همه ما تا به حال با سایت هایی مواجه شده ایم که تصویری خاص یا لوگویی از شرکا ، حامیان ، مشتریان و … را درون خود به نمایش در میاورند. یکی از کار هایی که اکثر صاحبان سایت به دنبال انجام آن هستند این است که بتوانند لوگویی از شریکان ، حامیان و یا عوامل دیگری را در سایت خود به صورت اسلایدر به نمایش در بیاورند.
برای انجام این کار وردپرس دارای افزونه وردپرس بسیاری است که می توانید از آن ها استفاده کنید، البته خوده شما هم می توانید این اسلایدر ها را طراحی کنید اما خوب طراحی یک اسلایدر که بتواند به صورت کاملا ریسپانسیو و جذاب تصاویر را نمایش دهد مقداری دشوار و پیچیده است، پس بهتر است از افزونه هایی که برای این کار وجود دارد استفاده کنیم.
این افزونه ها به شما کمک می کنند تا به راحتی این عملیات را انجام دهید و به سادگی هر چه تمام تر بتوانید لوگو های مورد نظر خود را در وردپرس به صورت اسلایدر به نمایش در بیاورید.
در این مطلب میخوانید:
اسلایدر لوگو وردپرس با افزونه Logo Carousel Slider
یکی از بهترین افزونه ها در راستای نمایش لوگو در وردپرس افزونه Logo Carousel Slider است. شما با استفاده از این افزونه می توانید به سادگی و به صورت کاملا ریسپانسیو تمامی لوگو های مورد مورد نظر خود را به نمایش دربیاورید زیرا این افزونه به صورت 100% ریسپانسیو بوده و تصاویر انتخابی را در تمام دستگاه ها ( Tablet , Mobile , Pc و دیگر دستگاها ) با ظاهر و چینشی کاملا مرتب و منظم به نمایش می گذارد.
امکانات افزونه Logo Carousel Slider
- 100% ریسپانسیو
- کاملا مچ شده با تاچ ( در دستگاه های مانند آی فون، اپل، بلک بری، اندروید و غیره کارکرد خوبی دارد. )
- کاملا سازگار با تمام مرورگر ها
- بسیار سبک
- به سادگی می توانید عملیات لینک دهی را هم به صورت خارجی و هم داخلی انجام دهید.
- امکان نمایش یا عدم نمایش عنوان همراه لوگو
- نامحدود بودن تعداد لوگو های نمایشی
- تغییر سایز اتوماتیک
- کنترل پخش اتوماتیک
- فلش های ناوبری
- امکان فعال یا عدم فعال کردن قابلیت هاور برای لوگو ها
- صفحه بندی
- و هزاران امکان دیگر
کار با افزونه
در اولین مرحله شما باید افزونه Logo Carousel Slider را دریافت کرده و نصب فعال سازی نمایید. این افزونه هم می توانید همانند افزونه های دیگر با وارد شدن به پنل پیشخوان وردپرس و مراجعه به بخش افزونه ها و کلیک بر روی گزینه افزودن اقدام به دریافت و تصب و فعال سازی این افزونه نمایید.
بعد از اینکه شما افزونه Logo Carousel Slider را نصب و فعال سازی کردید در پنل پیشخوان وردپرس شما بخش جدید با با عنوان Logo Carousel در منو کناری نمایان می شود. این گزینه همانطور که در تصویر مشاهده می کنید دارای چهار زیر منو اصلی می باشد که در ادامه به شرح هر کدام از آن ها می پردازیم.
حال نوبت به شرح زیر منو های بخش Logo Carousel می رسد
All Logos: همان طور که از نام این افزونه پیداست مربوط به تمام لوگو ها می باشد. این گزینه به شما لیستی کامل از لوگو هایی که تنظیم کرده اید را نمایش می دهد البته با امکان ویرایش و حذف لوگو ها
Add New Logo: شما با استفاده از این گزینه می توانید به اسلایدر خود لوگو ها و تصاویر جدید اضافه کنید.
Settings: این گزینه هم مربوط تنظیمات نهایی نمایش لوگو در حالت اسلایدر می باشد
Shortcode Generator: از این بخش می توانید ویژگی های افزونه را مشاهده کنید.
ساخت اسلایدر لوگو
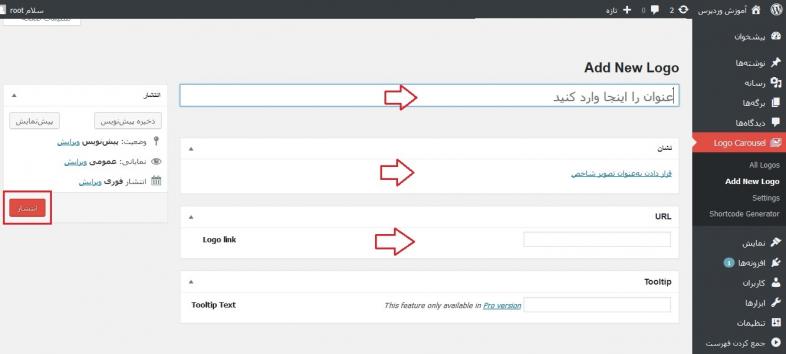
اولین کاری که شما باید برای ساخت اسلایدر لوگو در وردپرس انجام دهید این است که به صورت تک به تک لوگو های خود را از طریق بخش Add New Logo اضافه کنید و اگر مایل هستید لینک و سایر مشخصات را تنظیم کنید. برای انجام این کار بعد از وارد شدن به پنل پیشخوان باید به بخش Logo Carousel مراجعه کرده و از آن جا بر روی گزینه Add New Logo کلیک کنید، بعد از کلیک بر روی این گزینه با صفحه ای همانند تصویر زیر مواجه می شوید.
در بخش اول همان طور که پیداست و در تصویر مشاهده می کنید باید عنوان مورد نظر خود را وارد کنید.
در بخش دوم یعنی بخش نشان باید تصویری را که قصد نمایش آن را در اسلایدر دارید قرار دهید برای این کار بر روی گزینه قرار دادن به عنوان تصویر شاخص کلیک کنید.
بخش سوم اختیاریست و مربوط به لینک تصویر می باشد که اگر لینکی را در این بخش وارد نکنید لینکی به آن اختصاص داده نمی شود. در این بخش شما باید لینک بخشی را که قصد دارید کاربر پس از کلیک بر روی تصویر به آن هدایت شود را وارد کنید.
بعد از انجام همه این کار ها نوبت به انتشار تصویر می رسد برای این کار باید بر روی گزینه انتشار کلیک کنید. این نکته را فراموش نکنید که همه تصاویر را باید از این طریق به افزونه معرفی کنید.
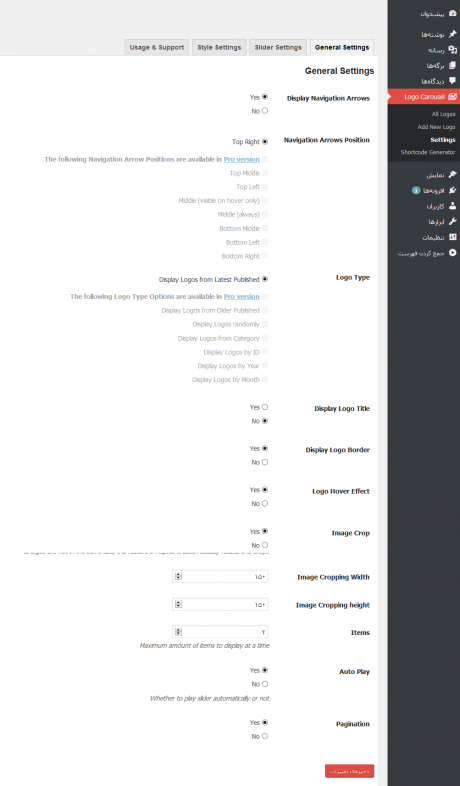
بعد از معرفی تصاویر به افزونه نوبت به تنظیمات اسلایدر می رسد. برای اعمال تنظیمات مورد نظر خود برای پیکربندی اسلایدر باید به بخش Logo Carousel رفته و سپس بر روی گزینه Setting کلیک کنید تا با صفحه ای همانند تصویر زیر مواحه شوید.
همانطور که در تصویر می بینید این بخش دارای چهار سربرگ می باشد که شما باید در باید سربرگ General Setting تنظیماتی که در ادامه گفته شده است را اعمال کنید.
Display Navigation Arrows: این گزینه مربوط به نمایش یا عدم نمایش فلش ها چپ و راست بر روی اسلایدر می باشد.
Navigation Arrows Position: این گزینه مربوط به موقعیت فلش ها بر روی اسلایدر است.
Display Logo Title: این گزینه مربوط به نمایش یا عدم نمایش عنوان مربوط هر لوگو می باشد.
Display Logo Border: این گزینه مربوط به نمایش بوردر یا همان کادر اطراف لوگو می باشد.
Logo Hover Effect: با استفاده از این گزینه شما می توانید قابلیت هاور را برای هر کدام از لوگو ها فعال کنید.
Image Crop: همان طور که از عنوان این گزینه مشخص است مربوط به کراپ یا برش تصاویر است.
Image Cropping Width: این گزینه مربوط به سایز پهنای تصاویر است.
Image Cropping height: این گزینه برای ارتفاع تصاویر است.
Item: این گزینه مربوط به تعداد آیتم هایی است که در هر لحظه اسلایدر نمایش می دهد.
Pagination: امکان صفحه بندی اسلایدر
بعد از اعمال همه این تنظیمات در سربرگ مربوطه دکمه ذخیره را زده و آن ها را سیو کنید.
مرحله آخر مربوط به قرار دادن شورت کد نمایش اسلایدر در برگه یا نوشته مورد نظر است.
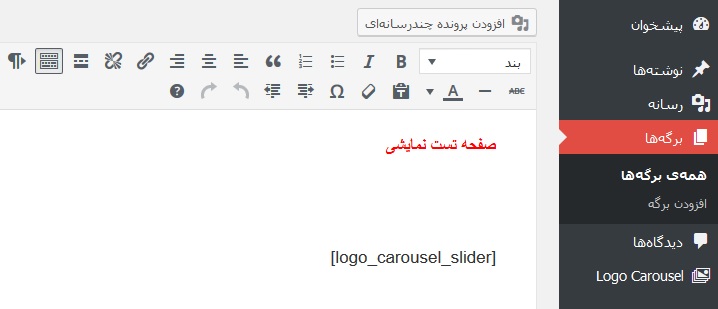
در این مرحله شما باید در برگه یا نوشته ای که قصد دارید اسلایدر را در آن به نمایش دربیاورید شورت کد مخصوص اسلایدر را قرار دهید که برای این کار شما می توانید از شورت کدی که در ادامه گفته شده است استفاده کنید.
[logo_carousel_slider]
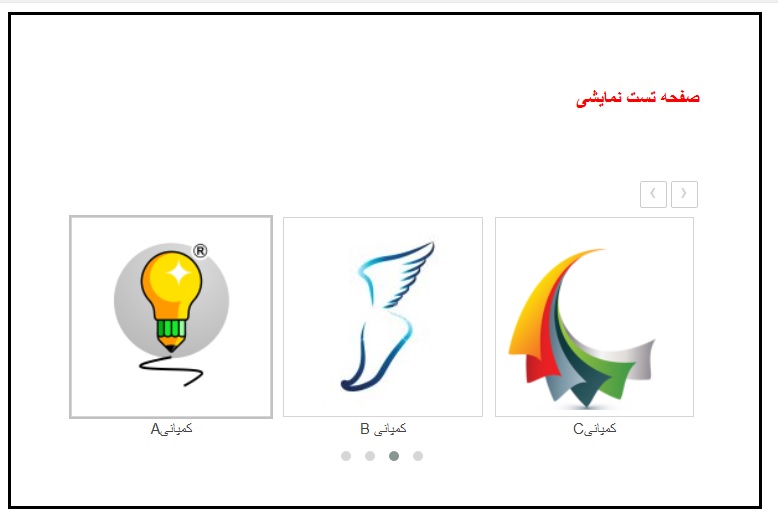
بعد از قرار دادن شورت کد در بخش مربوطه نتیجه کار همانند تصویری است که در زیر مشاهده می کنید.