افزونه صفحه ساز وردپرس Elementor Page Builder یکی از بهترین افزونه های برگه ساز در وردپرس محسوب می شود.هر کسی که سایتی در اختیار دارد باید مرتبط با کار شخصی خودش یک قالب که بتواند کار هایش را به خوبی پوشش دهد را انتخاب کند، اما گاهی پیش می آید که یک قالب نمی تواند تمامی خواسته ها را برآورده کند و نیاز به یک صفحه جدید به وجود می آید، در این مرحله یا باید دانش کد نویسی داشته باشید تا بتوانید صفحه مورد نظر را به وجود بیاورید یا اینکه یک افزونه خوب داشته باشید تا بتوانید صفحه مورد نظر را به وسیله آن ایجاد کنید. در این مطلب قصد داریم افزونه Elementor Page Builder را که یکی از بهترین افزونه های صفحه ساز وردپرس می باشد را برای شما معرفی و کرده و به طور کامل آموزش دهیم.
در این مطلب میخوانید:
افزونه برگه ساز رایگان وردپرس Elementor Page Builder
افزونه وردپرس Elementor Page Builder یک افزونه بسیار حرفه ای برای ساخت صفحات گرافیکی و توانمند می باشد که تا به امروز بیش از 300 هزار نصب فعال داشته است که نشان از محبوبیت بالای افزونه وردپرس ایمنتور پیج بیلدر دارد، با استفاده از این افزونه می توان المان ها و اجزای مختلف یک صفحه را در کنار یک دیگر قرار داد. گفتنی است که این افزونه توانسته است برای خود امتیاز عالی 4.8 را از 5 برای خود توسط کاربرانش به دست بیاورد.
ویژگی های افزونه صفحه ساز المنتور پیچ بیلدر
امکان به وجود آوردن صفحات مختلف در وردپرس.
بالا بودن سرعت افزونه و بهینه بودن آن.
داشتن چندین قالب آماده.
امکان استفاده از 28 آیتم در طراحی صفحات.
ایجاد کردن انواع صفحات واکنش گرا.
امکان طراحی کردن به صورت زنده.
امکان ایجاد کردن صفحه در دست ساخت.
و …
قبلا هم در سایت افزونه های برگه ساز حرفه ای معرفی کردیم که رایگان نبودند . برای مشاهده اونها می تونید به لینک افزونه صفحه ساز ویژوال کامپوسر مراجعه کنید همچینن افزونه Yellow pencil مداد زرد یکی از بهترین ها در این زمینه می باشد.
نصب و راه اندازی افزونه Elementor Page Builder
افزونه Elementor Page Builder را همانند دیگر افزونه ها نصب کنید و سپس پس از نصب شدن یک صفحه با نام Elementor در سایت وردپرسی شما ظاهر می شود که در آن می توانید تنظیمات افزونه خود را انجام دهید که در ادامه هر کدام از بخش های آن را برای شما توضیح خواهیم داد.
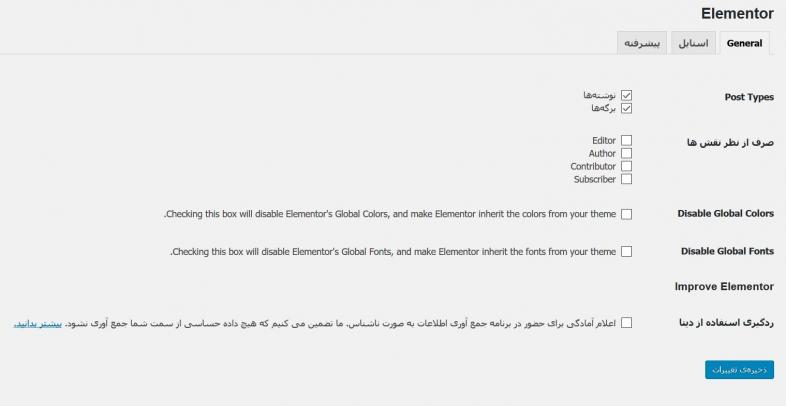
سر برگ General
بخش Elementor سه سر برگ دارد که اولین آن General می باشد و در این بخش تنظیمات کلی افزونه را انجام می دهیم. حال تک تک گزینه ها را برای شما شرح می دهیم
Post Type :
در این بخش بر اساس گزینه هایی که رو به روی آن قرار دارد می توانید مشخص کنید که افزونه برای نوشته ها فعال باشد یا برگه ها، همچنین می توانید هر دوی آن ها را نیز انتخاب کنید.
Exclude Roles :
با استفاده از این بخش شما قادر خواهید بود میزان سطح دسترسی کاربران به افزونه رو مشخص کنید.
: Disable Global Colors
در این بخش شما قادر خواهید بود که انتخاب کنید که رنگ ها از افزونه انتخاب فراخوانی شود و یا از قالب وردپرس.
: Disable Global Fonts
با تیک زدن این گزینه فونت های پیش فرض افزونه غیرفعال می شود و از فونت های قالب وردپرس استفاده می شود.
Improve Elementor
در این بخش شما می توانید با استفاده از گزینه های موجود به بهبود افزونه کمک کنید.
: Usage Data Tracking
با تیک زدن این گزینه دسترسی به اطلاعاتی از مصرف منابع مربوط به سرور در دسترس قرار می گیرد.
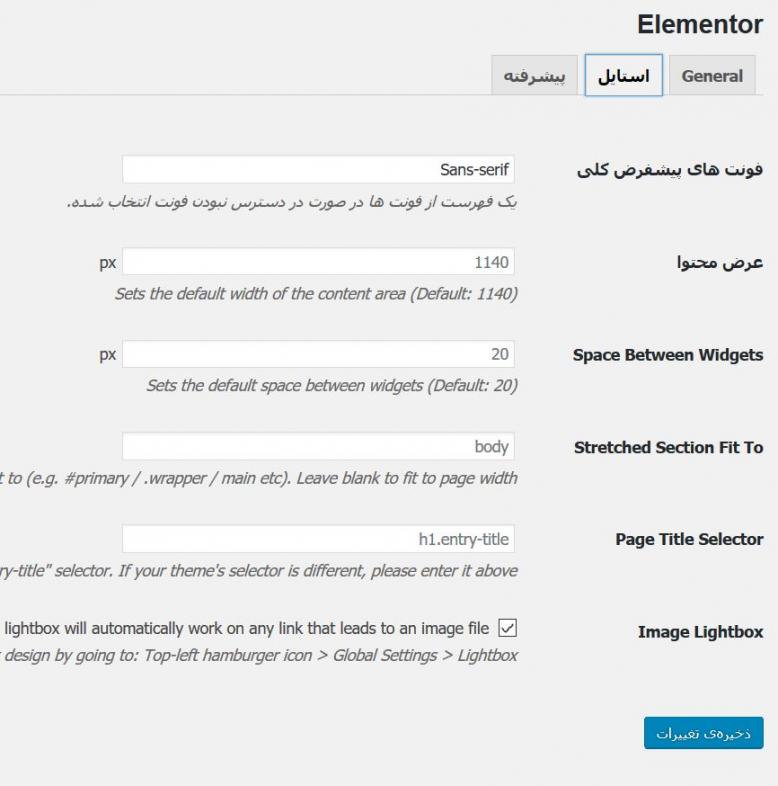
سر برگ استایل
در این سر برگ شما قادر خواهید بود تنظیمات مربوط به استایل دهی افزونه را تظنیم کنید.
: Default Generic Fonts
در این قسمت شما می توانید نام فونت پبش فرض خود را وارد کنید.
: Content Width
در این بخش شما می توانید با وارد کردن عددی عرض محتویات خود را در افزونه Elementor Page Builder مشخض کنید.
: Space Between Widgets
در این قسمت نیز شما قادر خواهید فاصله بین اجزا را مشخص کنید.
: Stretched Section Fit To
در این بخش شما قادر خواهید بود اندازه صفحه ای که قصد ساختن آن را دارید را نسبت به Body خود مشخص کنید.
Page Title Selector :
در این بخش قادر خواهید بود یک استایل برای عنوان صفحه خود وارد کنید.
Image Lightbox :
با تیک زدن این گزینه می توانید برای تصاویر خود یک Lightbox فعال کنید.
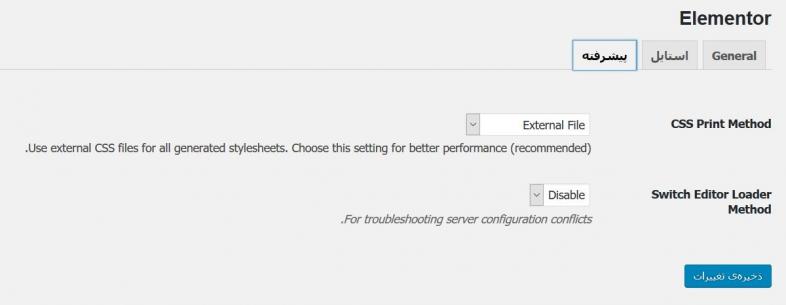
سربرگ پیشرفته
در این سر برگ قسمت های حرفه ای افزونه تنظیم می شود که دارای دو گزینه می باشد.
CSS Print Method :
در این بخش از سربرگ شما می توانید چگونگی فراخوانی فایل CSS را انتخاب کنید.
Switch Editor Loader Method :
در این قسمت می توانید از گزینه های موجود می توانید حالت لود شونده را برای بخش ویرایش صفحه مورد نظر فعال کنید.
حال که تنظیمات اولیه به پایان رسیده است می توانید دکمه Save را کلیک کنید و تنظیمات مورد نظر را اعمال کنید سپس در پیشخوان وردپرس می توانید یک صفحه جدید ایجاد کنید، برای این کار باید ابتدا ایجاد برگه را کلیک کنید سپس گزینه ای با نام ویرایش المنتور ظاهر می شود که می توانید به وسیله ی آن به صورت زنده صفحه مورد نظرتان را طراحی کنید، البته باید پس از کلیک مدتی صبر کنید تا ابزار های مورد نظر بارگذاری شود.
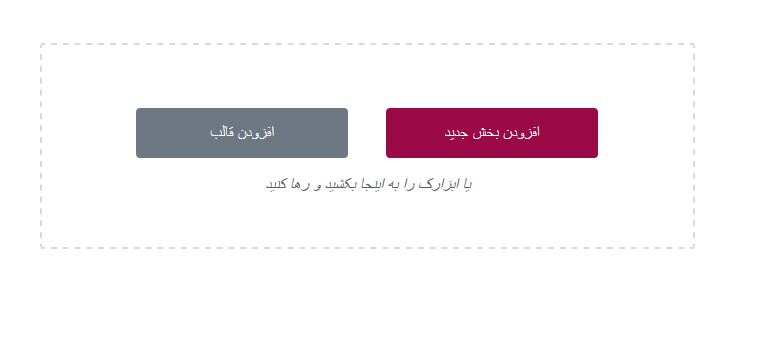
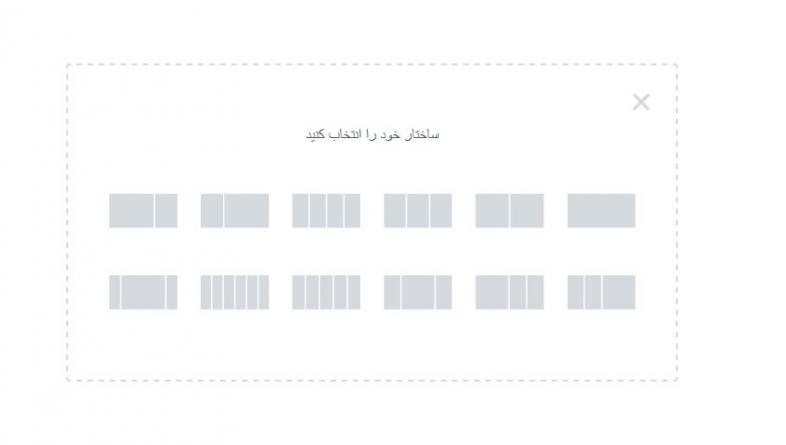
پس از بارگذاری دو گزینه “افزودن بخش جدید” و ” افزودن قالب” همانند تصویر بالا در مقابل شما قرار می گیرد که اگر انتخاب شما قالب باشد می توانید از میان قالب های آماده یکی را انتخاب کرده و آن را به دلخواه خود ویرایش کنید. و با انتخاب بخش جدید نیز می توانید ساختار مورد نظر خود را از میان ساختار های موجود انتخاب کنید. پس از انتخاب ساختار مورد نظر می توانید از میان گزینه هایی که پدید می آید که می توانید از سمت راست ابزار های مورد نظر خود را انتخاب کنید.
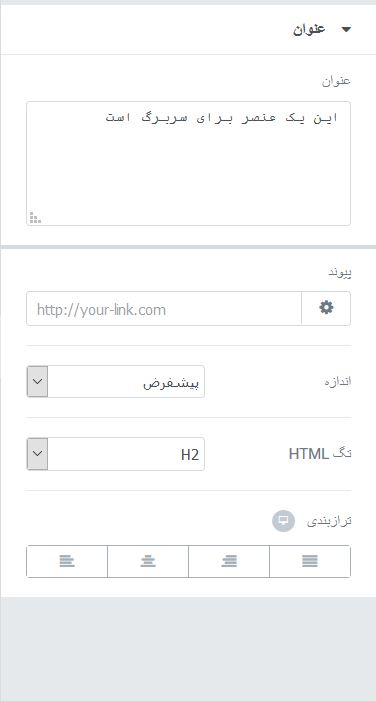
برای مثال ما ابزار سربرگ را درگ اند دراپ می کنیم و به بخش مربوطه صفحه می اندازیم و سپس اطلاعات خواسته شده را همانند تصویر زیر وارد می کنیم.
عنوان :
در بخش عنوان باید متنی که نیاز به نمایش آن در ساختار را داریم وارد کنیم.
پیوند :
در این بخش می توانیم اگر نیاز به پیوند دادن یک متن به صفحه ای خاص را داریم وارد کنیم. بدین صورت که پس از کلیک کردن بر روی متن مورد نظر به صفحه ای که آدرس آن را در این بخش وارد کرده ایم هدایت می شویم.
اندازه :
در این بخش سه مقدار بزرگ، متوسط و کوچک وجود دارد که با استفاده از آن ها می توانیم اندازه متن های خود را مشخص کنیم.
تگ HTML :
در این بخش می توانیم تگ های HTML مورد نیاز را وارد کنیم.
ترازبندی :
در این بخش نیز می توانیم جهت متن خود مانند چپ چین یا راست چین بودن را مشخص کنیم.
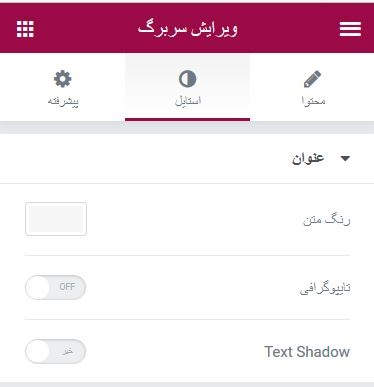
استایل
در بخش استایل نیز می توانیم استایل بخشی را که ایجاد کرده ایم را بر اساس گزینه های موجود شخصی سازی کنیم تا مورد دلخواه شود.
رنگ متن :
همانطور که از نام این قسمت پیداست می توانیم در بخش رنگ متن خود را مشخص کنیم.
تایپوگرافی :
در این قسمت ما قادر خواهیم بود تنظیمات بیشتری را روی متن خود اعمال کنیم، تنظیماتی مثل فونت متن، رنگ متن، سایز متن و ….
Text Shdow :
همانطور که از نام این بخش نیز پیداست می توان برای متن ها در این بخش سایه ایجاد کرد.
خب کار ما در آموزش وردپرس افزونه برگه ساز رایگان Elementor Page Builder نیز به اتمام رسید و حال کافیست بر روی دکمه Save یا ذخیره کلیک کنیم تا تمامی تنظیمات و بخش های به ساخته شده اعمال شوند.






















سلام
در مورد مقایسه افزونه المنتور با افزونه VC میشه توضیحاتی یا مطلبی ارائه کنید؟
تشکر از سایت خوبتون