دنبال آموزش کامل و صفر تا صد ویژوال کامپوسر هستی ؟! جای خوبی اومدی 🙂 یکی از افزونه های محبوب و کاربردی و پیشرفته در بین تمام کاربران افزونه Visual Composer می باشد به طوری که نرخ فروش و استفاده از آن در همه ی جای دنیا از تمامی پیج بیلدرهای دیگر بیشتر می باشد عملکر این پیج بیلدر به صورت درگ اند دراپ است و ویژگی های آن موجب محبوبیت آن در بین کاربران مختلف شده است . امروزه همه طراحان قالب وردپرس برای ایجاد صفحات در قالب خود از ویژوال کامپوسر استفاده می کنند.
در این مطلب میخوانید:
آموزش کامل نحوه کار با افزونه ویژوال کامپوزر
ویژوال کامپوزر از لحاظ قیمت گزینه بسیار مناسبی است و قیمتی که کاربران برای استفاده از آن باید بپردازند در مقایسه با سایر پلاگین های مشابه، بسیار کمتر است. در ادامه این بخش از آموزش وردپرس امکانات و قابلیت های بی نظیر این برگه ساز را با هم مورد بررسی قرار میدیم.
برای خرید نسخه پرمیوم می توانید به لینک افزونه ویژوال کامپوزر برگه ساز قدرتمند وردپرس مراجعه کنید.
ویژگی ها و امکانات افزونه :
- امکان ویرایش صفحات هم در Backend و هم در Frontend برای کاربران
- عملکرد و طراحی صفحه به صورت درگ اند دراپ
- زیبایی رابط کاربری
- بیش از 40 عنصر برای ساخت صفحات
- سرعت بخشیدن و بهبود فرایند کار کاربران در وردپرس
- امکان ایجاد صفحات لندینگ
- قابلیت قرار دادن پارالاکس در پس زمینه بخش های مختلف با افکت زیبای اسکرول شدن
- سفارشی سازی یا Customize کردن المان های محتوایی
- پشتیبانی بهتر از ویجت های وردپرس
- یک فرصت استثنایی برای مبتدیان
- قابلیت درج شمارشگر معکوس
- امکان ایجاد پست های وبلاگ ، صفحات Call To Action یا هر صفحه دیگر
- عدم نیاز به پرداخت حق عضویت سالانه و یا تمدید عضویت سالانه
- دارای سرعت و کیفیت بسیار بالا در انجام کارها
- کاهش وقت و انرژی در جهت ایجاد صفحات وب سایت
- ایجاد و مدیریت فضاهای خالی و جداسازها
- دارای المان های محتوای متنوع و زیاد
- امکان ویرایش هر گونه محتوا که کاربران بخواهند
- دارای تمپلیت های آماده برای ایجاد صفحات
- سازگاری با ووکامرس
- امکان ایجاد صفحات بسیار حرفه ای و زیبا در کمترین زمان
- برخورداری از عناصر آماده بسیار که با درگ اند دراپ قابل جا به جایی هستند
- سازگاری با انواع پوسته ها یا قالب ها
- دارای ویرایشگر گرافیکی و متنی
- شی گرا بودن و طراحی تعاملی
- طراحی بر پایه سئو
- فراخوانی و بارگذاری فایل های جاوا اسکریپت
- دارای سرعت بارگذاری بسیار بالا
- قابلیت استفاده در وردپرس شبکه ای
- و …
نقاط ضعف ویژوال کامپوزر
افزونه وردپرس ویژوال کامپوسر نیز دارای نقاط ضعفی می باشد . افزونه های بسیاری وجود دارند که دارای قابلیت اضافه کردن ویجت های ورد پرس هستند یعنی کاربر می تواند هر ویجتی را که مایل است را مورد استفاده خود قرار دهد همین مورد تعداد کاربران آن افزونه ها را بیشتر می نماید ولی ویژوال کامپوزر دارای این قابلیت نمی باشد و اگر کاربر نیاز به امکانات اضافه داشته باشد باید از افزونه های دیگر که با ویژوال کامپوزر سازگار هستند استفاده کنند . البته باید بدانید که در این ابزار یک المان محتوای ستون فرعی( Widgetized Widgetized sidebar) وجود دارد که برای کاربران تا حدودی استفاده از ویجت های وردپرس را فراهم می کند ولی در عمل و استفاده از این ابزار کمی سخت است چرا که این امکان را به شما نمی دهد تا یک محیط ویجت جدید ایجاد کنید بنابراین شما هر زمان بخواهید یک ویجت را به صفحه مورد نظر خود اضافه نمایید باید به صورت دستی یک ساید بار جدید ایجاد کنید و رفته رفته تعداد ابزارک ها به شدت بالا خواهد رفت .
نصب و فعال سازی یا راه اندازی ویژوال کامپوزر در وردپرس
در ابتدا باید این افزونه را نصب و فعال سازی نمایید . پس به سایت رسمی ویژوال کامپوزر مراجعه کنید سپس باید این افزونه را خریداری نمایید و بعد آن را نصب و فعال سازی کنید . توجه داشته باشید چنانچه پس از نصب این پلاگین لایسنس آن را فعال سازی کنید ، می توانید تمامی بروز رسانی های آن را به صورت اتوماتیک دریافت و از پشتیبانی های آن بهره مند شوید چرا که با داشتن لایسنس در صورت بروز مشکل می توانید با توسعه دهندگان گزارش داده و به سرعت مشکلات خود را رفع نمایید .
نصب و فعال سازی این افزونه ممکن است برای افراد مبتدی کمی سخت و متفاوت تر باشد مخصوصا انجام پروسه فعال سازی که دارای فرایندی پیچیده تر است .
با این اموزش شما به راحتی این افزونه را نصب و فعال سازی خواهید نمود همچنین چگونگی فعال سازی لایسنس آن را نیز یاد خواهید گرفت و هرگاه که نسخه جدیدی از آن ارائه شود آن را به صورت اتوماتیک دریافت خواهید کرد و از بسیاری از خدمات و قابلیت های دیگر آن بهره مند خواهید شد .
پس آخرین نسخه افزونه را خریداری کرده و دانلود نمایید . نکته قابل توجه در دانلود این افزونه از سایت های ایرانی این می باشد که درست است به صرت رایگان در اختیار شما قرار می گیرد ولی ممکن است با مشکلاتی از قبیل عدم بروز رسانی آن مواجه شوید و حتی ممکن است سایت شما در معرض خطراتی همچون احتمال هک شدن قرار گیرد پس بهتر است از ابتدا ریسک این خطرات را نپذیریم و این افزونه را خریداری نماییم ، کیفیت و امنیت مهم ترین ویژگی این افزونه برای سایت های مختلف است .
بعد از مطالعه کامل این مقاله به لینک افزونه مداد زرد وردپرس مراجعه کنید.
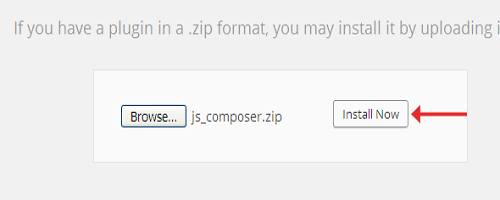
پس از آن که فایل ویژوال کامپوزر را دانلود نمودید شما باید آن را اکسترکت کنید ، سپس درون آن فایل زیپی با نام “js_composer” مشاهده خواهید کرد ، که می توانید این فایل را به صورت درگ اند دراپ به روی دسکتاپ خود منتقل نمایید ، حال وارد پنل ادمین وب سایت خود شده و مسیر زیر را طی کنید:
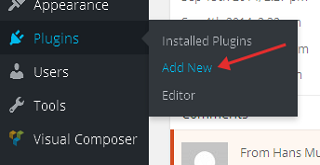
Plugins -> Add Plugin (Add New)
در این جا باید بر روی Upload Plugin کلیک کنید و فایل “js_composer” را انتخاب و بر روی دکمه Open کلیک نمایید. سپس بر روی گزینه Install Now کلیک کرده و باید منتظر بمانید تا پلاگین ویژوال کامپوزر نصب گردد.
فعال سازی با استفاده از لایسنس
برای انجام این کار شما باید به codecanyon.net/downloads رفته ، سپس به بخشی که در آن فایل های مربوط به ویژوال کامپوزر موجود است ، مراجعه نمایید . بر روی دکمه Download کلیک کنید و گزینه “License certificate & certificate code” را انتخاب کنید . البته توجه داشته باشید ممکن است به جای این گزینه ، گزینه ای با نام “License certificate & certificate code” وجود داشته باشد . دو گزینه مشابه دیده می شود و شما باید گزینه ای که جلوی آن داخل پرانتز عبارت “text” نوشته شده است را انتخاب و دانلود نمایید.
فایل دانلودی را باز کرده و Item Purchase Code یا کد خرید محصول را در آن بیابید در این جا یک Secret API Code یا کد API محرمانه در اختیار شما قرار می گیرد . حال در Envato برای خود یک اکانت ایجاد کنید برای این کار به codecanyon.net مراجعه و نشان گر موس خود را بر روی Account Username قرار دهید و گزینه Setting را انتخاب کنید حالا بر روی گزینه “API Key” کلیک و یک کلمه دلخواه را وارد نمایید و بعد بر روی گزینه “Generate API Key” کلیک نمایید تا یک API Key جدید دریافت کنید بعد از دریافت باید وارد پنل اکانت وردپرس خود شوید و به مسیر زیر مراجعه کنید :
Visual Composer −> Product License
در صفحه جدید باید نام اکانت Envato ، API Key محرمانه که دریافت کرده اید و کد خرید محصول را وارد تا بتوانید لایسنس ویژوال کامپوزر خود را فعال سازی نمایید اگر تمام کار ها به درستی انجام شده باشد و لایسنس شما با موفقیت فعال سازی گردد شما پیام License successfully activated را بر روی صفحه مشاهده خواهید کرد و شما موفق به نصب و فعال سازی ویژوال کامپوزر بر روی سایت وردپرسی خود شده اید و هر گاه که ورژن جدیدی وارد بازار شود ، آن را به طور اتوماتیک دریافت خواهید کرد . حال به سراغ آموزش افزونه می رویم .
ریسپانسیو بودن صفحات ایجاد شده با ویژوال کامپوزر
این افزونه دارای قابلیت ایجاد صفحات کاملا ریسپانسیو است یعنی شما اگر خواهید صفحات لندینگ ، پست گراید ها ، مدیا گراید ها ، صفحات CTA و … را ایجاد کنید همه آن ها را می توانید به صورت کاملا ریسپانسیو مشاهده فرمایید .
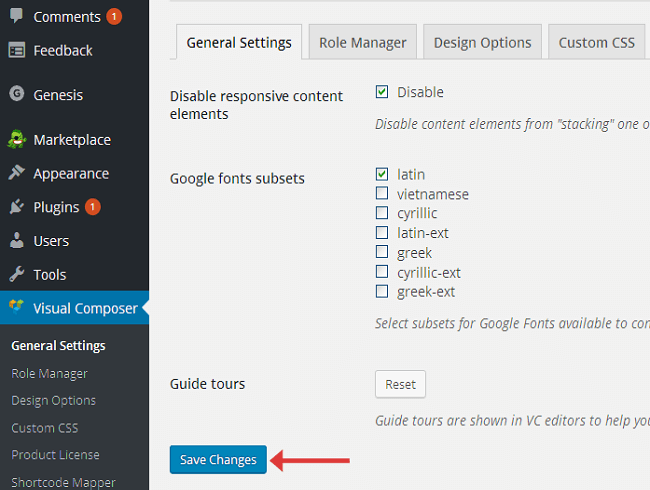
شما به طور کامل با چنین افزونه ای کنترل کامل بر روی سایت خود را دارا هستید ، برای کنترل ریسپانسیو بودن صفحات باید به بخش General Setting در ویژوال کامپوزر مراجعه کرده و در چک باکسی که کنار آن عبارت ” Disable responsive content elements” نوشته شده را مشاهده می کنید را فعال و یا غیر فعال کنید با این کار ریسپانسیو بودن المان های محتوا را کنترل می کنید .
پس ازتنظیمات فعال یا غیر فعال بودن امکان ریسپانسیو بودن المان های محتوا بر روی دکمه “Save Changes” کلیک کنید تا تغییراتی که ایجاد نموده اید ذخیره سازی گردد.
کنترل دسترسی یوزر گروپ ها
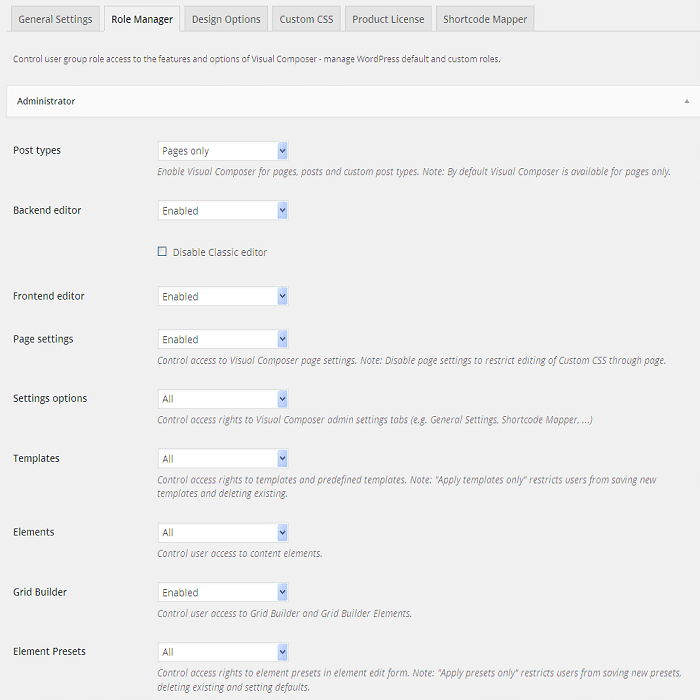
یکی دیگر از امکاناتی که این افزونه در اختیار کاربران خود قرار می دهد میزان دسترسی یوزر گروپ ها به بخش های مختلف و آپشن های این افزونه می باشد . اگر سایت دارای گروه های مختلفی از اعضا ، ادمینستریتورها ، ویرایشگرها و نویسنده ها باشد ، قادر هستید میزان دسترسی های هر یک از گروه ها را محدود کنید و تنها اجازه دسترسی به بخش های محدودی را به هر یوزر گروپ بدهد . برای انجام این کار باید وارد Role manager شوید بر روی آن کلیک کرده و بعد از باز شدن صفحه منو های آبشاری بسیاری را که در کنار هریک از آنها عبارتی به عنوان نام آن منوی آبشاری حک شده است را مشاهده خواهید کرد شما با همین منوهای آبشاری میزان دسترسی یوزر گروپ ها را کنترل می کنید .
Post Types : به صورت پیش فرض بر روی گزینه Only Page قرار گرفته است و باعث می شود با استفاده از ویژوال کامپوزر فقط قادر به ویرایش صفحات باشید ، اما اگر شما گزینه Custom را انتخاب نمایید علاوه بر صفحات می توانید پست ها را نیز با استفاده از این پلاگینویرایش نمایید .
Backend Editor: این منوی آبشاری دارای دو گزینه Disable و Enable است که به شما امکان استفاده از ویرایشگر Backend ویژوال کامپوزر را برای ویرایشگران سایت فعال یا غیر فعال می کند .
Frontend Editor: این منوی آبشاری نیز تنها دو گزینه Disable و Enable را دارا می باشد که با استفاده از آنها می توانید استفاده از ویرایشگر Frontend را برای ویرایشگران فعال یا غیر فعال نمایید.
Page Setting: از این منو می توان برای کنترل دسترسی به صفحه تنظیمات ویژوال کامپوزر استفاده کرد بهتر است آن را بر روی گزینه Disable قرار دهید تا دسترسی تمامی یوزر گروپ ها را به تنظیمات ویژوال کامپوزر محدود شود .
Settings Options: برای کنترل دسترسی یوزر گروپ ها به زبانه های تنظیمات ادمین (General Settings، Shortcode Mapper و …) می توان از این منو آبشاری استفاده نمود .
Templates: این مورد برای کنترل دسترسی یوزر گروپ ها به تمپلیت ها و تمپلیت های پیش ساخته شده مورد استفاده است اگر شما در این منوی آبشاری گزینه “Apply Templates Only” را انتخاب کنید دسترسی یوزر گروپ ها را برای اضافه کردن تمپلیت های جدید و حذف تمپلیت های ذخیره شده محدود می نمایید.
Elements: دسترسی یوزر گروپ ها به المان های محتوا را با این گزینه کنترل کنید .
Grid Builder: کنترل دسترسی یوزر گروپ ها به المان های Grid Builder مورد استفاده قرار گرفته است .
Element Presets : دسترسی یوزر گروپ ها به تنظیمات پیش فرض المان ها در فرم ویرایش المان ها در این گزینه کنترل می شوند اگر آن را بر روی گزینه “Apply Preset Only” قرار دهید دسترسی یوزر گروپ ها را برای ایجاد تنظیمات جدید و حذف تنظیمات اولیه موجود محدود خواهید کرد .
شما با استفاده از منوی آبشاری Role Manager می توانید میزان دسترسی های مختلف را برای ویرایشگرها ، نویسندگان و حتی سایر ادمین های سایت کنترل و فراهم کنیدبعد از انجام تنظیمات تنها باید بر روی کلید “Save Changes” کلیک کنید تا تنظیمات اعمال شود .
تغییر ظاهر سایت با استفاده از ویژوال کامپوزر
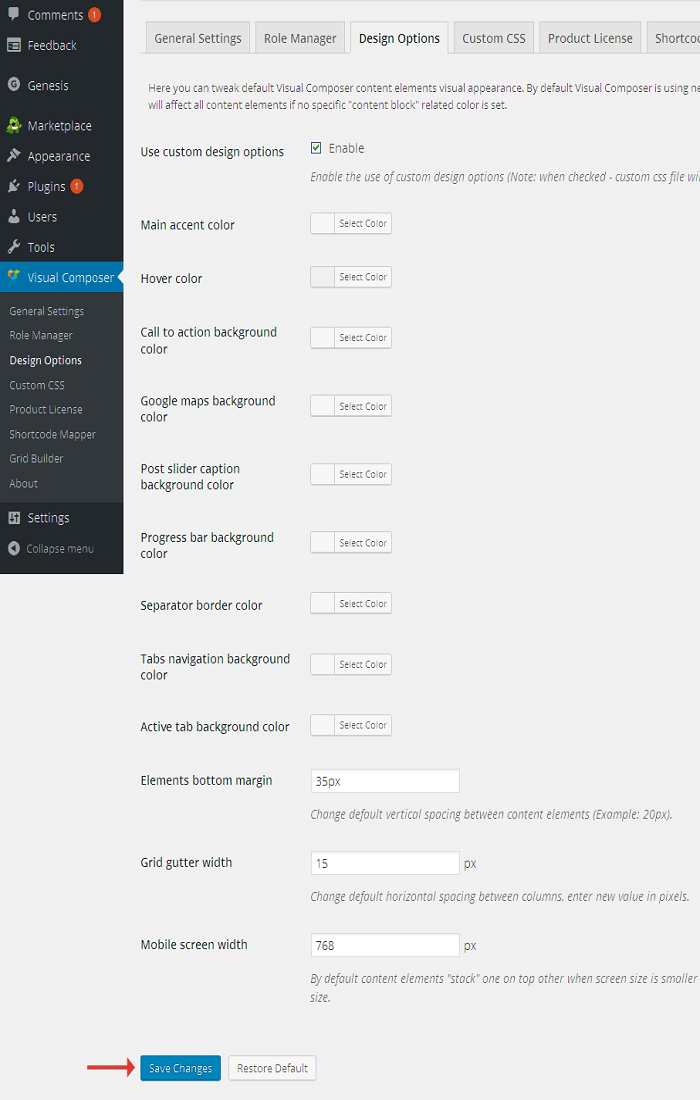
ظاهر سایت یکی از بخش های مهم سایت در جذب کاربران مختلف می باشد چرا که با انتخاب المان های ظاهری معقول و متناسب برای سایت می تواند در موفقیت سایت نیز تاثیر گذار باشد . شما با استفاده از ویژوال کامپوزر نیز می توانید ظاهر سایت را تحت تاثیر قرار داده و زیبا سازی نمایید چرا که این افزونه برای ایجاد تغییرات در ظاهر وب سایت نیز خدماتی را به کاربران ارائه داده است برای دسترسی به این خدمات باید از بخش “Designing Options” بهره بگیرید با استفاده از این بخش می توانید تغییراتی همچون تغییر رنگ زمینه ، رنگ نوشته های درون سایت ، رنگ زمینه کلیدهای CTA ، رنگ زمینه نوار پیشرفت یا Progress Bar و …. را در ظاهر وب سایت خود ایجاد نمایید.
پس وارد پنل مدیریت شده و Visual Composer -> Designing Options وارد بخش مورد نظر شوید در ابتدا چک باکس مربوط به فعال سازی این امکان است را تیک دار و فعال نمایید توجه داشته باشید برای فعال سازی این بخش در بالای صفحه عبارت “Use Custom Designing Options” را یافته و سپس در کنار عبارت گزینه را فعال نمایید چرا که اگر گزینه مربوطه را تیک نزنید گزینه های مربوط به ویرایش ظاهر وب سایت نمایش داده نمی شود .
- Main accent color : رنگ زمینه اصلی سایت
- Hover color : رنگ ثانویه وب سایت یا رنگ شناور
- Call to action background color : رنگ کلید های CTA
- Google maps background color : رنگ زمینه گوگل مپ
- Post slider caption background color : رنگ زمینه کپشن یا توضیحات پست اسلایدر
- Progress bar background color : رنگ زمینه نوار پیشرفت
- Separator border color : رنگ حاشیه جدا ساز
- Tabs navigation background color : رنگ زبانه در هنگام کلیک کردن بر روی آنها
- Active tab background color : رنگ زبانه های فعال
- Elements bottom margin : حاشیه پایینی المان ها
- Grid gutter Width : تعیین فاصله در بین گراید ها
- Mobile Screen Width : اندازه پهنای صفحه وب سایت در هنگام نمایش بر روی تلفنهای همراه
در انتهای این صفحه گزینه ی “Save Changes” می توانید تغییراتی را که ایجاد نموده اید ذخیره کنید و با استفاده از گزینه ی “Restore Default” نیز می توانید تمام تنظیمات انجام شده را به حالت اولیه باز گردانید.
افزودن CSS های رایج به سایت
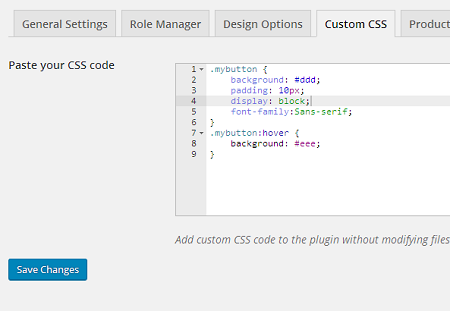
شما اگر بخواهید در سایت خود تغییراتی را به وجود آورید که یک طراحی مجزا را در سایت خود داشته باشید بدون آن که کد های CSS اصلی قالب را ادیت و ویرایش کنید به پلاگین CSS Custom نیاز دارید و باید آن را در سایت خود نصب و فعال سازی نمایید . افزونه ی قدرتمند ویژوال کامپوزر دارای بخشی با نام “Custom CSS” است که با استفاده از آن می توان چنین کاری را در سایت به راحتی انجام داد با این بخش دیگر نیازی به نصب افزونه وردپرس دیگری نمی باشد چرا که این بخش بسیار کاربردی و یوزر فرندلی تر از سایر پلاگین ها است که با آن می توان این نیاز را نیز رفع نمود .
افزودن CSS ها به سایت وردپرس با استفاده از ویژوال کامپوزر کار بسیار ساده و راحتی می باشد اگر شما ورژن جدید افزونه را نصب کرده باشید حتما بخش “Custom CSS” را دارا می باشید با مراجعه به این بخش به راحتی کد های خود را وارد سایت نمایید ولی اگر ورژن قدیمی را در اختیار دارید افزودن CSS ها در این ورژن ها کار سختی می باشد .
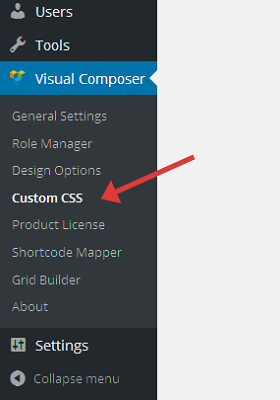
برای افزودن سی اس اس ها باید وارد پنل وردپرس شوید و سپس اکانت خود را انتخاب نمایید و وارد مسیر Visual Composer -> Custom CSS شوید

اگر در هنگام وارد کردن کد دچار اشتباهی شدید و متوجه آن گشتید جای نگرانی نیست چرا که ویژوال کامپوزر دارای قابلیت آن است که به شما یک اخطار مبنی بر وقوع اشتباه در کد وارد شده را نمایش خواهد داد و دلیل اشتباه بودن کد را نیز در اختیار شما قرار می دهد تا به راحتی بتوانید آن را رفع نمایید . بعد ازآن که کد های مد نظر خود را وارد نمودید و در صورت هیچ گونه مشکلی بر روی کلید “Save Changes” کلیک کنید تا تغییرات ذخیره شوند .
افزودن شورت کدها به ویژوال کامپوزر
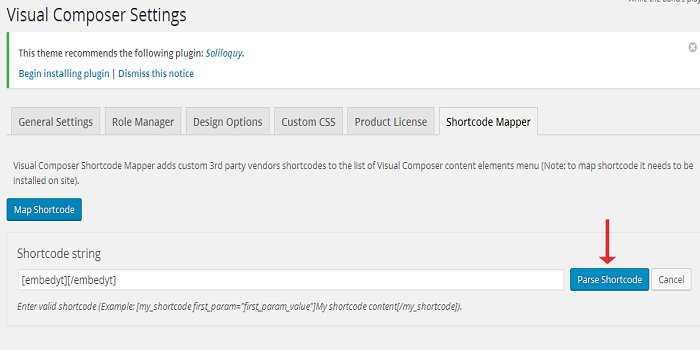
قابلیت افزودن شورت کد ها برای کاربران پلاگین های پیج بیلدر بسیار با اهمیت است چرا که در میزان عملکرد و کارایی پیج بیلدر بسیار موثر هستند . افزونه ی ویژوال کامپوزر دارای این امکان می باشد برای دسترسی به آن باید به بخش “Shortcode Mapper” مراجعه فرمایید در این بخش کاربران می توانند کدهای ثانویه ای را اضافه کنند تا در هنگام ویرایش صفحات و پست های بلاگ در ویرایشگرهای Backend و Frontend قابلیت های ثانویه ای را در پلاگین خود ایجاد نمایندو انجام بسیاری از کارها را ساده و آسان گردانند .
نحوه ی افزودن شورت کد را با یک مثال ادامه می دهیم . فرض کنید شما می خواهید شورت کد “YouTube” را به ویژوال کامپوزر خود اضافه کنید تا بتوانید ویدئو های یوتیوب را به سایت خود بیافزایید و در اختیار کاربران سایت قرار دهید . برای انجام چنین کاری باید پلاگین یوتیوب را به بر روی وب سایت وردپرس خود نصب و فعال سازی کنید بعد از آن که این افزونه را فعال کردید شورت کد مربوطه را یافته و سپس بر روی بخش “YouTube Free” در این پلاگین کلیک کنید و شورت کد مربوط به آن را شناسایی نمایید .
حال وارد ویژوال کامپوزر شده و به بخش “ShortCode Mapper”مراجعه فرمایید سپس در کادر بالا که در کنارش عبارت “ShortCode String” نوشته شده ، شورت کد مربوط به یوتیوب را وارد و بر روی کلید “Parse Code” در انتهای صفحه کلیک نمایید .
اگر بخواهید پارامترهایی مثل عنوان، نوع، توضیحات و … را به شورت کد وارد شده اضافه کنید باید وارد بخش “General Information” شده و چک باکس “include content Param into shortcode” را تیک بزنید . بعد از انجام تغییرات بر روی دکمه “Save Changes” کلیک کنید .
چگونگی استفاده از شورت کد ها
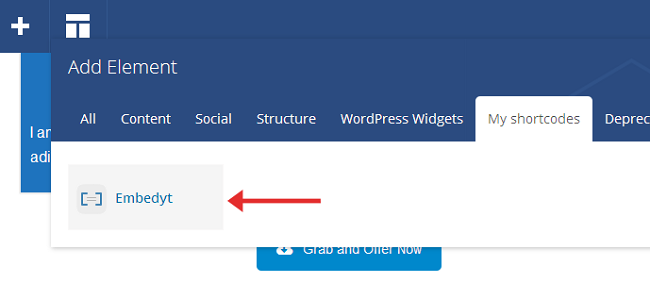
حال شما تا به این جا شورت کد ویدیو های یوتیوب را در ویژوال کامپوزر خود اضافه کرده اید و قادر هستید آنها را در صفحات مختلف سایت خود وارد و نمایش دهید پس وارد ویژوال کامپوزر شده و سپس ویرایشگر Frontend را باز کرده و بر روی گزینه ی “Add Element” کلیک کنید ، گزینه “My Shortcode” را زده و بر روی کلید “Embedyt” کلیک نمایید در صفحه ی جدیدی که برای شما باز می شود لینک ویدیوی یوتیوب مد نظر خود را قرار داده و دکمه ی “Update” را بزنید . با این روش شما قادر هستید هریک از ویدیو های یوتیوب را در صفحه ی مورد نظر خود قرار دهید و کاربران را به مشاهده ی آنها فرا خوانید . در بخش “Designing Options” دست شما برای تغییرات بیشتر در شورت کد ها باز است و می توانید تغییرات بیشتری را بدهید.
کار با ویرایشگر Backend در افزونه ی ویژوال کامپوزر
افزونه ی ویژوال کامپوزر هم دارای قابلیت ویرایش در Backend است و هم دارای ویرایش در Frontend می باشد و این تنها قابلیتی است که این افزونه در میان افزونه های هم رده خود داراست . بسیاری از کاربران بنا بر عادت و استفاده از ویرایشگر پیش فرض ورد پرس (WordPress Post Editor) همچنان مایلند که از ویرایشگر Backend استفاده نمایند با این که ویرایشگر Backend ویژوال کامپوزر چندان منعطف نیست و ویرایشگر Frontend دارای عملکرد بهتر و ساده تری است . تنها تفاوتی که بین این دو ویرایشگر دیده می شود این است که ویرایشگر Backend دارای قابلیت نمایش فول اسکرین می باشد و همین مورد این دو را متمایز کرده است .
این دو ویرایشگر بسیار قوی و کاربردی هستند و بسیاری معتقدند که ویرایشگر Frontend از ویرایشگر Backend بهتر و کاربردی تر است چرا که ویرایشگر Frontend قابلیت نمایش همزمان تغییرات را دارا می باشد یعنی زمانی که شما تغییری در یکی از صفحات ایجاد می کنید ، ویرایشگر Frontend تغییر ایجاد شده را در همان لحظه به شما نمایش می دهد شما تغییرات را که اعمال کرده اید را از نظر کاربران و موتور های جستجو می توانید به صورت کاملا Real-time مورد بررسی قرار دهید.
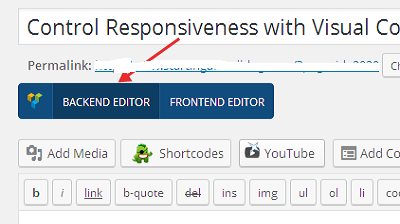
برای کار کردن با ویرایشگر Backend باید وارد پنل ادمین شده و به مسیر Pages -> Add New Page مراجعه فرمایید
حال وارد بخش Post Editor یا ویرایشگر پست ها شوید ، دو دکمه با نام های “Backend Editor” و “Frontend Editor”را مشاهده می فرمایید . اگر بر روی کلید “Backend Editor” کلیک کنید تا ویرایشگر Backend ویژوال کامپوزر برای شما بارگذاری شود .
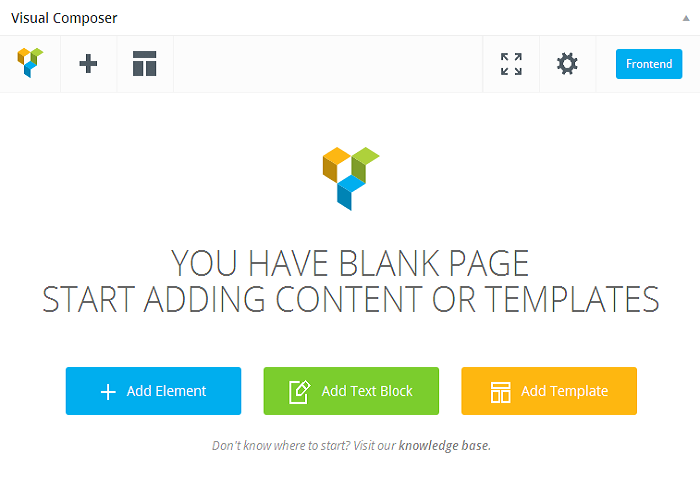
گزینه هایی را که در این بخش می بینید به شرح زیر است :
- لوگوی ویژوال کامپوزر : با کلیک بر روی این مورد به سایت ویژوال کامپوزر هدایت می شوید .
- کلیدی با علامت “+” : با این گزینه یک المان جدید از المان های موجود در کتابخانه ی المان های افزونه را انتخاب تا بتوانید صفحه ی جدیدی را ایجاد و محتوا و جیدمان جدید را خلق نمایید .
- کلید طوسی با علامت “T” بر روی آن : به این کلید تمپلیت می گویند که برای انتخاب تمپلیت مورد استفاده قرار می گیرد . تمپلیت های موجود در افزونه برای ایجاد صفحات لندینگ ، صفحات فروش ، صفحات CTA و … مورد استفاده هستند .
- کلیدی با علامت چرخ دنده : علامت چرخ دنده به معنی کلید مسئول تنظیمات آن دستگاه یا ابزار می باشد. این کلید در این افزونه به معنی تنظیمات افزونه است و می توانید با استفاده از این کلید CSS های مشخصی را به صفحات خود اضافه نمایید.
- کلیدی با علامت مربع یا مستطیل : کلیدی که بر روی آن مانیتور بسیار کوچک دیده می شود و به شکل مربع یا مستطیل است با نام “Responsive Preview” شناخته می شود و برای بررسی ریسپانسیو بودن یا نبودن صفحات وب سایت مورد استفاده قرار می گیرد . بر روی این گزینه اگر کلیک نمایید خواهید دید صفحه در صفحات نمایش با اندازه های متنوع (لپ تاپ، تبلت در حالت عادی، تبلت در حالت لند اسکیپ تلفن های همراه مختلف در حالت عادی و لند اسکیپ) نمایش داده می شود و شما می توانید هر یک از آنها را انتخاب نمایید .
- کلید “Backend Editor” : با این کلید امکان سوییچ کردن به ویرایشگر Backend را دارا خواهید بود یعنی میتوانید بین ویرایشگر Frontend و ویرایشگر Backend حرکت و هر کدام از آنها را انتخاب نمایید . نکته مهم این می باشد که قبل از سوییچ کردن بین مود Frontend و مود Backend باید حتما بر روی دکمه “Update” کلیک کنید تا تغییرات ذخیره سازی شود .
- کلید “Update” : برای ذخیره سازی و اعمال نهایی تغییرات ایجاد شده باید بر روی این گزینه کلیک نمایید پس حتما بعد از انجام تغییرات و پایان رسیدن تنظیمات بر روی این کلید ، کلیک کنید .
- کلیدی با علامت “×” : این کلید کراس که در گوشه بالای سمت راست افزونه دیده می شود برای بستن و خارج شدن کلی از ویژوال کامپوزر مورد استفاده است .
- کلیدی با علامت فول اسکرین : با این گزینه ویرایشگر ویژاول کامپوزر Backend خود را تمام صفحه کنید یا از حالت تمام صفحه خارج کنید . این مورد برای کاربرانی صفحه نمایش کوچکتری دارند و نمی خواهند چیزهای اضافه در اطراف ویژوال کامپوزر نمایش دهند ، مناسب است .
- کلید با علامت چرخ دنده : این کلید به معنی تنظیمات در ویرایشگر Backend می باشد و می تواند تنظیمات CSS مشخصی را بر روی المان ها اعمال کند .
- کلید “Frontend Editor” : این کلید برای سوییچ کردن ویرایشگر از حالت “Backend” به حالت “Frontend” کاربرد دارد در اخر نیز بر روی کلید “Save Changes” در جهت ذخیره سازی تغییرات کلیک نمایید . در صورتی که بر روی سیو کلیک نکید و پیش از آن بر روی کلید “Frontend Editor” بزنید ، تمام تنظیماتی که در ویرایشگر Backend ایجاد نموده اید کاملا حذف می گردد .
- کلید “Add New Element” : با این کلید المان های محتوای جدیدی را به صفحات خود اضافه نمایید.
برای مثال : بر روی کلید “Add New Element” کلیک و در صفحه ی جدید المان “Row” را انتخاب کنید تا یک سطر جدید به صفحه شما اضافه شود . بعد از سطر جدید با استفاده از آپشن “Choose Column” یکی از ستون های افزونه را انتخاب نمایید و یا گزینه “Add Column” را زده و ستون های جدیدی در سطر ایجاد شده خود اضافه کنید. حال برای افزودن محتوا در این سطر و ستون ها ، به طور مثال یک تصویر در ستون وارد کنید بر روی “Single Image” کلیک کنید پس ابتدا بر روی “Add Element” کلیک و “Single Image” را انتخاب سپس تصویری را برگزیده و سایز آن را تعیین نمایید و بعد بر روی گزینه “Prepend To Column” کلیک تا تصویر شما درون ستون جای گیرد .
برای افزودن متن در ادامه تصویر از المان محتوای “Text Block” استفاده کنید و متن مورد نظر را وارد نمایید . اگر می خواهید یک تصویر را در چند ستون قرار دهید از گزینه “Clone” استفاده نمایید پس بر روی “Clone Image” کلیک و تصویر کپی شده را در ستون های دیگر دراپ کنید . همین کار را می توانید برای متن نیز انجام دهید از گزینه “Clone Text Block” برای متن مشترک بهره بگیرید .
توجه داشته باشید برای افزودن هر المان باید از گزینه “Add Element” اقدام کنید .
زمانی که وارد محیط ویرایشگر backend editor هستید و محیط ویرایشی را در اختیار دارید با زدن دکمه add element لیستی از عناصر در اختیار شما قرار داده می شود که می توانید صفحه ی خود را بچینید دسته ی اول، عناصری هستند که فقط نقش قالب یا شبکه بندی کردن صفحه را دارا هستند و چیزی را نمایش نمی دهند مانند ردیف و ستون . دسته ی دوم عناصری هستند که مستقیما در سایت نمایش داده میشوند مانند دکمه ی لایک فیسبوک ، بر روی هر یک از عناصر کلیک کنید تنظیماتی در اختیار شما قرار می گیرد . لیستی از این عناصر به شرح زیر است :
- ردیف : مهم ترین محتوای افزونه ی VC می باشد و موجب تقسیم بندی صفحه ی شما خواهد شد و میتواند چندین ستون را در بر بگیرد.
- بلوک متنی : با این گزینه می توانید پاراگراف های متنی همچنین تصویر و ویدئو را با استفاده از یک ویرایشگر ساده در صفحه قرار دهید .
- جداکننده ی افقی : ک خط افقی را به صفحه می افزاید .
- جداکننده با متن : یک جدا کننده را مانند یک متن را به صفحه ی مورد نظر شما اضافه می کند خود شما تعیین می کنید مرکز، چپ یا راست باشد .
- باکس پیغام : جهت نمایش دادن یک پیغام به صورت برجسته در سایت
- لایک فیسبوک : افزودن دکمه ی لایک فیسبوک
- دکمه ی توییت : افزودن دکمه tweet به صفحه
- دکمه گوگل پلاس : افزودن دکمه گوگل پلاس
- پینترست : افزودن دکمه ی پینترست به صفحه ی مورد نظر شما
- سوالات متداول (FAQ) : سوالاتی در این جا قرار داده می شود که با کلیک بر روی آنها جعبه ی زیر سوالات نمایش داده می شود .
- تصویر تکی : قرار دادن یک تصویر با استایل مورد نظر در صفحه
- گالری تصاویر : قرار دادن گالری تصاویر به سه صورت Flex، Nivo و Image grid در صفحه
- کروسل تصویر (carousel تصویر) : یک تصویر بزرگ در مرکز و تصاویر دیگر به صورت کوچکتر پشت سر آن
- تب ها : تب ها شامل بخش های داخلی هستند و در واقع ستون هایی هستند که دارای محتوایی می باشد .
- تورها : برعکس تب ها هستند و به جای ستون ها فقط سر برگ ها مشاهده خواهند شد .
- آکاردئون : شبیه تورها است که به صورت ردیفی قرار میگیرند و با کلیک محتوا نمایش داده می شوند .
- اسلایدر پست ها : مانند اسلایدر تصاویر است منتها به جای تصاویر متن نمایش داده می شود .
- سایدبار یا ابزارک : مربوط به ناحیه ابزارک سایت است و در آنجا نمایش داده می شود .
- ویدئو پلیر : ویدئو ها را به صورت مستقیم در سایت قرار دهید .
- گوگل مپ : نقشه ی گوگل را از طریق iframe برای شما میسازد و نمایش می دهد .
- HTML خام : ایجاد صفحه و گزینه های دلخواه با استفاده از کد های اچ تی ام ال
- JS خام : افزودن کدهای جاوا اسکریپت
- ابزارک flickr : تصاویر فلیکر خود را قرار دهید
- نوار پیشرفت : نوار های پیشرفته که در بر دارنده اتایل های خاص در سایت هستند را در این قسمت مشخص کنید .
- نمودار دایره ای : با استفاده از مقداره های مختلف یک نمودار دایره ای ایجاد کنید .
- فضای خالی : یک فضای خالی را به صورت افقی ایجاد می کند
- هدینگ سفارشی : یک هدینگ یا سر صفحه را به صفحه ی خود اضافه نمایید .
- شبکه بندی نوشته : نوشته های خود را به صورت شبکه ای جدول مانند نمایش دهید .
- شبکه بندی رسانه : فایل های رسانه ای شما را به صورت شبکه ای نمایش می دهد
- شبکه بندی زیرساختی نوشته : مانند شبکه بندی نوشته است با این تفاوت که شما می توانید شبکه را دستکاری نمایید .
- شبکه بندی زیرساختی رسانه : مانند گزینه ی بالا می باشد با این تفاوت که فایل های رسانه ای را نمایش میدهد .
- آیکون : می توانید ایکون های font awesome , ipen icons , typicins , entype , linecons را اضفه کنید .
- دکمه : دمه هایی را با ویژگی های مثل اندازه ، لینک ، نوشته ی دکمه و رنگ ایجاد کنید
- فراخوانی کنش (call to action) : با این کار کاربر را ترغیب به کاری که شما مد نظر دارید انجام دهند
- فرم تماس نسخه 7
- جستجوی وردپرس
- اطلاعات وردپرس
- آخرین دیدگاه های وردپرس
- تقویم وردپرس
- برگه های وردپرس
- ابربرچسب وردپرس
- فهرست دلخواه وردپرس
- متن وردپرس
- نوشته های تازه وردپرس
- دسته بندی های وردپرس
- بایگانی وردپرس
- خوراک وردپرس
تنظیمات مورد نیاز در سطرها
بر روی گزینه ی “Edit This Row” کلیک و وارد صفحه “Row Setting” یا تنظیمات سطر ها شوید .
- Row Stretch: طول سطر را در این جا وارد کنید توجه داشته باشید طول سطر باید با المان های موجود متناسب باشد .
- Columns Gap: فاصله میان ستون ها در یک سطر را مشخص نمایید .
- Full height row: با تیک دار کردن این گزینه سطر مورد نظر شما تمام صفحه می شود .
- Equal Height: با تیک دار کردن این گزینه تمامی ستون های موجود در یک سطر طول برابر خواهد شد .
- Content position: محل مورد نظر برای محتوا را در این ستون مشخص کنید .
- Parallax: امکان انتخاب یک تصویر زمینه پارالاکس را برای سطرها با استفاده از این گزینه وجود دارد.
بعد از اتمام کار و تنظیمات انجام شده بر روی گزینه Update کلیک کنید همچنین با استفاده از گزینه “Preview” صفحه ایجاد شده را مشاهده نمایید.
افزودن تصاویر به صفحه
تا به این جا شما سطرها و ستون های را ایجاد کرده اید و صفحه ی خود را بخش بندی نموده اید پس باید شروع به افزودن محتوا های خود کنید اگر می خواهید تصویری را به صفحه اضافه کنید بر روی کلید “+” یا “Add Element” بزنید و بعد از میان المان ها موجود افزونه المان “Single Image” را انتخاب نمایید و عکس مد نظر را یافته و در سطر و ستونی که مایل هستید جای دهید . لازم به ذکر است شما می توانید تصویر خود را نیز ویرایش کنید و سایز دلخواه را بر روی آن اعمال فرمایید . سپس از عکس خود کپی برداری کرده و یا نسخه برداری کنید و در ستون های دیگر نیز استفاده نمایید .
افزودن بلوک متنی
اگر بخواهید بر زیر عکس خود متنی را قرار دهید و یک محتوای نوشتاری را در محل مد نظر خود داشته باشید باید بر روی گزینه “Prepend To Column” کلیک و المان “Text Block” را انتخاب کنید و سپس محتوای متنی خود را بیافزایید .
نسخه برداری از تصاویر
برای نسخه برداری و کپی کردن تصویر به بخش های دیگر باید از میان گزینه های موجود در کنار تصویر برر روی گزینه “Clone Single Image” کلیک کرده تا تصویر کپی شود و بعد با روش درگ اند دراپ کردن تصویر را در جاهای دلخواه قرار دهید . اگرخواستید از متن نیز نسخه برداری کنید با همین کار قادر خواهید بود .
ایجاد زبانه ها و منوهای آکاردئونی
شما می توانید قابلیتی را ایجاد کنید تا زمانی که کاربر نشان گر موس را بر روی گزینه و منو ای قرار میدهد ، نمایش داده شوند . برای این کار و برای افزودن یک زبانه بر روی گزینه “Add Element” کلیک و المان “Tabs” را انتخاب نمایید . برای ایجاد منوهای آکاردئونی و تورها باید به ترتیب المان های “Accordion” و “Tour” را از داخل کتابخانه المان های برگزینید .
ایجاد کلید Call To Action
صفحات CTAدر بسیاری از صفحات سایت ها که دارای فعالیت های تجاری هستند ، کاربرد دارند . چرا که این صفحات کاربران را در چرخه خرید و سفارش محصولات یک وب سایت قرار می دهد و جزو مهم ترین گام ها برای ترغیب مشتری به خرید می باشد . در این افزونه برای ایجاد یک صفحه CTA باید بر روی کلید “Add Element” کلیک و المان محتوای “Call To Action” را انتخاب نمایید. در صفحه ی جدیدی که برای شما باز می شود تغییراتی را انجام دهید در زبانه ی “General” گزینه های زیر را مشاهده می فرمایید :
- Heading: یک عنوان مناسب برای صفحه CTA خود در کادر مشخص شده ، وارد کنید .
- Subheading: یک زیر عنوان برای بخش مجزایی از صفحه CTA خود در کادر زیر عبارت “Subheading “ وارد کنید .
- Text Alignment: چینش متن ها درون بلوک CTA را تعیین کنید، چپ چین، راست چین و یا وسط چین
- Shape: شکل بلوک CTA را درون صفحه خود تعیین نمایید هر شکل هندسه ای مد نظر خود را می توانید انتخاب کنید .
- Style: فرم نمایش بلوک CTA خود را تعیین نمایید.
- Color: رنگ های مربوط به بلوک CTA خود را مشخص کنید .
- Text : متنی را که می خواهید در صفحه CTA خود قرار دهید تایپ کنید هر چه که موجب جذب کاربر می شود را وارد کنید تنها باید توجه داشته باشید این مورد مختصر و مفید باشد .
- Width: پهنای بلوک CTA خود را تعیین کنید . تنظیمات این بخش به صورت درصد می باشد و به صورت پیش فرض ۱۰۰% است.
- Add Button : اگر بخواهید دکمه هایی را اضافه نمایید باید در چک باکس مربوط به “Button” گزینه “Yes” را تیک بزنید. سپس دو زبانه دیگر در کنار زبانه “General” در بالای صفحه به نام های “Button” و “Designing Options” نمایش داده می شوند که می توانید تنظیمات مربوطه را انجام دهید . برخی از تنظیمات مربوط به زبانه “Button” عبارتند از :
Text: متن روی کلید را مشخص کنید .
URL Link: شما می توانید در این بخش لینک صفحه فروش محصول خود را وارد نمایید. در واقع صفحه ای که می خواهید کاربر بعد از کلیک به آنجا هدایت شوند .
Style: فرم و شکل قرار گیری کلید CTA خود را تعیین نمایید.
Shape: شما می توانید با استفاده از این آپشن شکل کلیدی که می خواهید در بلوک CTA خود قرار دهید را تعیین کنید. مثلا می توانید کلیدی به شکل دایره، بیضی و … ایجاد کنید.
Color: رنگ کلیدی که در بلوک CTA خود ایجاد می نمایید را تعیین کنید .
Alignment: محل قرار گیری و یا چینش کلید را در این آپشن تعیین کنید، چپ چین و یا راست چین
شما هر یک از این تنظیمات را می توانید انجام دهید . شما از این بخش می توانید تمام جزییات مربوط به بلوک و کلید های CTA را شخصی سازی نمایید.
ایجاد پست گرید یا شبکه محتوا
اگر بخواهید تا پست های سایت وردپرس خود را بصورت جدولی نمایش دهید و قالب شما نیز دارای چنین ویژگی نمی باشد و نمی خواهید از کد نویسی پی اچ پی ،اچ تی ام ال و سی اس اس استفاده نمایید ، می توانید از المان محتوای “Grid Builder” استفاده کنید .
برای افزودن پست گرید باید از بهترین پلاگین ها برای نمایش پست گرید در صفحات وب سایت بهره گرفت یکی از این پلاگین ها ویژوال کامپوزر می باشد تنها باید در این افزونه بر روی المان محتوای “Post Grid” کلیک نمایید .
اضافه کردن فونت های گوگل
برای این کار بر روی المان محتوای “Custom Heading” کلیک کرده و فونت های رایج گوگل را به پست ها و یا صفحات وب سایت خود اضافه نمایید.
پست اسلایدر
اگر مایلید پست های جذاب و مقالات جالب سایت خود را به عنوان اسلایدر انتخاب کنید با استفاده از این افزونه می توانید به راحتی این کار را انجام دهید تنها باید از المان محتوای”Post Slider” در ویژوال کامپوزر استفاده نمایید پس بر روی گزینه “Add Element” کلیک و المان محتوای”Post Slider” را انتخاب نمایید در صفحه ی جدید گزینه های زیر را مشاهده می کنید :
- Widget Title: عنوان اسلایدر خود را انتخاب کنید تا در بالای اسلایدر درون صفحه شما نمایش داده شود .
- Slider Type: نوع اسلایدری که می خواهید درون صفحه شما ایجاد گردد را انتخاب نمایید.
- Slider Count: تعداد اسلاید های موجود در اسلایدر خود را در این بخش انتخاب کنید . اگر شما در این بخش گزینه “All” را انتخاب کنید شما امکان نمایش تعداد زیادی اسلاید را در اختیار دارید .
- Auto Rotate: در این بخش مدت زمان گردش یا نمایش اسلاید ها مجددا به صورت اتوماتیک را انتخاب کنید. شما اگر زمان ۳۰ ثانیه را انتخاب نمایید، نمایش اسلایدهای مد نظر شما در زمانی کمتر از این زمان به پایان می رسد و پس از آن با دوره گردش ۳۰ ثانیه نمایش اسلاید ها به صورت مکرر انجام می شود.
- Post Types: نوع محتواهای اسلایدها را مشخص کنید . شما می توانید نوع “Page” و یا “Post” انتخاب کنید، در حالت اول اسلاید های شما از صفحات وب سایت گرفته می شوند و در حالت دوم اسلایدها از پست های سایت گرفته خواهند شد
- Description: منبعی را انتخاب کرده تا توضیحات مربوط به اسلاید ها را از آنها بخواند .
- Out Put Post Title: عنوان مطلبی که هر اسلاید از آن برگرفته شده است پیش از نمایش اسلاید اصلی در اسلایدر نمایش داده خواهد شد.
شما می توانید تنظیمات دیگر از جمله سایز تصاویر و Thumbnail ها، صعودی یا نزولی بودن مرتب سازی اسلاید ها در اسلایدر و … در المان محتوای “Post Slider” انتخاب و تنظیم نمایید .
ماسونری مدیا گرید (Masonry Media Grid)
برای نمایش مدیا می توان از مدیا گرید استفاده نمود . ماسونری مدیا گرید نیز نوعی مدیا گرید است که با این مورد کاربران به راحتی می توانند مدیا های خود را ترتیب ها و چیدمان های مختلف نمایش دهند . تفاوت آن با مدیا گرید این است که تمامی مدیا با اندازه یکسانی قرار داده می شوند ولی در ماسونری مدیا گرید شما می توانید مدیا هایی با اندازه ها و فرم های مختلف داشته باشید .
شما با افزونه ی ویژوال کامپوزر می توانید مدیا گرید و ماسونری مدیا را ایجاد نمایید تنها باید از المان های محتوا “Media Grid” و “Masonry Media Grid” استفاده نمایید.
فلیکر ویجت (Flickr Widget)
این ابزار به شما امکان می دهد تا جدیدترین تصاویری را در یک لیست عمودی در نوار کناری خود به صورت بند انگشتی در وب سایت خود قرار و نمایش دهید . همین مورد باعث می شود کاربران تصاویر را دیده و بر روی آنها کلیک نمایند . برای ایجاد فلیکر ویجت در صفحات سایت خود با استفاده از ویژوال کامپوزر بر روی دکمه ی “Add Element” کلیک و سپس المان محتوای “Flickr Widget” را انتخاب نمایید.
در صفحه ی جدید با گزینه های زیر مواجه خواهید بود :
- Widget Title: عنوان ویجت را با یک متن وارد نمایید .
- Flickr ID : از ابزار IdGetter برای شناسایی آی دی فلیکر خود استفاده کنید . برای این کار باید لینک مربوط به مجموعه عکس هایی که می خواهید در فلیکر ویجت خود استفاده نمایید را در این ابزار کپی کنید.
- Number Of Photos: تعداد عکس فلیکر ویجت را تعیین کنید.
- Type: در این بخش نوع و فرم فلیکر ویجت خود را تعیین نمایید.
- Display Order:در این بخش تعیین کنید که تصاویر با چه ترتیبی نمایش داده شوند.
تنظیمات را به طور دلخواه خود انجام داده و سپس بر روی گزینه “Save Changes” کلیک فرمایید تا تغییرات ذخیره شوند .
افزودن گوگل مپ به صفحه
برای این کار باید ابتدا بر روی کلید “Add Element” کلیک و سپس المان محتوای “Google Maps” را انتخاب کنید. گزینه های این بخش به شرح زیر می باشد :
- Map Embed iframe: مپ خود را در گوگل مپ بیابید و درون صفحه جایگذاری کنید. بر روی انکر تکست “Google Maps” در زیر کادر کلیک کنید تا به صفحه گوگل مپ هدایت شوید و سپس در این صفحه مراحل زیر را گام به گام انجام دهید: لوکیشن را انتخاب و بر روی نماد چرخ دنده کلیک و گزینه ی “Share or Embed Map” را انتخاب کنید در پنجره ی جدید گزینه “Embed Map” را انتخاب و در مرحله ی اخر کد Iframe مربوطه را کپی نمایید و در کادر زیر “Map embed iframe” آن را جایگذاری کنید.
- Map Height: اندازه نقشه مورد نظر خود را تعیین نمایید. این گزینه به صورت پیش فرض بر روی “Standard” تنظیم شده است.
بعد از انجام تنظیمات بر روی “Save Changes” کلیک نمایید .
ایجاد گالری تصاویر
با استفاده از ویژوال کامپوزر به راحتی می توانید این کار را انجام دهید تنها باید از المان محتوای “Image Gallery” استفاده نمایید.
ویدیو پلیر (Video Player)
با استفاده از المان محتوای “Video Player” ویژوال کامپوزر ویدیوهای یوتیوب را درون صفحات سایت خود جای دهید ابتدا بر روی آپشن “Add Element” کلیک و سپس المان “Video Player” را انتخاب و گزینه های این بخش را تنظیم کنید و در آخر آنها را ذخیر ه نمایید .
- Widget title: این بخش اختیاری است و شما می توانید نام ویجت ایجاد شده را انتخاب کنید .
- Video Link: لینک ویدیوی یوتیوبی که می خواهید درون صفحه قرار دهید را وارد کنید.
- Extra Class Name: چنانچه به کلاس های اضافه ای برای ایجاد تغییرات در ویدیوی مد نظر خود نیاز داشتید ، نام آنها را وارد نمایید تا بتوانید از آنها برای ایجاد فرم دهی های مجزا در ویدیوهای خود استفاده کنید .
پراگرس بار یا نوار پیشرفت (Progress bar)
برای داشتن این بخش در سایت خود با استفاده از این افزونه بر روی گزینه “Add Element” کلیک کنید و سپس المان “Progress Bar” برگزینید و تنظیمات خواسته شده را انجام دهید :
- Style : نوع و شکل پراگرس خود را مشخص کنید بعد از انتخاب نوع مد نظر خود بر در صفحه ای که باز می شود باید گزینه “Bar” را انتخاب نمایید.
- Progress Bar Title: عنوان مربوط به پراگرس خود را وارد کنید .
- Percentage: شما در این بخش هر عددی را که وارد کنید به عنوان در صد در پراگرس نمایش داده می شود .
- Color : رنگ پراگرس را تعیین کنید .
ایمیج کاروسل
این ابزار برای نمایش اطلاعیه ها ، سر تیترهای خبری یا اخبار داغ، ویدیو ها و یا تصاویر به صورت گردشی مورد استفاده است . تنها باید در این افزونه المان محتوای “Image Carousel” را انتخاب نمایید و با ایجاد اسلات های تصویری ، تصاویر را به صورت گردشی در قسمتی از سایت خود به نمایش بگذارید . گزینه ها و تنظیماتی که می توانید در این بخش انجام دهید به شرح زیر است :
- Image : تصاویری را که می خواهید به صورت گردشی نمایش داده شود را در این بخش انتخاب کنید.
- Carousel Size : سایز تصویر خود را در لیست گردان انتخاب کنید . در دو حالت انتخاب سایز به صورت Thumbnail، Medium، Large و … و یا به صورت تعداد پیکسل ها می توانید تصاویر خود را سایز بندی کنید .
- On Click Action : مشخص کنید که کاربر بعد از کلیک کردن بر روی یکی از تصاویر چه فید بکی دریافت کند ، به طور مثال بعد از کلیک کاربر بر روی تصویر ، تصویر بزرگ شود و در صفحه ی مجزا نمایش داده شود . اگر نمی خواهید در هنگام کلیک کردن کاربر اتفاقی بیفتد می توانید گزینه “No Action” را انتخاب نمایید.
- Slider Orientation : جهت گردش تصاویر در لیست گردان را تعیین نمایید .
- Slider Speed : سرعت جا به جایی و یا سرعت انتقال اسلایدها را تعیین کنید . این زمان فاصله زمانی از شروع حرکت اسلاید اول تا جایگزین شدن اسلاید بعدی رامشخص می کنید .
- Slide Per View : تعداد اسلاید هایی را که در هر لحظه به صورت همزمان نشان داده می شوند را تنظیم کنید .
- Enable Autoplay : اگر این گزینه دارای تیک باشد و فعال شده باشد کاروسل شما به حالت نمایش خودکار در خواهد آمد . در واقع اگر کاربر صفحه ای که در آن کاروسل قرار دارد را باز کند کاروسل به صورت اتوماتیک شروع به گردش می نماید.
- Hide Pagination Control : با فعال کردن این گزینه شمارنده اسلاید که معمولا به شکل دایره های ریز در پایین تصاویر نمایش داده می شود، از پایین تصاویر حذف می گردد و کاربر از گزینه های Next/Prev برای جلو و عقب استفاده می کند .
- Hide next/Prev Buttons : کلید های Next و Previous را از سمت چپ و راست کاروسل خود حذف می کنید و کاربر برای جا به جایی باید از شمارنده های پایین صفحه استفاده کنید .
- Partial view : اگر این گزینه تیک دار باشد بخشی از اسلاید بعدی در هنگام نمایش هر اسلاید، در کنار آن نمایش داده می شود.
- Slider Loop :با تیک دار کردن این گزینه کاروسل خود را در یک چرخه قرار میدهید که دائما تکرار می شود و هیچ گاه متوقف نمی گردد.
تمام این تغییرات را در المان محتوای “Image Carousel” در دسترس شما ست با انجام هر یک از تغییرات در انتها باید بر روی گزینه “Save Changes” کلیک کنید تا تغییرات ذخیره شوند .

























سلام. من در صفحه اصلی سایت برای محصولات جدید،یک ردیف چهارستونه دارم،میخوام ب دو ردیف یعنی هشت محصول افزایش بدم ،چطور امکانپذیر هست؟ طراحی با ویژوال کامپوزر
سلام
نمایش محصولات به صورتی که فرمودید معمولا توسط یکی المان های قالب یا ویژوال کامپوزر انجام میشه، اگر در المان مربوطه امکان تنظیم بیشتر از 4 ستون وجوده نداره باید کدنویسی المان مربوطه بررسی و ادیت بشه
به یه صورت دیگه هم میتونید عمل کنید اما چون نوع المان رو ندیدم ممکنه جوابگو نباشه. میتونید یک ردیف کلی ایجاد و به دو قسمت تقسیم کنید. سپس المان نمایش محصولات رو داخل دو قسمت مربوطه قرار بدید.
موفق باشید
سلام خسته نباشید.
ممنون از مطلب خوب و مفیدتون.
ی سوال داشتم در اول مقاله بخشی قرار داده شده (در این مطلب میخوانید:)
زمانی ک روی عنوان کلیک میکنیم سریعا به اون قسمت میریم .
خواستم بدونم ک چطور میتونم این قابلین رو به سایت وردپرسیم اضافه کنم .؟؟؟؟
سلام ، سلامت باشید.
ما از افزونه Easy Table of Contents استفاده کردیم البته یک مقداری شخصی سازی انجام دادیم.
موفق باشید