آیا میخواهید مسدود کننده اجرای فایل های جاوا اسکریپت و CSS را از سایت خود حذف نمایید؟ اگر سرعت سایت خود را در Google PageSpeed تست کرده باشید از طرف گوگل پیشنهادی دریافت خواهید کرد که متن آن حذف مسدود کننده اجرای فایل های جاوا اسکریپت و CSS است. در این مقاله آموزش وردپرس شما حذف مسدود کننده اجرای جاوا اسکریپت و CSS را یاد خواهید گرفت با من همراه باشید …
در این مطلب میخوانید:
مسدود کننده اجرای فایل جاوا اسکزیپت و CSS چیست؟
هر سایت وردپرس یک قالب و چند افزونه دارد که فایل های جاوا اسکریپت و CSS را به سایت شما اضافه می نمایند. این کد ها میتوانند سرعت بارگیری سایت شما را افزایش دهند. مرورگر کاربران مجبور است قبل از دریافت فایل HTML فایل های جاوا اسکریپت و CSS را بارگیری نماید. و این به آن معنی است که کاربرانی که سرعت اینترنت پایین تری دارند باید زمان بیشتری برای بارگیری کامل سایت صرف نمایند. در این زمان است که ممکن است مسدود کننده اجرای فایل های جاوا اسکریپت و CSS به وظیفه خود رسیدگی کند.
اگر میخواهید سایت شما دارای سرعت بالاتری باشد باید حتما این مشکل را به طور کامل رفع نمایید.
Google speed score چیست؟
Google PageSpeed Insights یک ابزار آنلاین است که بوسیله گوگل ایجاد شده تا به صاحبان سایت ها کمک کند تا سرعت سایت خود را افزایش دهند. این ابزار سرعت سایت شما را تست می نماید و پس از آن یک سری پیشنهادات را برای افزایش سرعت سایت شما ارائه میدهد. پس از اتمام تست یک نمره به سرعت سایت شما تصخیص داده میشود. بیشتر وبسایت ها نمره ای میان 50 الی 70 دریافت می نمایند و بالاترین نمره در این تست 100 می باشد.
آیا به نمره 100 نیاز داریم؟
هدف Google PageSpeed Insights آن است که با استفاده از پیشنهاداتش بتوانید سرعت سایت خود را افزایش دهید. نیاز نیست که به تمام این پیشنهادات عمل نمایید. به یاد بیاورید که سرعت سایت یکی از عوامل تاثیر گذار بر روی سئو و رتبه سایت شما در نتایج جستجو است.
اگر سایت وردپرس شما از سرعت بالایی برخوردار باشد کاربران نیز از سایت شما رضایت خواهند داشت و این موضوع باعث خواهد شد که انها تجربه مناسبی را در سایت شما بدست آورند. پس بهتر است که به تمام پیشنهادات گوگل عمل نمایید تا سرعت بهتری داشته باشید.
رفع مشکل مسدود کننده اجرای جاوا اسکریپت و CSS با استفاده از Autoptimize
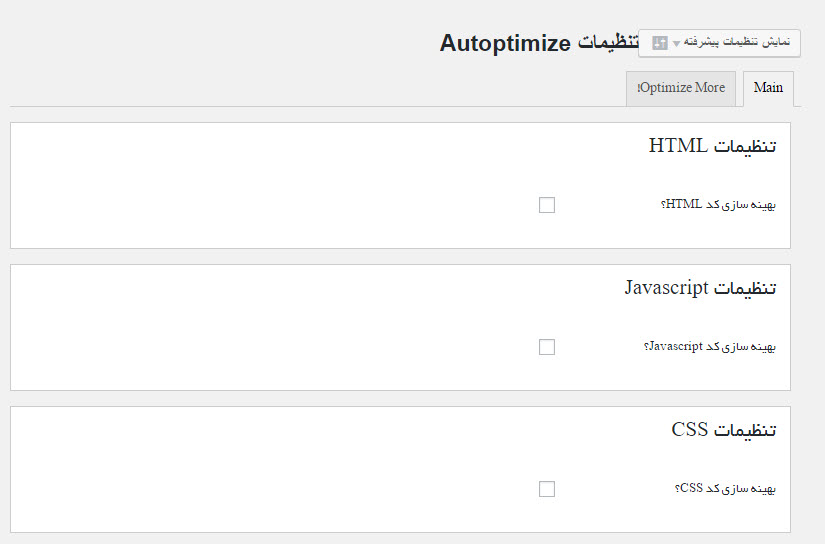
این روش را به تمام کاربران پیشنهاد میدهیم. اولین کاری که باید انجام دهید آن است که افزونه Autoptimize را نصب و فعالسازی نمایید. پس از فعالسازی وارد بخش تنظیمات» Autoptimize شوید تا تنظیمات افزونه را پیکربندی نمایید.
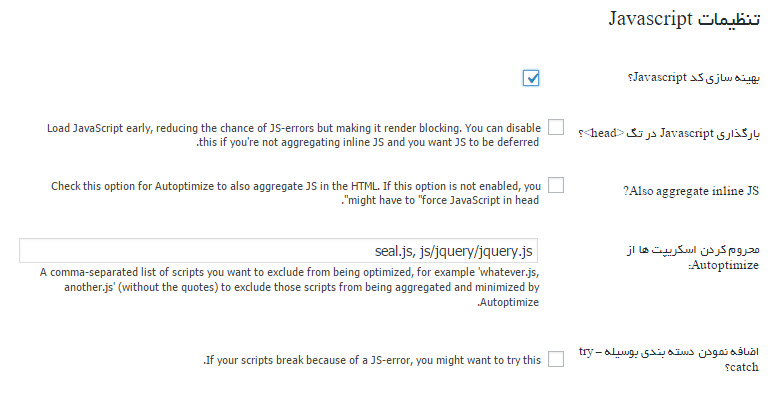
شما باید گزینه های تنظیمات JavaScript و تنظیمات CSS را فعالسازی نمایید و بر روی دکمه ذخیره کلیک نمایید. اکنون میتوانید سرعت سایت خود را دوباره با ابزار گوگل تست نمایید، اگر دوباره پیغام مسدود کننده جاوا اسکزیپ و CSS وجود داشت در این صورت وارد تنظیمات افزونه شوید و بر روی دکمه ‘نمایش تنظیمات پیشرفته’ در بالای صفحه کلیک نمایید.
در این بخش میتوانید به افزونه اجازه دهید که جاوا اسکریپت درون خطی را اجرا نماید و از اجرای فایل جاوا اسکریپت خارجی خودداری نماید. سپس به بخش CSS بروید و به افزونه اجازه دهید که فقط CSS درون خطی را اجرا نماید. بر روی دکمه ذخیره تغییرات کلیک کنید تا تنظیمات ذخیره شوند. اکنون میتوانید دوباره با استفاده از ابزار گوگل سرعت سایت خود را تست نمایید.
گزینه های پیشرفته در این افزونه وردپرس باعث خواهند شد تا یک فایل کوچک و کش شده از فایل های جاوا اسکریپت و CSS سایت شما در وبسایت ایجاد شود. این موضوع در سرعت پردازش فایل های جاوا اسکریپت و CSS تاثیر بسیار زیادی خواهد داشت.
رفع مشکل مسدود کننده اجرای جاوا اسکریپت و CSS با استفاده از W3 Total Cache
این روش نیازمند صرف کار و وقت بیشتری است و به افرادی پیشنهاد میشود که هم اکنون در سایت خود از w3 total cache استفاده می نمایند.
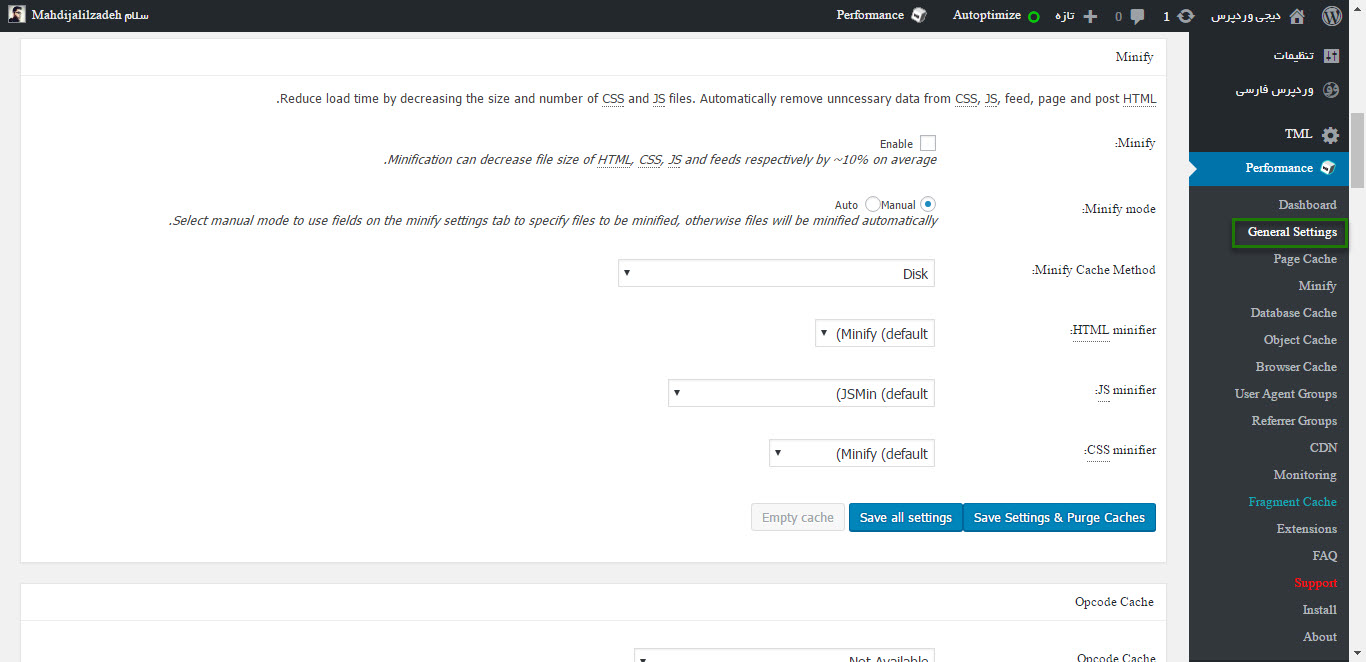
برای استفاده از این روش ابتدا باید افزونه W3 Total Cache را نصب و فعالسازی نمایید. سپس وارد بخش Performance » General Settings شوید و به بخش Minify در صفحه اسکورل نمایید.
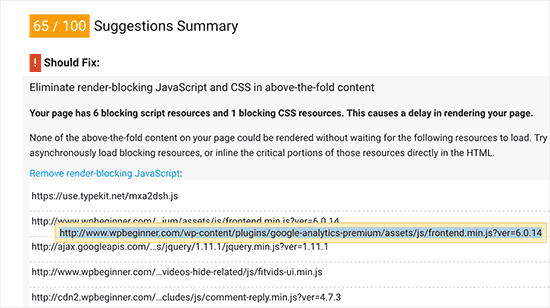
سپس گزینه Minify را فعال نمایید و گزینه minify mode را بر روی Manual تنظیم نمایید. بر روی دکمه save all settings کلیک نمایید تا تغییرات ذخیره شوند. سپس نیاز خواهید داشت تا فایل اسکریپت ها و CSS ها را اضافه نمایید. شما میتوانید آدرس این فایل ها را از ابزار تست سرعت گوگل دریافت نمایید. در بخش پیشنهادات در جایی که متن ‘Eliminate render-blocking JavaScript and CSS in above-the-fold content’ قرار دارد بر روی ‘Show how to fix’ کلیک نمایید. سپس لیستی از آدرس فایل های اسکریپت و CSS برای شما نمایش داده خواهد شد.
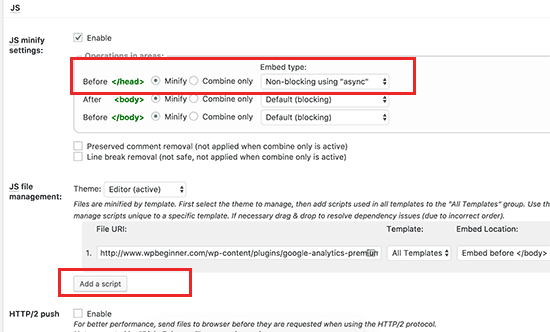
آدرس ها را کپی نمایید و وارد بخش Performance » Minify شوید. در شروع نیاز خواهید داشت تا فایل های جاوا اسکزیپت را برای کوچک سازی و بهینه سازی اضافه نمایید. سپس به بخش JS اسکورل نمایید و در زیر بخش ‘Operations in areas’ گزینه Embed types را بر روی Non-blocking async برای هر بخش <head> تنظیم نمایید.
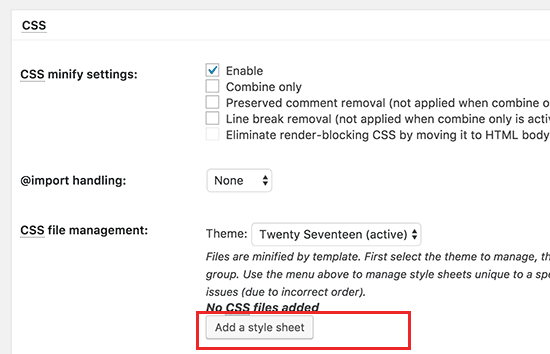
سپس نیاز خواهید داشت تا بر روی دکمه Add script کلیک نمایید و آدرس فایل ها جاوا اسکریپت را اضافه نمایید. وقتی که کار به اتمام رسید به بخش CSS اسکورل نمایید و بر روی گزینه ‘Add a stylesheet’ کلیک نمایید. اکنون آدرس فایل های CSS را به افزونه اضافه نمایید.
اکنون بر روی گزینه Save settings and purge cache کلیک نمایید تا تنظیمات ذخیره شوند. اکنون میتوانید با استفاده از گوگل سرعت سایت خود را تست کنید.
امیدوارم با استفاده از این مطلب توانسته باشید سرعت سایت خود را افزایش دهید. اگر از این مطلب راضی هستید میتوانید آن را در صفحات اجتماعی خود به اشتراک بگذارید.





















خیلی عالی بود
سلام ممنونم از وب سایت عالیتون
با تشکر کوتاه کننده لینک