اخیرا نمایش نقشه گوگل در سایت های وردپرس به مشکل خورده است. اگر شما هم در بخشی از سایت خود از نقشه گوگل Google Map استفاده کرده اید حتما با مشکل نمایش ندادن نقشه مواجه شدید. قبلا این مشکل نمایش گوگل مپ در وردپرس وجود نداشت. دلیل بوجود اومدن این مشکل ایجاد محدودیت و تحریم از طرف گوگل می باشد. با من همراه باشید تا راه حل رفع مشکل عدم نمایش نقشه گوگل را با هم بررسی کنیم.
رفع مشکل نمایش ندادن نقشه گوگل در وردپرس
برای رفع مشکل نشان ندادن گوگل مپ در ودرپرس ما نیاز داریم از گوگل یک API اختصاصی دریافت کنیم تا بتوانید از سرویس Google map در سایت خود استفاده کنیم. در این آموزش وردپرس نحوه دریافت API را به شما توضیح میدم و نحوه استفاده از اون رو در سایت وردپرس بهتون یاد میدم. با من همراه باشید …
توجه داشته فیلم آموزش رفع مشکل google map وردپرس هم در انتهای همین پست قرار داده شده . در صورت تمایل می تونید ویدیو رو هم مشاهده کنید.
خطایی که موقع نمایش ندادن نقشه شاید مشاهده کرده باشید به این شکل می باشد
Oops! Something went wrong. This page didn’t load Google Maps correctly. See the JavaScript console for technical details.
ممکن است اگر شما اکانت جیمیل خودتون رو در بخش تنظیمات روی حالت فارسی گذاشته باشید پیغام مشکل نمایش نقشه به صورت فارسی نمایش داده خواهد شد.
وای! مشکلی پیش آمد این صفحه Google Maps را درست بارگیری نکرد. برای اطلاع از جزئیات فنی، کنسول جاوا اسکریپت را مشاهده کنید.
حال برای شروع کار و اقدامات لازم برای رفع مشکل نشان ندادن نقشه وردپرس ما در این بخش به دو روش اشاره خواهیم کرد که ما خودمون این روش های رو کامل تست کردیم و موفق به رفع مشکل نمایش google map شدیم.
روش اول رفع مشکل نمایش نقشه از طریق افزونه API key for Google Map
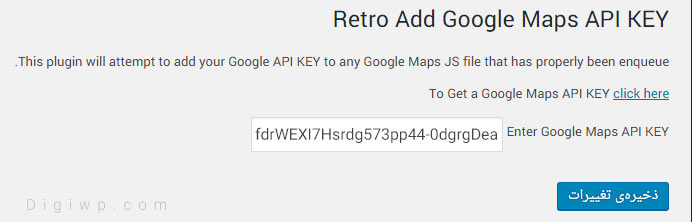
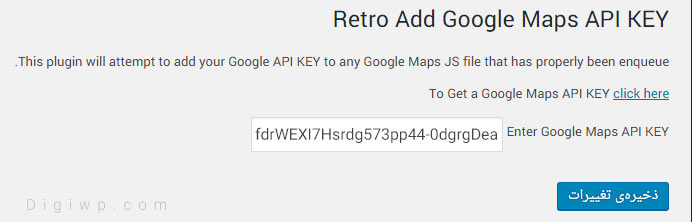
همیشه در وردپرش برای رفع هر مشکلی حتما یه افزونه پیدا میشه 🙂 ابتدا افزونه API key for Google Map رو روی وردپرس خود نصب کنید. آموزش نصب افزونه را قبلا در سایت قرار دادیم. درصورت عدم آشنایی مطالعه کنید. بعد از نصب و فعال سازی افزونه گزینه جدید در مدیریت وردپرس شما به نام Google API KEY در زیر مجموعه گزینه تنظیمات اضافه میشه. در پیشخوان وردپرس تنظیمات » Google API KEY . روی این گزینه کلیک کنید , با صفحه ای که روبرو خواهید شد شبیه به تصویر زیر است.

همون طور که مشاهده میکنید این بخش فقط یک کادر برای ورود کد ای پی آی گوگل دارد . در جمله بالای کادر To Get a Google Maps API KEY click here روی click here باید کلیک کنید تا وارد سرویس api google شوید. توجه داشته این سرویس گوگل برای ایرانی ها در دسترس نیست و شما برای ورود به این بخش باید حتما از آی پی غیر ایران استفاده کنید. آدرس مستقیم ورود به بخش دریافت API گوگل می تونید روی این لینک هم کلیک کنید .
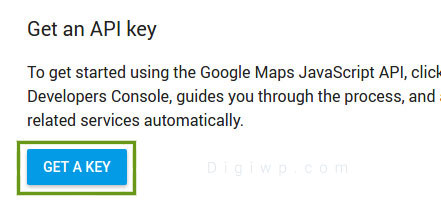
بعد از وارد شدن به بخش دریافت API گوگل شما وارد اولین مرحله میشید. در این بخش که ظاهری همچون تصویر زیر را دارد روی دکمه GET A KEY کلیک کنید تا به مرحله دوم منتقل شوید.

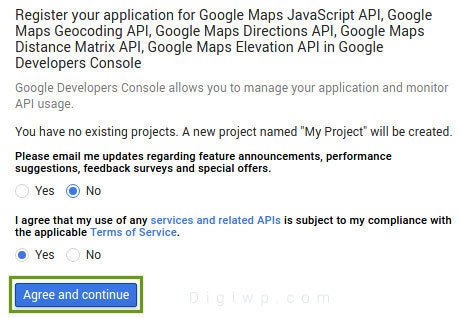
در صفحه جدید که براتون نمایان میشه شما باید دو گزینه را در این بخش تنظیم کنید. که در تصویر زیر مشخص شده.

در تصویر بالا گزینه اول به شما میگه می خواهید هر زمان از طرف گوگل آپدیتی صورت گرفت برای شما ایمیل ارسال شود. که من این رو روی No گذاشتم و گزینه دوم مربوط به قبول کردن شرایط و قوانین شرکت گوگل است که باید حتما گزینه Yes انتخاب بشه تا دکمه رفتن به مرحله بعد فعال بشه. تنظیمات رو شبیه به تصویر بالا تنظیم کرده و روی دکمه Agree and continue کلیک کنید.
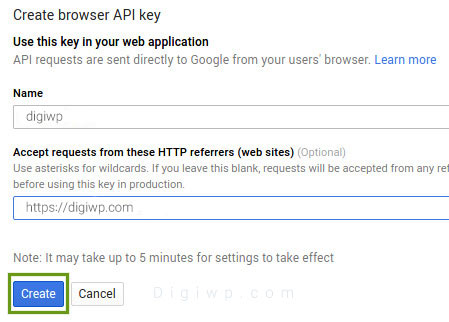
در صفحه جدید شما باید یک سری اطلاعات برای API دریافتی خودتون وارد کنید. یکی اسم api و دیگری ادرس سایتی که قرار است از این ای پی آی اونجا استفاده بشه. تصویر زیر نمایانگر این صفحه است

من در کادر نام api اسم digiwp رو قرار دادم و در کادر آدرس سایت digiwp.com که شما می تونید اسم دلخواه و نام سایت مورد نظر خودتون رو وارد کنید. توجه داشته باشید وارد کردن این ادرس سایت به این منظور نیست که فقط روی اون سایت کار می کنه . کد api تولید شده روی هر سایتی قابل استفاده خواهد بود.
خب این بخش آخرین مرحله بود , حالا روی دکمه Create کلیک کنید تا صفحه جدیدی که شبیه به تصویر سیر هست برای شما نمایش داده بشه.

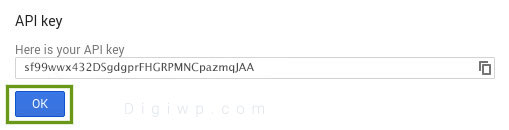
همون طور که میبینید ما موفق شدیم یه API KEY احتصاصی برای خودمون ایجاد کنید. ابتدا کد داخل کادر را کپی کنید و بعد روی دکمه ok کلیک کنید. ما کد رو لازم داریم تا بتونید نقشه گوگل را در سایت وردپرس خود نمایش بدیم.
برگردید به مدیریت وردپرس خود همون بخش مربوط به افزونه API key for Google Map که در نصبش کردیم. حالا باید کد api رو داخل این کادر قرار داده و روی دکمه “ذخیره تغییرات” کلیک کنید. در تصویر زیر من کد api خودم رو قرار دادم و ذخیره تنظیمات رو زدم.

کار ما اینجا تموم میشه . حالا می تونید وارد سایتتون بشید و در هر قسمت از سایت وردپرس خودتون نقشه google map رو به نمایش بزارید. بی شک دیگه با مشکل نمایش ندادن نقشه گوگل مواجه نخواهید شد.
توجه داشته باشید اگر شما از قالب وردپرس حرفه ای استفاده کرده می کنید. ممکن است در بخش تنظیمات قالب یا هر بخش دیگری که مربوط به نقشه گوگل میشه باکس مربوط به وارد کردم کد api وجود داشته باشه. در صورتی که قالب شما این قابلیت رو داره دیگه نیازی نیست شما افزونه را نصب کنید.
روش دوم رفع مشکل نمایش google map در وردپرس از طریق کد اسکریپت
این روش هم تفاوت زیادی با روش اول ندارد . فقط بجای استفاده از افزونه در این بخش ما یک کد اسکریپت را داخل کدهای قالب قرار میدیم . خب برای شروع کار شما باید مراحل دریافت کد api گوگل رو پیش برید و بعد ازدریافت کد اختصاصی خودتون , کد خودتون رو داخل کد زیر جایگزین کرده و کد رو داخل فایل header.php / footer.php قرار بدید.
<script src="//maps.googleapis.com/maps/api/js?key=YOUR_API_KEY" async="" defer="defer" type="text/javascript"></script>
توجه داشته باشید قبل انجام این کار حتما از این فایل ها یک نسخه کپی شده نگه دارید. در صورتی که با کدها آشنایی ندارید برای بوجود نیامدم مشکل بهتر است از کسی که در این زمینه آشنایی دارد مشاوره بگیرید.
فیلم آموزش نحوه رفع مشکل مشکل عدم نمایش نقشه گوگل در سایت های وردپرس به صورت فارسی از دیجی وردپرس.















سلام عرض شد
ما از طریق ویژوال کامپوزر توی صفحمون یک نقشه گوگل را قرار دادیم اما نقشه با ارور این صفحه نمیتواند Google Maps را درست بارگیری کند.
مواجه میشه
افزونه ای را هم که گفتید نصب کردیم ولی باز ارور هست
برای ویژوال کامپوزر باید چیکار کنیم ارورش برطرف بشه ؟
دامنه هم ***** هست
سلام
برای رفع این ارور باید api نقشه گوگل داشته باشید و داخل تنظیمات قالبتون وارد کنید. استفاده از api نقشه گوگل از یک مدت پیش غیر رایگان شده و باید به دلار خریداری کرد.
در صورتی که از مشتریان دیجی وردپرس هستید میتونید از پنل کاربریتون تیکت ارسال کنید تا api اختصاصی به صورت رایگان خدمتتون ارسال شود.