این مقاله رو با یک سوال شروع میکنیم، سوالی که برای اکثر کاربران پیش اومده ! آیا ما میتوانیم محتوای برگه ها در وردپرس را به صفحات دیگر انتقال دهیم یا خیر؟ شاید برای شما هم پیش آمده که بخواهید در صفحه ی مورد نظرتان محتوایی را اضافه کنید که مربوط به یک صفحه دیگر یا برگه خاص است ، چطور این کار را انجام دهیم؟ با من در این مقاله آموزش وردپرس کاربردی همراه باشید تا نحوه قرار دادن محتوای یک برگه در برگه های دیگر را با هم مورد بررسی قرار بدیم.

در این مقاله ما قصد داریم طریقه انجام این کار را که چطور یک برگه را در صفحه ای دیگر در وردپرس یا هر پست سفارشی دیگری نشان شما دهیم.
در این مطلب میخوانید:
افزونه Insert pages راه حل درج محتوای برگه در صفحات دیگر
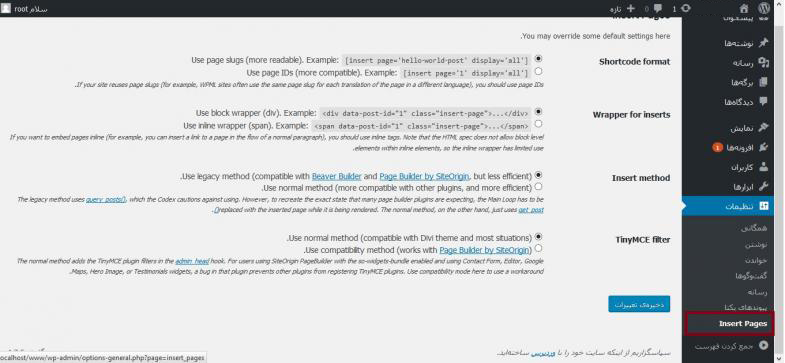
در مرحله اول افزونه insert pages را نصب و راه اندازی کنید. پس از راه اندازی افزونه وردپرس کاربردی اینسرت پیج برای دیدن نحوه کار آن به این بخش مراجعه کنید: قسمت نوشته ها » افزودن نوشته .

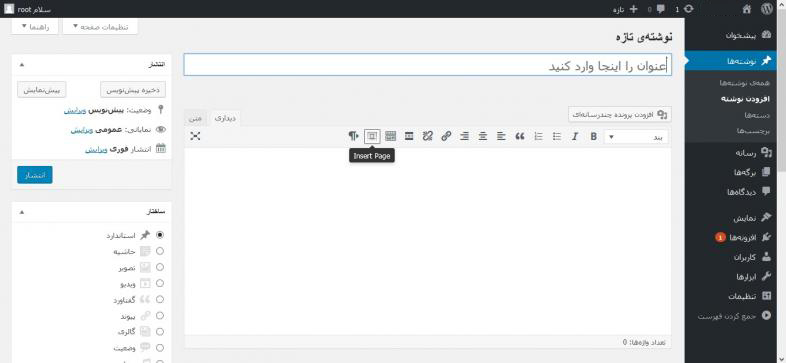
در این مرحله اگر شما از ویرایش گر دیداری استفاده میکنید یک دکمه جدیدی را میبیند با عنوان insert pages که به منوی شما اضافه شده است و شما باید برای افزودن صفحه بر روی این دکمه کلیک کنید. مطابق تصویر زیر:

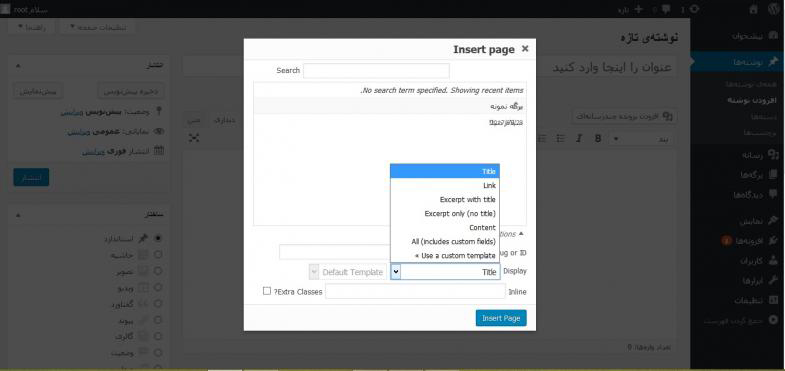
در این مرحله با کلیک بر روی دکمه insert pages پنجره پاپ آپ برای شما به نمایش در خواهد آمد که با استفاده از آن صفحه ، پست یا پست سفارشی که قصد دارید اضافه کنید انتخاب میکنید.

شما میتوانید برای اعمال تنظیمات دستی خود در این افزونه بر روی گزینه option کلیک کنید. با کلیک بر روی این گزینه شما میتوانید نحوه نمایش صفحه یا پست مد نظرتان را تغییر دهید. امکان درج محتوای برگه در صفحات دیگر به صورت پیش فرض در وردپرس با عنوان، لینک، قسمتی از محتوا، یا انتخاب یک الگوی خاص وجود دارد. در ادامه مقاله به شما طریقه سفارشی سازی قالب ها را توضیح میدهیم.
با انتخاب پست یا صفحه مد نظرتان در لیست و کلیک بر روی دکمه insert pages این افزونه شورت کد هایی که برای نمایش صفحه یا پست موردنظرتان نیاز دارید اضافه میکند .
دستورات ویرایشگر متن
حالا اگر شما از ویرایشگر متن برای ارسال پست های خود استفاده میکنید میتوانید به سادگی و دستی کد های کوتاهی را برای این کار وارد کنید.
[' insert page='page-slug|ID' display='title|link|content|all|custom-template.php]
پارامترها برای ایجاد کد های کوتاه نیازمند اسلاگ یا id صفحه هستند. به این نکته توجه داشت باشید که با اسلاگ ها میتوان هر نوشته و یا پست سفارشی را وارد کنید نه فقط صفحات را، البته با id هم شما میتوانید این کار را انجام دهید
[' insert page='author-syed-balkhi' display='content] [' insert page='128' display='content] [' insert page='128' display='all] [' insert page='128' display='custom-author.php]
اضافه کردن انواع مختلف پست های سفارشی در نوشته
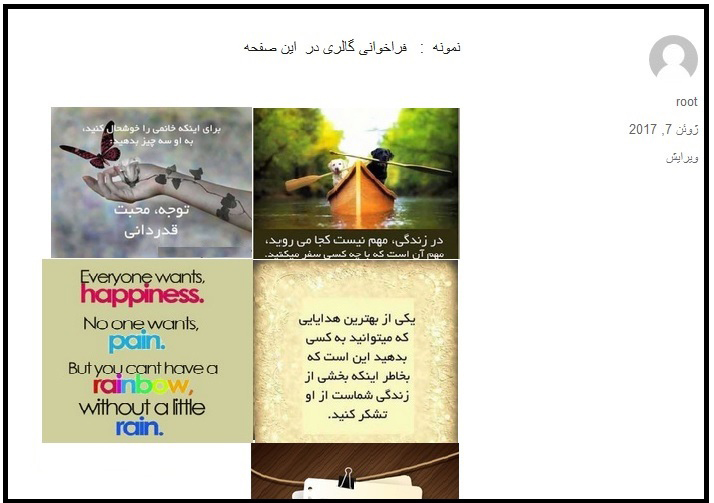
افزونه insert pages به شما این امکان را میدهد که هر نوع محتوایی را فراخوانی کنید حتی به راحتی انواع مختلف پست تایپ سفارشی خود را به نوشته ها و صفحات اضافه کنید. مثلا شما می توانید با استفاده از پلاگین Insert Pages یک پست تایپ را که برای گالری تصاویر ایجاد کرده اید را به سایر صفحات و نوشته ها اضافه کنید و در واقع درج محتوای برگه در صفحات دیگر در وردپرس را انجام دهید.
شما می توانید انواع پست تایپ ها را برای فیلم ها، نمونه کارها، توصیفات مشتری، و غیره ایجاد کرده وبه همین طریق به سایر صفحات و یا پست های خود اضافه کنید.
استفاده از تمپلت های خاص برای نمایش صفحات درج شده
شما میتوانید با افزونه کاربردی وردپرس Insert Pages محتوای مورد نظرتان را براساس عنوان، لینک، محتوا، و یا با هر فیلد دیگری در سایر صفحات درج کنید. اما باز هم ممکن است برخی از کاربران دوست داشته باشند که نوع نمایش محتوا را براساس علایق و نیاز های خود تنظیم کنند. که اصلا جای نگرانی نیست چون با استفاده از قالب های سفارشی میتوانند صفحه مورد نظر خود را با توجه به علایق خود تنظیم کنند .
برای سفارشی کردن صفحه خود شما باید یک فایل پی اچ پی خالی درست کرده و به دایرکتوری تم خود بفرستید، نام آن ها هم مهم نیست چه چیزی باشد میتوان هر چیزی گذاشت. مثلا: customize.php
نحوه عملکرد
این قالب سفارشی هم مانند سایر فایل های تم شما نحوه عملکردش به همان طریق است. در ادامه برای شما یک نمونه از فایل قالب را به نمایش گذاشته ایم که برای نمایش صفحات نویسنده می باشد
<?php the_post(); ?> <h3 class="author-name"><?php the_title(); ?></h3> <?php if ( has_post_thumbnail() ) : ?> <div class="author-thumbnail"> <?php the_post_thumbnail(); ?> </div> <?php endif; ?> <div class="author-bio"> <?php the_content() ?> </div>
شما می توانید با وارد کردن کلاس های CSS مورد نظر خود در فایل قالب از سبک مورد نظرتان در تم استایل شیت خود استفاده کنید. ما از این استایل برای نمایش صفحات نویسنده استفاده کردیم.
h3.author-name {
font-size:16px;
}
.author-thumbnail {
float:left;
padding:10px;
}
.author-bio {
font-style:italic;
font-family: Lora, Georgia, Serif;
}
در این مقاله چگونگی درج محتوای برگه را در صفحات دیگر و کار با افزونه insert pages را نشان دادیم