معمولاً در مطالبی که بیشتر وب سایت ها قرار می دهند علاوه بر متن، تصاویر هم وجود دارند. چرا که تصاویر می توانند به رساندن بهتر مفهوم به کاربر کمک موثری بکنند. حال اگر این تصاویر متحرک باشند چه می شود؟ قطعاً باید تاثیری بیشتری داشته باشد. بعضی مواقع در مطلب هایمان مجبور هسیتم از تصاویر متحرک استفاده کنیم که فرمت GIF هستند، به عنوان مثال زمانی که می خواهیم یک بخش از آموزش پیوسته را به نمایش بگذاریم. امروز در دیجی وردپرس قصد داریم افزونه ای را معرفی کنیم که با استفاده از آن می توانید فقط با یک کلیک تصاویر متحرک را دروردپرس نمایش دهید. در ادامه آموزش وردپرس با ما همراه باشید.
در این مطلب میخوانید:
با افزونه WP GIF Player با یک کلیک تصاویر متحرک را در وردپرس نمایش دهید
افزونه وردپرس که امروز می خواهیم معرفی کنیم که به وسیله آن بتوانید تصاویر متحرک را در مطالب وب سایت خود نمایش دهید WP GIF Player نام دارد. همان طور که گفتیم استفاده کردن از تصاویر در مطالب می تواند در سرعت فهم کاربر تاثیر گذار باشد، حال اگر از تصاویر متحرک استفاده کنیم این تاثیر گذاری بیشتر نیز خواهد شد.
نیازمندی های افزونه WP GIF Player: برای این که شما بتوانید از افزونه WP GIF Player استفاده کنید فقط کافی است که دارای یک سیستم مدیریت محتوا وردپرس باشید و به راحتی به کمک این افزونه تصاویر متحرک خود در مطالب وب سایتتان به نمایش بگذارید.
شروع کار با افزونه WP GIF Player
مثل همیشه ابتدا از انتهای این مقاله افزونه WP GIF Player را دانلود و سپس از پیشخوان وردپرس خود این افزونه را نصب و فعال سازی کنید. در صورت عدم آشنایی با نصب آموزش نصب پلاگین وردپرس رو دنبال کنید. بعد از این کار مشاهده می کنید که به زیر منو های بخش تنظیمات وردپرس خود گزینه ای به نام WP GIF Player افزوده شده است، از این طریق به تنظیمات ساده این افزونه دسترسی خواهیم داشت که در ادامه بیشتر درباره این تنظیمات توضیح خواهیم داد.
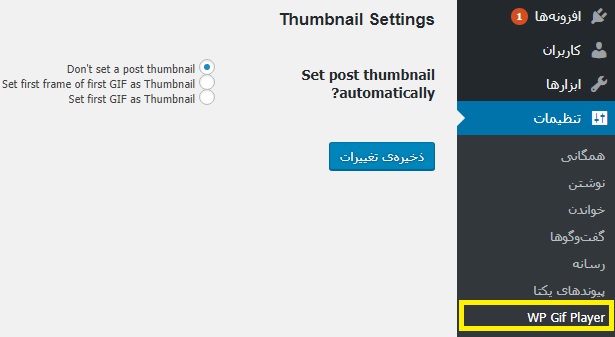
Thumbnail Settings
در این بخش از تنظیمات شما قادر به تنظیم کردن یک تصویر متحرک به عنوان تصویر شاخص هستید.
حال می توانیم از طریق ویرایشگر وردپرس بخش نوشته ها یا برگه ها تصاویر متحرک را در وردپرس به نمایش بگذاریم.
Add GIF
همان طور که در تصویر مشاهده می کنید در بخش بالای ابزار ویرایشگر وردپرس شما دکمه ای به نام Add GIF اضافه شده است که با استفاده از این دکمه می توانید تصاویر متحرک خود با فرمت GIF در مطالب خود قرار دهید.
بعد از اتمام کار و قرار گرفتن مطالب به همراه تصاویر متحرک در وب سایت شما می توانید این تصاویر متحرک را در مطالب وب سایت خود مشاهده کنید. و هر زمان که نیاز داشتید از این تصاویر متحرک در وب ساتتان استفاده کنید.
نکته: لازم به ذکر است که یکی از ویژگی های خوب این افزونه این است که هیچ مزاحمتی برای کاربران ندارد و فقط زمانی این تصاویر متحرک شروع به حرکت می کنند که کاربر به روی آن ها کلیک کند. این مورد یکی از ویژگی ها مهم این افزونه می باشد.
کلام آخر
تصاویر یکی از مهم ترین موارد در مطالب وب سایت ها می باشد و معمولاً از تصویر در وب سایتشان برای بهتر شدن کیفیت مطالبشان استفاده می کنند، گاهی اوقات نیاز پیدا می کنیم که از تصاویر متحرک در مطالبمان استفاده کنیم به همین منظور امروز در دیجی وردپرس به معرفی افزونه ای پرداختیم که با استفاده از آن شما می توانید فقط با یک کلیک تصاویر متحرک را در وردپرس نمایش دهید. این افزونه WP GIF Player نام دارد، به شما پیشنهاد میکنم حتماً از این افزونه برای نمایش تصاویر متحرک در مطالب وب سایت خود استفاده کنید.