteen که پوسته ساده ایست و پوسته های دیگر نمی باشد.
وارد پوشه image می شویم، در پوشه image قالب Thirteen دو تصویر موجود است که هر دو آن ها مربوط به هدر یا همان سربرگ پوسته Thirteen می باشند. شما می توانید این دو تصویر را با نرم افزار فتوشاپ تغییر داده و آن ها را متناسب با سلیقه خود تغییر دهید و یا به جای این دو تصویر، تصاویر دیگری را جایگزین کنید.
در زمینه تغییر عکس ها یک موضوع وجود دارد که شما باید بسیار به آن توجه کنید و آن موضوع این است که شما باید تصاویر جدید را با همان اندازه و با همان اسم تصاویر قبلی ذخیره کنید.
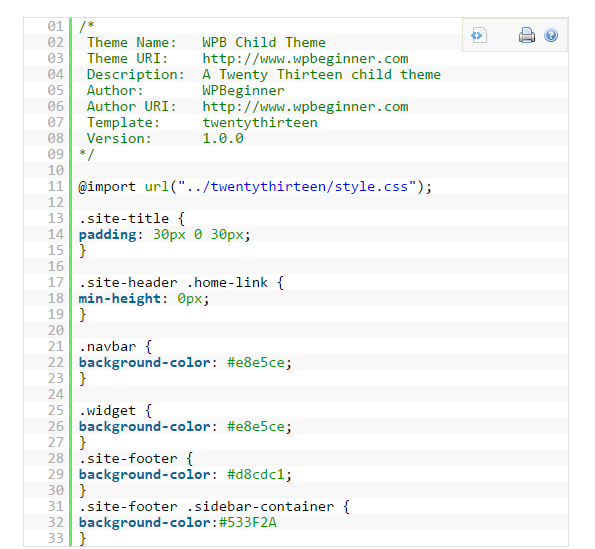
فایل style.css که در بالا مختصری راجع به آن صحبت کردیم و گفتیم که این فایل دربردارنده تمام اطلاعات ظاهر قالب می باشد، برای اعمال تغییرات در قالب شما باید کد هایی را که داخل این فایل یعنی فایل style.css وجود دارد را تغییر دهید.
همانطور که در ادامه مشاده می کنید کد های فایل style.css قالب Thirteen قرار داده شده است که شما می توانید با تغییر آن ها در قالب تغییراتی از قبیل رنگ هدر، بک گراند، فوتر و هر تغییر ظاهری دیگری را اعمال کنید.

اگر در خاطرتان باشد در بخش فایل های پوسته به غیر از فایل های images و style.css دو فایل دیگر با عنوان های header.php و footer.php به چشم می خورد. شما توسط این دو فایل می توانید در بخش های هدر و فوتر یا همان سربرگ و پاورقی تغییر ایجاد کنید.















