امروزه در بسیاری از سایت ها در صفحه تماس با ما و یا در فوتر از سایت می بینید که دارای نقشه محل مورد نظر خود در سایت می باشند در واقع در این صفحه کروکی و آدرس دقیق محل شرکت و یا کسب و کار ، سازمان و یا فروشگاه خود را به صورت نقشه رنگی و قابل جابجایی نمایش می دهند چرا که نوشتن ادرس سایت به تنهایی کافی نیست و قرار دادن نقشه گوگل به جذابیت سایت شما می افزاید . این قابلیت و خدمت را گوگل در اختیار کاربران خود قرار داده است که با این قابلیت شما می توانید نقشه و موقعیت جغرافیایی را با استفاده از سرویس گوگل مکان جغرافیایی خود را یافته و در سایت قرار میدهید همچنین شما میتوانید نقشه ناحیه مورد نظر خود را توسط ایمیل نیز برای دیگران ارسال کنید .
در این مطلب میخوانید:
آموزش نحوه قرار دادن نقشه گوگل مپ در وردپرس
سوالی که در اینجا ممکن است برای همه ما پیش آید ، لزوم قرار دادن نقشه در سایت است . برای پاسخ باید بگوییم سایت هایی که می خواهند اعتماد کاربران خود را جلب کنند و از طرف دیگر با قرار دادن نقشه در واقع آدرس صحیح و کامل خود را در اختیار مشتریان خود قرار داده تا به راجتی بتوانند به سمت شما بیایند .
در صورتی که شما در سایت خود از نقشه گوگل استفاده و می کنید و با نمایش نقشه مشکل دارید مقاله رفع مشکل نمایش ندادن نقشه در وردپرس را مطالعه کنید.
توجه داشته باشید استفاده از گوگل مپ می تواند در سئو سایت شما تاثیر بسیاری داشته باشد چرا که به سادگی موجب دیده شدن شما در نتایج جستجو خواهد شد همچنین همین نقشه موجب خواهد شد تا کاربر و مشتریان اعتماد کافی خود را در جهت معتبر بودن کسب و کار شما به دست آورند .
دریافت API Key گوگل
برای دریافت API Key از گوگل باید وارد این لینک شوید البته این صفحه برای کاربران ایرانی تحریم است و با استفاده از فیلتر شکن باید وارد شوید .
در صفحه ای که برای شما باز می شود بر روی گزینه GET A KEY کلیک کرده سپس در صفحه ی بعدی بر روی Continue زده تا وارد صفحه ای دیگر شوید . در صفحه ی جدید باید اطلاعات خود را از جمله آدرس سایت یا همان دامین سایت را وارد کنید و مجددا بر روی دکمه ی Continue بزنید سپس API KEY برای شما ظاهر خواهد شد آن را کپی کرده و ذخیره کنید .
ایجاد ساختار HTML
برای آن که نقشه ی گوگل را در سایت خود قرار دهید باید یک قطعه کد را در سایت خود قرار دهید پس کد زیر را قبل از بسته شدن تگ <head/> قالب قرار دهید عموما این تگ در فایل header.php قرار داده شده است .
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY"></script>
به جای عبارت YOUR_API_KEY باید API KEY خود که در مرحله قبل گرفته بودید را وارد کنید.
حال باید در فایل html خود در جایی که مایلید نقشه نمایش داده شود یک div با آی دی map ایجاد کنید. شما با استفاده از کد زیر یک مربع با عرض و طول ۴۰۰ پیکسل و رنگ پس زمینه زرد ایجاد خواهید کرد شما در این مربع باید نقشه ی خود را قرار دهید .
<div id="map" style="width:400px;height:400px;background:yellow"></div>
ساختار جاوااسکریپت و ایجاد نقشه درون باکس
کد زیر را جایی درون تگ <body> <body/> قرار دهید. در واقع بهتر است قبل از تگ <body/>قرار داده شود . توجه داشته باشید شما خود باید کد مکان مورد نظر را یافته و در کد زیر قرار دهید و جایگذاری کنید .
<script>
var mapCanvas = document.getElementById("map");
var mapOptions = {
center: new google.maps.LatLng(36.566237, 53.058671), zoom: 15
}
var map = new google.maps.Map(mapCanvas, mapOptions);
</script>
نحوه ی قرار دادن گوگل مپ در سایت و یافتن کد مکان
برای انجام این کار ایتدا وارد سایت http://maps.google.com می شویم و در آن منطقه ی خود را جستجو کرده اگر منطقه ی ما معروف باشد به راحتی پیدا خواهد شد و به صورت تدریجی بارگذاری می شود ، نقشه ای که به شما نشان داده می شود را می توانید خیلی راحت با استفاده از ماوس جا به جا کرده تا به محل مورد نظر دست یابید و بعد بر روی آیکون زنجیر مانندی که در گوشه سمت راست بالای صفحه قرار داد کلیک کرده تا لینک را دریافت نمایید . تنها در صورتی که گوگل مپ منطقه ی مورد نظر ما را پیدا نکرد باید خودمان دست به کار شده و آن را ایجاد کنیم . برای این کار بر روی نقشه ، منطقه مورد نظر خود را پیدا کنید و دقیقا روی منطقه ی مورد نظر کلیک راست کرده و گزینه ی whats here? یا direction to here را بزنید سپس مشاهده می کنید علامتی بر روی منطقه قرار گرفته شده است ، در این جا درون یک کادر کوچک نام محل و کد مکان نوشته شده است ، پس از کلیک روی کد مکان، در فیلد جستجوی موجود سمت چپ صفحه یا سمت راست صفحه در گوگل فارسی ، کد مکان را میبینید. آن را کپی کنید. در صورتی که بر روی آن علامت کلیک کنید در سمت چپ می توانید نام و توضیح مورد نظر خود را وارد کرده و سپس آن را برای گوگل بفرستید .
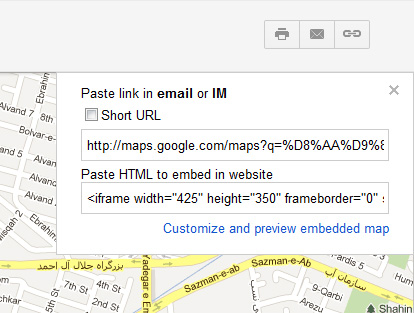
بعد از آنکه منطقه ی جغرافیایی مورد نظر خود را مشخص کردید ، در سمت چپ صفحه دو دکمه را مشاهده می کنید یکی از دکمه ها دارای آیکون پرینتر هستند که میتوان صفحه خود را چاپ کرد و دومی یک آیکون زنجیره ای است که نشانه ی لینک آدرس انتخابی شما می باشد . بر روی آیکون زنجیره کلیک کنید خواهید دید یک کادر برای شما باز می شود و در آن دو کد به شما داده می شود که یکی از آنها لینک منطقه و دیگری کد iframe برای قرار دادن نقشه در بین کد های سایت می باشد . ما از کد دوم استفاده می کنیم که به طور پیش فرض دارای عرض و طول است ، شما برای سفارش سازی می توانید بر روی متنی که در زیر آن با عنوان Customize and preview embedded map کلیک کنید و در صفحه ای که برای شما نمایش داده می شود نحوه ی نمایش را شخصی سازی کنید . اگر آدرس را ( مکان جست و جو ) مشاهده کنید خواهید دید در آنجا نامی قابل جست و جو است که بهتر است آن را به خاطر بسپاریم .
بعد از آن که کد مکان خود را کپی کردید آن را باید به کد جاوا اسکریپت قالب اضافه کنید تنها باید در کد زیر ، کد مکان خود را قرار دهید . شما در کد زیر می توانید مقدار عبارت زوم را تغییر دهید حداکثر مقدار این عدد میتواند ۱۸ باشد.
<script >
var mapcanvas = document.getEIementById(” map “);
var mapOptions = {
center : new google.map.LatLng( کد مکان مورد نظر ) ; zoom: 15
}
var map = new google.maps.map(mapCanvas , mapOptions);
</script>
و در نهایت کد ایجاد شده به صورت زیر است :
<!DOCTYPE html>
<html>
<head>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyBEtOkL4c2XRfbgJPYVvN6bv1PQeFWVnsk"></script>
</head>
<body>
<h1>My First Google Map</h1>
<div id="map" style="width:400px;height:400px"></div>
<script>
var mapCanvas = document.getElementById("map");
var mapOptions = {
center: new google.maps.LatLng(36.566237, 53.058671), zoom: 15
}
var map = new google.maps.Map(mapCanvas, mapOptions);
</script>
</body>
</html>
روش دوم : ثبت مکان در گوگل مپ
برای ثبت مکان و محل کار و کسب و کار خود در گوگل مپ باید در ابتدا وارد Google Maps شوید برای آن که بتوانید از سرویس گوگل استفاده کنید ابتدا باید با اکانت گوگل خود وارد شوید پس در ابتدا باید اکانت جیمیل خود را به وجود آورید .
زمانی که شما وارد سایت می شوید ، نقشه ی شهری که در آن هستید را مشاهده خواهید کرد و با استفاده از ماوس می توانید نقشه را جابه جا نمایید و سپس با پیدا کردن موقعیت خود بر روی منو سمت چپ کلیک و بر روی گزینه ی Add a missing place کلیک کنید سپس یک مارکر و یک فرم اطلاعات را مشاهده خواهید کرد .
نشانه را تغییر داده و آن را بر روی موقعیت مورد نظر خود قرار دهید و سپس به طور خودکار آدرس در آن بخش نوشته می شود البته اگر مایل باشید می توانید این آدرس را به صورت دقیق تر یادداشت نمایید . اطلاعاتی که در این فرم مشاهده می شود به شرح زیر است :
- نام : این قسمت میتواند شامل نام تجاری شما همراه با شعار تبلیغاتی یا کلمه کلیدی باشد .
- دستهبندی : شما در این قسمت باید حوزه فعالیت تجاری خود را از بین گزینههای موجود ، انتخاب میکنید.
- شماره تلفن : شماره تلفن محل کار خود را در این جا وارد کنید.
- آدرس وبسایت : آدرس وبسایت خود را وارد کنید .
- ساعات کاری : در این قسمت میتوانید ساعات کاری خود را بر اساس روز تعیین کنید .
بعد از وارد اطلاعات مورد نظر بر روی گزینه ی Submit کلیک کنید . در این هنگام محل کسب وکار شما در گوگل ثبت شده است و تنها باید منتظر تایید آن باشید .
در گذشته از ابزار Google Map Maker برای انجام این کار استفاده می شد و مدت زمان 10 روز طول میکشید تا اطلاعات ثبت و در نتایج نشان داده شود ولی امروزه بعد از ثبت مکان در گوگل مپ به زبان انگلیسی اطلاعات وارد نتایج جستجو می شود و برای نمایش نام برند شما به زمان فارسی تنها 24 ساعت زمان نیاز است . بعد از این مدت و ظاهر شدن نتایج بر روی گوگل شما خواهید توانست تصاویر مرتبط با شرکت خود را به آن اضافه نمایید پس نام شرکت خود را در گوگل سرچ کنید بعد از مشاهده اطلاعات از پایین منو بر روی گزینه ی add photos کلیک و تصاویر خود را بیافزایید .
لازم به ذکر است که استفاده از گوگل مپ به جای ابزار Google Map Maker کار را برای انتخاب تصاویر کمی سخت خواهد کرد چرا که گوگل قوانینی را در جهت استفاده از تصاویر واقعی و خیابانی تعبیه کرده است پس در صورتی که مایل باشید لوگو ی خود را ثبت کنید امکان این که تایید نشود بسیار زیاد است . پس بهتر است از تصاویر واقعی محیط کار خود استفاده کنید
نحوه ی قرار دادن نقشه گوگل در سایت های وردپرسی
ما از روش بالا نیز به راحتی می توانیم استفاده کنیم ولی در صورتی که به دنبال یک راه ساده و راحتتر باشیم باید این کار را با استفاده از یک افزونه انجام دهیم .
پلاگین Google Maps Widget را نصب و فعال سازی کنید و بعد به قسمت ابزارک ها رفته و ابزارک مربوط به نقشه ی گوگل را در مکان مورد نظر و مناسب خود قرار دهید و سپس تنظیمات لازم را اعمال کرده و سپس آدرس و عرض و ارتفاع آدرسی که در بالا به خاطر سپردید را در این جا قرار دهید .