قالب وردپرس تک صفحه ای beonepage-liteبا ساختار زیبا و ترکیب رنگ های تیره و روشن و نواوری و خلاقیت در ایجاد بخش های مختلف مناسب برای ساخت انواع سایت های تجاری و شرکتی مدرن و به روز می باشد.این قالب وردپرس شرکتی توسط دیجی وردپرس به فارسی ترجمه و راست چین شده است. در قسمت پیشنمایش دموی ان را مشاهده کرده و با مشاهده فیلم اموزشی کار با قالب با قسمت های مختلف ان اشنا شوید.فایل های درون ریزی همراه با فایل قالب می باشند که می توانید انها را دانلود کرده و در سایت خود درون ریزی کنید تا تنظیمات دمو را در سایت خود داشته باشید.
در این مطلب میخوانید:
قالب شرکتی تک صفحه ای رایگان beonepage-lite
طراحی قالب وردپرس شرکتی beonepage-lite متفاوت, زیبا و تاثیر گذار است.با وجود تم سیاه رنگ غالب فضای شادی داد و در ان به استفاده از عنصر رنگ بسیار توجه شده است.عناصر و ساختارا در ان رنگی روشن و دلپذیر دارند و در مجموع ترکیب زیبایی را به وجود اورده اند.انتخاب برگه اصلی سایت و نیز یک برگه برای قسمت وبلاگ در این پوسته متفاوت با دیگر قالب های وردپرسی می باشد و در بخش ” General” انجام می شود.شما حتما باید یک برگه را در این قسمت به عنوان صفحه اصلی سایت انتخاب کرده و در قسمت “ویژگی های برگه ” قالب ان را ” Home Page ” انتخاب کنید.

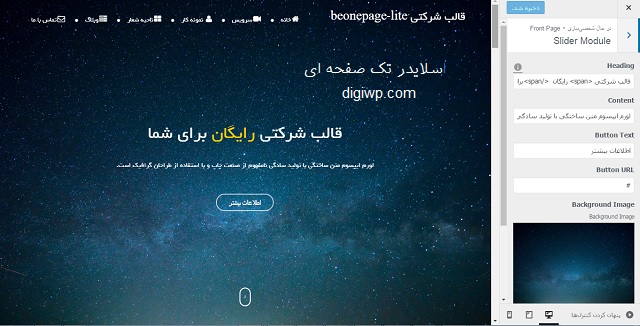
اسلایدر تک صفحه ای
بخش اسلایدر در این قالب رایگان وردپرس تک صفحه ای به صورت یک تصویری است و در تنظیمات اسلایدر در بخش سفارشی سازی شما می توانید تنها یک تصویر برای این ناحیه اپلود کنید.البته در تنطیمات این بخش امکان انتخاب عنوان , درج متن و همچنین سفارشی سازی عنوان و لینک باتن برای شما وجود دارد.موقعیت تصویر قابل تغییر می باشد و افکت پارالکس تصویر و دکمه حرکت به پایین صفحه را می توان به دلخواه فعال و یا غیر فعال کرد.

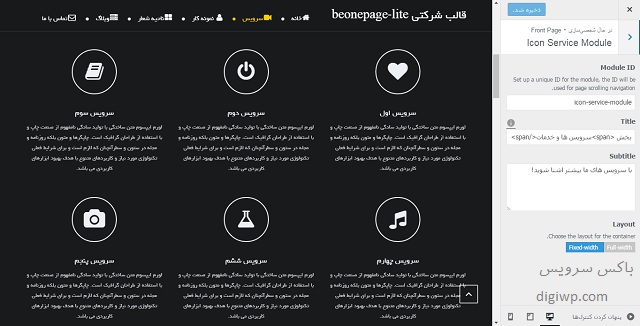
باکس سرویس
ساخت بخش سرویس ها و خدمات در قالب وردپرس تک صفحه ای در قسمت ویرایش صفحه اصلی انجام می شود.این برگه دارای تنظیمات ” Services Metabox” می باشد که در ان می توانید به تعداد نامحدود سرویس اضافه کنید و برای هرکدام از سرویس ها عنوان و توضیحات و همچنین ایکون و لینک درج کنید.سرویس هایی که ساخته اید در صفحه الی با پس زمینه تیره و در ردیف های سه ستونه نمایش داده می شوند.

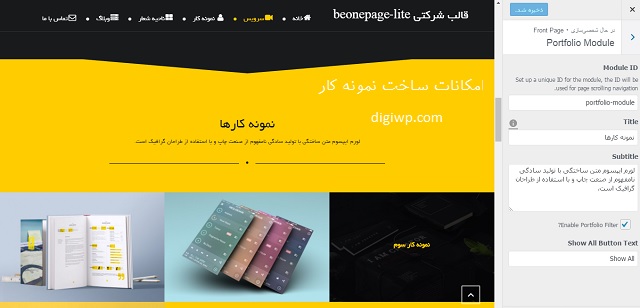
امکانات ساخت نمونه کار
قسمت نمونه کارها با پس زمینه شاد و پرانرژی زردرنگ خود تضادی جالب با بخش سیاه رنگ بالایی خود ایجاد می کند که به زیباتر شدن ظاهر سایت کمک می کند.نمایش نمونه کارها به صورت کاملا زیبا و با افکتی جذاب بر روی تصویرها می باشد.برای ساخت این ناحیه باید در قسمت ” Portfolios” که در ستون سمت راست پیشخوان سایت قابل دسترسی است نمونه کارهای خود را ساخته و تصویر انها را اپلود کنید. نمونه کارهای شما به صورت خودکار ر این بخش نمایش داده می شوند. برای این ناحیه در صورت تمایل عنوان و توضیحات می توانید درج کنید.

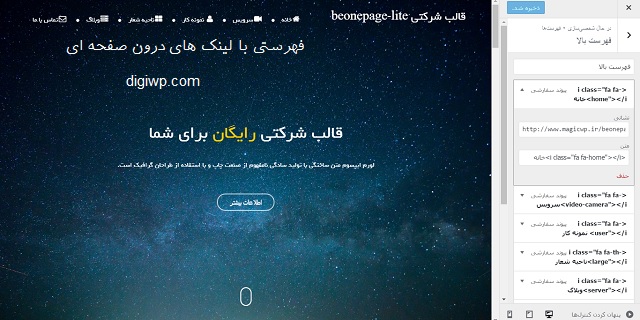
فهرستی با لینک های درون صفحه ای
برای ساخت فهرستی مانند دمو باید هنگام ساخت فهرست کد ایکون مرتبط با المان فهرست را در کنار نام ان قرار دهید, تا ایکون و نام در فهرست کنار هم نمایش داده شوند.دقت کنید همانطور که در بالا توضیح داده شد, ID هایی که هنگام ساخت هر ناحیه ایجاد می کنید , به شما کمک می کند که لینک درون صفحه را بسازید و چون این قالب یک قالب یک صفحه ای است لینک المان های های منو هم فقط به بخش های درون صفحه اصلی می تواند باشدو کاربرد ID در این قسمت نمایان می شود.شماباید برای قسمت ادرس هر المان , لینک #ID را کپی کنید که به جای ID عبارت انگلیسی تعیین شده و منحصربه هر بخش بایدکپی شود.

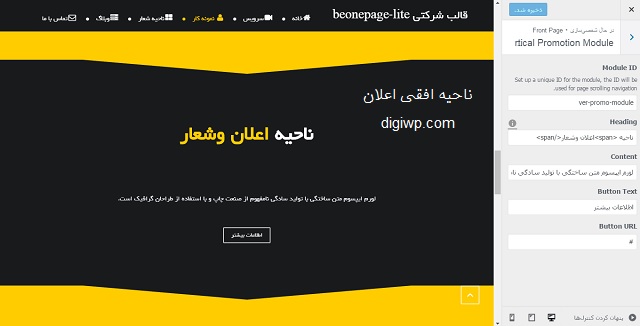
ناحیه افقی اعلان
قسمت دیگر در تم بخش اعلان و شعار می باشدکه این بار در ناحیه ای با پس زمینه تیره قابل مشاهده است.در قسمت سفارشی سازی برای این ناحیه یک عنوان اصلی و یا شعار مهم سایت خود را می توانید درج کرده و در صورت لزوم متنی برای توضیحات بیشتر در فیلد مربوطه کپی کنید و همچنین عنوان باتن ان را سفارشی سازی کنید.این قسمت مانند قسمت های قبل دارای فیلدی برای انتخاب یک ID می باشد که با استفاده از ان ادرس دهی و ارجاعات به بخش های مختلف صفحه اصلی به راحتی قابل انجام است.

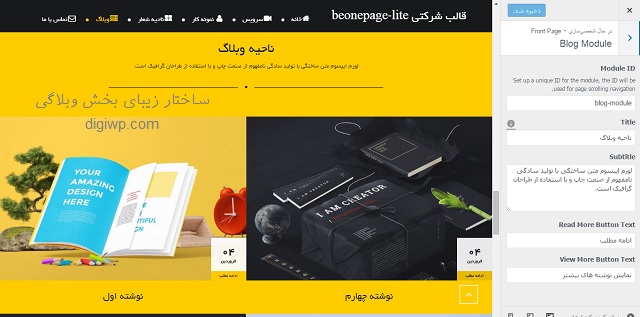
ساختار زیبای بخش وبلاگی
قسمت وبلاگی در صفحه اصلی کاملا گرافیکی و زیبا طراحی شده است.به طوری که تصاویر شاخص نوشته ها تمام عرض صفحه در این بخش را در برگرفته اند و با رنگ های مختلف خود , پس زمینه ای متفوت برای این ناحیه خلق می کنند.تم به طور اتوماتیک از نوشته های ایجاد شده ناحیه و بلاگی را می سازد و شما تنها می توانید برای این بخش عنوان اصلی , زیر عنوان و همچنین ID انتخاب کرده وعنوان و لینک باتن ان را تغییر دهید.

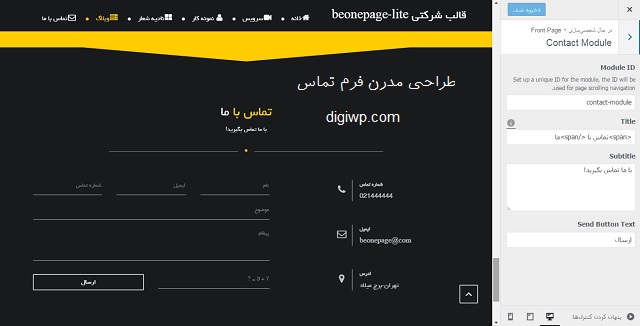
طراحی مدرن فرم تماس
در پایین صفحه شما شکل و چینش بینهایت زیبایی از نمایش فرم تماس و اطلاعات ارتباطی مشاهده می کند.استفاده از کوتاه ترین و خلاصه ترین عبارت ها و المان های مربوط به این ناحیه به رنگ سفید همراه با پس زمینه تیره واستفاد از خطوط کوتاه بلند افقی و عمودی برای تفکیک بخش ها و حذف کادر از این بخش نمایش و فرم فوق العاده ای ساخته و نشان دهنده وجودحس زیبایی شناسی تحسین برانگیزی در طراحی این تم می باشد.این بخش را تم به طور خودکار ایجاد می ند و کافی است که شما اطلاعت تماس را در قسمت ویرایش برگه وارد کرده و برای این ناحیه در صورت تمایل عنوان و توضیحات انتخاب کنید.
ویژگی های کلیدی قالب شرکتی تک صفحه ای beonepage-lite
- طراحی مدرن فرم تماس
- نمایش اطلاعات تماس در کنار فرم تماس
- بخش وبلاگی اتوماتیک
- ناحیه افقی اعلان و شعار
- فهرستی با لینک های درون صفحه ای
- نمایش گرافیکی نمونه کار
- باکس سرویس
- اسلایدر جدید
- طراحی خلاقانه
- ترکیب رنگ های روشن و تیره
- امکان تعریف ای دی برای هر بخش
- امکان درج متن کپی رایت در فوتر
- ریسپانسیو
- ساختارسبک
- طراحی تک صفه ای
- و…















با سلام و عرض خسته نباشید
لطف بفرمائید این صفحه ای که اینجا سوال و پاسخ را مطرح می کنیم با چه افزونه ای توی سایت باید اضافه کنم؟ ممنونم
سلام آرش جان
این بخش قسمت دیدگاههای پیش فرض وردپرس هست که همه سایت های وردپرسی دارن. فقط استایلش سفارشی سازی قالب هست
با عرض سلام و خسته نباشید
سایت شما بسیار کامل و عالی هستش ، من این قالب را دانلود و نصب کردم و از طریق برنامه نویسی یک صفحه از قسمت نمونه کارها(کپی کرده) به قسمت اولیه سایت زیر عکس صفحه اصلی اضافه کردم، خواستم ببینم تو صفحه سفارشی سازی میشود این صفحه جدید را به بخش front page در سفارشی سازی اضافه کنم؟
و سوال دیگر این است که در قسمت نوار ابزار بالای سایت نمی تونم این قسمت جدید ساخته شده را به دلیل تداخل پیدا کردن با قسمت نمونه کارها اسکرول کنم. ممنون می شوم راهنمایی فرمائید.
سلام ممنون از شما نظر لطف شماست.
موردی که فرمودید کار ساده ای نیست باید برای ایجاد بخش جدید با یک سری توابعی که طراح تریف کرده بتونید یک بخش جدید اضافه کنید و همچنین بخش تنظیماتش در قسمت سفارشی سازی اضافه بشه.
اگر حالت پیش فرض قالب نیازتون رو برطرف می کنه بدون دستکاری ازش استفاده کنید . در غیر اینصورت از قالبی استفاده کنید که بخش های مورد نظر شما رو داشته باشه.
موفق باشید.
ممنون بابت راهنمایی های عالیتون واقعا ممنون.فقط یه سوال داشتم من قسمت نوار ابزار بالای صفحه پاک کرد م و فقط قسمت خانه هست و من هر کاری میکنم نمیتونم بقیه قسمت های نوار ابزار بالای سایت وارد کنم ممنون میشم راهنمایی کنید
سلام پیمان عزیز
موارد مربوط به بالای سایت منوها هستن که در بخش فهرست های وردپرس قابل تنظیم می باشد.
برای دسترسی بله این قسمت در پیشخوان وردپرس گزینه نمایش » فهرست ها رو بزنید.
در این بخش می تونید منوها را تنظیم کنید. فقط باید دقت کنید هر بخش از صفحه اصلی رو باید طوری تنظیم کنید که با کلیک روی منو به قسمت مورد نظر اسکرول بشه.
فرضا وسط صفحه یه بخش هست با آی دی digiwp و اگر ادرس سایت شما x.com باشه برای اینکه وقتی روی منو خاصی کلیک شد به بخش مربوطه اسکرول بشه صفحه باید ادرس منو مورد نظر رو به این شکل وارد کنید x.com/#digiwp
اگر داخل منو های دمو اشاره گر ماوس رو ببرید روی آیتم های منو میبینید که همه لینک ها به این صورت هست.
خیلی ممنون از وقتی که میذارید موفق و پیروز باشید
سلام مجدد سایت من لوکال هستش هنوز. بله قسمت هایی که در ویدئو و همین صفحه توضیح دادید مثل هم هستن منظور من قسمت هایی بود که تو دموی اصلی هستن
منظورم این دمو هستش
demo.betheme.me/?_ga=2.230466908.1542865737.1498372234-849782224.1498372234#beonepage
که خیلی از قسمت هاش در قسمت سفارشی سازی وردپرس نیست مثلا قسمت تیم کاری یا درباره بی تم که در تم بالا هست ولی در توضیحات شما نگفتید چطور باید تنظیم شه و در قسمت سفارشی سازی هم قسمتی تحت این عناوین وجود نداره. میشه لطف کنید بفرمایید اگه بخوام سایتم دقیقا شبیه دموی بالا باشه دیگه چه تنظیماتی باید انجام بدم؟؟؟
سلام
تفاوت این نسخه که ما قرار دادیم با نسخه ای که لینکش رو قرار دادید lite بودن هست.
قالب ما beonepage-lite هست ولی چیزی که در اون دمو میبینید beonepage هست یعنی lite نداره.
قالب beonepage-lite به صورت رایگان ارائه شده و فقط برخی امکانات رو داره. ولی در نسخه پرو و پولی که beonepage هست امکانات بیشتری وجود داره.
با احترام
سلام خییییییییلی ممنون از توضیحات خوبتون سایت شما تنها سایتی بود که این توضیحات خوبو درباره این قالب داشت!! من چندتا سوال 1-بعضی از قسمت های دمو تو توضیحات شما و تو قسمت سفارشی سازی نیس مثلا قسمت تیم کاری ما و درباه بی تم و چند قسمت دیگه !! چطور اون قسمت هایی که نیست تو سفارشی سازی رو باید اوکی کنیم؟؟؟؟ 2- افکت های ایجکسی که تو خود دمو عمل می کنن تو بعضی قسمت های سایت من عمل نمیکنن مثل تکون خوردن اینپوت های فرم تماس با ما که موقع اسکرول صفحه تکون نمیخورن چرا؟؟؟؟؟؟؟؟؟ میشه لطف کنید جواب سوالای منم بدید خییییییییییلی ممنون از سایت خوبتون
سلام دوست عزیز
همه مواردی که در پیشنمایش میبینید داخل ویدیو آموزشی توضیح داده شده و همه چیز واضح و مشخصه.
برای بررسی های بیشتر باید ادرس سایتتون رو معرفی کنید نگاه کنیم ببینیم مشکلات به چه صورتی هست.
خیلی ممنون از راهنمایی های خوبتون همه درست شد فقط سوال داشتم
۱-میشه عکس اول صفحه بصورت اسلایدر درست کرد
۲-من میخواستم یه قسمت پخش ویدیو تو صفحه درست کنم چجوری باید این کار بکنم
۳-من میخواستم تو قسمت ایکون ها به یه صفحه دیگه منتقل بشم چیکار باید بکنم مخصوصا قسمت ICON SERVICE MODULE میخواستم زمانی که کلیک میشه روش به صفحه دیگه بره
4-میشه امکانات یه قالب دیگه به یه قالب دیگه منتقل کرد
1- اسلایدر این قالب فقط یک تصویر رو پشتیبانی می کند و بیش از یک تصویر نمی توان تصاویر دیگری اضافه کرد.
2- در صفحه اصلی امکان قرار دادن ویدیو وجود ندارد. چون صفحه اصلی برای المان های مشخصی طراحی شده و فقط المان مخصوص خودش رو نمایش میده.
3- برای لینک دار کردن بخش سرویس ها که در دمو 6 قسمت می باشد. بله می توان برای عنوان هر سرویس یک نام دلخواه با لینک دلخواه تعریف کرد. برای ان منظور برید به قسمت برگه ها / برگه خانه را در حالت ویرایش باز کنید اون سرویس ها را داخل صفحه ساز قالب میبینید . هر سرویس اطلاعات مخصوص به خودش رو داره که یه بخشی مربوط به لینک هست . باید لینک صفحه مورد نظر رو در اون قسمت قرار بدید.
4- در صورتی که کدنویسی بلد باشید بله در غیر اینصورت خیر
سلام خسته نباشید ممنون از پاسختون من فقط همه این کار هارو انجام دادم و نصب کردن ولی شکل سایت من با شکل دمو خیلی فرق میکنه ممنون میشم بگبد چیکار کنم
برای درون ریزی محتوا دمو و ابزارک ها همون طور که عرض کردم داخل فایل دانلود دو پوشه دیگه بجز قالب اصلی وجود داره که مربوط به فایل های درون ریزی می باشد
لینک زیر مربوط به درون ریزی فایل درون ریزی محتوا و ابزارک ها می باشد.
aparat.com/v/SC6B8
من همه این کار هارو انجام دادم و درون ریزی هم انجام دادم ولی سایت من با دمو خیلی فرق میکنه
لطفا آدرس سایتتون رو قرار بدید ببینم تا کجا پیش رفتید.
توجه داشته باشید بعد از درون ریزی کامل فایل xml مربوط به محتوا و درون ریزی فایل درون ریزی ابزارک ها / دیتای مربوط به دمو روی سایت شما وارد میشه. ولی اینجا کار تموم نمیشه
باید بعد برید بخش نمایش » فهرست ها اونجا منو رو تنظیم کنید.
در بخش تنظیمات » خواندن باید صفحه اصلی و صفحه بلاگ رو تنظیم کنید.
اگر در نمایش ابزارک ها مشکلی هست باید برید به بخش نمایش » ابزارک ها دستی تنظیمشون کنید.
سلام خسته نباشید من أین قالب هنگام نصب با أین پیغام style.css روبرو میشم میخواستم راهنمایی کنید
سلام پیمان عزیز
بعد از دانلود قالب ابتدا فایل زیپ دریافت شده را روی سیستم خودتون از زیپ خارج کنید. داخلش سه پوشه هست که مربوط به فایل اصلی قالب + فایل درون ریزی محتوا و ابزارک ها می باشد. پوشه beonepage-lite رو زیپ کرده و روی وردپرس نصبش کنید.
فایل های درون ریزی هم تو اون یکی پوشه هاست اگه لازم داشتید درون ریزیشون کنید.
موفق باشید