در بخش رابط کاربری یک سایت فرم تماس می تواند یکی از مهم ترین قسمت ها باشد چرا که یک فرم تماس حرفه ای موجب افزایش بازدید، ارتباط کاربران سایت با مدیران، افزایش اعتماد کاربران نسبت به سایت و همچنین بهبود بهینه سازی سایت و سئو می شود .
فرم های تماس در وب سایت باعث می شوند تا کاربران بتوانند به سادگی با ما ارتباط بگیرند اکثر کسانی که کار ها و امورات کامپیوتری را انتخاب میکنند یک خوی درون گرایی نیز دارند از نظر روانشناسی این افراد بیشتر مایلند تا کمتر با آدم های دیگر به صورت مستقیم ارتباط بگیرند و یا ممکن است به دلایل مختلفی کاربرانتان نخواهند با شما ارتباط کلامی برقرار کنند در این حالت بهترین راه برای ایجاد پل ارتباطی فرم تماس می باشد از طرفی دیگر نسبت به تماس تلفنی سریع تر و ساده تر میتوانند صحبت های خود را انجام دهند . ضمن اینکه فرم ها فقط مخصوص فرم های تماس نیستنند و میتوانید فرم های ارسال تصویر ، آپلود ، درخواست عضویت در سمینار و یا سایر فرم های مربوط به کسب و کارتان را نیز با استفاده از فرم ساز های مختلف تولید کنید و در اختیار کاربرانتان قرار دهید.
در این مطلب میخوانید:
افزونه ایجاد فرم های تماس Contact Form 7
قابلیت ها و ویژگی های این افزونه وردپرس :
- امکان شخصی سازی کامل فرم
- برخورداری از شورت کد و امکان استفاده آسان
- ساخت و ایجاد فرم بدون نیاز به کد نویسی
- ساخت و ایجاد بی نهایت فرم
- ایجاد کد امنیتی در فرم ها و امکان ایجاد پرسش امنیتی برای تشخیص انسان از ربات تحت وب
- دارای سرعت بالا
- دارای انواع فیلدهای متنی، چک باکس، صحیح و غلط، آپلود فایل و …
- قابلیت تعیین ایمیل دلخواه برای ارسال شدن
- استفاده از ایجکس ajax برای ارسال فرم
- امکان نمایش پیام های هشدار برای فیلدهای مختلف
نصب و راه اندازی افزونه Contact Form 7
به بخش مدیریت سایت خود رفته و در قسمت افزونه ها ، چنین افزونه ای را سرچ کرده سپس نسبت به نصب و فعال سازی آن اقدام کنید بعد از فعال سازی بخش جدیدی در پیشخوان وردپرس به چشم می خورد که دارای نام Contact است . این Contact دارای 3 زیر منو می باشد
- Contact Forms که میتوانید فرم هایی را که ساخته اید را مدیریت کنید .
- Add New با این گزینه می توانید فرم های جدیدی را ایجاد کنید .
- Integration مربوط به ماژول های مکمل افزونه است .
ایجاد فرم جدید در افزونه Contact Form 7
وارد زیر منوی Contact شوید و بر روی Add New کلیک کنید ، صفحه ای برای شما باز می شود که عنوان فرم را باید وارد کنید و 4 تب دیگر را بررسی کنید .
- تب Form : در این تب فیلد ها و دکمه های مختلفی را میبینید که با این دکمه ها می توانید تغییرات لازم و مختلفی را در فرم خود به وجود آورید به طور مثال با استفاده از recaptcha می توانید کد امنیتی را در سایت قرار دهید . تنها مشکل این فیلد این است که فارسی نشده است و یک فرم کاملا خارجی است .
- تب Mail : در این تب شما مشخص می کنید که پیام برای چه کسی ارسال شود پس در اینجا ایمیل خود را وارد کنید و در آخر بر روی Save کلیک کنید .
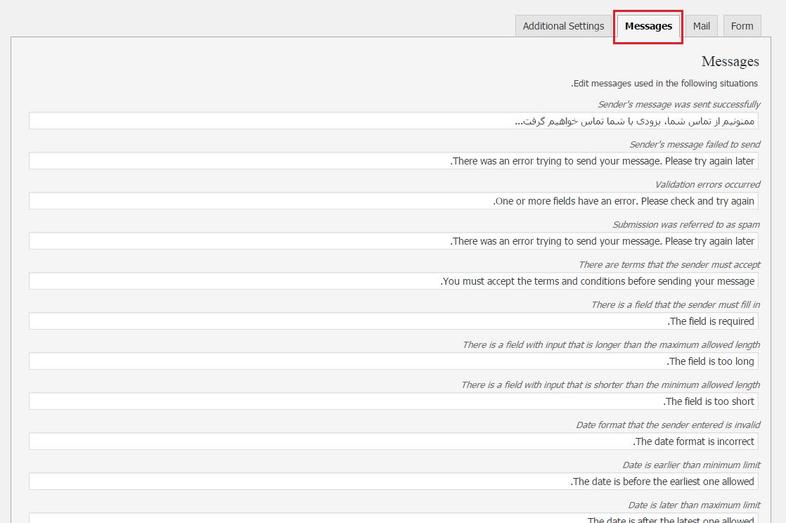
- تب Messages : شما در چنین تبی مشخص می کنید که چه متنی در هنگام موفقیت و یا بروز هر گونه مشکلی برای کاربر ارسال شده و به او نشان داده شود با وجود انگلیسی بودن این متن ها شما به راحتی می توانید آنها را فارسی کنید .
- تب Additional Settings : اگر شما دارای علم کد نویسی باشید می توانید در این تب تغییراتی را به وجود آورید .
بعد از انجام تغییرات لازم بر روی دکمه Save کلیک کرده و تغییرات را ذخیره کنید بعد از ذخیره سازی شورت کدی در اختیار شما قرار میگیرد که با استفاده از آن می توانید فرم خود را در هر صفحه و نوشته ای نمایش دهید .
افزونه فرم تماس 7
این افزونه فرم ساز نمونه فارسی شده افزونه قبلی است ، کاملا فارسی می باشد و شما به راحتی می توانید با استفاده از آن فرم های خود را ایجاد کنید . این افزونه را مانند هر افزونه ی دیگری نصب و فعال سازی کنید . بعد از نصب و فعال سازی قسمتی با نام فرم تماس 7 در پیشخوان شما نمایش داده می شود که دارای 3 زیر منو می باشد .
فرم ساختن و استفاده از آن در وب سایت به طوری مهم است که اکثر وب سایت های بزرگ مانند گوگل و یا سایر شرکت های بزرگ در این عرصه برای راحتی کار ابزار هایی را تولید کرده انند مانند ابزار ساخت فرم در گوگل ،اما بهتر است برای فرم های خود از وب سایت شخصی خودتان استفاده کنید در این صورت یک حس اعتماد بیشتر را به کاربرانتان منتقل میکنید با استفاده ازافزونه فرم تماس 7 میتوانید انواع فرم ها را برای وب سایت طراحی کنید از جمله فرم های تماس ، فرم استخدام ، فرم تکمیل عضویت و یا سایر فرم هایی که در سازمان شما وجود دارد.
برای ساخت فرم تماس با ما وردپرس جدید بر روی “افزودن جدید” کلیک کنید در صفحه ای که برای شما باز می شود نیز بر روی “افزودن جدید” بزنید در صفحه ی جدیدی که برای شما باز می شود نام فرم خود را وارد کنید . در این صفحه شما شاهد 4 تب هستید در تب فرم شما باید فرم تماس مورد نظر خود را ایجاد کنید . در تب بعدی یعنی تب ایمیل باید قالب ایمیل خود را بسازید در واقع یک فرمت ساده و زیبایی را برای انتقال پیام کاربر به ایمیل شماست همچنین در این تب می توانید قالب ایمیل خودکاری که به کاربر بعد از ثبت پیام فرستاده میشود را تعیین کنید. در تب سوم که تب پیام است می توان پیام هایی که به کاربر داده می شود را تعیین کنیم . تب آخر که با نام تنظیمات اضافی است به کار ما نمی آید .
ایجاد فرم:
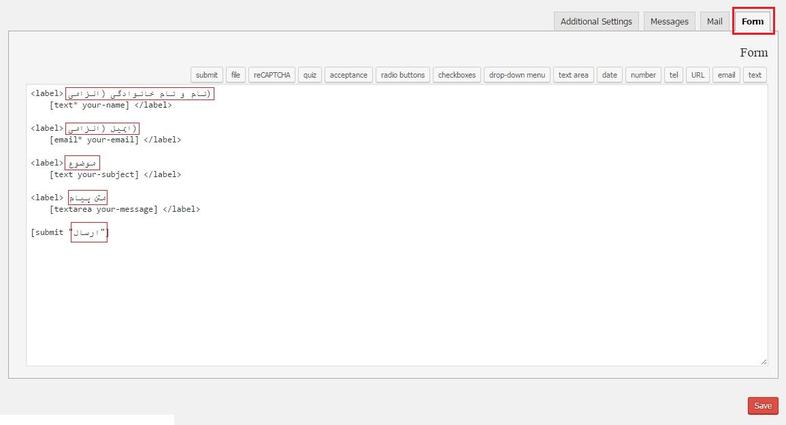
در تب اول که با نام فرم مشخص و از زبان html پشتیبانی می کند ، یک کادر که حاوی کدهای سازنده فرم نهایی است نشان داده شده است که خود شما هم می توانید از تگ های موجود در آن استفاده کنید این فرم به طور پیش فرض دارای کد هایی شامل فیلد های نام, ایمیل, موضوع و کادر متن است که به طور معمول در یک فرم تماس وجود دارد . اگر مایل بودید فیلد های دیگری را به فرم خود اضافه کنید از کد زیر استفاده کنید .
<p>متن<br />
فیلد </p>
شما به جای متن می توانید یک متن را قرار داده و یا ادرس سایت را بگذارید . در صفحهی فرم خود دکمه های دیگری نیز مشاهده می کنید که با کلیک بر روی هر کدام صفحه ای برای شما باز می شود که تنظیمات خاصی را در اختیار شما قرار می دهد تنظیماتی از جمله : نوع زمینه ، نام ، مقدار پیشفرض ، ویژگی شناسه و ویژگی کلاس و …
شما در این ویرایشگر میتوانید دکمه ها ، چک باکس ها و سایر مواردی که نیاز دارید را وارد کنید برای مثال میتوانید به جهت ایجاد چک باکس دکمه checkboxes را انتخاب کنید و پس از آن شاهد این هستید که صفحه پاپ آپ برای شما باز خواهد شد که تنظیمات تگ مورد نظر را وارد میکنید و پس از اعمال تنظیمات هم برای وارد کردن بخش مورد نظر در فرم بر روی گزینه Insert Tag کلیک کنید.
این بخش و تمامی نوشته های فرم تماس 7 به صورت انگلیسی است ولی شما میتوانید این بخش ها را برای سایت خود فارسی کنید . برای اینکار کافیست تا کلمات انگلیسی موجود در تگ ها را به مانند تصویر زیر به صورت فارسی وارد کنید.
طبق توضیحات بالا و مشاهده در تصویر بالا میتوانیم تمامی بخش های مورد نظر را متون آن را تغییر دهیم و به زبان فارسی بنویسیم . شما هم میتوانید برای فرم های خود این کار را مانند تصویر بالا انجام دهید و نوشته های فارسی را جایگززین متن های انگلیسی کنید.
در صورتی که در این قسمت اشتباهی انجام دهید ، ممکن است که فرم در خروجی که دارد دچار اشکال شود و خروجی مناسبی به شما نشان ندهد .
برای جلوگیری از چنین خطایی باید حتما متن ها را درون <label> ویرایش کنید و به فارسی برگردانید.
در قسمت بعدی تب mail شما ایمیلی را وارد کنید تا پیغام های تکمیل شده از طرف کاربرانتان به شما ارسال شود ، این قسمت برای آن است که کاربرانی که اطلاعات تماس برای شما میفرستند و یا فرم هایی را که طراحی کرده اید برای شما ارسال میکنند به کدام ایمیل ارسال شود . در صورتی که این ارسال صورت نگرفت به این توضیحات توجه کنید.
گاهی از موارد ممکن است ایمیل به آدرسی که داده ایم ارسال نشود میتوانید در قسمت ایمیل 2 افزونه تماس با ما مطابق با تصویر بالا ایمیل دوم را وارد کنید تا در صورت عدم ارسال به ایمیل اول به آن ارسال شود.
برای آنکه بتوانید در ایمیل های دریافتی اطلاعات کامل تری نیز دریافت کنید در این قسمت کد های کوتاهی قرار داده شده اند که میتوانید از آنها استفاده کنید . به طور مثال کد کوتاه [your-subject] موضوع ایمیل ارسال می باشد .
تب سوم مربوط به پیغام نمایشی یا Messages می باشد در این تب میتوانید لیست متن هایی که کاربر در هنگام ارسال فرم چه در هنگام قبل و یا بعد از ارسال مشاهده میکند را مشاهده کنید که میتوانید تمامی این پیغام ها را به صورت سفارشی ویرایش کنید البته این پیام ها به صورت انگلیسی قرار دارند که میتوانید آنها را فارسی کنید.
تب چهارم یا Additional Settings مربوط به توسعه دهندگان می باشد در صورتی که به زبان های تحت وب مسلط هستید میتوانید در این قسمت کد های اضافه ای وارد کنید و عکس العمل های فرم را مشخص کنید.
پس از طی مراحل بالا فرم را ذخیره کنید و برای استفاده از آن باید کد کوتاهی که به شما داده می شود را در جای مناسب قرار دهید.