آیا شما همواره به دنبال رفع بلاک CSS و java script در وردپرس هستید؟ اگر شما عزیزان وب سایت خودتان را در google page speed امتحان نمایید به احتمال بسیار قوی حداقل یک پیشنهاد برای رفع render – blocking جاوا اسکریپت و css مشاهده خواهید کرد. در این مقاله ما قصد داریم که به شما در مورد نحوه رفع نمودن render – blocking جاوا اسکریپت و css در وردپرس برای بهبود امتیاز google page speed سایت تان آموزش هایی را ارائه دهیم.
در این مطلب میخوانید:
آیا شما می دانید که remove render – blocking java script چیست و چه کاربردی دارد؟
همان طور که خودتان مطلع هستید هر سایت وردپرس به خودی خود تعدادی تم و پلاگین دارد که جاوا اسکریپت و فایل های css به قسمت های خاصی از سایت افزوده شده است. هم چنین این اسکریپت ها می توانند به سادگی زمان بالا آمدن یک صفحه از سایت را افزایش دهند و یا قابلیت این را دارند که بتوانند صفحه را بلاک کنند.
به طور معمول مرور گر کاربر باید این java script , css ها را قبل از اینکه بار گذاری بقیه html انجام شود در صفحه بارگذاری نماید. این امر به آن معنی می باشد که کاربرانی که سرعت اتصالشان پایین می باشد باید برای دیدن صفحه چند میلی ثانیه زمان بیشتری بگذراند.
این نوع اسکریپت ها و شیوه ها با عنوان render blocking جاوا اسکریپت و css خوانده می شوند. تعداد بسیار زیادی از صاحبان وب سایت ها برای این که بتوانند به امتیاز ۱۰۰ از google page speed برسند تلاش های فراوانی انجام می دهند.
آیا با امتیاز google page speed آشنایی دارید؟
Google page speed lnsights نوعی ابزار آنلاین می باشد که همواره توسط گوگل ارائه داده می شودو این ابزار مناسب برای کمک کردن به صاحبان وب سایتی است که تمایل دارند سایت خود را بهینه سازی و امتحان کنند. این ابزار این قابلیت را دارد که سایت شما را در مقابل دستور العمل های گوگل برای سرعت مورد امتحان قرار می دهد و سپس پیشنهاداتی برای بهبود بخشیدن به سرعت لود سایت شما ارائه میکند. این ابزار به شما یک نمره نشان می دهد که بر اساس یک سری از قوانینی که سایت شما از آن تبعیت می کند می باشد. به طور معمول اکثر وب سایت ها جایی میان ۵۰ – ٧۰ قرار می گیرند.
ولی با این حال برخی از صاحبان وب سایت ها هستند که احساس می کنند برای رسیدن به امتیاز ۱۰۰ ( بالاترین سطح نمره ای که یک وب سایت می تواند کسب کند. ) بلاجبار باید تلاش های فراوانی داشته باشند.
آیا واقعا شما نیاز دارید که نمره کامل ۱۰۰ google page speed را دریافت نمایید؟
باید بدانید که تنها هدف google page speed insights این است که دستور العمل هایی که برای بالاتر بردن سرعت و عملکرد سایت شما لازم می باشد را فراهم نماید. اصلا نیازی نیست که شما این گونه قوانین را به صورت جدی دنبال نمایید. همواره به خاطر بسپارید که سرعت یکی از معیار های seo است که در تعیین چگونگی رتبه بندی وب سایت به گوگل کمک می نماید. این دلیل برای سرعت یافتن بسیار مهم است زیرا باعث بهبود یافتن تجربه کاری شما در سایت می شود. یک تجربه کاربری عالی نیاز به سرعت بالا دارد. هم چنین شما در یک سایت علاوه بر سرعت به ارائه اطلاعات مفید، رابط کاربری بهتر، محتوای جذاب با متن، تصاویر و فیلم نیز احتیاج دارید. بذای انجام این کار شما باید ایجاد یک وب سایت سریع را هدف خود قرار دهید تا بتوانید یک تجربه کاربری بسیار خوب و عالی را ارائه دهید. فکر کنید ما به تازگی دیجی وردپرس را باز طراحی کرده ایم، در این وضعیت تمرکز ما باید بر روی سرعت وب سایت و هم چنین بهبود بخشیدن به تجارب کاربری باشد. ما برای شما یک پیشنهاد مناسب داریم و آن این است که شما قوانین google page speed را به عنوان پیشنهاد مورد استفاده قرار دهید و اگر امکان دارد این قوانین را به سادگی و بدون ضربه زدن به تجارب کاربری پیاده سازی کنید بسیار مفید تر می باشد. ولی در غیر این صورت شما باید تلاش زیادی بکنید تا بتوانید این مورد را به خوبی انجام دهید و در مورد باقی موارد نگرانی خاصی نداشته باشید.
با این تفاسیر بسیار مفید است نگاهی نیز به آن چه می توانید برای رفع render blocking جاوا اسکریپت و در وردپرس ایجاد کنید بیاندازیم. شما با توجه به اینکه کدام یک از روش هایی که در زیر به توضیح آن می پردازیم برای وب سایت شما بهترین گزینه می باشد، می توانید یکی از این روش ها را انتخاب کنید.
۱ – رفع render blocking جاوا اسکریپت و css به وسیله autoptimize
برای اینکه بتوانید این روش را پیاده سازی کنید باید ابتدا افزونه autoptimize را نصب و سپس آن را فعال سازی کنید. برای دانستن جزئیات بیشتر آموزش نصب افزونه وردپرس مشاهده کنید.
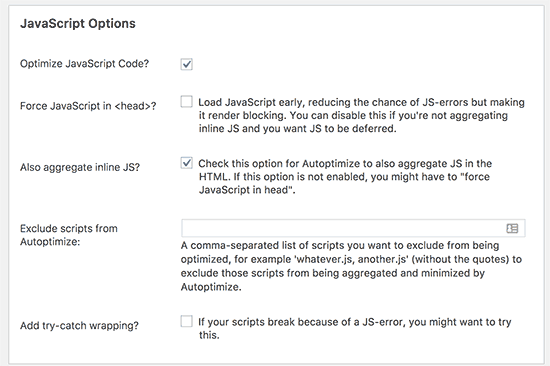
پس از اینکه افزونه را فعال سازی نمودید از قسمت تنظیمات به صفحه ای که مربوط به تنظیمات افزونه می باشد بروید. شما برای شروع لازم نیست کار چندان سختی را انجام دهید فقط کافیست گزینه های جاوا اسکریپت و css را چک کرده و در آخر تغییرات انجام شده را ذخیره نمایید.
شما می توانید در حال حاضر وب سایت خود را با ابزار page speed تست نمایید و در صورتی که هنوز هم render blocking جاوا اسکریپت و css بر جای خود باقی بود شما می توانید به صفحه تنظیمات افزونه برگشته و سپس به قسمت تنظیمات پیشرفته بروید و هم چنین این امکان را دارید که به افزونه اجازه دهید که js درون خطی قرار دهد و یا اینکه اسکریپت هایی مانند seal.js یا jquery.js را به صورت پیش فرض حذف شده اند را شما نیز حذف نمایید. حال در این مرحله تا قسمت گزینه css پایین رفته و به افزونه این اجازه را بدهید تا css درون خطی را قرار دهد. برای ذخیره نمودن حافظه کش افزونه بر روی دکمه. ” ذخیره و خالی کردن کش ” کلیک کنید. یک بار که این کار را انجام دادید به مراحل بعدی رفته و برای بار دوم وب سایت خود را با ابزار page seed چک نمایید. برای اینکه مطلع شوید با بهینه سازی جاوا اسکریپت یا css چیزی تغییر نکرده و دچار بهم ریختگی نشده است، وب سایت خود را به صورت کامل تست کنید تا از این مسئله مطمئن شوید.
انجام این روش بسیار ساده و آسان تر می باشد. برای اکثر کاربران توصیه می شود که از این روش استفاده کنند.
نحوه کار این افزونه
شیوه کار این افزونه به این صورت می باشد که تمام جاوا اسکریپت و css ها را در کنار هم جمع می کند و بعد از آن ها کپی کش های سرور و فایل های جاوا اسکریپت و css را برای وب سایت شما ایجاد می نماید. هم چنین این افزونه به شما امکان می دهد تا به رفع render blocking جاوا اسکریپت و css بپردازید. با این وجود این نکته را در خاطر داشته باشید که این افزونه حتی می تواند بر روی ظاهر و عملکرد وب سایت شما مؤثر باشد.
٢ – بر طرف نمودن render blocking جاوا اسکریپت با استفاده از w3 total cache
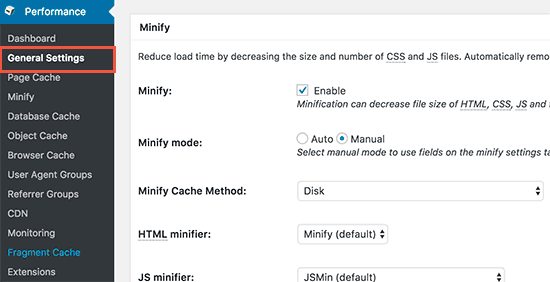
برای استفاده از این افزونه ابتدا باید آن را نصب و سپس فعال سازی نمایید . توجه داشته باشید که اگر برای نصب افزونه دچار مشکل شدید حتما آموزش فعال سازی آن را مشاهده نمایید. پس از نصب و فعال سازی افزونه به شیوه صحیح در گام بعدی به بخش performance مراجعه کنید و از آن جا به صفحه general settings بروید.
در اولین مرحله از قسمت minify بر روی گزینه enable تیک زده و سپس از بخش minify option گزینه ای با نام manual را انتخاب نموده و پس از آن به ذخیره سازی تنظیمات انجام شده بپردازید. در گام بعدی شما نیاز دارید که جاوا اسکریپت و css را که می خواهید minify کنید را اضافه نمایید.
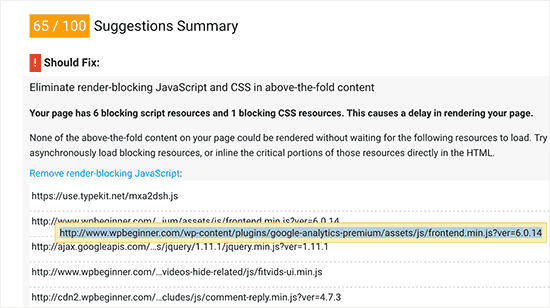
شما اجازه دارید url همه scrit و stylesheetهایی که render blocking هستند را از ابزار google page speed lnsights بگیرید. سپس در قسمت رفع render blocking جاوا اسکریپت و css بر روی گزینه ” نمایش چگونگی رفع ” کلیک نمایید. انجام این کار لیست همه script و stylesheet را به شما نمایش می دهد. حال نشان گر موس خود را بر روی اسکریپت نگه داشته تا به این صورت آدرس کامل به شما نشان داده شود سپس آدرس را کپی کنید.
حال از قسمت مدیریت وردپرس خود و از بخش performans به صفحه minify بروید.
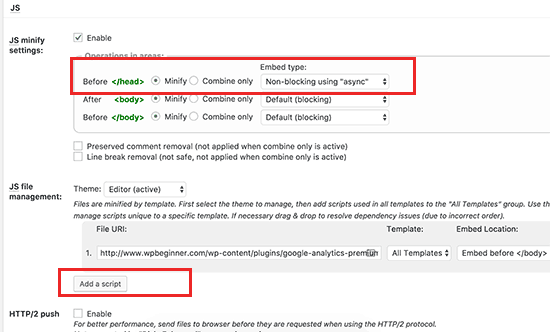
در اولین مرحله اقدامی که شما باید انجام دهید این است که فایل های جاوا اسکریپتی که می خواهید minify شوند را اضافه نمایید. در قسمت پایین هم به بخش js بروید و سپس در قسمت operation in areas گزینه ای با نام non blocking async را برای بخش <head> انتخاب کنید.
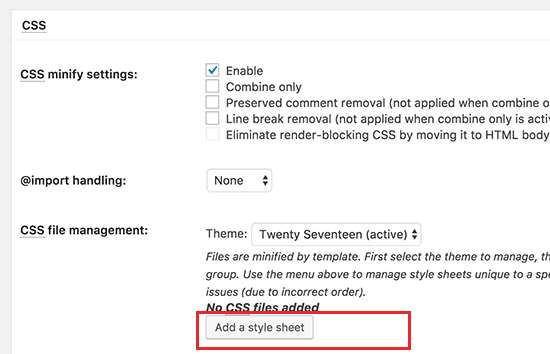
حال بر روی دکمه ” add script ” کلیک نموده و سپس آدرس اسکریپتی را که از ابزار google کپی کرده اید را اضافه کنید. بعد از اینکه شما این کار را انجام دادید باید بر روی دکمه Add a stylesheet در بخش css کلیک کنید و سپس در این بخش آدرس stylesheet را که از ابزار Google PageSpeed کپی کرده اید را اضافه کنید.
پس از انجام دقیق مراحلی که در بالا توضیح دادیم در آخرین مرحله بر روی گزینه ” ذخیره تنظیمات و خالی نمودن حافظه کش ” برای ذخیره نمودن تغییرات اعمال شده کلیک کنید.
حال ابزار google page speed را به خوبی مشاهده کرده و یک بار دیگر به صورت تمام و کمال وب سایت خود را امتحان کنید و دقت کنید که همه چیز به درستی کار کند.
روش آخر استفاده از روشی با نام افزونه wp rocket وردپرس است که با یک کلیک انجام کار را برای شما ساده و آسان خواهد نمود.
عیب یابی
با توجه به اینکه پلاگین ها و قالب های وردپرس به چه شیوه ای جاوا اسکریپت و css را مورد استفاده قرار می دهند، این موضوع می تواند به سادگی و به طور کامل رفع render blockibg جاوا اسکریپت و css را به چالش بکشاند. با وجود این که ابزار فوق می تواند کمک شایانی داشته باشد؛ اما پلاگین شما امکان دارد برای این که بتواند به شیوه صحیح کار کند در سطوح الویت های مختلف به یک اسکریپت خاص احتیاج داشته باشد. اگر چنین شرایطی پیش بیاید استفاده از راه حل هایی که در بالا ذکر شد می تواند پلاگین های شما را شکسته و یا به گونه ای که غیره منتظره می باشد عمل نماید. امکان دارد که هنوز گوگل مسائل خاص مانند بهینه سازی تحویل css برای بالاتر از محتوا برابر را نشان دهد. حال افزونه autoptimize برای شما این امکان را فراهم می کند که برای به نمایش گذاشتن بخش محتوای قالب خود، از css خطی استفاده نمایید. با این وجود در این مورد نیز مشکلی وجود دارد که ممکن است یافتن کد css که برای به نمایش گذاشتن محتوا مورد نیاز شما است بسیار سخت و دشوار باشد.
با وجود تمامی مشکلاتی که در این زمینه وجود دارد امیدواریم که این مقاله برای بر طرف نمودن ارور remove render blocking جاوا اسکریپت بتواند به شما کمک نماید.