هنگام ایجاد محتوا و مطالب در سایت بعضی مواقع به استفاده از جداول نیاز پیدا خواهید کرد، باید بدانید برای انجام این کار افزونه های وردپرس وجود دارند که ایجاد جداول را برای شما به کار بسیار ساده ای بدل میکنند، اگر نمیدانید از چه افزونه ای باید استفاده نمایید این مطلب را مطالعه نمایید زیرا در این مطلب قرار است یکی از افزونه های ایجاد جداول ریسپانسیو در وردپرس را به شما معرفی کنم.
در این مطلب میخوانید:
ایجاد جدول حرفه ای در ودرپرس
امروزه تمام عناصر موجود در وبسایت ها ریسپانسیو هستند تا وبسایت ها بهترین حالت نمایش را در هر دستگاهی با هر ابعادی داشته باشند، اکنون که میخواهید از جداول نیز در سایت خود استفاده نمایید بهتر است که از جداول ریسپانسیو استفاده نمایید تا وبسیات شما جلوه ای بروز و حرفه ای داشته باشد، در ادامه این مطلب آموزش وردپرس شما را با افزونه ای قدرتمند در زمینه ایجاد جداول ریسپانسیو آشنا خواهم کرد.
از جدول ها برای نمایش خدمات سایت , جدول قیمت خدمات , جدول برنامه , جدول گزینه های اشتراک ویژه و …. می توان استفاده کرد.
ایجاد جداول ریسپانسیو با Data Tables Generator by Supsystic
برای شروع می بایست افزونه Data Tables Generator by Supsystic را نصب و فعالسازی نمایید. پس از فعالسازی یک آیتم با عنوان Tables by Supsystic در منوی پیشخوان وردپرس اضافه خواهد شد.
بر روی آیتم Add table کلیک نمایید
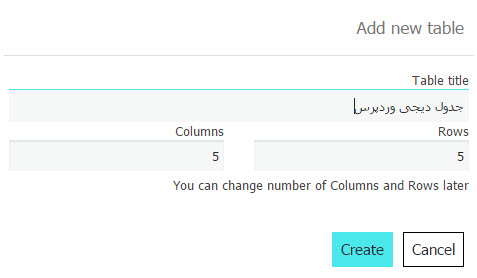
اکنون با یک پاپ آپ مواجه خواهید شد که در فیلد نخست باید عنوان جدول را وارد نمایید، در فیلد دوم و سوم باید تعداد سطر ها و ستون های جدول را وارد نمایید، و در آخر بر روی create کلیک نمایید.
تنظیمات
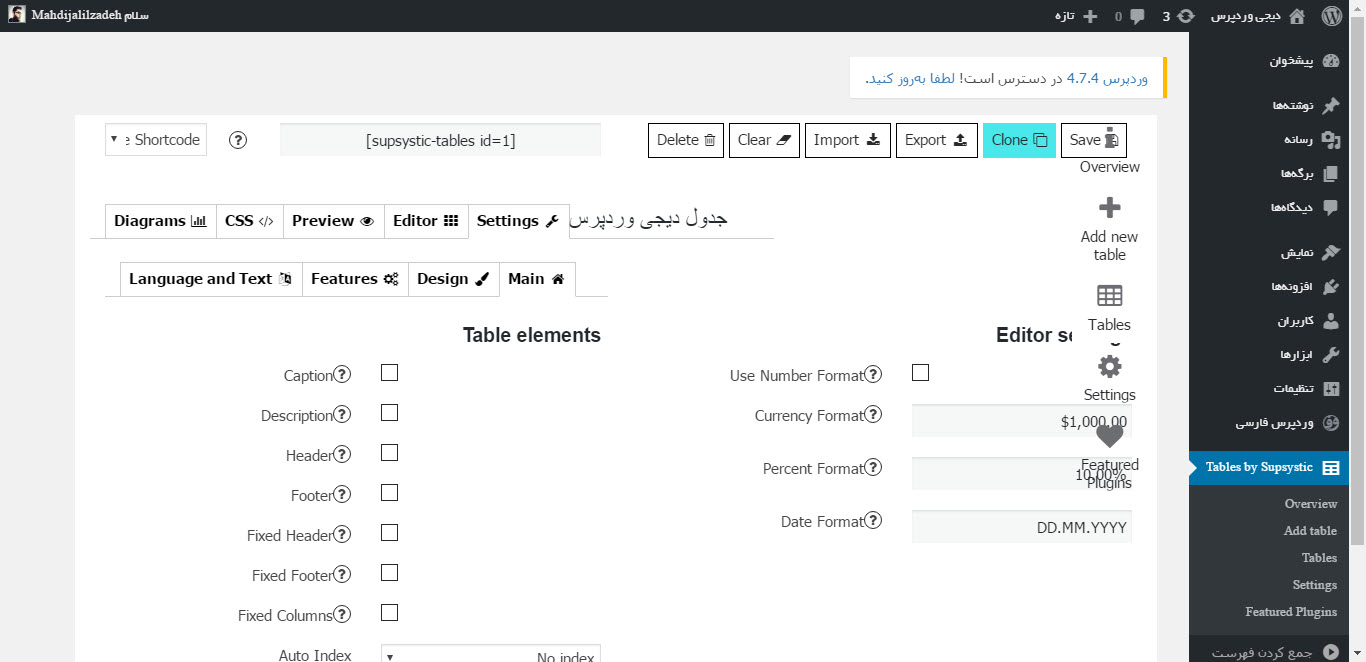
پس از ایجاد جدول وارد بخش تنظیمات جدول ایجاد شده خواهید شد. در ادامه بخش های موجود در تنظیمات را برای شما شرح خواهم داد.
در بخش نوار ابزار بالا در سمت راست میتوانید به حذف، ایجاد کپی، درون ریزی، و حذف جدول بپردازید. در بخش سمت چپ بالای صفحه نیز میتوانید شورت کد جدول را مشاهده نمایید، و با استفاده از آن جدول را در محل مورد نظر خود میتوانید استفاده نمایید و آن را نمایش دهید.
تب Settings
این تب دارای چند تب زیر مجموعه است:
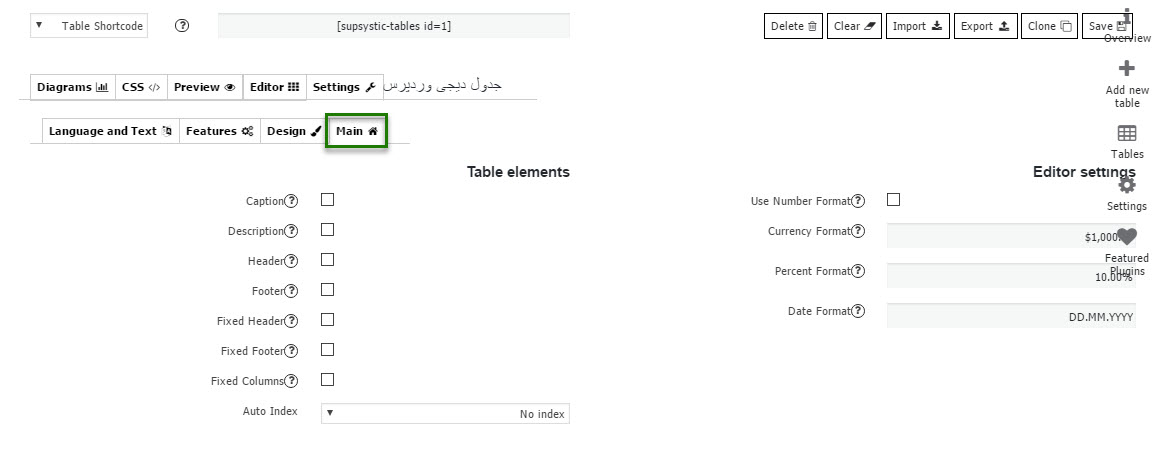
تب Main
- Caption: با این گزینه میتوانید عنوان جدول را در بالای آن نمایش دهید.
- Description: نمایش توضیحات جدول.
- Header: نمایش هدر جدول.
- Footer: نمایش هدر جدول در فوتر آن.
- Auto Index: ایندکس گذاری ردیف ها، میتوانید مشخص نمایید که یک ستون جداگانه برای ایندکس گذاری مشخص شود، و یا ستون اول برای ایندکس گذاری انتخاب شود.
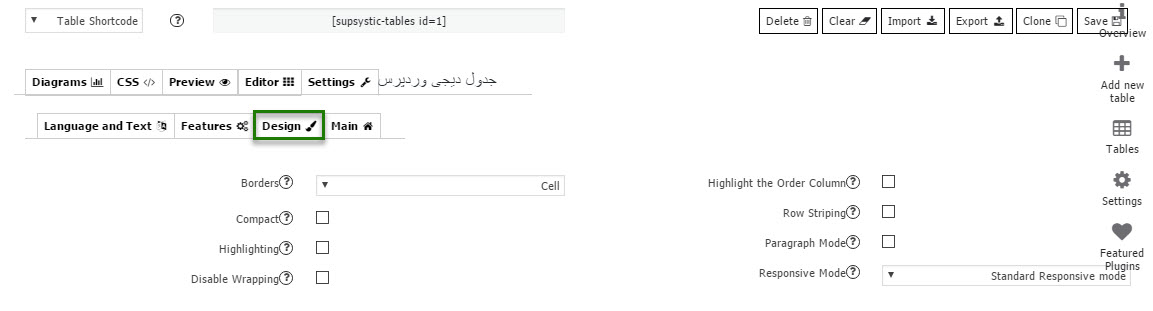
تب Design
- Borders: ایجاد حاشیه برای جدول.
- Compact: فشرده سازی جدول.
- Highliting: هنگام بردن ماوس بر روی ردیف ها، آنها هایلایت خواهند شد.
- Responsive Mode: فعالسازی قابلیت ریسپانسیو برای جدول.
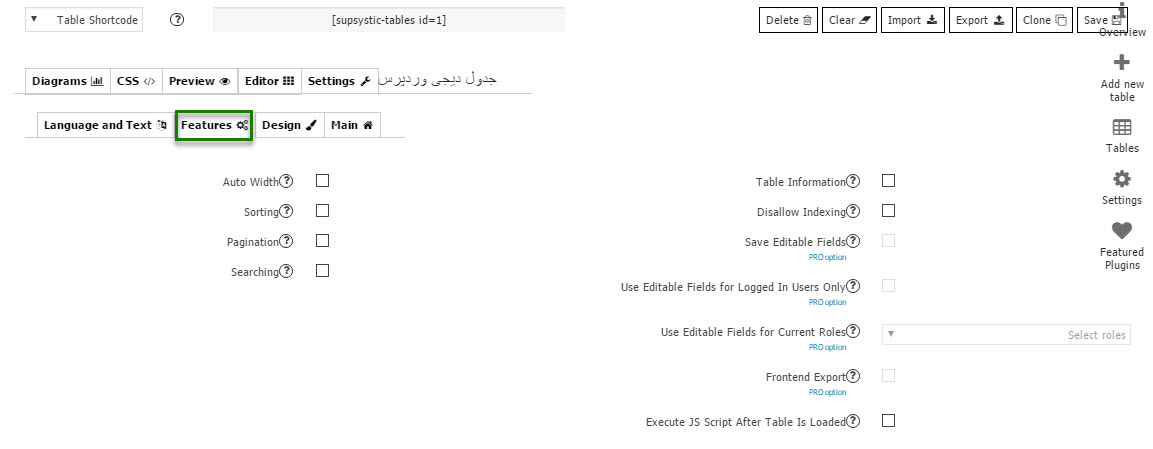
تب Features
با استفاده از این بخش نیز میتوانید تنظیمات فرعی مانند؛ عرض خودکار، مرتب سازی، نمایش/عدم نمایش جدول خالی، باکس جستجو را پیکربندی نمایید.
دقت داشته باشید که فقط باکس جستجو برای نسخه رایگان فعال میشود، و گزینه های دیگر مخصوص نسخه ویژه است.
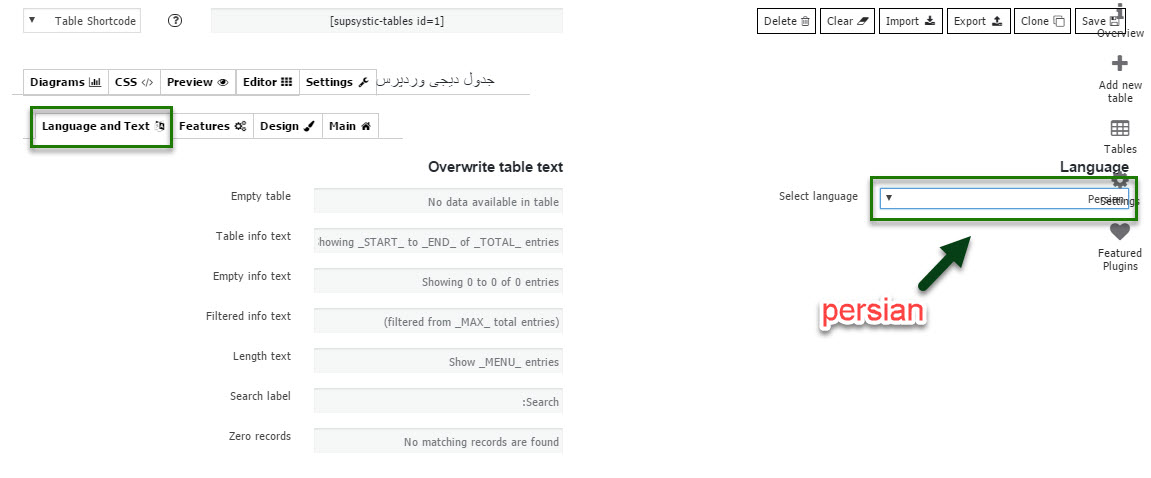
تب Language and text
برای اینکه جداول با زبان فارسی و چینش جملات سازگار باشند بایددر بخش Language زبان را بر روی گزینه Persian قرار دهید.
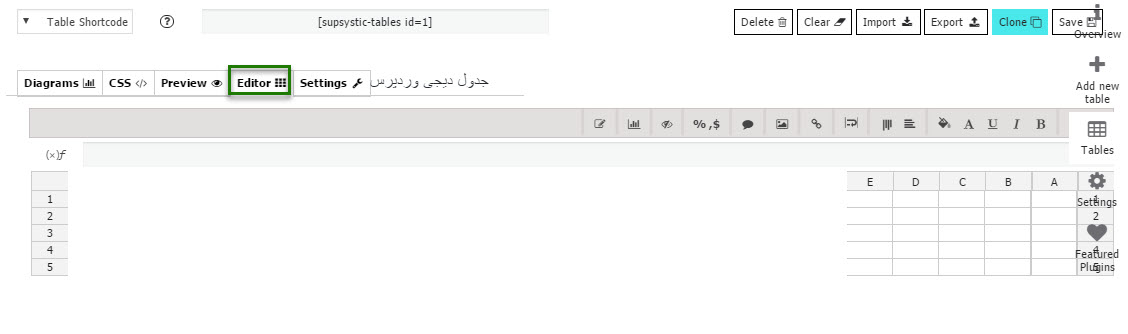
Editor
در این بخش میتوانید به سادگی محتوای جدول خود را وارد نمایید، و یا محتوای وارد شده را ویرایش نمایید، استفاده از این بخش مانند استفاده از ابزارهای ویرایشگر متن است ( مانند word) .
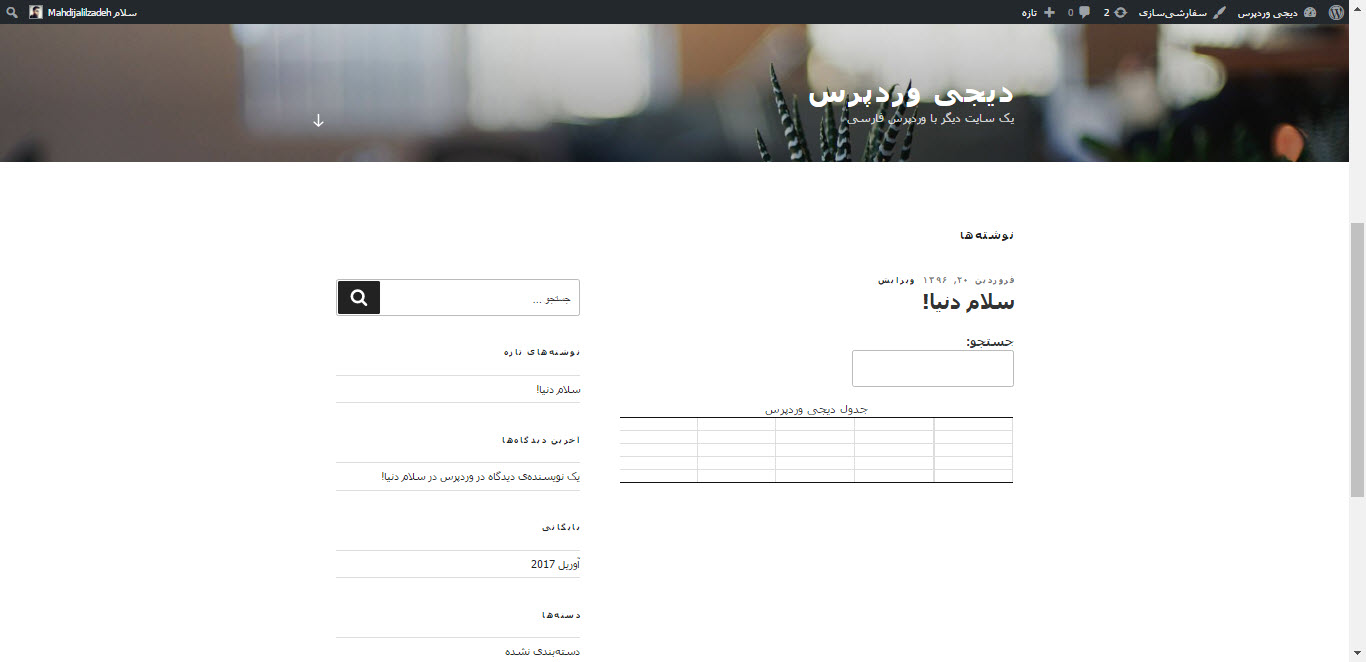
نمایش خروجی جدول
کافیست بر روی دکمه Save کلیک نمایید و سپس شورت کد را کپی نمایید و داخل محتوای نوشته یا برگه مورد نظر خود آن را وارد نمایید.
پس از بروزرسانی مطلب میتوانید جدول را در خروجی مشاهده نمایید.
همانطور که در تصویر بالا مشاهده می کنید ما یک جدول با 5 سطر و 5 ستون ایجاد کردیم که هیچ محتوایی داخلش وجود ندارد. شما می توانید به سلیقه خود یک جدول حرفه ای ایجاد کنید.