یک آموزش وردرس قدم به قدم دیگر از دیجی وردپرس تحت عنوان افزایش و بهینه سازی سرعت وردپرس در خدمت شما دوستان عزیز هستیم. یا یک سایت وردپرس کم سرعت دارید؟ با استفاده از روش هایی که در این آموزش به شما عزیزان توصیه خواهم کرد دیگر نیازی به نگرانی نخواهید داشت چون پس از مطالعه این مطلب به سادگی میتوانید به افزایش و بهنیه سازی سرعت وردپرس بپردازید، با وجود این آموزش وردپرس قدم به قدم دیگر جایی برای نگرانی نیست!
در این مطلب میخوانید:
بهینه سازی سرعت سایت وردپرس
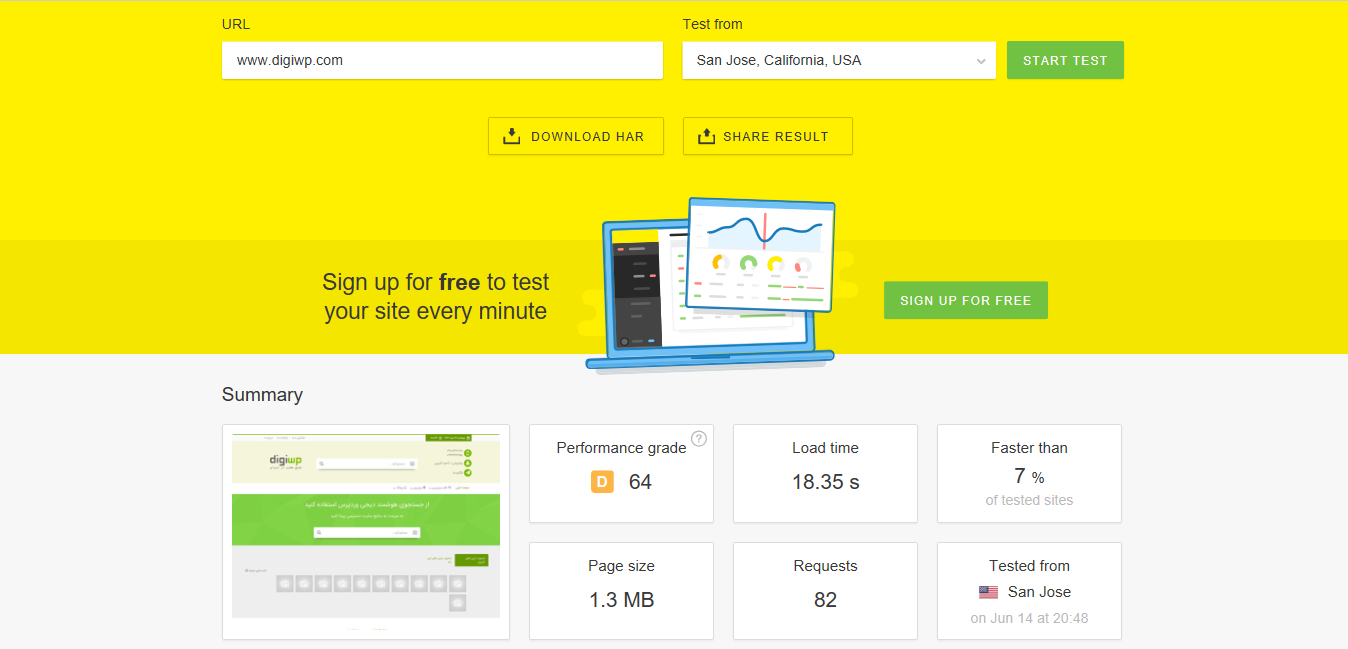
برای شروع بهتر است با استفاده از ابزار قدرتمند Pingdom report سایت خود را آنالیز نمایید تا توصیه های این سایت را برای بهنیه سازی سرعت سایت خود مشاهده نمایید.
2 فاکتور مهم – افزونه کش و هاست شما بیشترین تاثیر را بر روی سرعت سایت شما دارند، پس دقت داشته باشید که برای هر کدام بهترین گزینه را انتخاب نمایید. در ادامه روش هایی که با استفاده از آنها میتوانید سرعت سایت خود را افزایش دهید را به شما آموزش خواهم داد.
1- دریافت گزارش از Pingdom Report
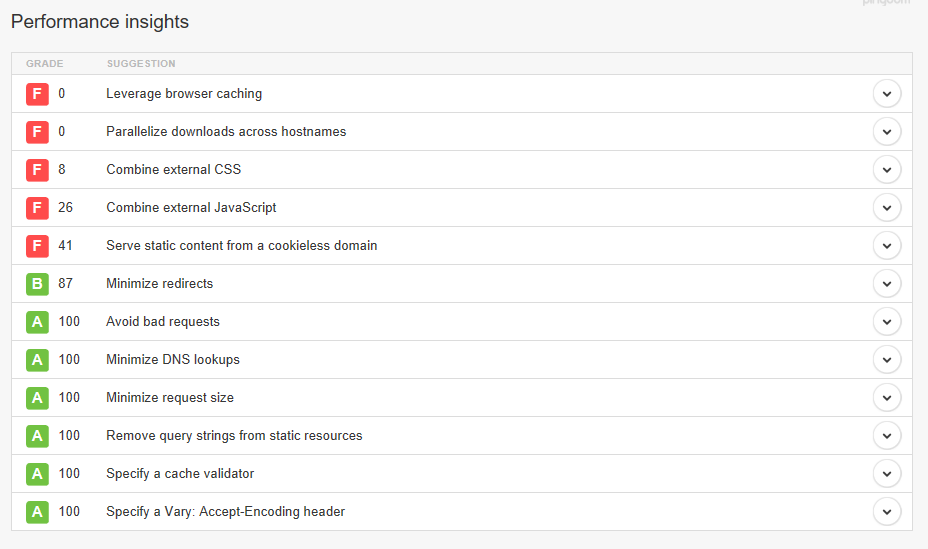
سایت خود را در سایت Pingdom report وارد نمایید و پس از اتمام آنالیز میتوانید بر روی هر آیتم کلیک نمایید و آن را باز کنید تا جزییات بیشتری را مشاهده نمایید، مشاهده خواهید نمود که این ابزار تمام مشکلات مربوط به فایل های وردپرس و کدنویسی های اشتباه را به شما گزارش خواهد داد، با رفع این مشکلات شما میتوانید تحول عظیمی را در سایت خود مشاهده نمایید.
2- ارتقای هاست
همانطور که گفتم هاست یکی از گزینه هایی است که بیشترین تاثیر را بر روی سرعت سایت دارند، پس در انتخاب یک هاست خوب باید دقت زیادی به خرج داد، و اگر هاست خود را انتخاب نموده اید و از انتخاب خود پشیمان هستید حتما باید به فکر تغییر آن باشید زیرا اگر هاست خود را تغییر ندهید ضرر بیشتری خواهید دید، اگر خیالتان از سرعت سایت خود راحت است باید دقت داشته باشید که مرورگر ها اطلاعات ایستای صفحات شما را کش میکنند تا در دفعات دیگر نیازی به دانلود آن نداشته باشید، بهتر است به سایت Google Page Speed Insights مراجعه نمایید تا گزارشی از سرعت سایت خود دریافت نمایید. البته برای آنالیز سرعت سایت به شما سایت pingdom را پیشنهاد میدهم.
دقت داشته باشید که در انتخاب هاست مناسب نباید به قیمت سرویس ها اهمیت زیادی بدهید، هر گرانی دلیلی دارد! هاست های ارزان قیمت میتوانند بسیار مشکل ساز باشند و نیاز های ابتدایی شما را پاسخگو نباشند، دقت داشته باشید که ایجاد فایل پشتیبان به صورت روزانه کمترین کاری است که باید از یک سرویس دهنده هاست انتظار داشت! پس دقت داشته باشید، هاست شما خانه سایت شماست.
3-پیکربندی یک افزونه کش
افزونه های کش زیادی در مخزن وردپرس وجود دارند، همانطور که گفتم افزونه کش یکی از مهمترین فاکتور های افزایش سرعت است، افزونه W3 Total Cache بهترین افزونه کش در مخزن وردپرس است و با پیکربندی صحیح این افزونه میتوانید به سرعتی عالی دست پیدا کنید، افزونه های مناسب دیگری نیز وجود دارند اما این افزونه بهترین افزونه کش می باشد.
اینها وظایف یک افزونه کش مناسب هستند:
- کوچک سازی تمام آیتم ها
- فشرده سازی تمام آیتم ها
- بهینه سازی کد CSS و جاوا اسکریپت
- کاهش درخواست های HTTP
- تشخیص یک اعتبار سنج کش
- پیکربندی برچسب های بیگانه
- حذف کوئری های صفحات استاتیک
- کاهش اندازه کوکی ( در صورت استفاده از MaxCDN )
- استفاده از شبکه انتقال محتوا ( در صورت استفاده از MaxCDN )
4- پیکربندی Cloudflare
Cloudflare یک ابزار رایگان جهت افزایش سرعت، امنیت و محافظت از اسپم است، بیشتر هاست ها گزینه ای برای فعالسازی Cloudflare در Cpanel دارند، با ورود به Cpanel میتوانید این ابزار قدرتمند را فعالسازی نمایید.
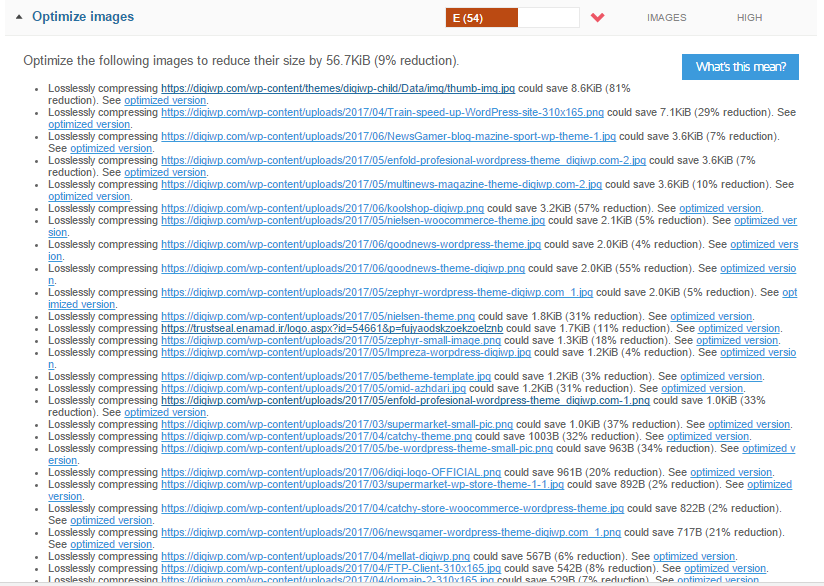
5- بهینه سازی تصاویر
تصاویر با استفاده از 3 روش میتوانند بهینه سازی شوند. میتوانید صفحات خود را در ابزار GTmetrix آنالیز نمایید تا تصاویر بهینه نشده را به شما برای هر صفحه نمایش دهد، البته دقت داشته باشید که باید هر صفحه را جدا آنالیز نمایید، بهتر است با صفحاتی شروع نمایید که یک تصویر در بیشتر آنها تکرار شده است.
کوچک سازی تصاویر- تصاویر بزرگ را تغییر اندازه دهید تا کوچکتر شوند، GTmetrix به شما ابعاد صحیح استفاده از تصاویر را خواهد گفت، بر روی تصویر در GTmetrix کلیک نمایید، تصویر را در ابعاد پیشنهاد شده تغییر دهید و آن را جایگزین تصویر موجود در سایت نمایید.
دقت داشته باشید که ابعاد تصاویر باید با توجه به مکان استفاده شده مشخص شود:
- تصاویر اسلایدر: 400*1903 پیکسل
- تصاویر ابزارک ها: با عرض 414 پیکسل
- تصاویر موجود در پست ها: با عرض 680 پیکسل
- تصاویر شاخص: 250*250 پیکسل
دقت داشته باشید که تصاویر را نباید در ویژوال ادیتور تغییر اندازه دهید زیرا با این کار فقط اندازه نمایش تصاویر را تغییر داده اید نه اندازه واقعی آنها را، بهتر است که تصاویر را قابل از آپلود تغییر اندازه دهید.
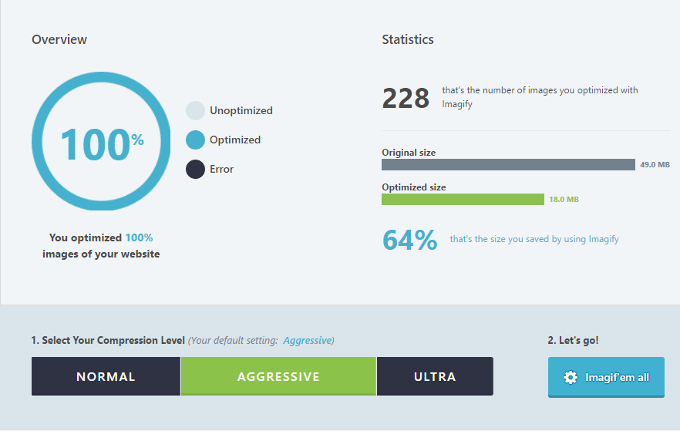
بهینه سازی تصاویر- فشرده سازی اندازه تصاویر با استفاده از Imagify یا Kraken (هر دوی آنها رایگان هستند اما تا اتمام یک ماه. افزونه های رایگان زیادی در این زمینه وجود دارند اما نباید از آنها تا زمانی که مطمئن شوید استفاده کنید چون ممکن است تصاویر شما را خراب کنند و برای سایت شما مشکل ساز شوند.
برای شروع در سایت Imagify عضو شوید، افزونه Imagify را نصب و فعالسازی نمایید، سپس کلید API را برای فعالسازی افزونه از حساب کاربری خود در سایت افزونه دریافت نمایید، سطح فشرده سازی تصاویر را مشخص نمایید و سپس بر روی دکمه Imagif’em all کلیک نمایید تا تمام تصاویر شما بهینه سازی شوند.
مشخص سازی ابعاد تصاویر- شما باید ابعاد تصاویر را در کد های HTML و CSS مشخص نمایید، این کار را ویژوال ادیتور وردپرس به صورت خودکار برای شما انجام میدهد، اما از بخش متن ویرایشگر وردپرس شما میتوانید به صورت دستی این مقادیر را تغییر دهید. GTmetrix برای شما ابعاد صحیح را میتواند مشخص نماید تا به بهترین نحو این کار را انجام دهید.
6- افزونه ها
افزون هایی را که نیاز ندارید حذف کنید- آیا افزون های Hello Dolly و WordPress Importer را حذف کرده اید؟ بهتر است افزونه هایی مانند افزونه فیسبوک و توییتر را با ویجت هایشان جایگزین نمایید، بجای استفاده از یک افزونه Google Analytics بهتر است تا از کد های گوگل در فوتر استفاده کنید، افزونه Yoast به تنهایی نقشه XML سایت را ایجاد میکند، بهتر نیست که افزونه های ایجاد نقشه XML را حذف کنید؟ وارد بخش افزونه های نصب شده شوید و تا جایی که ممکن است افزونه های بلا استفاده را حذف نمایید.
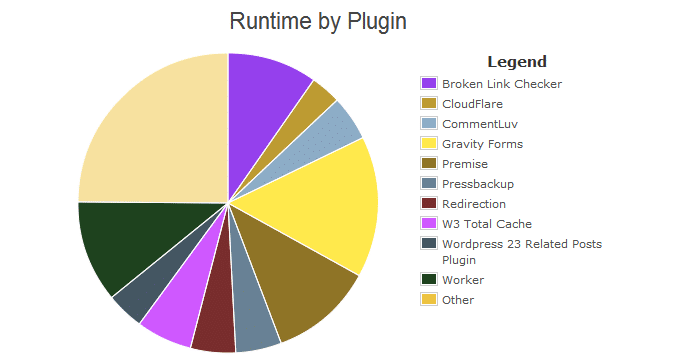
افزونه های پر حجم را پیدا کنید- افزونه P3 Plugin را نصب و فعالسازی نمایید و وارد بخش P3→ Scan Now → Start Scan Auto Scan شوید. پس از مشاهده نتایج خواهید دید که پر حجم ترین افزونه ها کدام یک از آنها هستند، اگر نیازی به آنها نداشتید آنها را حذف نمایید.
نکات دیگر در رابطه با افزونه ها:
- هر بار که یک افزونه جدید نصب میکنید یک بار با P3 سایت خود را اسکن نمایید تا ببینید افزونه جدید چقدر در سرعت سایت شما تاثیر دارد.
- اگر نیاز به جایگزین نمودن افزونه ها داشتید به دنبال افزونه ای باشید که حجم کمتری داشته باشد.
- از افزونه هایی مانند Jetpack تا زمانی که از بیشتر امکانات آن استفاده نمیکنید خودداری کنید زیرا Jetpack یک افزونه پر حجم است و ممکن است سرعت سایت شما را کاهش دهد.
- افزونه هایی که در بازه های زمانی خاصی از آنها استفاده میکنید را حذف کنید، مانند p3، بهتر است در زمان های مورد نیاز آنها را دوباره نصب کنید و پس از رفع نیاز آن را حذف نمایید.
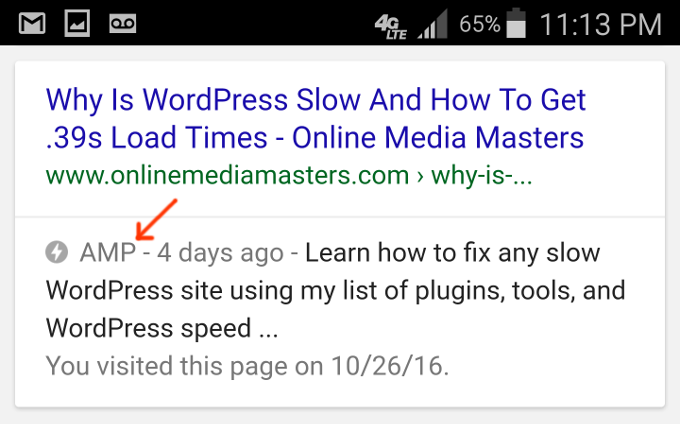
7- استفاده از قابلیت صفحات AMP
صفحات پرسرعت برای موبایل (AMP) یکی از پروژه های اخیر گوگل است که باعث میشود صفحات وب در موبایل شما سریعتر بارگیری شوند.
نحوه انجام این کار
- افزونه AMP Plugin را نصب و فعالسازی نمایید.
- در صورت استفاده از افزونه Yoast باید افزونه Glue For Yoast SEO AMP Plugin را نصب نمایید.
- اکنون میتوانید به هر یک از صفحات خود قابلیت AMP را اضافه نمایید.
- وارد تنظیمات افزونه Yoast شوید و در بخش AMP طرح سایت خود را تغییر دهید و پست های سفارشی را فعالسازی نمایید.
- متنظر بمانید تا گوگل سایت شما را آنالیز کند و علامت AMP را به نتایج جستجوی صفحات شما اضافه نمایید.
8- استفاده از قابلیت Heartbeat Control
heartbeat به وردپرس اجازه میدهد تا به نوسنده های دیگر نمایش داده شود که یک پست در حال ویرایش توسط یک نویسنده دیگر است. اما این قایلیت میتواند از منابع بیشتری در سایت شما استفاده کند و سرعت سایت شما را کاهش دهد، بهتر است که این قابلیت را غیر فعال نمایید تا به سرعت بهتری دست پیدا کنید، و یا اگر نمیخواهید آن را غیر فعال نمایید میتوانید آن را محدود کنید، افزونه Heartbeat Control را نصب و فعالسازی نمایید و تنظیمات مورد نظر خود را برای محدود سازی این قابلیت پیکربندی نمایید. با استفاده از این افزونه میتوانید این قابلیت را هم غیر فعال نمایید و هم محدودیت زمانی برای آن قرار دهید.
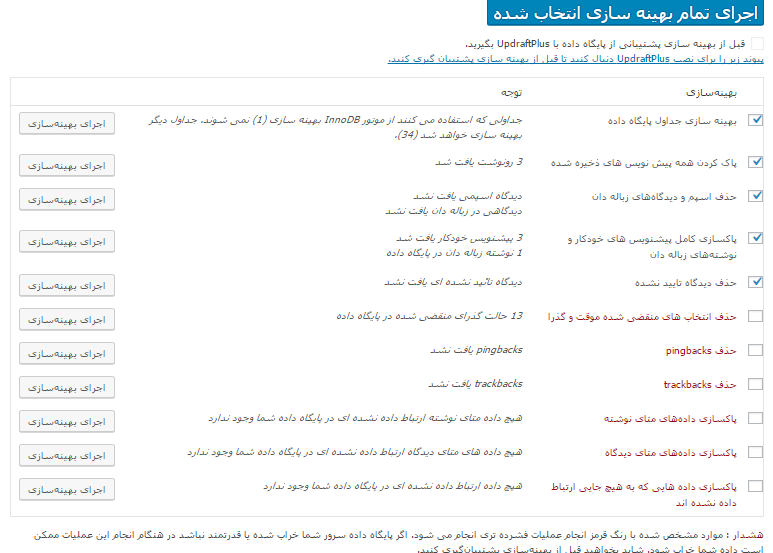
9- استفاده از WP-Optimize
افزونه WP-Optimize plugin اسپم ها، پوشه زباله ها، و بسیاری از پیش نوبس ها و فایل های اضافه موجود در وردپرس را حذف میکند، شما هر چند وقت یکبار باید این فایل ها را حذف نمایید، با استفاده از این افزونه بدون دردسر میتوانید این کار را انجام دهید، افزونه را نصب و فعالسازی نماییدو دکمه WP-Optimize را بیابید و بر روی آن کلیک نمایید تا گزینه های پاکسازی را مشاهده نمایید، شما میتوانید تمام محتوای اضافه موجود در وردپرس را حذف نمایید، میتوانید هر کدام را هم که میخواهید در سایت نگه دارید.
10- استفاده از کد بجای آپلود ویدئو در هاست
ویدئو ها پرحجم ترین محتوای موجود در سایت به شمار میروند، با استفاده زیاد ویدئو ها در هاست ممکن است فضای زیادی در هاست شما اشغال شود، و در نتیجه سرعت سایت شما کاهش خواهد یافت، راه حل آن است که از سایت های اشتراک ویدئو مانند آپارات استفاده کنید و پس از آپلود ویدئو در این شبکه از کد Embed ویدئو آپلود شده در سایت خود استفاده نمایید. مشاهده خواهید کرد که با انجام این کار سرعت بارگیری صفحات شما به اندازه چشمگیری افزایش خواهد یافت.
11- تاخیر در بارگیری ویدئو ها
قابلیت تاخیر در نمایش و بارگیری ویدئو ها تا زمانی که در صفحه اسکورل کنید و به بخش ویدئو برسید میتواند بسیار کاربردی باشد و سرعت بارگیری صفحات شما را به اندازه چشمگیری افزایش دهد، با این حال که ویدئو ها در سایت یک عنصر پر حجم به شمار می آیند با استفاده از این قابیلت به سادگی مشکل بارگیری صفحات برطرف خواهد شد. برای استفاده از این قابلیت میتوانید از افزونه Lazy Load For Videos plugin استفاده کنید.
12- افزایش سرعت دیدگاه ها
اگر دیدگاه های زیادی در سایت خود دارید، ممکن است زمان زیادی طول یکشد تا آنها لود شوند مخصوصا به خاطر وجود Gravatar ها، در این صورت پیشنهادات زیر مفید خواهند بود:
- غیر فعالسازی دیدگاه ها به طور کامل
- Gravatar پیشفرض را به تصویر خالی تغییر دهید.
- در بخش تنظیمات» گفت و گو ها Gravatar را غیر فعال نمایید
- دیدگاه هایی که به نظر شما برای پست مفید نیستند را حذف نمایید
- تصویر Gravatar پیشفرض را بر روی تصویر سفارشی قرار دهید که در سرور شما موجود است
- ابعاد تصاویر Gravatar را کاهش دهید ( برای مثال 32 پیکسل )
- دیدگاه ها را با استفاده از افزونه Hide Show Comments به صورت داینامیک بارگیری نمایید
13- Defer Parsing Of JavaScript
اگر در گزارش Pingdom با این عبارت مواجه شدید ابتدا از فایل توابع وردپرس Functions.php یک فایل پشتیبان ایجاد نمایید، سپس کد زیر را به آن اضافه نمایید:
if (!(is_admin() )) {
function defer_parsing_of_js ( $url ) {
if ( FALSE === strpos( $url, '.js' ) ) return $url;
if ( strpos( $url, 'jquery.js' ) ) return $url;
// return "$url' defer ";
return "$url' defer onload='";
}
add_filter( 'clean_url', 'defer_parsing_of_js', 11, 1 );
}
اکنون مشکل باید رفع شده باشد، اگر باز هم در گزارش این عبارت دیده شد میتوانید کد را در فایل فوتر قالب خود قرار دهید.
14- Add Expires Headers
اگر این عبارت را در گزارش pingdom مشاهده میکنید، باید بدانید که بیشتر افزونه های کش در وردپرس به صورت اتوماتیک این مشکل را با فعال بودن گزینه enable browser caching رفع میکنند. اما اگر این عبارت باز هم در گزارش دیده شود باید از فایل htaccess. خود یک فایل پشتیبان ایجاد نمایید و سپس کد زیر را به آن اضافه نمایید:
<IfModule mod_expires.c> ExpiresActive on ExpiresByType text/css "access plus 60 days" ExpiresByType text/javascript "access plus 60 days" ExpiresByType image/ico "access plus 60 days" ExpiresByType image/jpg "access plus 60 days" ExpiresByType image/jpeg "access plus 60 days" ExpiresByType image/gif "access plus 60 days" ExpiresByType image/png "access plus 60 days" ExpiresByType text/css "access plus 60 days" ExpiresByType text/html "access plus 60 days" </IfModule>
15- حذف رشته های کوئری از منابع ایستا
این مشکل برای بیشتر افرادی که با آن برخورد داشته اند درد آور بوده است. خوشبختانه آپدیت های اخیری که افزونه های کش داشته اند به شما قابلیت رفع مشکل ‘remove query strings from static resources’ را میدهند، کافیست در افزونه وردپرس W3 Total Cache وارد بخش Performance → Browser Cache شوید و گزینه Prevent caching of objects of settings change را غیر فعال نمایید تا این مشکل رفع شود.
16- Minimize Redirects
اگر به این خطا در گزارش مواجه شدید به آن دلیل است که شما www و یا http را در دامنه خود تغییر داده اید ولی فراموش کرده اید که لینک های موجود در سایت خود را تغییر دهید. بهتر است که برای رفع این مشکل از افزونه Better Search & Replace استفاده نمایید تا لینک ها را به یکباره تعمیر کنید.
17- Disable Trackbacks + Pingbacks
Trackback ها و Pingback ها برای ارتباط بین وبسایت ها استفاده میشوند اما ممکن است که سرعت سایت شما را کمی کاهش دهند. با غیر فعالسازی گزینه “ اجازه دادن به دیگر سایتها برای فرستادن بازتاب بر نوشتههای تازه” در بخش تنظیمات» گفت و گو ها میتوانید این مشکل را رفع کنید، دقت داشته باشید که با انجام این کار ها هیچ پیوند و هیچ چیز دیگری حذف نخواهد شد.
18- استفاده نکردن از Google Maps
Google Map میتواند سرعت بارگیری صفحات را کاهش دهد، و اگر در فوتر سایت شما قرار بگیرد در هر صفحه باید دوباری بارگیری شود و این موضوع میتواند ضربه ی شدیدی به سرعت سایت شما وارد کند، اگر میخواهید از این قابلیت در سایت خود استفاده نمایید بهتر است از آن فقط در صفحه تماس با ما استفاده نمایید.
19- آپدیت وردپرس
آپدیت هسته وردپرس، قالب وردپرس ، افزونه ها میتواند بسیاری از مشکلات شما از جمله سرعت سایت را رفع کند، با هر بار آپدیت توسعه دهندگان مشکلات امنیتی محصولات خود را رفع میکنند و در نسخه های جدید میکوشند تا پایدار بودن و سرعت محصول خود را افزایش دهند. پس با آپدیت کردن وردپرس، قالب، و افزونه های خود میتوانید تغییر چشمگیری در سرعت سایت خود داشته باشید.
20- استفاده از یک قالب کم حجم
اگر سرعت سایت شما از اولین روز پایین بوده است، احتمالا این مشکل مربوط به هاست است و یا قالب شما. با استفاده از یک قالب کم حجم و مناسب شما میتوانید سرعت سایت خود را افزایش دهید. پیشنهاد من برای شما عزیزان قالب های StudioPress است، قالب های این شرکت کم حجم، پر کاربرد، زیبا و دارای سئو عالی هستند.
21- کاهش اندازه صفحات
با استفاده از کاهش حجم صفحات سایت خود میتوانید شاهد افزایش سرعت سایت باشید! میتوانید از از پیشنهادات زیر استفاده نمایید:
- تصاویر خود را بهینه سازی نمایید و آنها را با GTmetrix آنالیز نمایید
- از تصاویر بسیار بزرگ استفاده نکنید
- از ویدئو های زیادی در صفحات استفاده نکنید
- از استفاده از سایدبار ها و ابزارک های زیاد در سایت خود خودداری نمایید
- دقت داشته باشید که هر عنصر در سایت شما میتواند سرعت بارگیری را کاهش دهد
- در صفحاتی که آخرین پست ها را نمایش میدهید، بهتر است مطالب کمتری را نمایش دهید
- در صفحاتی که آخرین پست ها را نمایش میدهید، بهتر است متن خلاصه هر پست را کاهش دهید
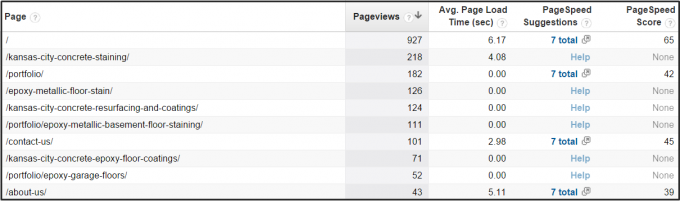
با استفاده از گوگل آنالیز میتوانید زمان بارگیری صفحات را مشاهده نمایید و پیشنهاداتی را برای بهینه سازی آنها دریافت نمایید. پس از آنالیز وارد بخش Behavior → Site Speed → Speed Suggestions شوید و سپس بر روی گزینه ‘Page Speed Suggestions’ کلیک نمایید تا پیشنهادات گوگل را برای افزایش سرعت صفحات مشاهده نمایید. البته پیشنهاد من آن است که از Pingdom استفاده نمایید.
امیدوارم با استفاده از پیشنهاداتی که در این مطلب برای شما ارائه شد توانسته باشید سرعت سایت وردپرس خود را افزایش دهید. جهت افزایش سرعت وردپرس میتوانید از مطلب زیر نیز استفاده نمایید.