در بین تمامی سیستم های مدیریت محتوا یکی از بهترین سیستم ها که افزونه های بسیاری برای آن نوشته شده است و برای هر کاری افزونه مختص به خود را دارد وردپرس است. افزونه های بسیاری برای نمایش سایت و مدیریت آن نوشته شده اند و شما میتوانید از آن ها برای سایت وردپرسیتان استفاده کنید اما به این نکته توجه داشته باشید که استفاده از افزونه ها همیشه راه مناسبی برای رفع نیازهایمتان نیست.
مثلا یکی از کار هایی که نیازی به استفاده از افزونه وردپرس ندارد و بدون استفاده از آن ها هم انجام میشود گذاشتن یک عکس یا هر چیز دیگری در یک بخش خاص از سایت است که با چند خط کد میتوانید آن را انجام دهید.
در این مطلب میخوانید:
نحوه افزودن کد به فایل header.php و footer.php با افزونه Insert Headers and Footers
در این مقاله ما میخواهیم افزونه ای را به شما معرفی کنیم که با استفاده از آن ها میتوانید به راحتی هر چه تمام تر کد های مورد نظر خود را در هدر و فوتر قرار دهید.
فایل هایی که در این دو بخش لود میشوند شامل فایل های استایل در بخش هدر و فایل های جاوا اسکریپت در فوتر می باشند.
کد های دلخواه در هدر و فوتر وردپرس با insert headers and footers
این افزونه که بالای 200,000 نصب فعال را در مخزن وردپرس داراست یکی از سری افزونه هاییست که طراحی و نویسندگی آن بر عهده تیم wpbeginner بوده است که نمیتوان از محبوبیت افزونه های نوشته شده توسط این تیم غافل شد .
چرا از این افزونه استفاده کنیم؟
شما میتوانید با استفاده از این افزونه در سایت خود کار های زیادی را انجام داده که از نمونه این کارها میتوان به استفاده پلاگین های جی کوئری که تماما به صورت کد هستند در اشاره کرد.
پیش نیاز: شما باید قبل از به کار بردن افزونه هایی مانند این افزونه با کد هایی آشنایی داشته باشید که شامل کد های HTML , Css , javascrip میباشد. البته اگر شما آشنایی لازم رو ندارید نگران نباشید زیرا میتوانید با مطالعاتی کم راجب این کد ها اطلاعات مفیدی را کسب کنید.
ما در این نوشته بر خلاف تمام افزونه هایی که به شما کاربران عزیز معرفی کردیم قصد داریم سعی داریم به نحوه عملکرد و کار با این افزونه بپردازیم زیرا چیزی که مهم است این نیست که چطور با این افزونه کار کنید بلکه در چه زمانی استفاده کردن از این افزونه موثر تر و مهم تر است.
در این افزونه دو فیلد به نام های header و footer موجود است که کاملا نحوه کار این افزونه وردپرس محدود به آن هاست!
نصب و راه اندازی افزونه
خوب حالا به نصب راه اندازی این افزونه میرسیم. در مرحله اول شما باید این افزونه را دانلود کنید و آن را از بخش افزونه های سایت راه اندازی کنید. بعد از انجام این کار ها نوبت به کار با این افزونه میرسد. بعد از نصب به بخش تنطیمات سایت مراجعه کرده و در آن جا افزونه insert header and footer را مشاهده میکنید.
insert header and footer-کدهای دلخواه در هدر و فوتر وردپرس
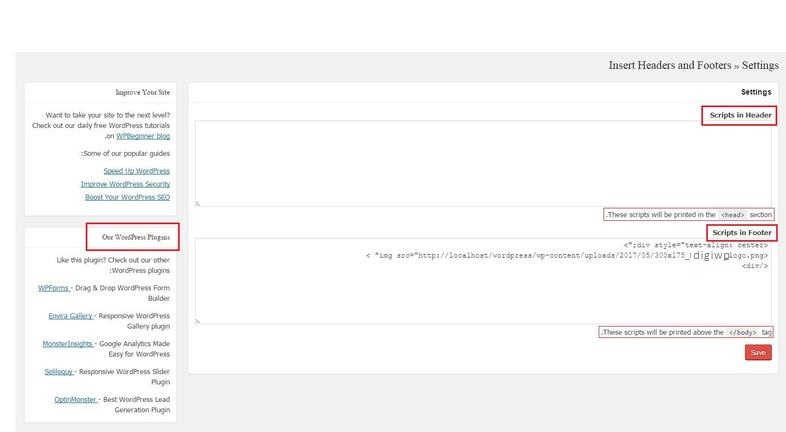
با کلیک بر روی این افزونه به بخش تنظیمات آن میروید و تصویری مشابه تصویر پایین مواجه میشوید.
settings-کدهای دلخواه در هدر و فوتر وردپرس
شما با همین تک صفحه میتوانید تمامی تنظیمات مورد نظر خود را بر روی افزونه اعمال کنید!
در فیلد script in header کد ها و اسکریپت هایی که قصد دارید آن هارا در هدر سایت خود لود کنید قرار دهید توجه داشته باشید که تمامی کد های وارده در این بخش در تگ <head> قرار میگیرند
در فیلد script in footer کد ها و اسکریپت هایی که قصد دارید آن ها را در هدر سایت خود کنید قرار دهید توجه داشته باشید که تمامی کد های وارده در این بخش در انتهای تمامی کدهای قالب قرار میگرند یعنی درس قبل از تگ بسته ی <body/>.
ما برای نشان دادن نحوه عملکرد این افزونه و تست آن به شما یک مثال کوچک آماده کردیم. همان طور که در تصویر مشاهده می کنید در بخش footer چند خط کد قرار داده ایم.
خروجی این کد نمایش لوگوی سایت دیجی وردپرس می باشد که می خواهیم آن را در فوتر قالب به کمک این افزونه نمایش دهیم.
ابتدا تصویر مبنای وردپرس را از قسمت رسانه آپلود میکنیم و لینک آن در ویژگی src تگ <img> قرار میدهیم سپس برای ذخیره تمامی تغییرات روی گزینه ی Save کلیک می کنیم.
این مثالی که مطرح شد تنها برای این بود که چگونگی استفاده و در چه مواقعی استفاده کردن از این افزونه را به شما نمایش دهیم، البته اگر با پلاگین های حرفه ای مختلف جی کوئری آشنایی داشته باشید می توانید بهره بهتری از این افزونه ببرید ، اما اگر آشنایی ندارید باز هم نگران نباشید زیرا با کمی جست و جو در گوگل با آن ها تقریبا آشنایی پیدا خواهید کرد.
مثلا اسلایدر محبوب و کاربردی جی کوئری
یکی از محبوب ترین پلاگین های اسلایدر جی کوئری Responsivslider jquery plugin می باشد که اسلایدری بسیار سبک و کم حجم و با قابلیت واکنشگرایی کامل در هر صفحه نمایشی می باشد.
اما برای استفاده از این افزونه در سایت خود شما باید افزونه ای که در این نوشته معرفی کردیم را نصب کنید، زیرا این پلاگین کاملا بصورت کد است و شما باید کدها را در سایت خود لود کنید.
از قسمت documention موجود در سایت این پلاگین می توانید توضیحات کاملی را مطالعه کنید.