امروزه روز در تمام سایت ها نمونه های مختلف فرم ها دیده می شود و کم تر سایتی را می توان یافت که از فرم در سایت خود استفاده نکرده باشد . چرا که یکی از راه های ارتباطی با کاربران در سایت استفاده از فرم های متفاوت و در جهت دریافت پیام کاربران می باشد . فرم ها به راحتی می توانند فیلد های مختلفی را دریافت کرده و در زمینه های متفاوت و خاص به کار گرفته شود .
در این مطلب میخوانید:
آموزش کامل افزونه وردپرسی فرم تماس ۷
درابتدا مانند تمام افزونه های دیگر باید اقدام به نصب افزونه فرم ساز 7 کنیم پس به قسمت مدیریت سایت خود مراجعه کرده و اقدام به نصب و فعال سازی افزونه می کنیم . بعد از نصب و فعال سازی یک بخش با نام افزونه در بخش مدیریت سایت شما افزوده می شود که برای انجام تنظیمات دلخواه و لازم و همچنین برای ایجاد فرم های جدید باید از آنها استفاده کرد .
این افزونه قابلیت ایجاد فرم های مختلف را در اختیار ما قرار می دهد یکی از مهم ترین فرم هایی که با استفاده از این افزونه ایجاد می شود فرم تماس در سایت های مختلف است .
تعداد امکاناتی که این افزونه در اختیار شما کاربران قرار می دهد تا بتوانید در فرم خود از آنها بهره بگیرید به شرح زیر است :
- زمینه متنی
- پست الکترونیکی
- آدرس
- شماره تلفن
- شماره ( جعبه چرخش )
- شماره ( اسلایدر )
- تاریخ
- محل متن
- منو بازشو
- جعبه های انتخاب
- دکمه های انتخابی
- پذیرش
- پرسش
- کد امنیتی
- بارگذاری پرونده
- دکمه ارسال
فرم های تماس
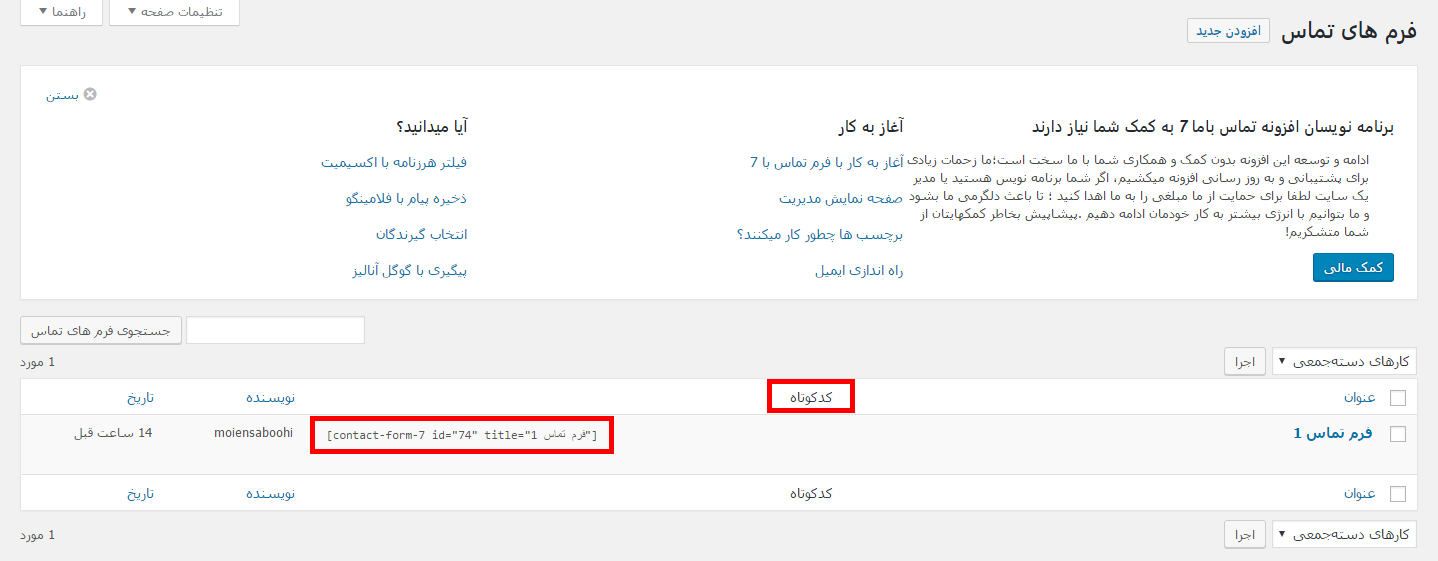
این گزینه و یا زیر منو مربوط به مدیریت فرم ها می باشد زمانی که شما بر روی این مورد کلیک می کنید صفحه ای باز می شود که در قسمت بالای صفحه پیغامی شامل آموزش ها و لینک های سازنده افزونه و توضیحات تکمیلی افزونه می باشد در زیر آن جدولی را مشاهده می کنید که دارای لیست تمام فرم های است که ایجاد شده است . در این صفحه در ابتدای نصب ، یک نمونه فرم به طور پیش فرض در این صفحه موجود می باشد .
در این صفحه یک کد کوتاه وجود دارد که با قرار دادن آن در هر صفحه یا نوشته ای می توانید آن فرم را به نمایش گذارید .
افزودن جدید
با کلیک بر روی این گزینه شما می توانید یک فرم تماس جدیدی را اضافه کنید در اولین فیلد عنوان فرم خود را وارد کنید بعد از آن شما شاهد 4 تب در این صفحه هستید که هر کدام دارای تنظیمات جداگانه و مخصوص به خود هستند .
تب فرم
این بخش برای تنظیم فیلد ها و بخش های مختلف فرم استفاده می شود و شما از این قسمت می توانید فیلد های متفاوتی را ایجاد کنید . در این تب گزینه هایی را می بینید که به شرح زیر است :
متن تک خطی : همانگونه که از نام آن مشخص است ، برای افزودن متن به فرم استفاده می شود . تنها نکته ای که باید در این قسمت به آن توجه کرد این است که متنی را که در این قسمت وارد می کنید نباید بیشتر از یک خط باشد .
آدرس ایمیل : فیلد دریافت آدرس ایمیل
آدرس اینترنتی : فیلد دریافت آدرس صفحات اینترنتی
تلفن : فیلدی در جهت دریافت شماره تماس از کاربر
شماره : این فیلد تنها عدد را دریافت می کند و در تعداد کاراکتر ها نیز دارای محدودیت است .
تاریخ : فیلد تعیین و دریافت تاریخ از کاربر
ناحیه متنی : این فیلد برای دریافت متن های طولانی از سمت کاربر است در واقع دریافت توضیحات
فهرست پایین افتادنی : قرار دادن منوی کشویی در فرم ، که با این کار کاربر تنها حق انتخاب یک مورد را دارا می باشد .
چک باکس : استفاده از گزینه های قابل انتخاب در فرم ، با چنین گزینه ای کاربر می تواند بیش از یک انتخاب داشته باشد .
دکمه رادیو : امکان استفاده از دکمه های رادیویی در فرم که با چنین گزینه تنها کاربر می تواند یک گزینه را انتخاب کند .
پذیرش : این گزینه به معنی انتخاب قبل از ارسال می باشد و در واقع فیلد تایید قوانین در سایت می تواند باشد
آزمون : سوال و پرسش خاص از کاربر ، شما در این فیلد باید هم سوال و پاسخ یا پاسخ ها را مشخص کنید .
reCAPTCHA : افزودن فیلد ریکپچای امنیتی به فرم ، این فیلد از پر کردن فرم توسط ربات ها جلوگیری می کند .
فایل : افزودن فیلد آپلود فایل
ارسال : قرار دادن دکمه ارسال در فرم
در هر بخش در ظاهر قسمت کد نویسی را مشاهده می کنید که شما به راحتی می توانید با ویرایش و جا به جایی کد ها تغییراتی را انجام دهید همچنین می توانید برخی از کد های html را نیز به این بخش اضافه و از آن ها استفاده کنید. توجه داشته باشید در انتها باید بر روی دکمه ذخیره سازی کلیک نمایید .
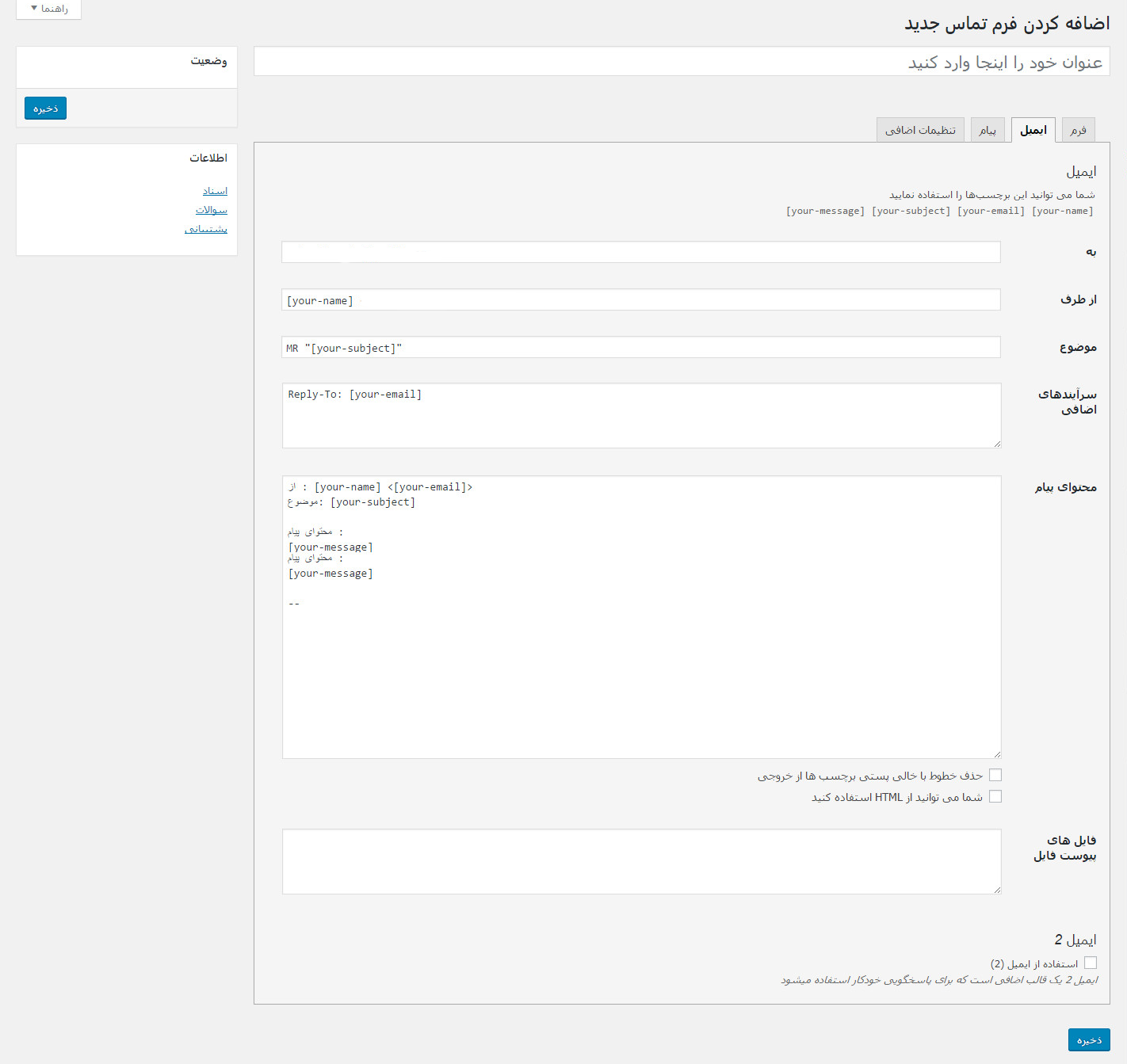
تب ایمیل
این تب مربوط به تنظیمات ایمیل های ارسالی می باشد . ایمیل هایی که بعد از پر کردن فرم ها توسط کاربر و بعد از کلیک بر روی دکمه ی ارسال از طرف سایت به ایمیل شما فرستاده می شود که شامل فیلد ها و اطلاعات دریافتی از کاربر در فرم است.
شما در این بخش دارای 2 قسمت به نام ایمیل و ایمیل 2 هستید که دارای تنظیمات یکسان می باشند . بخش ایمیل 2 زمانی کاربرد دارد که شما بخواهید اطلاعات دریافتی را برای بررسی بیشتر به هر دو ایمیل بفرستید و یا از پاسخگویی آنلاین بهره بگیرید .
این افزونه وردپرس قدرتمند شورت کد هایی را در اختیار شما قرار می دهد تا شما بتوانید از آنها در فیلد های مختلف در جهت دست یابی به اطلاعاتی که کاربر وارد می کند استفاده کنید چرا که باید طبق فرمت خاص و بر اساس این کدها ، ایمیلی برای فرم خود تنظیم کنید تا بعد از وارد شدن اطلاعات و ارسال فرم توسط کاربر ، ایمیل برای شما ارسال شود .
فیلد های قسمت ارسال ایمیل به شرح زیر است :
به : شما در این فیلد اطلاعات کاربری که می خواهید برای آن ایمیل ارسال کنید را وارد می نمایید .
از طرف : ایمیل ارسال کننده را با پسوند آدرس سایت باید در این قسمت تنظیم شود .
موضوع : موضوع ایمیل را در این قسمت وادر کنید که می توانید نام فرم را در اینجا قرار داده تا در هنگام بررسی متوجه نوع فرم باشید .
سرآیند های اضافی : تعیین مشخصاتی اضافی برای ایمیل از این قسمت انجام می شود .
محتوای پیام : متن ایمیل را در این بخش قرار داده و شما باید تمام مشخصاتی که از کاربر دریافت کرده اید به همراه کد های آنها در این بخش ذکر کنید تا در زمان ارسال فرم مشخصات کاربر را دریافت کنید .
شما دو گزینه دیگر در این صفحه را مشاهده می کنید . گزینه ی اول در صورتی که کاربر فیلدی را پر نکرده آن را در ایمیل ارسال نکند ، می باشد و گزینه دوم برای استفاده از کد های html در متن ایمیل است .
در ادامه هم بخشی برای فایل هایی که مایلید پیوست کنید ، می باشد . در صورتی که از کاربر فایلی را دریافت کنید باید کد کوتاه آنها را در این بخش قرار داده تا به ایمیل شما پیوست شود . در انتها بعد از انجام تغییرات لازم بر روی دکمه ذخیره کنید .
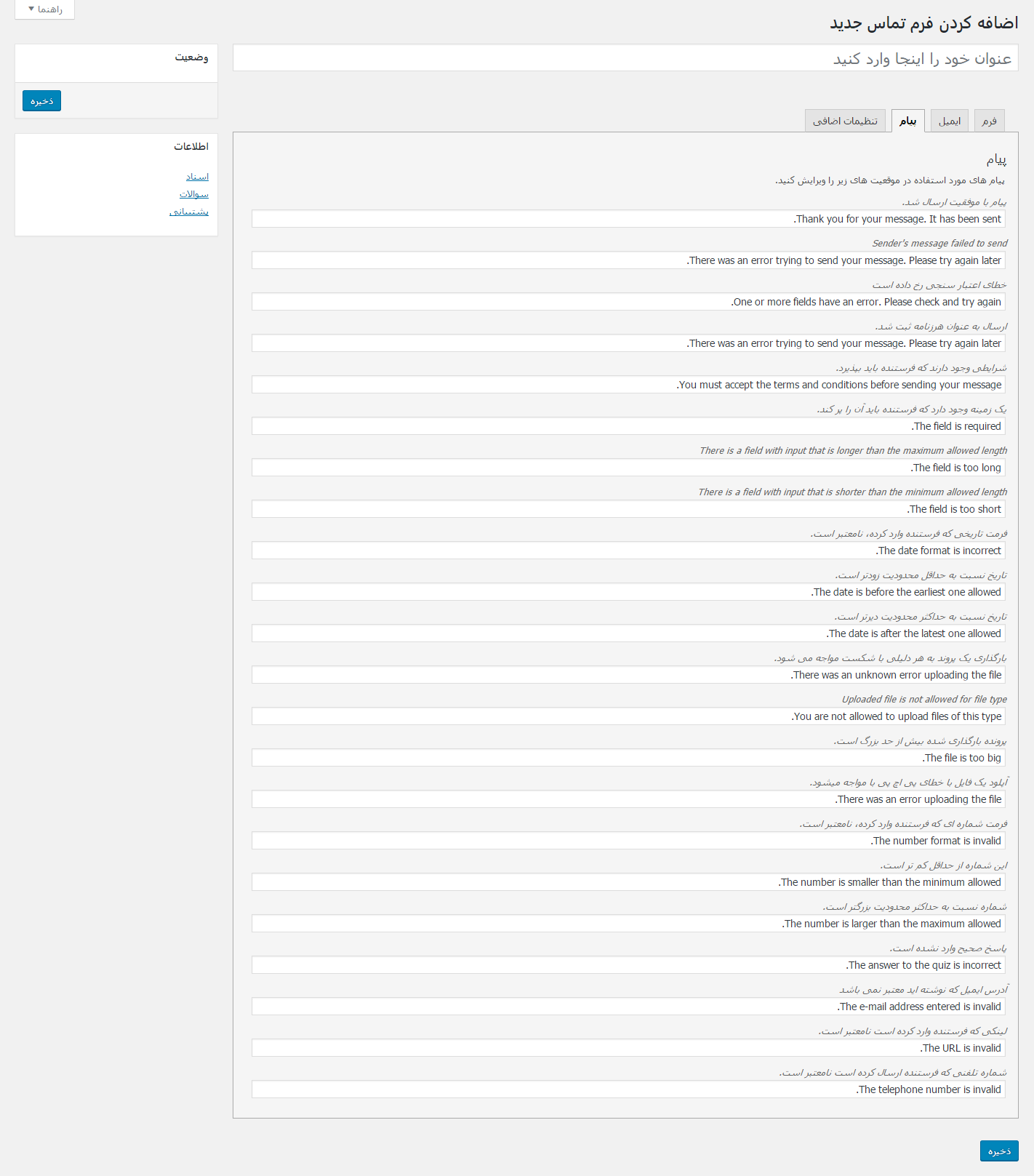
تب پیام
این بخش حاوی پیام هایی است که برای کاربر ارسال می شود شما در این بخش می توانید پیام هایی را که نیاز دارید را با توجه به نیاز خود تغییر دهید و در انتها و پس از آنکه پیام های مورد نظر را ویرایش کردید با استفاده از دکمه ذخیره که در پایین این بخش قرار گرفته است ، آنها را ذخیره کنید .
تب تنظیمات اضافی
شما از این تب برای افزودن کد های دلخواه برای فرم خود می توانید استفاده کنید برای انجام تغییرات لازم می توانید آنها را به صورت کد نویسی اعمال کنید .
یکپارچه سازی
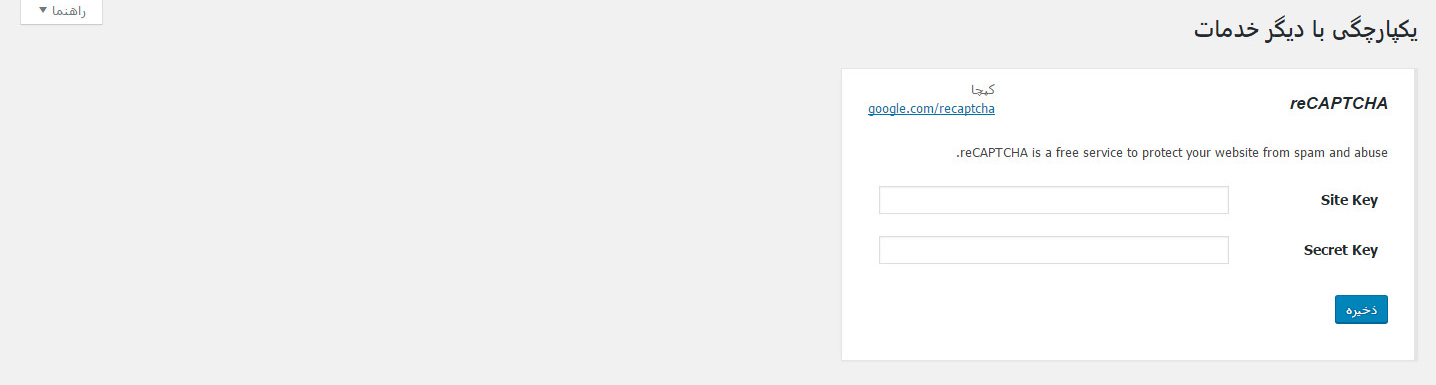
شما با این افزونه خواهید توانست تا افزونه های مکمل را نیز دارا باشید درواقع افزونه هایی وجود دارند که با نصب آن ها بخش جدیدی که در این منو قابل دسترسیمی باشند ، به این افزونه اضافه می شوند. تنظیمات ریکپچا در این قسمت تعبیه شده است .
زمانی که شما بخواهید از قابلیت افزونه استفاده کنید باید از گوگل کد هایی به منظور فعال سازی این بخش را دریافت کنید و ان را در سایت خود ست نمایید پس در این صفحه بر روی Configure keys کلیک کنید .
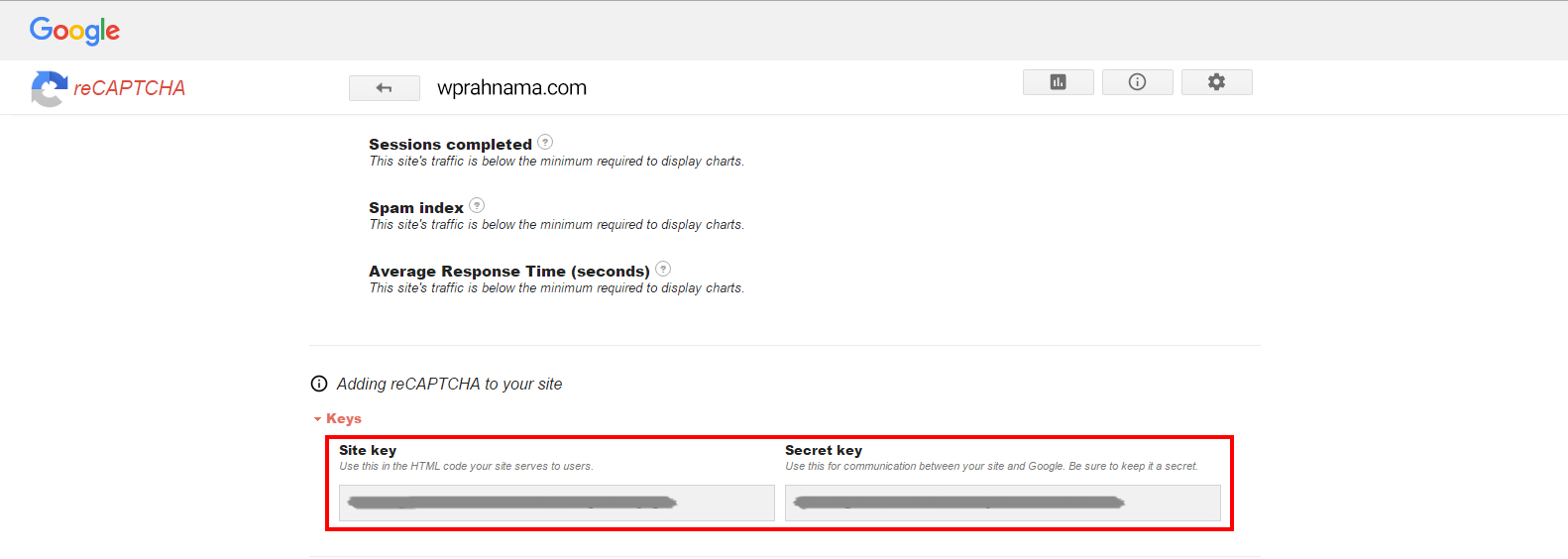
حال برای دریافت کد ها باید به گوگل مراجعه کنیم .
Google reCAPTCHA همان سایتی است که به کمک شما آمده است شما در این سایت باید سایت خود را به گوگل معرفی و پس از آن دو کد تحت عناوین Site key و Secret key را دریافت نمایید و آن ها را در فیلد های مربوطه در قسمت یکپارچه سازی افزونه وارد کنید و ریکپچا را به راحتی وارد فرم خود کنید .
افزونه فرم تماس 7 یکی از افزونه فرم ساز رایگان وردپرس می باشد که میتوانید با قابلیت های آن که کاربری ساده و آسانی دارد سری فرم هایی را طراحی کنید توجه داشته باشید که برای سفارشی فرم ساز 7 باید مقداری کد نویسی آموخته باشید تا بتوانید برای فیلد ها کلاس های سفارشی بنویسید البته این نکته در تمامی فرم ساز های دیگر وردپرس نیز صدق میکند و باید با درصدی از کد نویسی آشنایی داشته باشید اما این به معنی این نیست که اگر آشنا نباشید نمیتوانید از فرم ساز های وردپرس استفاده کنید .
امیدوارم از آموزش کار با افزونه فرم تماس 7 لذت برده باشید























سلام چطور میشه در یک لاین دو تا باکس فرم قرار داد
سلام
راه های مختلفی هست اما به طور ساده میتونید به دو تا div یک مقدار float بدید.
افزونه بسیار مفیدی و کاربردی است. ممنون از آموزش مفیدتون . ای کاش سری دوم آموزش این رو هم آماده کنیدو در اون استایل دهی بیشتر به این افزونه رو آموزش بدین
انشالله در اولین فرصت آماده میکنیم