استفاده از نقشه مهم و دارای کاربرد های بسیاری است به گونه ای که در این زمینه نیز افزونه های بسیاری به وجود آمده است که چنین نیازی را رفع نمایند شما با هر یک از افزونه ها می توانید نقشههای مختلفی را در سایت خود برای یافتن موقعیت فروشگاه اینترنتی در وردپرس قرار دهید.
یکی از مهم ترین و کاربردی ترین نقشه در هر سایت ، نمایش مکان جغرافیایی نمایشگاه یا فروشگاه و نمایندگی آن می باشد همین امر موجب می شود تا کاربر به راحتی بتواند آدرس دقیق نمایندگی های فروشگاه اینترنتی را پیدا کند و بتواند به آن فروشگاه دسترسی داشته باشد .
موضوع مهمی که در رابطه با نقشه باید بدانید رفع مشکل نمایش نقشه گوگل در وردپرس می باشد
علاوه بر اینکه به کاربران اهمیت می دهید با افزودن آدرس فروشگاه اینترنتی خود برای گوگل پلاس مثبتی میفرستید که کسب و کار شما دارای هویت واقعی نیز میباشد و این نکته که شما صادقانه محل کسب و کار خود را نمایش میدهید برای گوگل اهمیت خواهد داشت چرا که موتور های جستجو گر مانند گوگل به دنبال ارائه بهترین نتیجه به کاربران خود هستند .
در این مطلب میخوانید:
موقعیت فروشگاه اینترنتی در وردپرس
شما میتوانید یا به صورت مستقیم یعنی از طریق کد آی فریم دریافتی از گوگل موقعیت مکانی وب سایت خود را قرار دهید و یا اینکه از افزونه استفاده کنید یکی از افزونه هایی که برای انجام چنین کار مهم و کاربردی در سایت مورد استفاده است افزونه وردپرس کاربردی WP Store Locator می باشد که با استفاده از آن می توانید آدرس موقعیت فروشگاه اینترنتی در وردپرس توسط نقشه به همراه اطلاعات آن ها نمایش دهید . این افزونه دارای امتیاز ۴/۹ از ۵ را در مخزن وردپرس به خود اختصاص داده است که همین امر نشانه محبوبیت و رضایت کاربران مختلف از این افزونه می باشد .
ویژگی ها و امکانات افزونه WP Store Locator :
- قابلیت نمایش مکانها بر روی نقشه به همراه اطلاعات تماس
- قابلیت نمایش بینهایت مکان بر روی نقشه
- قابلیت شخصیسازی استایل نقشهها
- پشتیبانی از افزونههای چندزبانه سایت
- و …
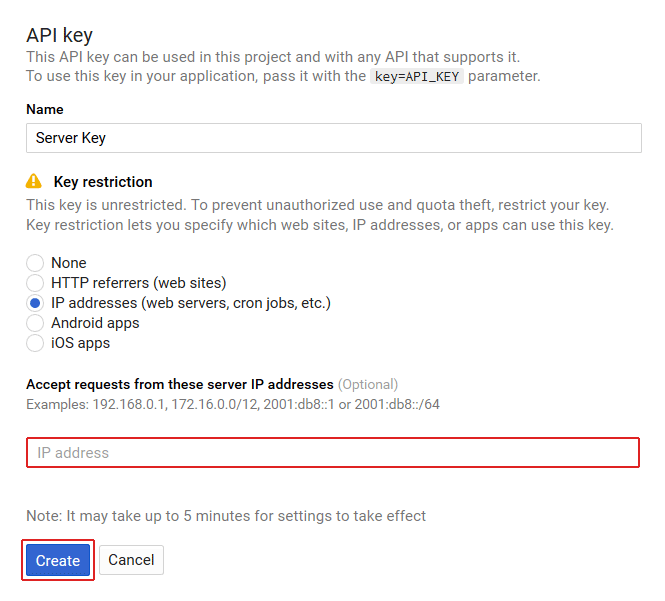
در ابتدا باید این افزونه را نصب کنید پس از نصب باید از کد API گوگل برای نمایش نقشه استفاده نمایید برای انجام این کار باید ابتدا به بخش تنظیمات افزونه و بخش Google Maps API مراجعه فرمایید ، در این جا خواهید دید که از شما در خواست می شود تا برخی از اطلاعات را وارد کنید ، اولین آن ، کد API است . برای دریافت این کد باید به صفحه console.developers.google.com مراجعه کنید سپس برای شما پنجره ای باز می شود که باید اطلاعاتی را در آن وارد نمایید .
توجه کنید که به علت تحریم های موجود این بخش برای کاربران ایرانی فعال نیست و باید برای استفاده از آن از تغییر ای پی و یا … شکن استفاده کنید ولی نیاز نیست هر بار اینکار را انجام دهید بعد از یکبار کار تمام است
Name: در این قسمت نامی را برای API خود وارد کرده و انتخاب نمایید . این نام می تواند همان نام سایت شما باشد .
Key Restriction: در این بخش باید نوع استفاده خود از کد API را وارد کنید.
IP Adress: در این بخش باید IP سروری را که سایت شما بر روی آن در حال میزبانی است ، را وارد نمایید
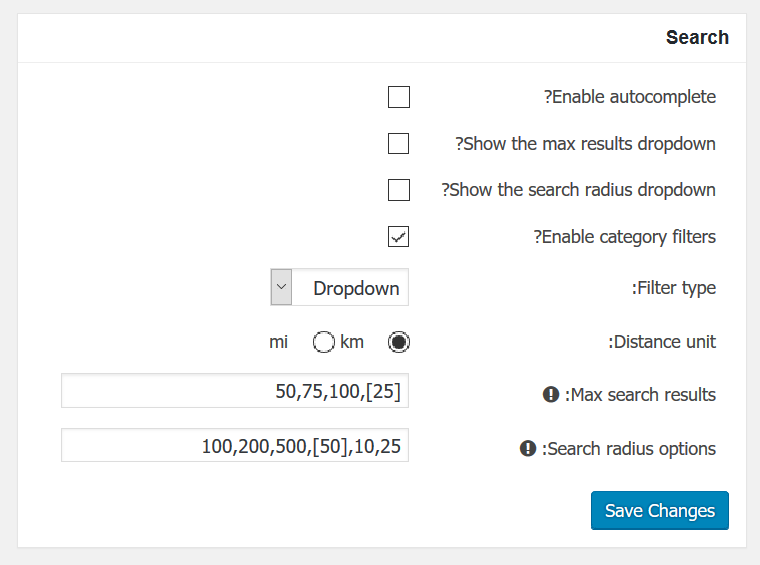
Search
این قسمت برای تنظیمات جست و جوی کاربران در نقشه سایت برای پیدا کردن موقعیت فروشگاه اینترنتی در وردپرس می باشد .
Enable autocomplete: با این گزینه میتوانید به صورت خودکار برخی از نتایج جستجو را به کاربران خود نمایش دهید.
Show the max results dropdown: با چنین گزینه ای شما قادر هستید تا حداکثر تعداد نمایش نتایج جستجو را از کاربر بخواهید.
Enable category filters: یکی از امکانات این افزونه قابلیت دسته بندی نقشه های ایجاد شده بر روی سایت برای موقعیت فروشگاه اینترنتی در وردپرس می باشد شما با این گزینه می توانید نتایج جستجو را براساس دسته بندی های مختلف فیلتر کنید.
Filter type: با این گزینه میتوانید نوع فیلتر جستجو را فعال کنید.
Distance unit: واحد مسافت های نمایشی بر روی نقشه را برحسب کیلومتر یا Mile در این گزینه ، مشخص کنید.
Max search results: حداکثر تعداد نتایج جستجوی نقشه ها توسط کاربران را مشخص کنید.
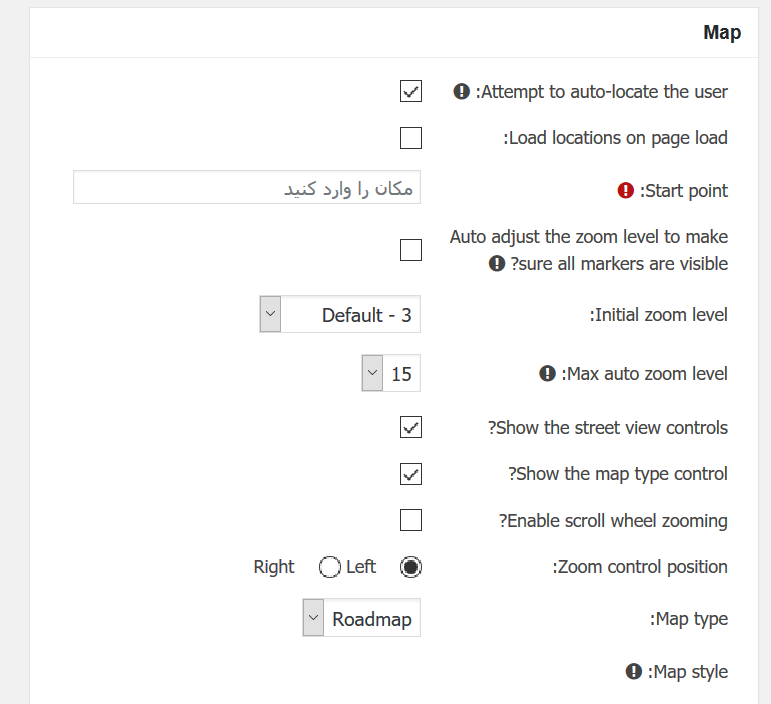
Map
این قسمت مربوط به محتوای نقشه نمایشی به کاربران در سایت وردپرسی شما می باشد .
Attempt to auto-locate the user: شما با استفاده از این گزینه قادر به نمایش نزدیکترین فروشگاه براساس موقعیت کاربر می باشید .
Load locations on page load: با این گزینه ، بارگذاری نقشه هم زمان با بارگذاری صفحه سایت صورت می گیرد که با چنین کاری ممکن است زمان بارگذاری سایت شما افزایش پیدا کند و بهتر است این بخش را فعال نکنید.
Max auto zoom level: حداکثر میزان زوم بر روی نقشه را از این بخش تعیین کنید.
Show the street view controls: با استفاده از این گزینه می توانید گزینه های مربوط به نمایش و انتقال در خیابان مورد نمایش در نقشه را فعال کنید.
Enable scroll wheel zooming: این گزینه قابلیت زوم بر روی نقشه را با استفاده از غلتک ماوس را برای کاربران فعال می نماید .
Zoom control position: موقعیت دکمه زوم کردن بر روی نقشه را با استفاده از این گزینه تعیین کنید.
Map type: نوع نقشه ی خود را تعیین کنید تا نقشه به صورت بهتری در سایت نمایش داده شود.
Map style: با استفاده از کدهای CSS داخل قالب وردپرس میتوانید نقشه نمایشی در سایت را شخصیسازی کنید تنها باید کد های مد نظر خود را در این بخش وارد نمایید تا همان استایل در سایت با توجه به موقعیت فروشگاه اینترنتی در وردپرس نمایش داده شود.
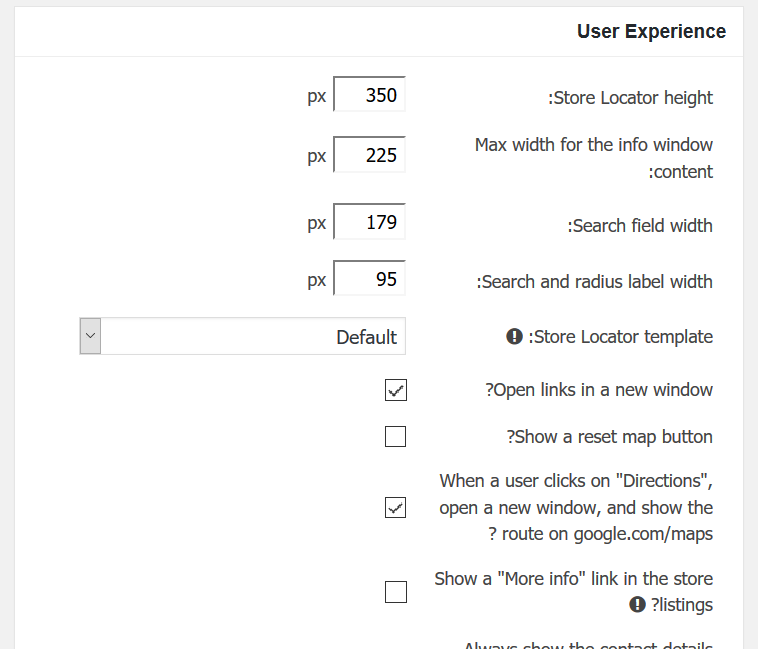
User Experience
این قسمت مربوط به نوع نمایش نقشه برای کاربران سایت شما می باشد .
Store Locator height: شما میتوانید ارتفاع مورد نظر خود را جهت نمایش موقعیت فروشگاه اینترنتی در وردپرس مشخص کنید.
Max width for the info window content: امکان نمایش نقشه برای کاربران مختلف به صورت واکنش گرا با این گزینه مورد استفاده است . تنها باید حداکثر سایز مورد نظر خود را در این بخش وارد کنید.
Search field width: در این بخش عرض باکس جستجو را برای نمایش ، وارد کنید.
Store Locator template: قالب مورد نظر خود را برای نمایش نقشه انتخاب کنید.
Open links in a new window: اگر از لینک در نقشه خود استفاده می کنید ، میتوانید با استفاده از این گزینه لینک مورد استفاده را در صفحه جدید باز کنید.
Show a reset map button: گاهی اوقات ممکن است نقشه برای کاربران به صورت کامل بارگذاری نشود . در اینصورت کاربران میتوانند با کلیک بر روی این گزینه تنها نقشه را مجددا بارگذاری کنند و نیازی به بارگذاری مجدد صفحه نخواهد بود.
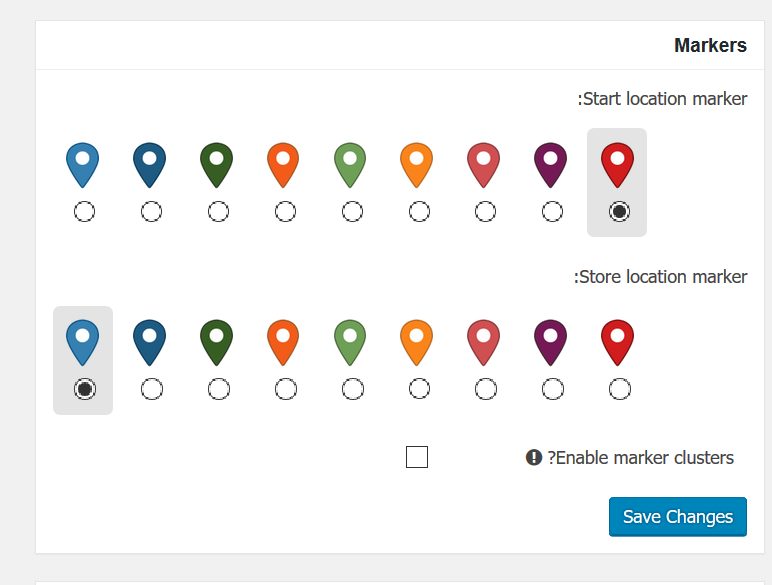
Markers
شما در این بخش می توانید نشانگرهای مربوط به نمایش آنها در نقشه را سفارش سازی نمایید .
Store Editor
در این بخش شما قادر هستید برخی اطلاعاتی را که در نقشه برای فروشگاه وجود دارد را در این بخش سفارش سازی کنید .
Permalink
این گزینه به طور پیش فرض غیر فعال می باشد که شما می توانید آدرسی را جهت نمایش مستقیم نقشه فعال کنید .
Lable
برچسب های مورد استفاده و مد نظر خود را باید در این بخش شخصی سازی نمایید تا در نقشه نمایش داده شود .
Tools
اگر بخواهید برخی از ابزار های اضافی و متنوع را بر روی نقشه خود فعال کنید باید از این قسمت این کار را انجام دهید .
بعد از انکه تنظیمات لازم را انجام دادید با استفاده از بخش New Store میتوانید نقشه مورد نظر خود را به همراه اطلاعات وارد کنید بعد از آن شورت کد مورد نظر را باید در برگه ی دلخواه خود به نمایش گذارید نکته مهم این است که این شورت کد تنها برای برگه ها فعال است و برای ابزارک ها فعال نخواهد بود .
توجه به کاربر به طوری که حس ارزشمند بودن آنان به صورت واقعی ایجاد شود مهم ترین رکن وب سایت می باشد چرا که کاربران هستکد که از سایت شما دیدن کرده خرید میکنند نظر میدهند و … اهمیت به این مورد که حس اعتماد ایجاد شود و کاربر متوجه ارزش جضور و استفاده از وب سایت را بداند به گونه ای است که باید همواره به طوری به ایشان این حس را منتقل کنید با استفاده از نمایش موقعیت جغرافیایی فروشگاه این نکته را به کاربر میگویید که برای ما ارزش بالایی دارید و اطلاعات کسل و کار را به صورت واقعی د اختیار ایشان قرار میدهید .
صداقت و اینکه کاریر بداند با چه کسی و تیمی سر و کار دارد نیز مهم می باشد