آیا میخواهید فایل های سایت وردپرس خود را کوچک کنید؟ کوچک سازی و فشرده سازی فایل های CSS و جاوا اسکریپت باعث خواهد شد تا سرعت بارگزاری صفحات سایت شما افزایش یابد. در این مطلب به شما کوچک کردن فایل های CSS/ JavaScript در قالب وردپرس سایت را آموزش خواهم داد.
چه زمانی به فشرده سازی فایل های CSS/ JavaScript در وردپرس نیاز داریم؟
کلمه “فشرده” برای توضیح روش کاهش اندازه فایل ها به کار میرود. در این روش فضا های خالی را حذف میکنیم، خط های بلا استفاده را حذف میکنیم تا کد ها فشرده تر و کم تر باشند. معمولا پیشنهاد میشود که از این روش برای فایل هایی که تحت سرور هستند استفاده نشود، و فقط از این روش برای فشرده سازی فایل هایی مانند CSS ، HTML، و جاوا اسکریپت استفاده کنید، شما همچنین میتوانید فایل های php را نیز کوچک سازی کنید اما این یک فایل تحت سرور است و کوچک سازی آن تاثیری بر بارگزاری صفحات سایت شما نخواهد داشت.
مهم ترین نکته مثبت استفاده از این روش افزایش سرعت سایت شما است. فایل های فشرده سریع تر بارگزاری میشوند و سرعت بارگزاری صفحات را افزایش خواهند داد. افراد حرفه ای بر این عقیده هستند که افزایش سرعت تاثیر زیادی در سایت های کوچک نخواهد داشت و ارزش دردسر آن را ندارد. کوچک سازی فایل ها فقط چند کیلوبایت از داده های سایت های کوچک را کاهش میدهد. و برای آن دسته از افرادی که سایت کوچکی دارند پیشنهاد میشود که از روش بهینه سازی تصاویر استفاده کنند.
یک کد CSS ساده:
body {
margin:20px;
padding:20px;
color:#333333;
background:#f7f7f7;
}
h1 {
font-size:32px;
color#222222;
margin-bottom:10px;
}
پس از کوچک سازی کد ها به این صورت خواهند بود:
body{margin:20px;padding:20px;color:#333;background:#f7f7f7}h1{font-size:32px;margin-bottom:10px}
مقاله کاربردی که قبلا در سایت معرفی شده با عنوان آموزش جامع افزایش سرعت سایت را از دست ندهید.
اگر میخواهید نمره مناسبی در Google Pagespeed بدست آورید، در این صورت این روش حتما کمک خواهد کرد تا نمره مناسبی در گوگل بدست آورید. در ادامه فشرده سازی فایل ها را در وردپرس آموزش خواهم داد.
کوچک کردن فایل های CSS/ JavaScript در وردپرس
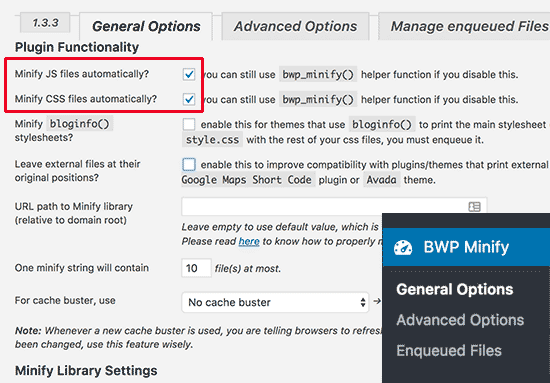
اولین کاری که باید انجام دهید آن است که افزونه Better WordPress Minify را نصب و فعالسازی کنید. سپس در نوار ادمین گزینه ‘BWP Minify’ را انتخاب کنید. اکنون وارد صفحه تنظیمات افزونه خواهید شد.
در صفحه تنظیمات باید دو گزینه اول که مربوط به کوچک کردن فایل های CSS/ JavaScript هستند را تیک بزنید، سپس بر روی دکمه save changes کلیک کنید تا تغییرات ذخیره شوند. در این صفحه تنظیمات پیشرفته زیادی وجود دارند. تنظیمات پیشفرض معمولا برای اکثر سایت ها کافی و مناسب است، البته شما میتوانید با توجه نیاز های خودتان تنظیمات را پیکربندی کنید.
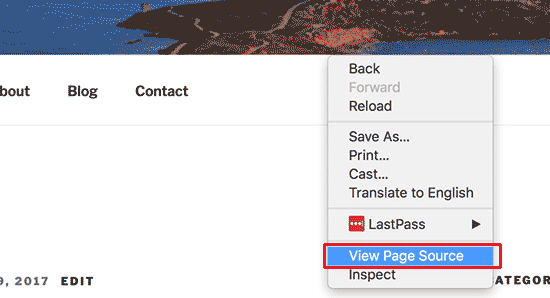
سپس وارد سایت خود شوید، در صفحه کلیک راست کنید و گزینه ‘View Page Source’ را از گزینه ها انتخاب کنید، اکنون کد های HTML را در سایت خود مشاهده خواهید کرد، اگر با دقت نگاه کنید متوجه خواهید شد که این افزونه فایل های css/ javaScript را از فولدر افزونه دریافت میکند بجای اینکه آنها را از وردپرس دریافت کند.
اینها نسخه های کوچک شده از فایل ها CSS/ JavaScript سایت شما هستند. افزونه وردپرس کاربردی بتر وردپرس مینیفای فایل های کوچک شده ی سایت شما را در مرورگر ها کش میکند.
امیدوارم این مطلب مفید بوده باشد.
The term ‘Minify’ is used to describe a method which makes your website file size smaller. It achieves this goal by removing white spaces, lines, and unnecessary characters from the source code. in this article I’m gonna show you how to do that.