استفاده از نقشه در وردپرس یکی از قابلیت های ویژه ای است که میتوانید از آن در سایت خود استفاده کنید، حال اگر این نقشه بر اساس نقشه های شرکتهای قدرتمند مانند گوگل و یا مایکروسافت باشد میتواند بهترین انتخاب برای سایت شما باشد. در پست های اخیر استفاده از گوگل مپ را در وردپرس آموزش دادم و در این مطلب استفاده از نقشه های Bing را در بخش آموزش وردپرس خواهم داد.
افزودن نقشه های Bing به وردپرس
اگر مشتاق به استفاده از نقشه های Bing در سایت وردپرس خود هستید حتما این را هم باید بدانید که دو راه برای ایجاد این قابلیت در وردپرس وجود دارد؛ یک راه که بسیار ساده است و نیازی به استفاده از افزونه ندارد و راه دیگری استفاده از افزونه است.
افزودن نقشه های Bing به وردپرس بدون استفاده از افزونه
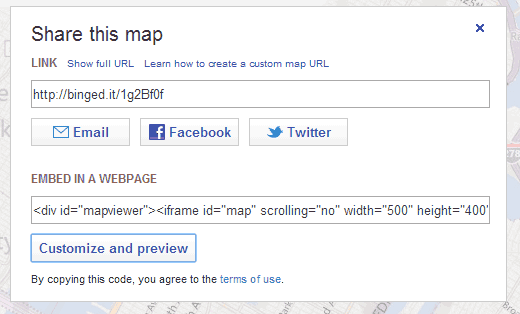
اولین کاری که باید انجام دهید آن است که وارد سایت Bing Maps شوید و آدرس مورد نظر خود را پیدا کنید سپس بر روی دکمه share کلیک کنید سپس یک پنجره پاپ آپ باز خواهد شد، شما باید در این پنجره کد را کپی کنید.
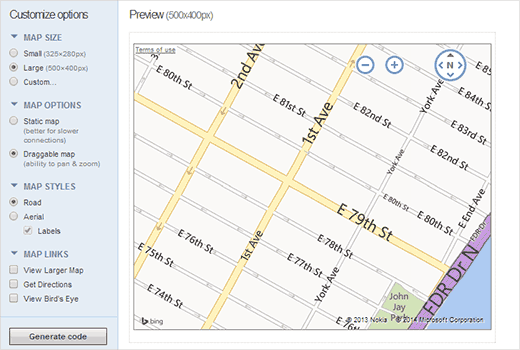
در زیر کد نقشه یک دکمه با برچسب “Customize and preview” وجود دارد که با کلیک بر روی آن یک صفحه باز میشود، در این صفحه میتوانید نقشه خود را سفارشی سازی کنید. میتوانید اندازه نقشه را تغییر دهید، میتوانید لینک ها را نمایش دهید، نوع نقشه را انتخاب کنید و… سپس میتوانید بر روی دکمه Generate Code کلیک کنید تا کد جدید ایجاد شود.
کد را میتوانید در یک صفحه، مطلب، و سایدبار خود قرار دهید و از آن استفاده کنید.
افزودن نقشه های Bing با استفاده از افزونه وردپرس
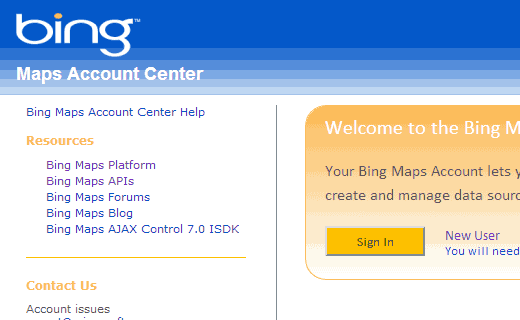
اگر از نقشه در سایت خود زیاد استفاده میکنید، در این صورت استفاده از افزونه گزینه مناسب تری خواهد بود. برای شروع باید افزونه Leaflet Maps Marker را نصب و فعالسازی کنید. برای استفاده از این افزونه به کلید API نیاز خواهید داشت. برای بدست آوردن کلید وارد سایت Bing Maps Portal شوید.
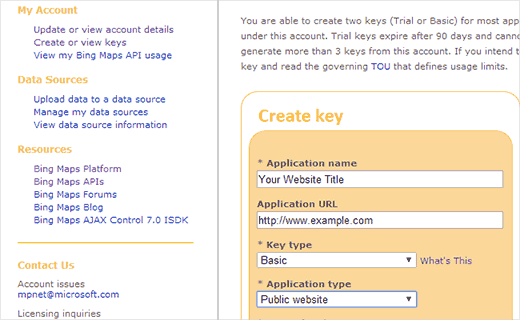
پس از ایجاد حساب کاربری باید بر روی گزینه ‘Create or View Keys’ در سایدبار سمت چپ کلیک کنید. در صفحه بعد اطلاعات وبسایت خود را وارد کنید.
شما میتوانید دو نوع کلید ایجاد کنید؛ کلید آزمایشی که 90 روز برای استفاده از آن زمان خواهید داشت و نوع basic که رایگان نیست و برای استفاده از آن باید پول بپردازید. سپس در بخش application type گزینه Public Website را انتخاب کنید و بر روی دکمه submit کلیک کنید.
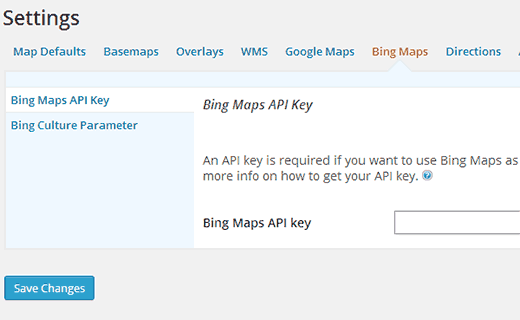
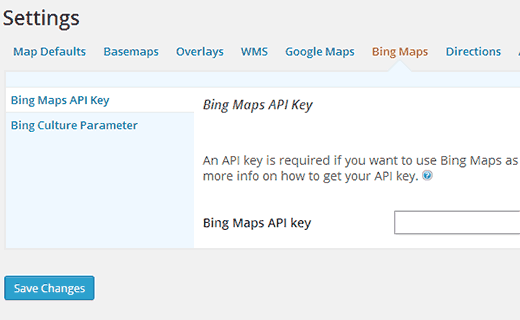
اکنون کلید را کپی کنید و وارد بخش Maps Marker » Setting شوید و وارد تب Bing Maps شوید و کلید را در فیلد Bing Maps API key قرار دهید.
به صورت پیشفرض این افزونه از نقشه های گوگل استفاده میکند، پس باید تغییری در تنظیمات انجام دهیم تا از Bing Maps استفاده کند. برای انجام این کار وارد بخش Maps Marker » Setting شوید و بر روی تب Map Defaults کلیک کنید و به بخش ‘Default basemap’ اسکورل کنید و گزینه Bing Maps را انتخاب کنید. اکنون بر روی دکمه “save changes” کلیک کنید تا تغییرات ذخیره شوند.
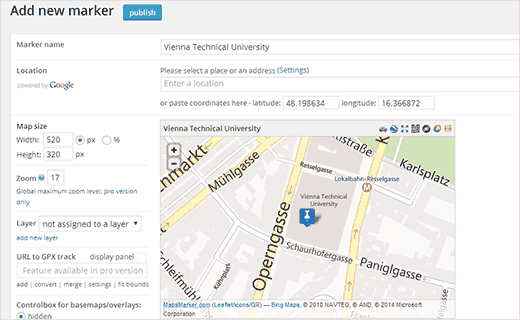
برای افزودن نقشه جدید به سایت، باید وارد بخش Maps Marker » Add New Marker شوید و یک نام وارد کنید سپس آدرس را مشخص کنید. با استفاده از امکانات این افزونه میتوانید در نقشه نشانه های متفاوتی را قرار دهید. پس از اتمام میتوانید بر روی دکمه “انتشار” کلیک کنید.
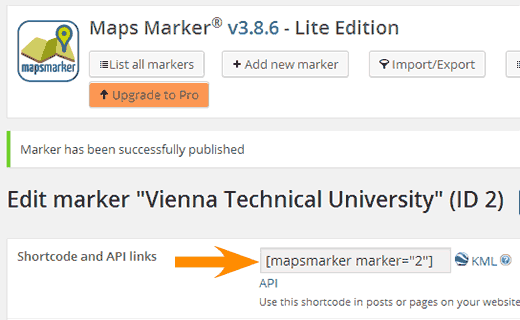
اکنون افزونه یک شورت کد ایجاد خواهد کرد. میتوانید با استفاده از این شورت کد نقشه را در محل های مورد نظر خود قرار دهید.
اگر راه دیگری برای استفاده از نقشه های Bing در نظر دارید آن را با ما در نظرات به اشتراک بگذارید.