همه ما به دنبال راه راحت تر و کوتاه تری هستیم . اگر قرار باشد فرمی را بسازید یا از امکانات یک افزونه در سایت استفاده کنید به چندین خط کد نیاز دارید البته هر چه این کد ها کوتاه تر باشند بهتر می باشند به همین خاطر شورت کد ها بهترین نوع کد ها هستند shortcode ها به صورت همان چند خط کد عمل می کنند که در جای مناسب قرار داده می شوند . بسیاری از افراد که با وردپرس کار می کنند معتقدند شورت کد وردپرس مربوط به یک قطعه کد ساده به شکل echo do_shortcode(“[shortcode]”); است .
در وردپرس هر افزونه یا قالب شورت کد های مخصوص به خود را دارا می باشد که با قرار دادن آنها در هر صفحه و نوشته ای آن افزونه را می توانید اجرایی کنید .
در این مطلب میخوانید:
چگونگی استفاده از کد های کوتاه
شما از شورت کد ها یا همان کد های کوتاه می توانید در برگه و مطالب وردپرس به شکل مستقیم استفاده کنید البته خود وردپرس از کد کوتاه برای ایجاد برخی قابلیت ها مانند : قرار دادن صوت و ویدیو یا گالری تصاویر در مطالب و … استفاده می کند . در واقع شما اگر شورت کد ها را در اختیار داشته باشید می توانید در جاهای مورد نظر در سایت از آنها استفاده کنید .
معرفی کدهای کوتاه وردپرس
کد های کوتاهی که خود وردپرس از آنها استفاده می کند به شرح زیر است :
- کد کوتاه پخش موسیقی یا فایل صوتی [ audio ]
- شورت کد پخش فیلم یا ویدیو [ video ]
- کد کوتاه ساخت لیست پخش موسیقی یا فیلم [ playlist ]
- شورت کد ساخت گالری عکس و تصاویر [ gallery ]
- کد کوتاه embed قرار دادن فیلمهای یوتیوب و …
- قرار دادن توضیحات کپشن برای تصاویر توسط [ caption ]
- و …
قراردادن شورت کد دلخواه در داخل پوسته وردپرس
ممکن است در سایت های مختلف قسمت هایی را در متن دیده باشید که دارای استایل متفاوتی است و بخش دیگری را به شما معرفی می کند یا توضیح خاصی در آن قرار دارد . اگر شما بخواهید چنین تفاوت هایی را ایجاد کنید باید کد مورد نظر را در داخل ویرایشگر دیداری و متنی وردپرس قرار دهید بسیار زمان شما را خواهد گرفت در صورتی که شورت کد کار شما را بسیار راحتتر خواهد کرد .
به طور مثال : فرض کنید می خواهید شورت کد دلخواهی را با یک پس زمینه و استایل متفاوت نسبت به بقیه محتوای پست ایجاد کنید و نام آن را باکس دانلود با نام Downloadbox و محتوای داخل آن را یک طرح دهید . برای این کار باید ابتدا شورت کد خود را بسازید با قطعه کد زیر ( کد زیر را در functions.php قرار بدهید ) .
function MyShortCode( $atts, $content = "" ) { return " لینک دانلود $content "; } add_shortcode( 'downloadbox', 'MyShortCode' );
در این مرحله شما اگر در ویرایش گر دیداری خود شورت کد [downloadbox] را قرار دهید و در بین آن قطعه کد را وارد کنید ، خود وردپرس به سراغ فانکشن شما خواهد رفت و قبل از آن کلمه لینک دانلود را چاپ می کند . پس شما باید لینک های دانلود خود را در بین [downloadbox] [/downloadbox] قرار دهید البته شما می توانید به جای لینک دانلود یک المان html قرار دهید به اسمه downloadbox پس کدی که در فانکش قرار می دهید به این شکل می شود .
در کد زیر یک شورت کد با نام Downloadbox ساخته شده است و از زمانی که شورت کد باز تا زمانی که بسته می شود ، متغیر content محتوای شماست .
function MyShortCode( $atts, $content = "" ) { return " <div class="downloadbox"> $content </div> "; } add_shortcode( 'downloadbox', 'MyShortCode' );
حال در این بخش شما می توانید به فایل style.css خود کلاس .downloadbox را اضافه کنید و طرح مورد نظر خود را بر روی آن اجرایی کنید . به طور مثال کد زیر یک باکس ساده ی دانلود برای شما درست می کند.
</p>
<p class="anguage-php">.downloadbox { padding: 25px 25px 15px 25px; border: 2px dashed #e1e1e1; background: #f6f8f9; } .downloadbox a { display: block; margin: 0px 0px 10px; background: #666; color: white; border-radius: 4px; }</p>
<p class="anguage-php">
اکنون شما اگر لینک های دانلود خود را بین شورت کد ( [downloadbox] محل قرار گیری محتوا [/downloadbox] ) قرار دهید با یک شکل منحصر به فرد برای شما نمایش داده خواهد شد .
استفاده از shortcode در قالب وردپرس
برای استفاده از شورت کد در قالب وردپرس کافیست که شورت کد خود را در کد زیر جایگزین کنید و از آن در قالب خود استفاده کنید .
<?php echo do_shortcode("[shortcode]"); ?>
برای فهم و درک بهتر به مثال زیر توجه کنید . برای نمایش فرم تماس در قالب وردپرس
<?php echo do_shortcode("[contact-form-7 id="۴" title="فرم تماس"]"); ?>
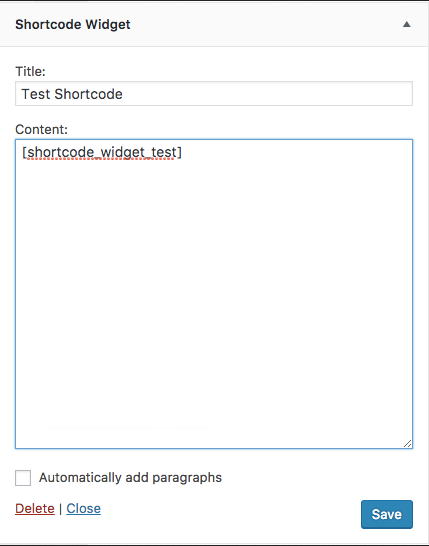
افزونه قرار دادن شورت کد وردپرس در ابزارک
افزونه ی Shortcode Widget امکان قرار دادن شورت کد ها را به راحتی در قسمت ابزارک ها در اختیار شما قرار می دهد . شما تنها باید این افزونه وردپرس را نصب و فعال سازی کنید سپس در بخش ابزارک ها ابزارکی با عنوان ویجت کد کوتاه Shortcode Widget اضافه شده است .
راه دیگر فراخوانی کد کوتاه در ابزارک های وردپرس استفاده از دستور php زیر در فایل فانکشن functions.php قالب وردپرس است.
add_filter('widget_text','do_shortcode');
با کد بالا قابلیت پشتیبانی از شورت کد را در ابزارک متنی وردپرس فعال خواهید کرد و دیگر نیازی به نصب افزونه نخواهد بود .
آموزش ساخت شورت کد(shortcode)
برای ساخت شورت کد مورد نظر خود باید وارد فایل functions سایت خود شده و در این فایل کد های php مورد نظر خود را قرار دهید توجه داشته باشید که شورت کدها همواره برای محتویات و توابعی که استفاده بسیاری می شوند ساخته می شوند.
به طور مثال شما قصد ایجاد یک باکس خاص مثل دانلود یا توضیحات را دارید .
add_shortcode('code۱','code۱_func');
function code۱_func($atts,$content=null)
{
return $atts['var'];
}
حال بعد از قرار دادن کد بالا در فایل functions نوبت به آن رسیده است که شورت کد مورد نظر را در صفحه ی سایت و یا نوشته مورد نظر خود قرار دهید .
[code۱ var="test text for atts"]
نکته ی مهمی که باید به آن توجه کنید این مورد است که قبل از وارد کردن هر گونه کد باید از سایت خود نسخه ی پشتیبان تهیه کنید .
ساخت شورت کد در وردپرس با امکانات بیشتر
اگر می خواهید امکانات بسیاری را به شورت کد خود بیافزایید می توانید از کد زیر استفاده کنید .
<div class="crayon-pre">
<div id="crayon-5a488270e0c43357596096-1" class="crayon-line"><span class="crayon-t">function</span> <span class="crayon-e">sample_shortcode</span><span class="crayon-sy">(</span> <span class="crayon-v">$atts</span> <span class="crayon-sy">)</span> <span class="crayon-sy">{</span></div>
<div id="crayon-5a488270e0c43357596096-2" class="crayon-line crayon-striped-line"><span class="crayon-h">    </span><span class="crayon-e">extract</span><span class="crayon-sy">(</span> <span class="crayon-e">shortcode_atts</span><span class="crayon-sy">(</span> <span class="crayon-t">array</span><span class="crayon-sy">(</span></div>
<div id="crayon-5a488270e0c43357596096-3" class="crayon-line"><span class="crayon-h">        </span><span class="crayon-s">'subtype'</span> <span class="crayon-o">=</span><span class="crayon-o">></span> <span class="crayon-s">'Elnaz'</span><span class="crayon-sy">,</span></div>
<div id="crayon-5a488270e0c43357596096-4" class="crayon-line crayon-striped-line"><span class="crayon-h">        </span><span class="crayon-s">'subtypeurl'</span> <span class="crayon-o">=</span><span class="crayon-o">></span> <span class="crayon-s">'www.wpschool.ir'</span><span class="crayon-sy">,</span></div>
<div id="crayon-5a488270e0c43357596096-5" class="crayon-line"><span class="crayon-h">    </span><span class="crayon-sy">)</span><span class="crayon-sy">,</span> <span class="crayon-v">$atts</span><span class="crayon-sy">,</span> <span class="crayon-s">'multilink'</span> <span class="crayon-sy">)</span> <span class="crayon-sy">)</span><span class="crayon-sy">;</span></div>
<div id="crayon-5a488270e0c43357596096-7" class="crayon-line"><span class="crayon-h">    </span><span class="crayon-k ">return</span> <span class="crayon-e">sprtinf</span><span class="crayon-sy">(</span> <span class="crayon-s">'سلام این یک نمونه نقل قول نوشته شده <a href='</span><span class="crayon-o">%</span><span class="crayon-cn">1</span><span class="crayon-v">$s</span><span class="crayon-s">'>توسط %2$s</a> است. '</span><span class="crayon-sy">,</span></div>
<div id="crayon-5a488270e0c43357596096-8" class="crayon-line crayon-striped-line"><span class="crayon-h">        </span><span class="crayon-e">esc_url</span><span class="crayon-sy">(</span> <span class="crayon-v">$subtypeurl</span> <span class="crayon-sy">)</span><span class="crayon-sy">,</span></div>
<div id="crayon-5a488270e0c43357596096-9" class="crayon-line"><span class="crayon-h">        </span><span class="crayon-e">esc_html</span><span class="crayon-sy">(</span> <span class="crayon-v">$subtype</span> <span class="crayon-sy">)</span></div>
<div id="crayon-5a488270e0c43357596096-10" class="crayon-line crayon-striped-line"><span class="crayon-h">    </span><span class="crayon-sy">)</span><span class="crayon-sy">;</span></div>
<div id="crayon-5a488270e0c43357596096-11" class="crayon-line"><span class="crayon-sy">}</span></div>
<div id="crayon-5a488270e0c43357596096-12" class="crayon-line crayon-striped-line"><span class="crayon-e">add_shortcode</span><span class="crayon-sy">(</span> <span class="crayon-s">'subscribe'</span><span class="crayon-sy">,</span> <span class="crayon-s">'sample_shortcodea'</span> <span class="crayon-sy">)</span><span class="crayon-sy">;</span></div>
<div>
همچنین می توانید برای تغییر نام و لینک پیشفرض به صورت زیر عمل کنید:
<div class="crayon-pre"> <div id="crayon-5a488270e0c47520243210-1" class="crayon-line"><span class="crayon-sy">[</span><span class="crayon-v">subscribe</span><span class="crayon-sy">]</span></div> <div id="crayon-5a488270e0c47520243210-2" class="crayon-line crayon-striped-line"><span class="crayon-sy">[</span><span class="crayon-e">subscribe </span><span class="crayon-v">subtype</span><span class="crayon-o">=</span>نام<span class="crayon-sy">;</span> <span class="crayon-v">subtypeurl</span><span class="crayon-o">=</span>لینک<span class="crayon-sy">;</span><span class="crayon-sy">]</span></div> <div>
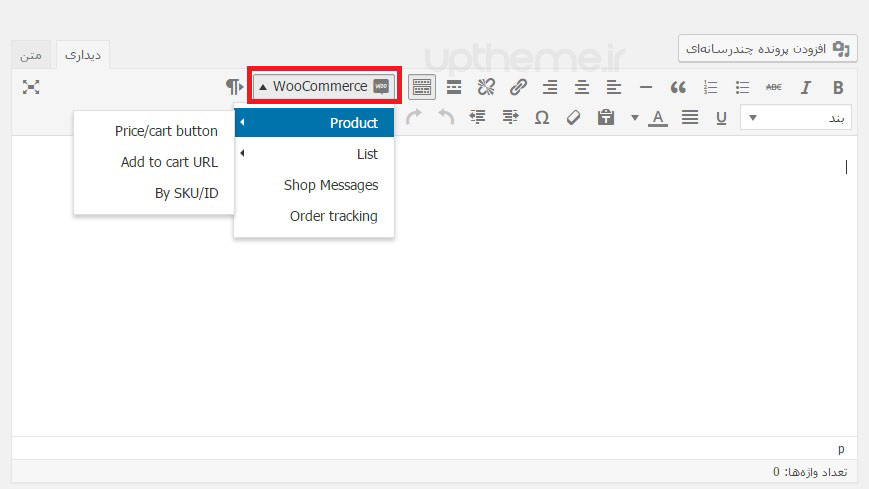
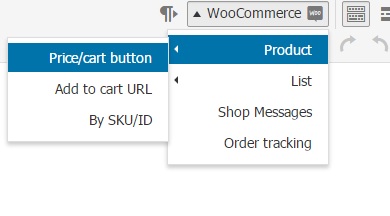
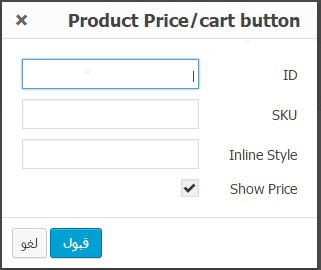
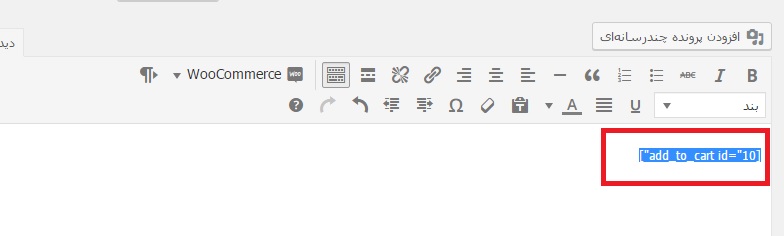
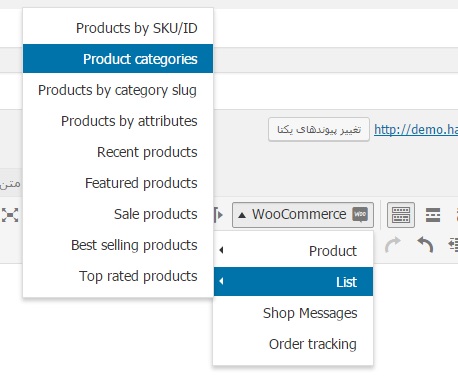
آموزش استفاده از کدهای کوتاه در ووکامرس
افزونه ی ووکامرس تمام امکانات لازم برای یک فروشگاه اینترنتی را در اختیار ما قرار می دهد قبلا خود ووکامرس در بخش ویرایشگر ، یک گزینه ای را در اختیار داشت که تمامی شورت کد های اضافی و مورد نیاز را در آن نگهدار می شد تا در صورت نیاز از آنها در فروشگاه استفاده شود اما با توجه به نا امن بودن مانند : احتمال داشت عملیات به خوبی صورت نگیرد و دچار مشکل به هم ریختگی فروشگاه و … شود از یک افزونه ی حرفه ای دیگر برای این کار بهره گرفته شد .
افزونه WooCommerce Shortcodes





















ممنون از اموزش کامل و خبتون
خسته نباشید