قطعاً یک وب سایت حرفه ای دارای بخشی برای برقراری ارتباط بین خود مدیر وب سایت و کاربران می باشد. تا از این طریق بتواند کاربران و مشتریان خود را راضی نگه دارد و در تقابل با رقبا موفق باشد. و شما می توانید این بستر را با ساخت یک فرم تماس با ما برای کاربران خود فراهم کنید. برای ساخت فرم تماس با افزونه های متعددی وجود دارد که می توانید از آن ها هم استفاده کنید.
اما ما امروز در دیجی وردپرس می خواهیم برای ساخت فرم تماس با ما در وردپرس به معرفی افزونه وردپرس کاربردی Contact Form by Supsystic بپردازم که با استفاده از آن به سادگی و فقط با استفاده از کشیدن و انداختن یک فرم تماس ایجاد و آن را به سادگی با قرار دادن شورت کد مخصوص به خودش در هر جای از وب سایت خود که خواستید نمایش دهید.
نحوه ساخت فرم تماس با ما در وردپرس با افزونه Supsystic
افزونه Contact Form by Supsystic یکی از مناسب ترین افزونه برای ایجاد فرم تماس با می باشد که تا به حال بیش از 20,000 نصب فعال داشته، است اخرین نسخه این افزونه نسخه 1.3.8 می باشد که دو هفته پیش به روز رسانی شد. و همچنین توانسته امتیاز 4.5 از 5 را به خود اختصاص دهد. در ادامه آموزش وردپرس می خواهیم به ویژگی های این افزونه بپردازیم.
ویژگی های افزونه Supsystic
- امکان پشتیبانی از چند زبان
- دارای استدلال شرطی برای هرکدام از فیلد ها
- دارای فرم جهت بررسی و نظرسنجی
- دارای فرم های اشتراک
- امکان قرار دادن فرم های پاپ آپ
- دارای فرم ها و همچنین فیلد های بدون محدودیت
- امکان طراحی کردن فرم های حرفه ای رسپانسیو ساخته شده
- امکان کشیدن و انداختن فرم ساز تماس با ما
شروع کار با افزونه Supsystic
قبل از شروع ابتدا می بایست افزونه Supsystic را دانلود و سپس نصب و فعال کنید. بعد از انجام این کار یک منو دیگر به نام Contact Form by Supsystic به منو های پیشخوان وردپرس شما اضافه خواهد شد. برای ایجاد فرم تماس با ما می بایست از این منو به روی گزینه add new form بروید و در قسمت Form Name نام مورد نظر برای فرم خود را وارد کنید در مرحله از بین فرم های حاضر متناسب با نیاز خود یکی انتخاب کنید و برای ذخیره روی دکمه save کلیک کنید.
پس از انجام این کار صفحه جدیدی به نام show all forms برای شما باز خواهد شد. در این صفحه تب های متعددی وجود دارند که در ادامه این مقاله به توضیح تب های مهم آن ها خواهیم پرداخت.
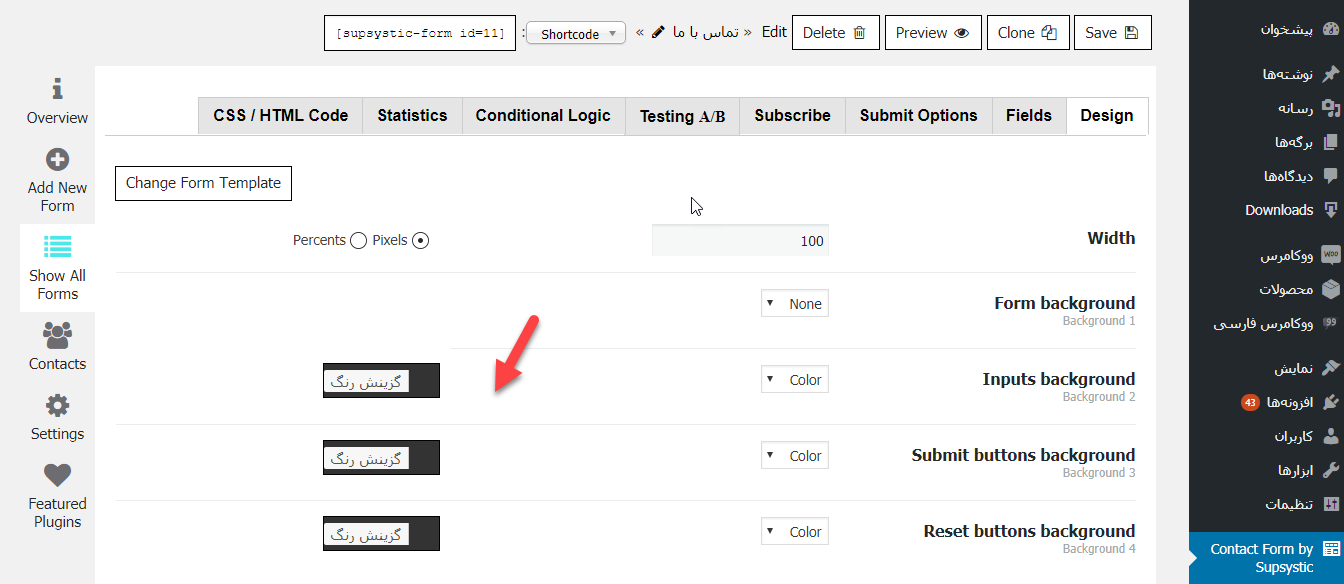
تب design: در این تب شما باید اندازه فرم تماس با ما خود را به طور پیکسل یا در صد تعیین کنید و همینطور از همین تب رنگ پس زمینه فرم خود را که در انتهای هر کدام از بخش های فرم قرار دارد مشخص کنید. نمونه ای از محیط این تب را هم می توانید در تصویر زیر مشاهده کنید.
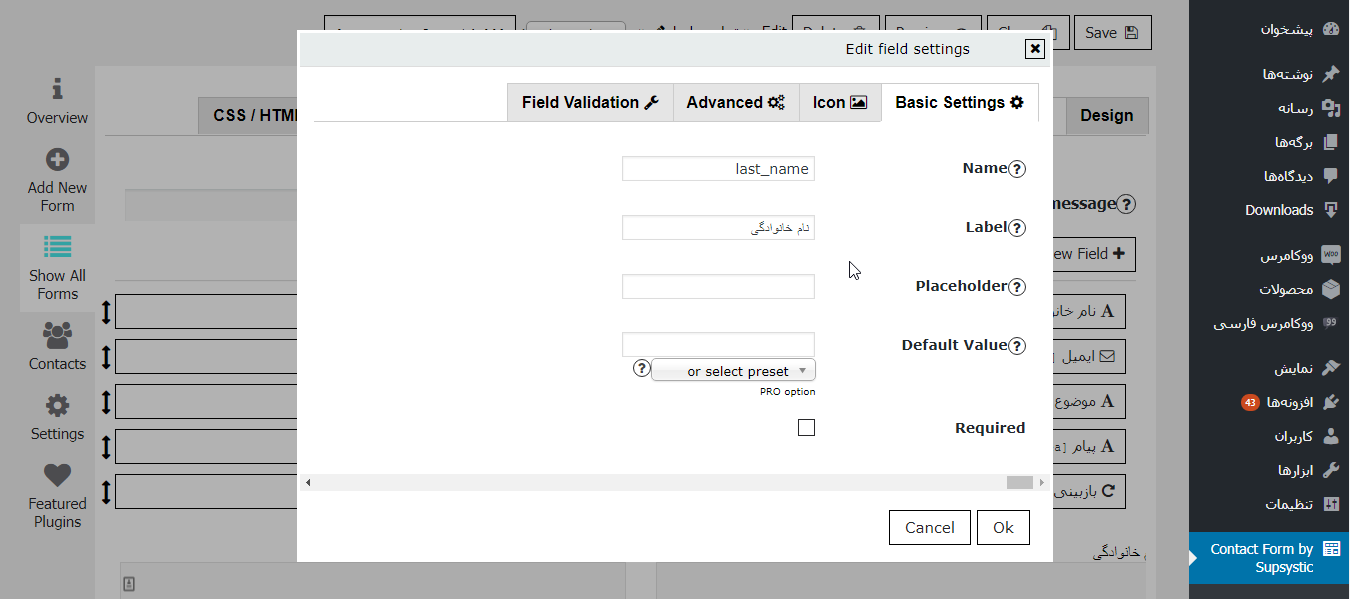
تب Fields: در این تب همانطور که از نامش پیداست با فیلد های فرم سر وکار داریم و می توانم آن ها را تغیر دهیم و البته حذف یا اضافه کنیم. با کلیک به روی گزینه add new field قادر هستیم فیلد جدیدی به فرم تماس با ما خود اضافه کنیم. همینطور برای انجام تغیراتی مانند تغییر نام، برچسب و … می بایست به روی فیلد مورد نظر خود کلیک کنید و در پنجره باز شده تغییرات خود را انجام دهید.
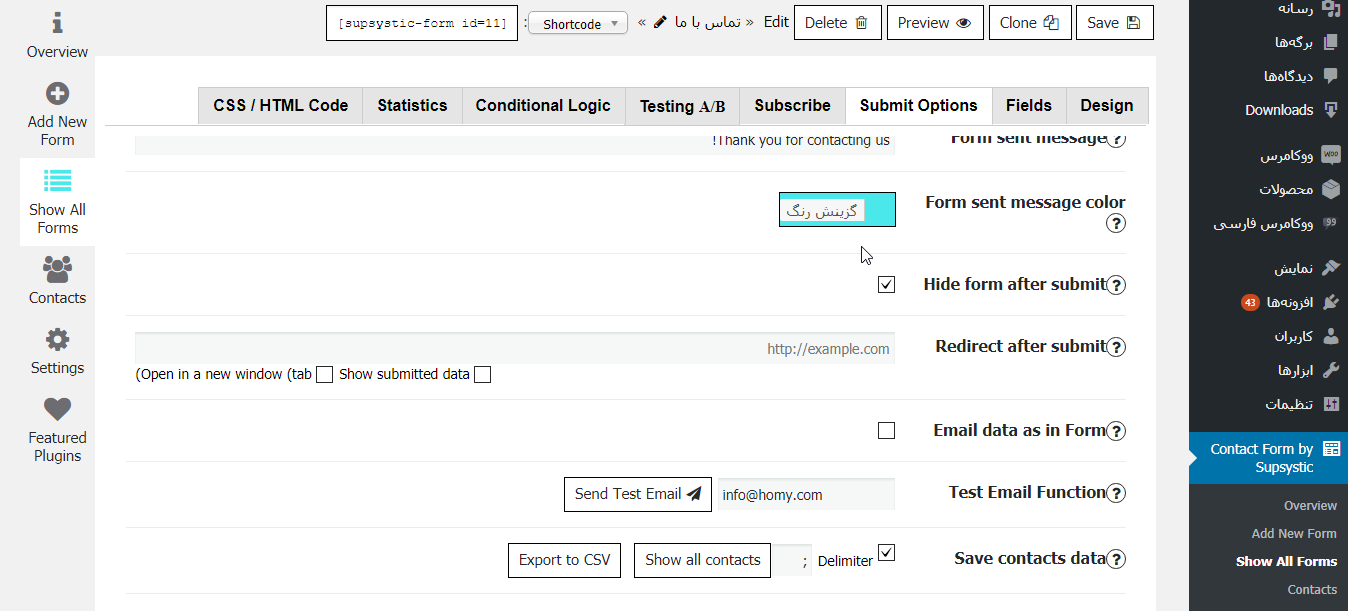
تب submit options: در این تب شما قادر هستید پیام مربوط به بعد ارسال فرم برای کاربران خود را تغییر دهید و همینطورتعیین کنید که آیا می خواهید بعد ارسال، فرم ناپدید شود یا خیر. همینطور می توانید آدرسی که می خواهید کاربرانتان بعد از ارسال فرم به آن ریدایرکت شوند را در بخش Redirect after submit وارد کنید و البته یک ایمیل هم برای تست ارسال کنید و در پایان اطلاعات مربوط به تماس های مخاطبین را ذخیره کنید.
تقریباً سه تا از تب های مهم صفحه افزونه Supsystic را برای شما توضیح دادیم و برای طولانی نشدن بیش از اندازه مقاله از توضیح بعضی موارد غیر ضروری خودداری کردیم.
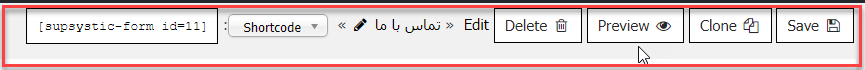
خب فرم تماس با ما وب سایت شما حال دیگر آماده شده است و برای ذخیر آن می بایست به روی دکمه save که در بالای همین صفحه قرار دارد کلیک کنید. علاوه بر این دکمه 3 دکمه نیز وجود دارد که می توانیم از آن ها برای حذف و کپی کردن فرم استفاده کنیم و همینطور قبل از انتشار دادن آن را مشاهده کنیم.
حال برای انتشار فقط کافی است شورت کد مربوط به فرم تماس با ما مورد نظر خود را کپی کنید و در هر کجای از وب سایت خود که می خواهید قرار دهید.
بخش اخری که در این مقاله می خواهیم توضیح دهیم بخش Contact نام دارد که می توانید از آن برای دیدن اطلاعات مخاطبینی که بعد از ارسال فرم برای شما ذخیره شده است استفاده کنید و البته در قسمت تنظیمات نیز می توانید گزینه های موجود را متناسب با نیاز خود تنظیم کنید و در پایان ذخیره کنید.
به همین سادگی و با استفاده از افزونه Contact Form by Supsystic توانستیم یک فرم تماس با ما در وردپرس خود بسازیم.