اعلان موجود بودن محصولات ووکامرس در فروشگاه های اینترنتی راه های زیادی جهت افزایش رضایت مشتریان وجود دارد، یکی از این راه ها اعلان موجود بودن محصولات است، ممکن است یکی از کاربران شما منتظر موجود شدن یکی از محصولات فروشگاه شما باشد و مجبور شد هر روز به فروشگاه شما سر بزند تا ببیند که محصول مورد نظرش موجود شده است یا خیر، اما با اعلان موجود بودن محصولات به کاربران شما میتوانید وقت زیادی را برای کاربران خود حفظ کنید و رضایت آنها را کسب کنید.
در این مطلب میخوانید:
اعلان موجود بودن محصولات ووکامرس
در مواقعی ممکن است که محصولی در فروشگاه ووکامرس شما به اتمام رسد و مشتریانی که قصد خرید آن را دارند نتوانند آن محصول را برای خود خریداری کنند، در این هنگام ممکن است که اعتبار فروشگاه شما به خطر بیافتد و مشتریان خود را از دست بدهید. راهی که در مقابل شما قرار دارد آن است که در صورت موجود نبودن محصول بخش افزودن به سبد خرید را حذف نمایید و به مشتریان اطلاع دهید که محصول موجود نیست و از آنها اطلاعات تماسشان را درخواست کنید تا در صورت موجود شدن به آنها اطلاع رسانی شود.
در این مطلب شما با افزونه ای آشنا خواهید شد که این قابلیت را به سادگی برای فروشگاهتان فراهم میکند.
افزونه WooCommerce Product Stock Alert
کافیست ذر بخش افزونه ها» افزودن در کادر جستجو نام افزونه را وارد نمایید و سپس آن را نصب و فعالسازی کنید. پس از فعالسازی گزینه ای با عنوان WC Stock Alert در پیشخوان وردپرس اضافه خواهد شد. با کلیک بر روی آن وارد صفحه تنظیمات افزونه خواهید شد.
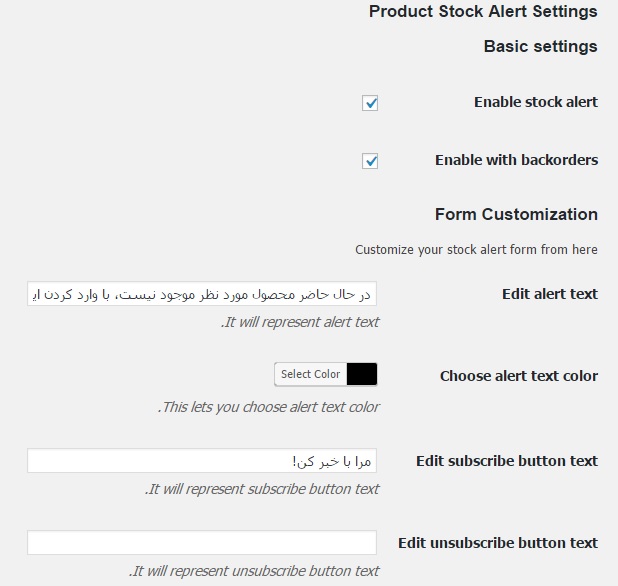
بخش Product Stock Alert
- Enable stock alert: فعالسازی افزونه
- Enable with backorders: فعالسازی اطلاعات سفارش در پیام ارسالی
- Edit alert text: متن پیام ارسالی هنگامی که محصول در فروشگاه موجود نباشد
- Choose alert text color: رنگ متن پیام
- Edit subscribe button text: متن روی دکمه عضویت
- Edit unsubscribe button text: متن روی دکمه عدم عضویت
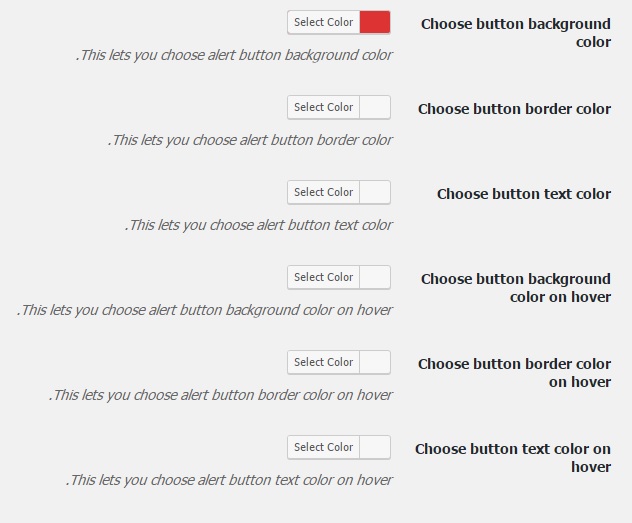
- Choose button background color: رنگ دکمه پذیرفتن
- Choose button border color: رنگ خط حاشیه های دکمه
- Choose button text color: رنگ متن دکمه
- Choose button background color on hover: رنگ بک گراند دکمه هنگامی که اشاره گر ماوس روی آن قرار گیرد
- Choose button border color on hover: رنگ خط حاشیه های دکمه هنگامی که اشاره گر ماوس روی آن قرار گیرد
- Choose button text color on hover: رنگ متن دکمه هنگامی که اشاره گر ماوس رو آن قرار گیرد.
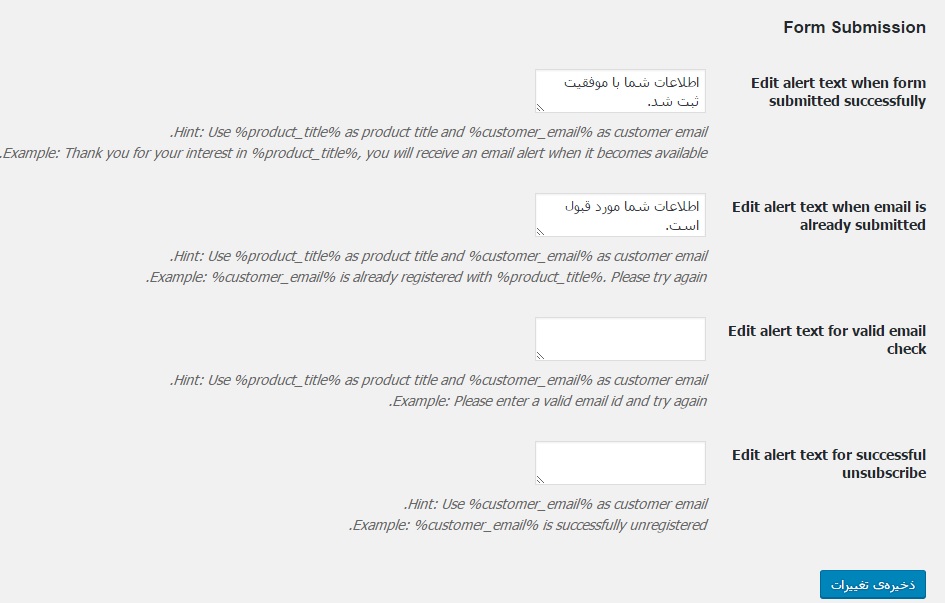
- Edit alert text when form submitted successfully: متن اعلان موفقیت آمیز بودن ثبت اطلاعات توسط کاربر.
- Edit alert text when email is already submitted: متنی که اگر ایمیل کاربر در سیستم از قبل موجود باشد نمایش داده میشود.
- Edit alert text for valid email check: متنی که هنگام معتبر بودن ایمیل نمایش داده میشود.
- Edit alert text for successful unsubscribe: متن موفقیت آمیز بودن عدم عضویت.
اکنون میتوانید تنظیمات را ذخیره سازی کنید، دقت داشته باشید که اگر فیلد های بالا را خالی رها کنید مقدار پیشفرض آنها با زبان انگلیسی نمایش داده خواهد شد.
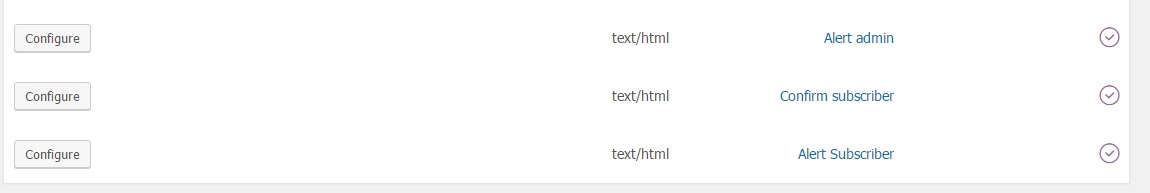
اکنون وارد بخش پیکربندی در ووکامرس و تب ایمیل شوید.
در این بخش شما سه گزینه را مشاهده خواهید نمود که متن پیامی هستند که از فروشگاه شما به مشتریان ارسال میشوند، هر یک از آنها را باید برای ارسال پیام به کاربر پیکربندی نمایید.
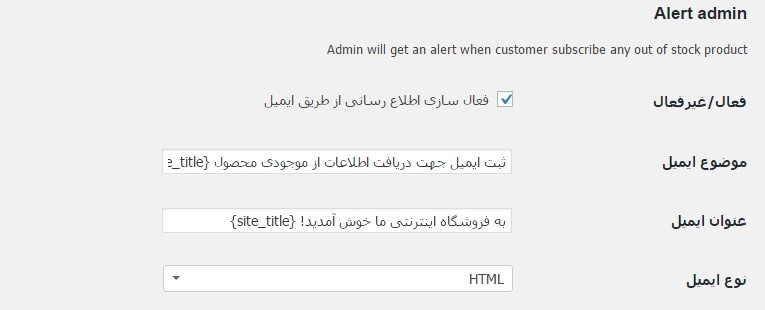
بخش Alert Admin
مشاهده میکنید که متن مورد نظر را میتوان در کنار کد های تعیین شده وارد کرد، متن های پیشفرض موجود در فیلد های این بخش به زبان انگلیسی هستند، شما میتوانید متن مورد نظر خود را وارد نمایید، در بخش confirm subscriber و Alert subscriber نیز میتوانید همین کار را انجام دهید.
اکنون میتوانید به سایت خود مراجعه کنید و خروجی را مشاهده نمایید. امیدوارم با استفاده از این افزونه توانسته باشید رضایت مشتریان فروشگاه خود را بدست آورید.