هزاران هزار برنامه نویس در دنیا مشغول تنظیم کد برای راه اندازی یک وب سایت جدید هستند. در هر دقیقه چند ده سایت در دنیا روی سرور های مختلف سوار می شوند و به ارائه مطالب مختلف به کاربران هدف خود می پردازند. در حالی که دیدن سایت های شسته رُفته کاربرپسند توسط ما به عنوان بازدیدکننده کم تر از چند ثانیه طول می کشد برای برنامه نویس اموری مثل بررسی و چک آپ کد ها از جهات مختلفی مثل سازگاری با مرورگرهای مختلف و از طرفی پایبندی به پروتکل های جهانی در عین رعایت قوانین حاکم و خواسته های مشتری زمانبر است. از آن جایی که کدهای هر سایت اساس و سازه آن سایت به شما می روند بنابراین از اهمیت بالایی در سئو برخوردارند و به صورت مستقیم روی فاکتورهای موثر در سئو نظیر سرعت بارگذاری سایت یا شاخصه هایی مثل نرخ پرش اثرگذار خواهند بود. به دلیل همین چالش های تمام ناشدنی برنامه نویسان و وبمستران ملزم به معتبر کردن یا ولید کردن کدها در انواع قالب وردپرس خود در هر سایتی با توجه به استاندارد W3C هستند.
W3C یا کنسرسیوم شبکه جهانی وب، فیلتر یا نشانگری برای ارزیابی عملکرد برنامه نویس است. به زبان ساده تر W3C نظیر خط کش با استانداردهای ویژه از نظر کدگذاری است که می توان سایت را کنار آن قرار داد و کدهای داخل آن را با استانداردهای مشخص شده مقایسه نمود. مسلما که یروی از استانداردهای W3C به خصوص در HTML و CSS با توجه به مواردی که در ادامه ذکر خواهیم کرد رتبه سایت را در موتورهای جستجو به طور قابل ملاحظه ای بالا می برد.
در این مطلب میخوانید:
معتبر کردن یا ولید کردن کدهای انواع قالب وردپرس
معتبر کردن یا ولید کردن کد های قالب وردپرس در سایت بدون شک یکی از آن آزمون های مهم سئو است که باید به صورت دوره ای توسط ابزارهای موجود انجام شود. یک وبمستر مسئولیت پذیر در سیستم مدیریت محتوا وردپرس یا هر قالب دیگری باید با برنامه کدهای HTML و& CSS را زیر نظر داشته باشد و از استاندارد بودن آن ها مطلع شود.
ولید کردن یا معتبر نمودن چیست؟
ولید کردن یا لزوم ولید کردن کدهای قالب وردپرس کاملا واضح است. ولید کردن دقیقا مثل همان خط کشی است که گفتیم باید با استفاده از آن قد و قواره کدهای سایت را مثل سایر سایت ها در نظر بگیریم و طراحی کنیم. در واقع تنوع مرورگر ها وبمستران را ملزوم می کند تا دقیقا مثل قواعد گرامری که متون مختلف را با استفاده از آن ها اصلاح می کنیم این بار به اصلاح کدهایی که اساس سایتمان را تشکیل می دهند بپردازیم.
ملاک استاندارد بودن کدها در قالب وردپرس
استاندارد W3C مجوعه ای از استانداردهای بین المللی برای کدهای HTML و CSS هستند که با توجه به سلایق و مهارت های مختلف برنامه نویسان تنها ابزار موجود برای یک رنگ کردن یا یک دست شدن کدها در فضای وب می باشند. ابزارهای زیادی برای معتبر کردن یا ولید کردن کدها وجود دارد که با توجه به افزایش مرورگرها لازم است پیوسته از آن ها استفاده شود.
اهمیت اعتبارسنجی یا ولید کردن کدها
حتی اگر در روند معتبر کردن کدها همه فن حریف شده باشید همیشه احتمال خطا وجود دارد و باید با اهداف زیر اعتبار سنجی یا ولید کردن کدها را انجام داد:
- دیباگ کردن صفحات سایت: چه کدها را به صورت مستقیم پیست کنید، چه فایل HTML آپلود کنید و چه از فضای وب URI وارد کنید با اعتبار سنجی یا ولید کردن کدها می توانید محل خطاها را تشخیص دهید.
- بهبود نمایش سایت در موتور جستجو (سئو): یکی از مهم ترین دلایل ولید کردن کدها کمک به خزنده ها برای درک بهتر مفاهیم هر صفحه است. وقتی خزنده ها درک بهتری داشته باشند می توان امیدوار بود سایت تا حدی به اصول سئو در سال 2017 یعنی سال جاری با تمام استانداردهای جدیدی که در W3C اعلام شده مطابقت داشته است.
معروف ترین ابزارهای اعتبار سنجی یا ولید کردن کدها
اعتبار سنجی کدهای HTML
سرویس اعتبارسنجی W3C’s HTML احتمالا ساده ترین، شناخته شده ترین و در دسترس ترین ابزار آنلاین برای ارزیابی کدهای HTML صفحات سایت است. با این ابزار می توانید تقریبا هر خطایی را در اعتبارسنجی از کدهای ALT تا تگ های IMG شناسایی کنید. در نهایت با دیدن شرایط کلی می توانید به خودتان با توجه به تعداد خطاها یا هشدار ها نمره دهید.
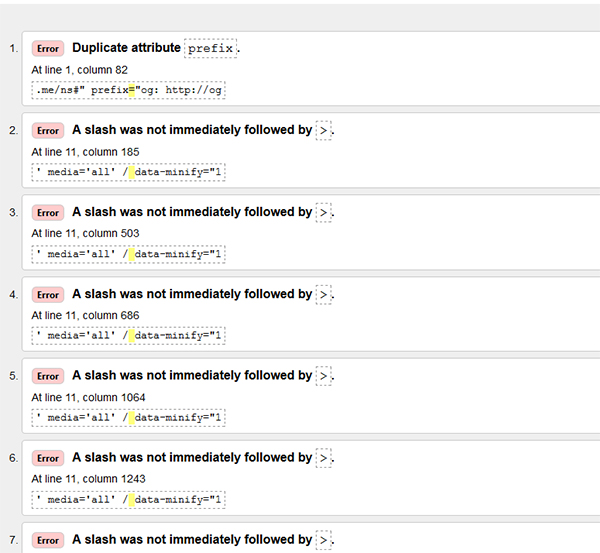
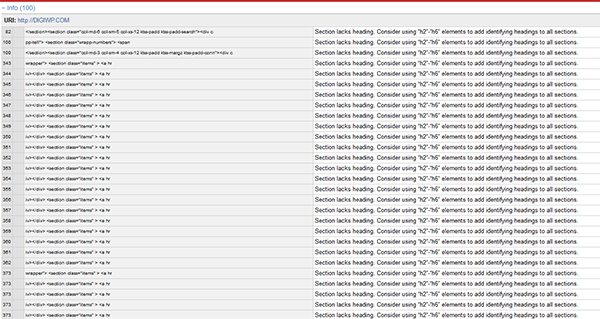
تصویر زیر مربوط به اعتبارسنجی یکی از صفحات سایت در این سرویس است:
اعتبارسنجی استایل ها یا CSS
سرویس اعتبارسنجی W3C’s CSS هم دقیقا مثل سرویس قبلی ساده ترین و شناخته شده ترین ابزار موجود برای معتبر کردن یا ولید کردن کدها است. در این سرویس هم می توانید به دسه روش وارد کردن URI صفحات، آپلود فایل CSS و یا پیست کردن کدها به صورت مستقیم اقدام کنید.
اعتبار سنجی فیدها در وردپرس
سرویس W3C’s Feed Validation خدمت دیگری است که با استفاده از آن می توانید فیدهای وردرپرس را معتبر کنید. این جا هم شانس با کاربران وردپرس همراه است و به صورت پیش فرض این فیدهای وردپرس هستند که معتبر می شوند.
سرویس چند کاره Unicorn
ابزار قابل توجه ارزشمند دیگری در کنار ابزارهای قبلی تحت عنوان Unicorn وجود دارد که توسط W3C طراحی و تنظیم شده است. اصولا ابزار Unicor یک اعتبار سنج یکپارچه است که نتایج قابل قبولی درباره کدهای HTML، CSS و فید سایت به نمایش می گذارد.
هر چند که صفحه نتایج این ابزار کمی سردرگم کننده و شلوغ به نظر می رسد اما یکپارچه بودن نتایج باعث می شود از این سرویس رضایت کافی داشته باشید.
استانداردهای وردپرس در اعتبارسنجی قالب ها
خود سیستم وردپرس استانداردهای خاص خود را در معتبر کردن یا ولید کردن کدها دارد؛ مثلا:
- استانداردهای کدهای PHP: تنها مجاز به یک یا دو بار استفاده از تگ های نقل قول هستید. تگ های PHP کامل شوند و فضای خالی به نسبت رعایت شود
- استانداردهای کدهای HTML: استفاده از مقادیر مختلف با حروف یا کاراکتر های کوچک، شروع یا بستن مقادر با نقل قول ها و استفاده از فضای سفید منطقی
- استانداردهای کدهای CSS: نامگذاری با حروف کوچک، ارتباط با خط فاصله و ساخت استایل های مناسب