شاید بعضی از شما ها بخواهید صفحات وب سایت وردپرسی خود ب صورت آی فریم به وجود بیاورید. و اما آی فریم چیست؟ iFrame مخفف واژه inline fram می باشد که یکی از تکگ ها HTML است و در صورتی که شما بخواهید یک صفحه از اینترنت را در قسمتی از وب سایت خود به نمایش بگذارید می توانید از آی فریم استفاده کنید. به عنوان دیگر از یخواهید هر چیزی از یک وب سایت دیگر را در وب سایت خود نمایش دهید می بایست از آی فریم استفاده کنید. امروز در دیجی وردپرس می خواهیم به معرفی افزونه Advanced iFrame برای نمایش آی فریم در وردپرس بپردازیم. کار با این افزونه بسیار راحت می باشد و شما برای ایجاد یک صفحه آی فریم در وب سایت خود فقط کافی است که از تگ [advanced_iframe securitykey=””] استفاده کنید.
ویژگی های نمایش آی فریم در وردپرس با Advanced iFrame
- می توانید تعیین کنید نمایش فریم تا زمانی که صفحه بارگذاری نشده است ادامه داشته باشد.
- قادر به دریافت شورت کد از مدیر فقط با دریافت کد امنیتی معتبر می باشد.(کد امنیتی)
- می توانید استایل های Css را اصلاح کنید.
شروع کار با افزونه Advanced iFrame
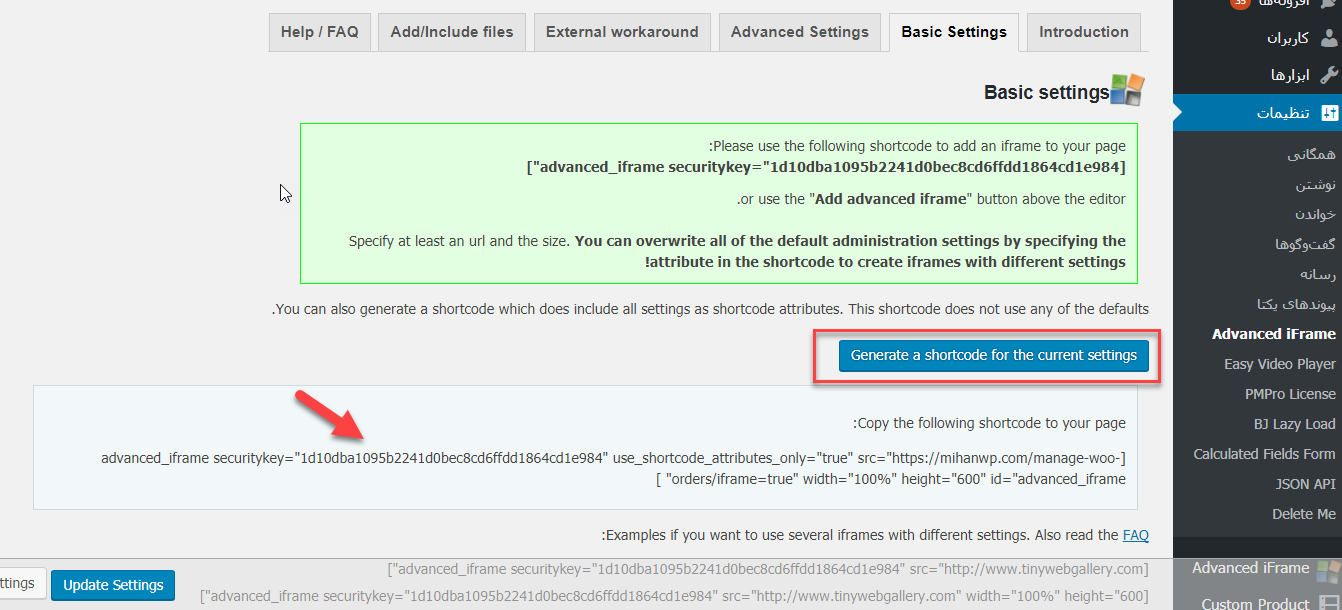
برای شروع کار ابتدا افزونه Advanced iFrame را دانلود و سپس نصب و فعال کنید. پس اتمام عمل نصب منوی به نام Advanced iFrame به منوهای دیگر پیشخوان وردپرس شما اضافه خواهد شد. از طریق این منو وارد صفحه تنظیمات افزونه وردپرس Advanced iFrame می شویم. در صفحه تنظیمات این افزونه شش تب وجود دارد. در تب basic settings با کلیک به روی دکمه generate a shortcode شورت کدی به شما داده می شود که شما می توانید آن را در نوشته یا صفحه یا هر جایی از وب سایت خود قرار دهید تا صفحه ی آی فریم شما درست در همان جا به وجود بیاید، همانطور که در تصویر زیر مشاهده می کنید.
دقت کنید که برای به وجود آوردن صفحه های آی فریم و قرار دادن محتوای یک وب سایت دیگر در وب سایت خود کد امنیتی الزامی می باشد و شما می بایست کد امنیتی آدرس محتوا یا وب سایت موردنظر خود را وارد کنید. همینطور می توانید ارتفاع و عرض صفحه ی آی فریم را نیز تعیین کنید. از تنظیمات دیگر مربوط به صفحه های آی فریم می توان به تنظیم اندازه پهنای صفحه های آی فریم، فعال و غیر فعال کردن اسکرول صفحه های آی فریم، تنظیم اندازه فاصله خارجی برای صفحه های آی فریم و همینطور قرار دادن کلاس و استایل اشاره کرد. همچنین برای انجام تفیرات بیشتر به روی صفحه ی آی فریم وب سایت خود می توانید به تب advanced setting مراجعه کنید و از طریق این تب تنظیمات پیشرفته مورد نظر خود را مانند (تغییر صفحه آی فریم) به روی صفحه ی آی فریم خود اعمال کنید.
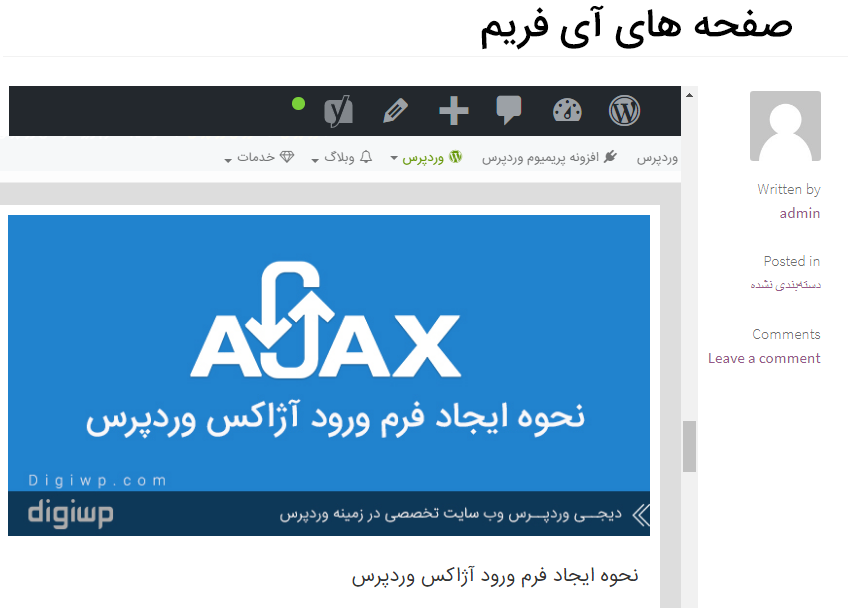
حال که تنظیمات مربوط به افزونه Advanced iFrame را انجام داده ایم می توانیم با کپی کردن و جایگذاری شورت کد مربوط به صفحه ی آی فریم مورد نظر خود در صفحه یا نوشته و سپس با کلیک به روی دکمه انتشار آن را به وجود آوریم و نمونه پیش نمایش آن را در وب سایت خود مشاهده کنیم. برای اضافه کردن شورت کد می توانید در بخش ویرایشگر بانک وردپرس خود به روی دکمه add advanced iframe کلیک کنید.
در مقاله امروز دیجی وردپرس به معرفی افزونه Advanced iFrame برای نمایش آی فریم در وردپرس پرداختیم امیدوارم راضی بوده باشید.