آیا میخواهید برای سایت وردپرس خود Google AMP راه اندازی کنید؟ صفحات موبایل با شتاب یا همان AMP راهی است تا سرعت بیشتری به سایت خود در دستگاه های موبایل بدهید، ایجاد این قابلیت در وردپرس میتواند تجربه مناسبی برای کاربران باشد و ترافیک سایت شما را بالا ببرد. در این مطلب راه اندازی Google AMP در وردپرس را به شما کاربران عزیز سایت دیجی وردپرس آموزش خواهم داد.
در این مطلب میخوانید:
راه اندازی Google AMP در وردپرس
AMP به معنای صفحات موبایل با شتاب است، این یک قابلیت متن باز پشتیبانی شده توسط شرکت های قدرتمندی از جمله گوگل و توییتر است، هدف این قابلیت از اسم آن مشخص است، هدف آن سرعت بخشیدن به بارگیری صفحات در دستگاه های موبایل است .
برای کاربران موبایل، خواندن و بارگیری صفحات وب ممکن است مشکل و کند باشد. بسیاری از محتوای موجود در سایت به دلیل حجم بالایی که دارند، بارگیری مشکلی خواهند داشت و این مشکل از لذت کاربران خواهد کاست، اما با استفاده از این قابلیت رایگان میتوانید این مشکل را به راحتی رفع کنید.
سوال اینجاست که این قابلیت چگونه باعث افزایش سرعت در سایت خواهد شد؟ حال به پاسخ دقت کنید؛ استفاده از قابلیت AMP باعث میشود که کد های جاوا اسکریپت و HTML تا حدی محدود شوند و بخشی از محتوا در هاست Google AMP کش خواهد شد و گوگل میتوانید نسخه کش شده را در اختیار کاربران موبایل سایت شما قرار دهد، به همین سادگی!
به علت متن باز بودن این قابلیت، سایت ها و اپلیکیشن های مختلف میتوانند آن را سفارشی کنند و از آن برای خود استفاده کنند، این قابلیت اکنون در سایت هایی مانند: Google, Twitter, LinkedIn, Reddit استفاده میشود.
مزایا و معایب Google AMP
مزایا
- افزایش رتبه بندی در نتایج موتور های جستجو.
- افزایش سرعت برای افرادی که دارای سرعت اینترنت پایین هستند.
- جذابیت بیشتر و تجربه ای بهتر برای کاربران سایت شما.
- اگر بیشتر ترافیک شما از سوی جستجو های موبایل باشد، در آن صورت شما از سئو مناسبی برخوردار خواهید بود زیرا AMP دارای سئو مناسبی است.
معایب
- در صورت استفاده از این قابلیت نخواهید توانست تا از ویجت ها و قابلیت های مهم در سایت خود استفاده نمایید، و در استفاده از فرم های Optin و سایر اسکریپت ها محدود خواهید بود.
- در صورت استفاده از این افزونه فقط میتوانید از Google Analystics استفاده و قادر نخواهید بود تا از افزونه های آنلایز دیگری استفاده کنید.
- در استفاده از تبلیغات محدود خواهید بود.
راه اندازی AMP در وردپرس
برای شروع نیاز خواهید داشت تا افزونه AMP را نصب و فعالسازی کنید، سپس وارد بخش نمایش» AMP شوید تا ظاهر سایت خود را در دستگاه های موبایل تغییر دهید. با استفاده از این بخش میتوانید بک گراند و رنگ متن ها را در صفحات تغییر دهید، همچنین اگر قالب سایت شما از لوگو و آیکون پشتیبانی میکند میتوانید از آنها در این بخش استفاده کنید. سپس بر روی دکمه ” ذخیره ” کلیک کنید تا تغییرات اعمال شوند.
اکنون میتوانید با افزودن /AMP/ به انتهای آدرس صفحات خود، نمای گوشی همراه صفحات سایت خود را مشاهده کنید، برای مثال:
https://digiwp.com/AMP/
اگر هنگام مشاهده نسخه AMP سایت با خطای 404 مواجه شدید، وارد بخش تنظیمات» پیوند های یکتا شوید و بر روی ” ذخیره تغییرات ” کلیک کنید. با انجام این کار ساختار permalink تازه سازی خواهد شد.
نکته: به یاد داشته باشید که در این بخش چیزی را تغییر ندهید.
سفارشی سازی AMP
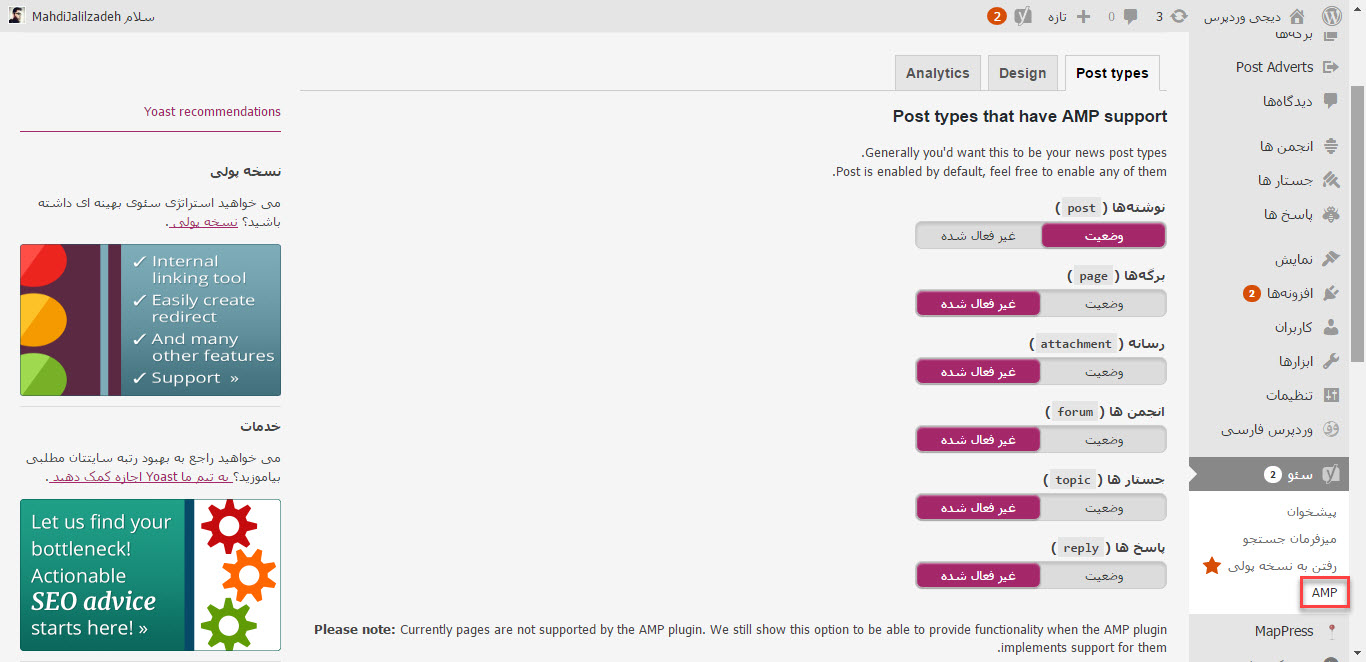
افزونه AMP دارای قابلیت های سفارشی سازی محدودی است، اگر چه میتوانید برای سفارشی سازی از افزونه های دیگری استفاده کنید. اگر از افزونه Yoast seo استفاده میکنید باید افزونه Glue for Yoast SEO & AMP را نصب کنید. این یک افزونه است برای افزونه Yoast SEO و AMP، پس از نصب وارد بخش سئو» AMP شوید تا تنظیمات افزونه را پیکربندی کنید.
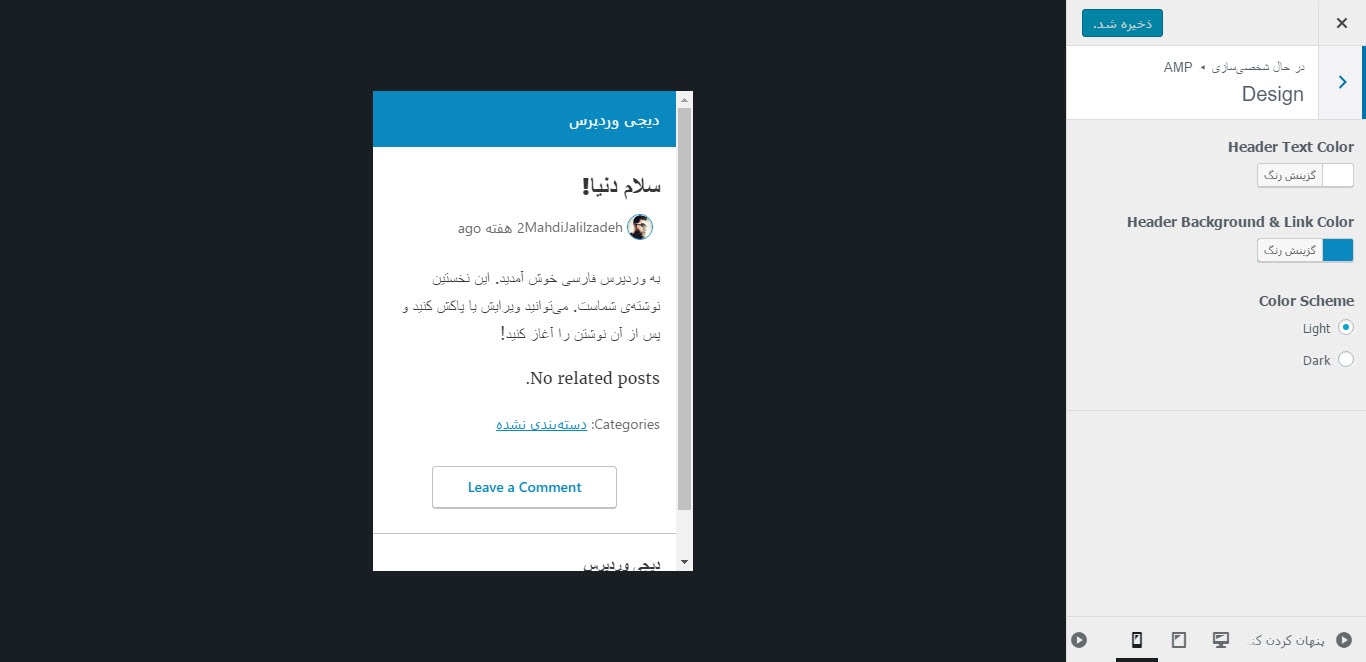
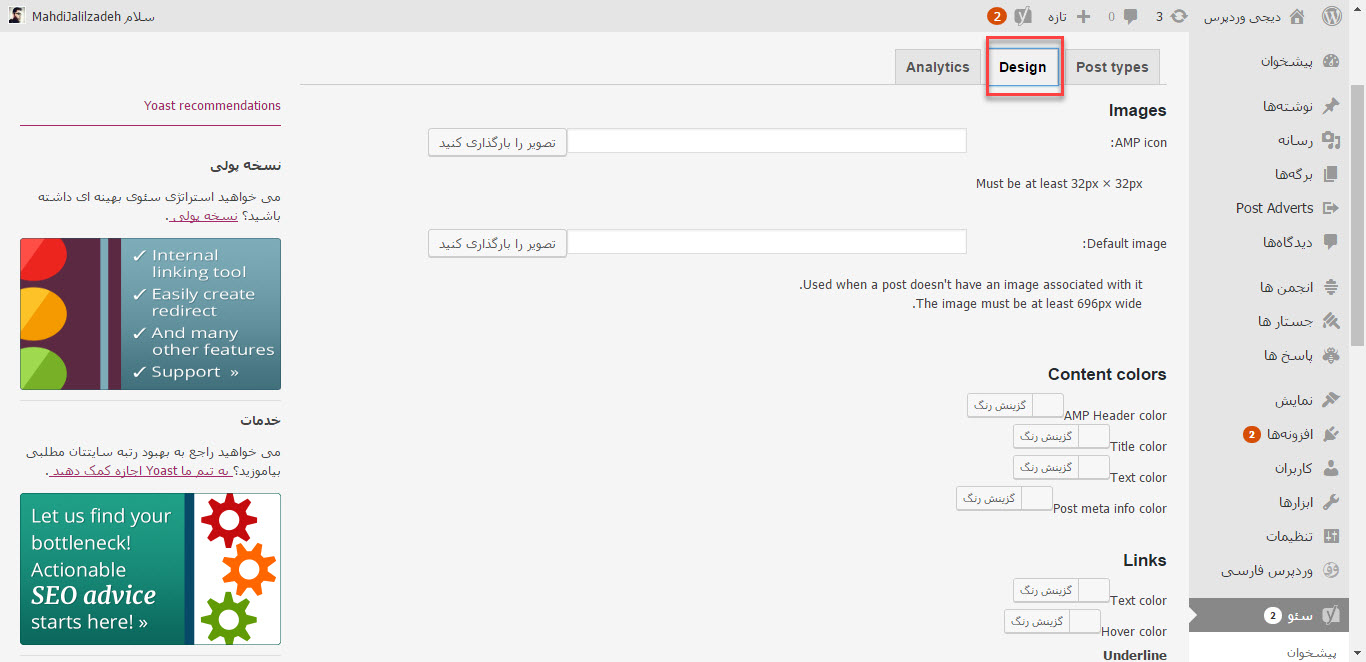
این افزونه قابلیت پشتیبانی از انواع پست ها را به AMP اضافه خواهد کرد. سپس در تب Design میتوانید سفارشی سازی خود را انجام دهید، میتوانید لوگوی خود را آپلود کنید، میتوانید تصویر هدر را تغییر دهید و…
سپس بر روی ذخیره تغییرات کلیک کنید تا تغییرات ذخیره شوند.
امیدوارم در این مطلب شما را به خوبی با قابلیت AMP آشنا کرده باشم.
If most of your visitors use mobile phone, and they aren’t satisfied with the loading speed then using an AMP plugin could be very handy and useful, by the use of that you really can optimize the speed of your blog on mobile phones and surfing on your website is gonna be a good experience for them.