اگر قبلا مروری بر سئو در سال 2018 و تغییر و تحولات محتمل در آن داشته باشید به خوبی می دانید که چه عناصری نسبت به سال قبل مهم تر شده اند و چه فاکتورهای تازه دیگری در سئو مطرح شده اند. در میان تمام فاکتورهای معرفی شده، عناصر h1 تا h6 همچون گذشته مهمان همیشگی ما در ضیافت سئو و بهینه سازی سایت هستند و این وظیفه سایت ها است که از این فاکتور به خوبی میزبانی کنند و چارچشمی حواسشان روی این المان ها متمرکز باشد.
در سئو عنوان ها با تگ های <h1> تا <h6> تعریف می شوند. به صورت کلی 6 دسته تگ معرفی شده است که اهمیت آن ها به ترتیب کاهش می یابد. مهم ترین تگ عنوان همان تگ h1 می باشد که عنوان در آن قرار می گیرد. متنی که داخل این تگ می گذاریم عنوان صفحه را مشخص می کند و در نوار عنوان مرورگر، به کاربر نشان داده می شود.
شما از این تگ ها چه طور استفاده می کنید؟ مشتری این تگ ها هستید یا تا کنون تنها به تماشا آن ها نشسته اید؟ فکر می کنید با تغییرات صورت گرفته و ساختارشکنی هایی که گوگل در سال 2018 داشته است، وضعیت تگ ها و عناصر h1 تا h6 چگونه خواهد بود؟
همراه با دیجی وردپرس بمانید تا با استاندارد 2018 این تگ ها آشنا شوید.
در این مطلب میخوانید:
استفاده اصولی از تگ های h1 تا h6 در سئو 2018
تگ ها ابزارهایی برای درج عنوان هستند. در میان این عناصر شش گانه، h1 تا h6 برای عنوان بندی به کار برده می شوند. اگرچه نظم و سازمان بندی عناوین موجود در یک صفحه کاملا به HTML محدود نمی شود اما استفاده از این عناصر برای دسته بندی های موجود در صفحه ضروری می باشد.
ارتباط عناصر h1 تا h6 و سئو
تگ ها با سئو رابطه تنگاتنگی دارند. استفاده اصولی از تگ های عنوان در سئو مثل آموختن به گوگل است. گوگل به وضوح اعلام کرده است که ساختار های داخل هر صفحه را با وجود عناصر h1 تا h6 بهتر متوجه می شود.
در بحث رنکینگ، نزدیک به 200 فاکتور به صورت همزمان توسط گوگل بررسی می شود. یکی از این فاکتورهای قطعی، تگ h1 و کیفیت آن می باشد. اگرچه ساختارها را با تگ ها به گوگل می فهمانیم، اما این موضوع به این معنا نیست که کل محتوا قرار است به صورت جادویی با این تگ ها به گوگل عرضه شود. اگر می بینید برخی در تنظیم عنوان h1 زیاده روی می کنند و سعی دارند آن را طولانی تر کنند لزوما صحیح نیست.
تعداد و ترتیب تگ ها در هر پست
اولین سوالی که در ارتباط با استفاده از عناصر h1 تا h6 ذهن را به خود مشغول می کند، تعداد تگ ها و ترتیب تگ ها در یک صفحه است. کاربر می خواهد بداند چند تگ را با چه نظمی در یک صفحه به کار ببرد. مثلا بسیاری از کاربران می پرسند: آیا می شود تگ h1 را زیر تگ h2 به کار برد و در این صورت خزنده گوگل گمراه نمی شود؟
در جواب این سوال می گوییم: البته که می توانید! به عبارت دیگر ترتیب تگ ها در سئو چندان اهمیت ندارد؛ چون خزنده های گوگل هوشمندتر از این شده اند که بخواهند برای رنکینگ به جایگاه خاصی متکی باشند. اما در استفاده از تگ های مختلف باید حواستان را جمع کنید مبادا کل صفحه از تگ های h1 و h2 پر شود!
در استفاده از تگ های عنوان آمده است: هر کاربر می تواند از تگ ها با آزادی تمام استفاده کند. کاربر حتی می تواند در متن خود هیچ تگی را به کار نبرد. اما در صورت استفاده از این تگ ها به گوگل کمک کرده است. کاربر ملزم به استفاده همزمان از هر 6 تگ نیست.
اگرچه ترتیب چندان در سال 2018 مطرح نشده است اما می توان رعایت ترتیب و سلسله مراتب را در استفاده از این عناصر، به شکل زیر نشان داد:
h1> زمین </ h1>
<h2> اروپا </ h2>
<h3> انگلیس </ h3>
<h4> اسکاتلند </ h4>
<h5> منطقه رنفروشر </ h5>
<h6> منطقه گریناک </ h6>
استفاده بهینه از عناصر h1 تا h6
در کنار استفاده از این تگ ها، استفاده بهینه نیز مطرح می شود. این وسط هستند کاربرانی که دل خود را به دریا می زنند و از هر تگ به تعداد دلخواه استفاده می کنند تا فقط بگویند از این تگ ها در پست هایشان دیده می شود! اما وب سایت هایی که اصولی پیش می روند به این تعداد قانع نمی شوند. به توصیه های زیر توجه کنید:
- یک تگ h1 به کار ببرید
- در استفاده از تگ h2 اگر بخواهید با دقت عمل کنید بین 1 تا 3 عنوان h2 بیشتر نباید به کار ببرید
- کاربرد h3 ویژه است. از h3 برای لینک دادن گروهی به منابع مفید استفاده کنید. البته قبلا در به روزرسانی های سال 2013 گفته شد که منعی برای استفاده ساده از h3 وجود ندارد
- طراح می تواند به هر تعدادی که بخواهد از تگ های h2 تا h6 در طراحی قالب استفاده کند؛ اما باید در نظر بگیرد که هر چه قدر تعداد این تگ ها بالاتر باشد پردازش صفحه در مرورگر دشوارتر می شود
استفاده گوگل از عناصر h1 تا h6 در Rich Snippets
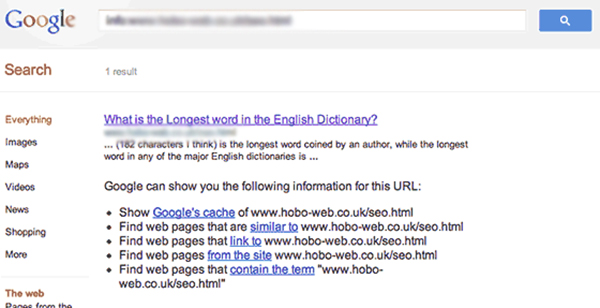
قبلا گفته بودیم که گوگل قادر است عنوان ها را با توجه به جستجو کاربران به صورت منعطف تغییر دهد. این هوشمندی گوگل در صورتی که کاربر از عناصر h1 تا h6 استفاده کرده باشد بیشتر هم می شود. به تصویر زیر نگاه کنید:
در این مطلب، گوگل از تگ های h1 تا h6 استفاده کرده است و عنوان را تغییر داده است. البته در تغییرات سال 2018، این امر مثل گذشته ثابت نیست. در صورتی که توضیحات متا به خوبی درج شده باشد گوگل بهتر می تواند عنوان ها را جایگزین کند.
منبع : دیجی وردپرس مر جعه ارائه مقالات حرفه ای آموزش سئو