visual composer صفحه ساز قدرتمند وردپرس و پرفروش ترین برگه ساز می باشد. در حال اکثر قالب ها در جها با ویژوال کامپوسر ارائه می شوند. به طوری که با visual composer می توان به راحتی بی نهایت صفحه با طرح های مختلف ایجاد کرد. بدون نیاز به حتی یک خط کد نویسی.
امروزه اکثر قالب ها با کمک یک صفحه ساز گرافیکی و حرفه ای ساخته می شوند به همین دلیل است که قالب هایی را که خریداری میکنیم بسیار شکیل و زیبا هستند . شما با استفاده از صفحه ساز گرافیکی وردپرس میتوانید به سایت خود انعطاف خوبی دهید و با کمک آن هر نوع تغییری را که میخواهید بر روی سایتتان اعمال کنید. این صفحه ساز یکی ویژگی فوق العاده خوب برای قالب وردپرس محسوب میشود.
در این مقاله ما قصد داریم به شما کار با صفحه ساز visual composer که یکی از معروف ترین صفحه ساز ها میباشد را آموزش دهیم.
در این مطلب میخوانید:
صفحه ساز گرافیکی وردپرس با visual composer

افزونه وردپرس برگه ساز ویژوال کامپوسر را اکثر قالب های پرمیومی که دریافت میکنید دارد اما اگر قالبی آن را نداشت نگران نباشید زیرا میتوانید آن را به صورت جداگانه دریافت کنید. در ادامه با آموزش صفحه ساز visual composer همراه شما خواهیم بود.
صفحه ساز گرافیکی در پیشخوان وردپرس
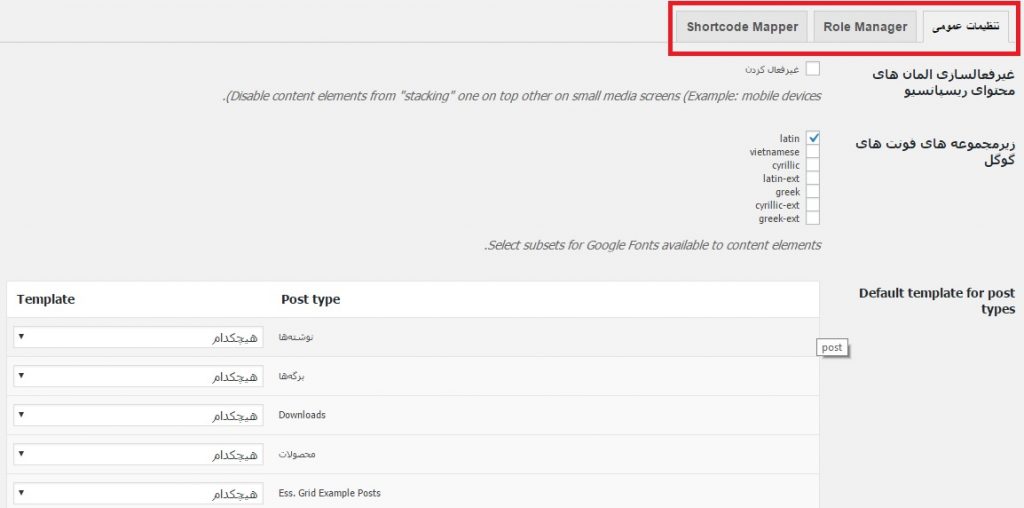
بعد از نصب افزونه آن را در پیشخوان وردپرس مشاهده میکنید. در مرحله اول ابن افزونه تنظیماتی را در که به صورت پیش فرض انجام شده و برای مشاهده آن ها می توانید آن را در زیر مشاهده کنید:

شما با وارد شدن به بخش برگه ها میتوانید عملیات را شروع کرده و عملکرد صفحه ساز گرافیکی وردپرس را مشاهده کنید. شما میتوانید با استفاده از این صفحه ساز صفحه ای کامل مانند صفحه اصلی یک سایت طراحی کنید البته اگر از المان های آن به خوبی استفاده کنید.

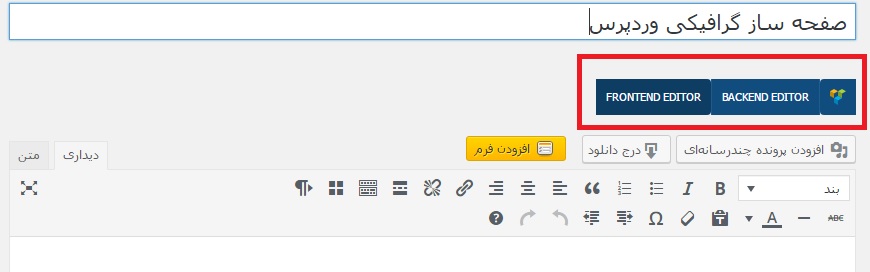
همانطور که در تصویر بالا مشاهده میکنید افزونه وردپرس visual composer گزینه های Frontend editor و backend editor ایجاد شده اند که گزینه اول برای محیط ویرایشگر سمت کاربر است و گزینه دوم در سمت ادمین است.
Backend Editor

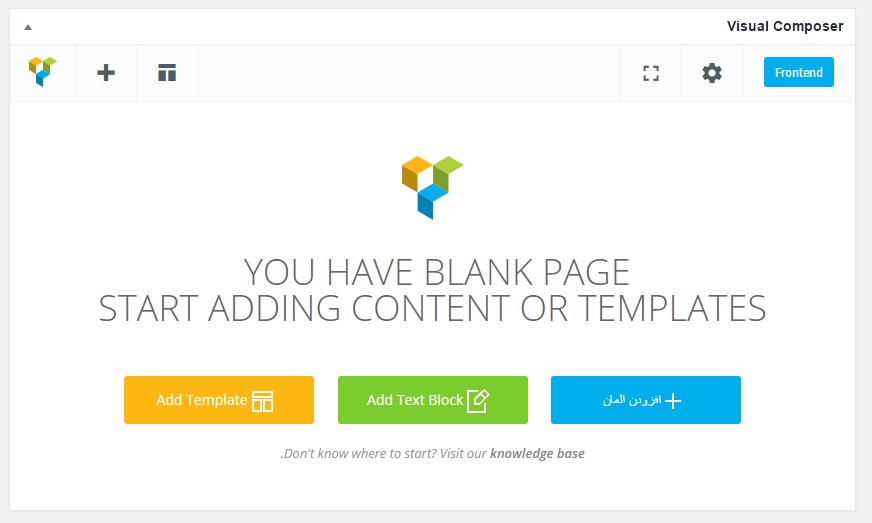
همانطور که در تصویر بالا مشاهده میکنید صفحه ساز گرافیکی ویژوال کامپوزر وردپرس آماده افزودن امکانات است. و همانطور که مشخص شده است شما میتوانید تم اضافه کنید یا بلوک های متنی ایجاد کنید یا سایر المان ها را به کار ببرید.
Add Template
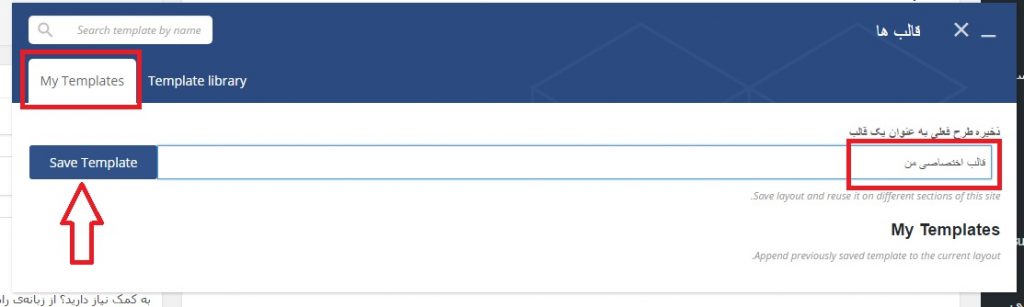
برای ایجاد یک تم شما باید بر روی دکمه نارنجی کلیک کرده که بعد از کلیک با صفحه ای مشابه تصویر زیر مواجه میشوید :

در این مرحله نام قالب مورد نظرتان را وارد کرده و آن را ذخیره کنید تا قالب ایجاد شود. سپس از به بخش کتابخانه قالب ها آن را انتخاب کنید
Add Text Block
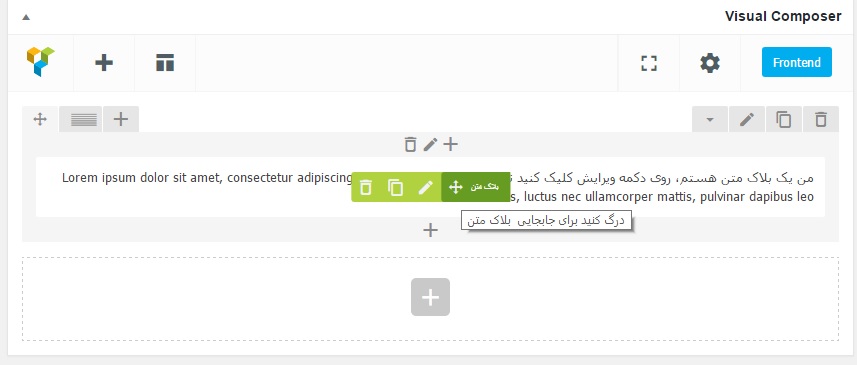
اگر شما میخواهید یک بلوک متنی ایجاد کنید باید بر روی دکمه سبز رنگ کلیک کنید و مانند تصویر زیر یک بلوک متنی ایجاد کنید :

افزودن المان
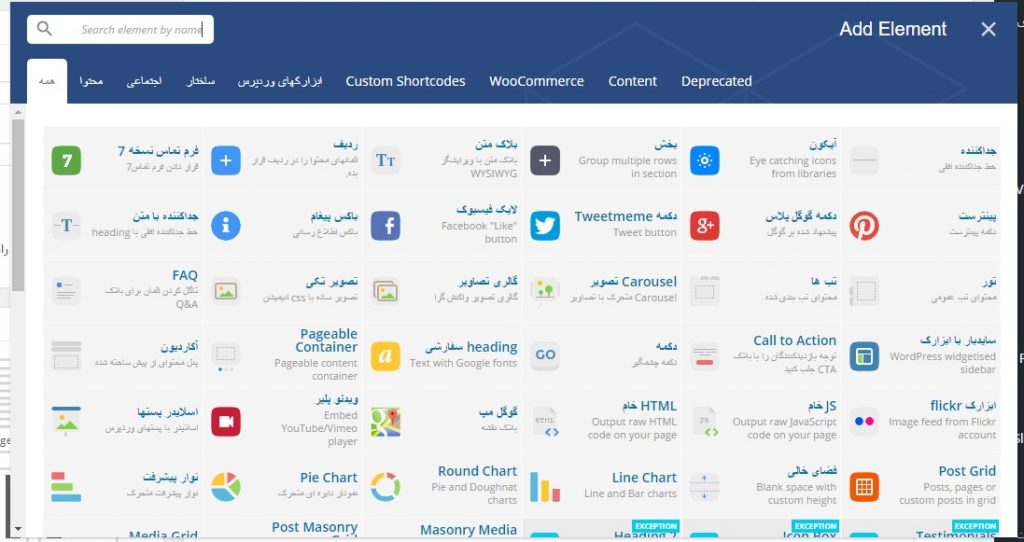
حالا به افزودن امکانات و المان های دیگر میرسد که شما میتوانید آن ها را در صفحه ساز ویژوال کامپوزر وردپرس با کلیک بر روی گزینه افزودن المان کلیک کنید:
همانطور که در تصویر بالا مشاهده میکنید گزینه های زیادی در این بخش وجود دارد که میتوانید به کمک آن ها هر نوع ویژگی که بخواهید اضافه کنید.
حالا شما میتوانید با کمک گرفتن از صفحه ساز گرافیکی ویژوال کامپوسر یک برگه دلخواه بسازید. فقط کافیست که از امکانات آن متناسب با نیازتان استفاده کنید. مثلا شما می توانید در مرحله اول بلاک های متنی را مشخص کنید و سپس المان ها را داخل آن اضافه کنید.
یک مثال…
به عنوان یک نمونه ما در ادامه با کمک صفحه ساز گرافیکی visual composer وردپرس المان هایی را ایجاد میکنیم :
برای مثال نتیجه ای که در تصویر زیر مشاهده میکنید نتیجه اضافه کردن یک بلوک متنی و اضافه کردن سه آیکون باکس از ویژگی icon box است:
به همین ترتیب می توان هر آیتمی را که مورد نظر دارید اضافه کنید.