در سال 2016 یک تغییر و تحول اجتناب ناپذیر به دنبال همه تکانه هایی که الگوریتم گوگل در این سال ها خورده بود به وجود آمد و آن پیشی گرفتن ایندکس وب سایت ها برای کاربران موبایل از کاربران دسکتاپ بود. البته این خبر چندان هم تعجب برانگیز نبود؛ چون اکثر کاربران خود را از سال های قبل تر برای پذیرایی از کاربران موبایلی که روز به روز تعدادشان بیشتر می شد آماده کرده بودند. بنابراین وب سایت های زیادی از همان زمان تا کنون به استفاده یا طراحی قالب های ریسپانسیو یا تهیه نسخه اختصاصی موبایل روی آوردند؛ اما چیزی که هنوز بسیاری از متخصصان سئو را حیرت زده می کند عدم رعایت اصول بهینه سازی سایت برای موبایل است. به این معنا که سایت های ظاهرا واکنشگرا شده اند اما در باطن هنوز نواقص و ضعف هایی وجود دارد که باعث نارضایتی بیش از 85 درصد از کاربران گوگل که کاربران موبایل هستند شده است.
با این پیش درآمد قصد داریم امروز به سراغ بررسی تمام قواعد و اصول بهینه سازی سایت برای موبایل برویم و صرفا روی عناصر کلیدی یک سایت سئو برای کاربران موبایل مانور دهیم. پیشنهاد می کنیم از افزونه ای که برای وردپرس معرفی شده دیدن کنید. افزونه amp شتاب دهنده نسخه موبایل سایت در حد جت.
در این مطلب میخوانید:
اصول بهینه سازی سایت برای موبایل در سال 2017
آن چه گوگل برای کاربران موبایل از ما انتظار دارد!
در تمام اعلان هایی که چه در سرویس های آنالیز گوگل و چه در سرویس های اطلاع رسانی به گوش ما می رسد شفاف است که گوگل هر سال نسبت به سال گذشته اهمیت و ارزش بیشتری برای کاربران موبایل خود قائل می شود. چون:
- کاربرانی که به دلیل بهینه نبودن یک سایت برای موبایل، آن سایت را ترک می کنند تقریبا 5 برابر نسبت به کاربران دیگر بیشتر هستند
- بیش تر از نصف کاربران موبایل وب سایتی را که بارگذاری محتوایش بیش از 3 ثانیه طول بکشد ترک خواهند کرد
گوگل با اعلام این آمار از ما انتظار دارد تمام مواد و لوازم آسایش کاربران موبایل را فراهم سازیم.
رویکردهای جدی گوگل برای کاربران موبایل
گوگل سه رویکرد جدی را از سال 2015 به خاطر سهولت دسترسی کاربران موبایل اتخاذ کرده است:
- mobile-first index یا تقدم ایندکس موبایل در گوگل
- رویکرد Mobile-friendly یا طراحی سازگار با موبایل
- بهینه سازی نسخه موبایل
در بررسی اشتباهات خطرناک در سئو نسخه موبایل به دو مورد قبلی و اهمیت آن اشاره کرده ایم. حالا پیرامون مورد سوم یعنی اصول بهینه سازی سایت برای موبایل، موارد مختلفی را بررسی خواهیم کرد:
بررسی بهینه بودن نسخه موبایل با کنسول گوگل
گوگل ابزارهای مختلفی برای تست بهینه بودن نسخه موبایل سایت ها دارد. کنسول جستجو گوگل و گزارش هایی که داخل آن درباره نسخه موبایل سایت می بینید نشان می دهد که گوگل همواره حواسش به این موضوع بوده و هست.
سرویس کنسول گوگل برای تهیه این گزارشی که به صورت هفتگی در حساب خود مشاهده می کنید موارد مختلف زیر را ارزیابی می کند:
- استفاده از فلش: اغلب مرورگرهای موبایل فلش را رندر نمی کند
- متا تگ Viewport در طراحی نسخه موبایل: متا تگ حیاتی Viewport به مرورگر کمک می کند ابعاد وب سایت را مطابق با سایز دستگاهی که با استفاده از آن وب سایت مرور می شود مقیاس بندی گردد
- نمایشگر عرض ثابت سایت: این مورد در واقع طراحی خاص سایت شما برای کاربران موبایل را با صفحات عرض ثابت دور می زند و دقیقا زمانی که کاربر موبایل وارد می شود باعث می شود واکنشگرایی قالب قفل شود
- محتوا فیکس نشده در صفحه: در چنین حالتی سایز مطالب یا حجم آن ها با عرض و ارتفاع صفحه هماهنگ نیست و کاربر مجبور است صفحه را مدام به چپ و راست اسکرول کند. این مشکل را باید با عرض نسبی به جای عرض ثابت برطرف کرد
- سایز کوچک فونت در صفحه: این مورد مربوط به مشکل مقیاس بندی صفحه است و باعث می شود کاربر برای خواندن بخش های مختلف مدام zoom- in یا zoom-out کند.
- نزدیکی آزار دهنده عناصر به هم درصفحه:در چنین حالتی مثلا دکمه دانلود در یک صفحه آن قدر به دکمه ثبت نظر نزدیک شده است که کاربر مجبور می شود برای لمس دکمه دانلود، دکمه ثبت نظر را هم لمس کند. به این ترتیب فرمان های کاربر دقیق اجرا نمی شود
- پاپ آپ های آزاردهنده: پنجره های پاپ آپ پیش از ورود به صفحه مورد نظر که احتمالا کلیک روی آن ها صفحات دیگری را نیز باز می کند برای کاربران اذیت کننده است. به همین دلیل است که باید به هر قیمتی شده از تبلیغات پاپ آپ دست بکشید
تست نسخه موبایل سایت با کمک گوگل
یکی از بهترین ابزارها که به ما اصول بهینه سازی سایت برای موبایل را نشان می دهد ابزاری است که توسط خود گوگل پشتیبانی می شود. گوگل در این ابزار تمام شاخصه هایی که بدان اهمیت می دهد را بررسی می کند و سپس نتیجه را به ما نشان می دهد. شما نیز می توانید از سرویس تست سازگاری سایت با نسخه موبایل استفاده کنید.
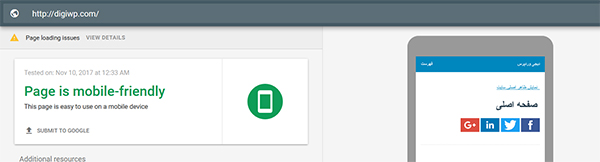
مثلا مطابق با آن چه که در تصویر زیر می بینید نسخه موبایل وب سایت دیجی وردپرس از نظر گوگل کاملا بهینه شده و سئو است.
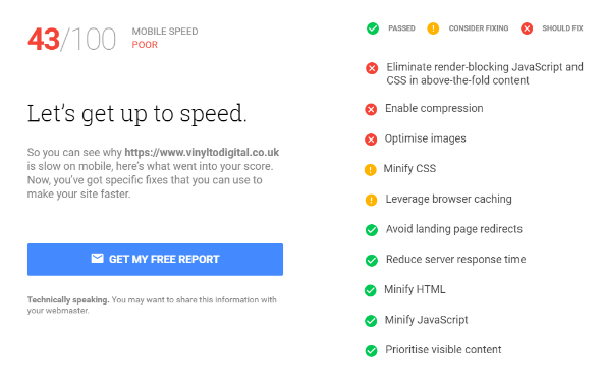
تصویر گزارش دیگری از این سرویس برای وب سایت دیگر است. همان طور که می بینید گوگل از 0 تا 100 به این سایت امتیاز داده و خطاهای موجود در آن را نیز یادآور شده است.
مواردی که در گزارش بالا بدان اشاره شده عبارتند از:
- محدود سازی فایل های فلش و جاوا و CSS که در این باره می توانید از آموزش بهینه سازی فایل های CSS و JS استفاده کنید
- فعال کردن قاللیت فشرده سازی تصاویر
- بهینه سازی و سئو تصاویر
- تقلیل CSS به کار برده شده در سایت
- مدت زمان بارگذاری نسخه موبایل سایت
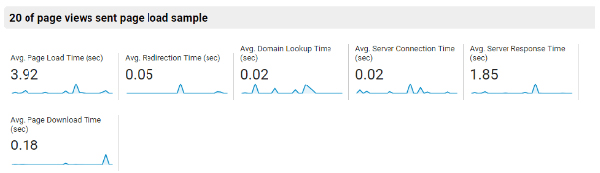
برای سنجش مدت زمان بارگذاری یک صفحه از سایتتان برای کاربران موبایل می توانید از سرویس Google Analytics استفاده کنید و از مسیر Behavior > Site Speed گزارش مربوط به سرعت سایت را مشاهده کنید.
همان طور که در تصویر بالا می بینید متوسط مدت زمان بارگذاری نسخه موبایل سایت حدود 4 ثانیه است که بهینه ترین آن بین 1 تا 3 ثانیه بیان شده است.
برای مطالعه بخش دو این آموزش روی لینک آموزش اصول بهینه سازی و سئو سایت برای موبایل 2 کلیک کنید.