حتما کاربرد نوار اعلان را به خوبی میدانید و در سیستم عامل اندروید به خوبی با وظیفه این بخش آشنا شده اید، پس حتما این را هم میدانید که در اندروید اعلانات نقش مهمی را در اطلاع رسانی اخبار نرم افزار ها دارند، خب شما میتوانید قابلیت نوار اعلان را در سایت وردپرس خود ایجاد نمایید تا اعلانات خود را به خوبی به کاربران نمایش دهید. نوار اعلان در وردپرس میتواند کاربرد های بسیار مناسبی داشته باشد. شما با استفاده از آن میتوانید کاربران را از تخفیف های موجود در فروشگاه خود آگاه کنید، میتوانید تبلیغات را در آن نمایش دهید و یا کدهای تخفیف را در آن نمایش دهید.
نمایش نوار اعلان با افزونه WPFront Notification Bar
با استفاده از افزونه WPFront Notification Bar میتوانید به ایجاد نوار اعلانات در وردپرس بپردازید و این قابلیت را به سادگی مدیریت کنید. این افزونه تا کنون بیش از 10000 بار نصب و فعالسازی داشته و امتیاز 4.6 را کسب نموده است. با دیجی وردپرس همراه باشید تا آموزش وردپرس افزودن نوار اطلاع رسانی را به سایت وردپرس با هم بررسی کنیم.
شروع استفاده از افزونه
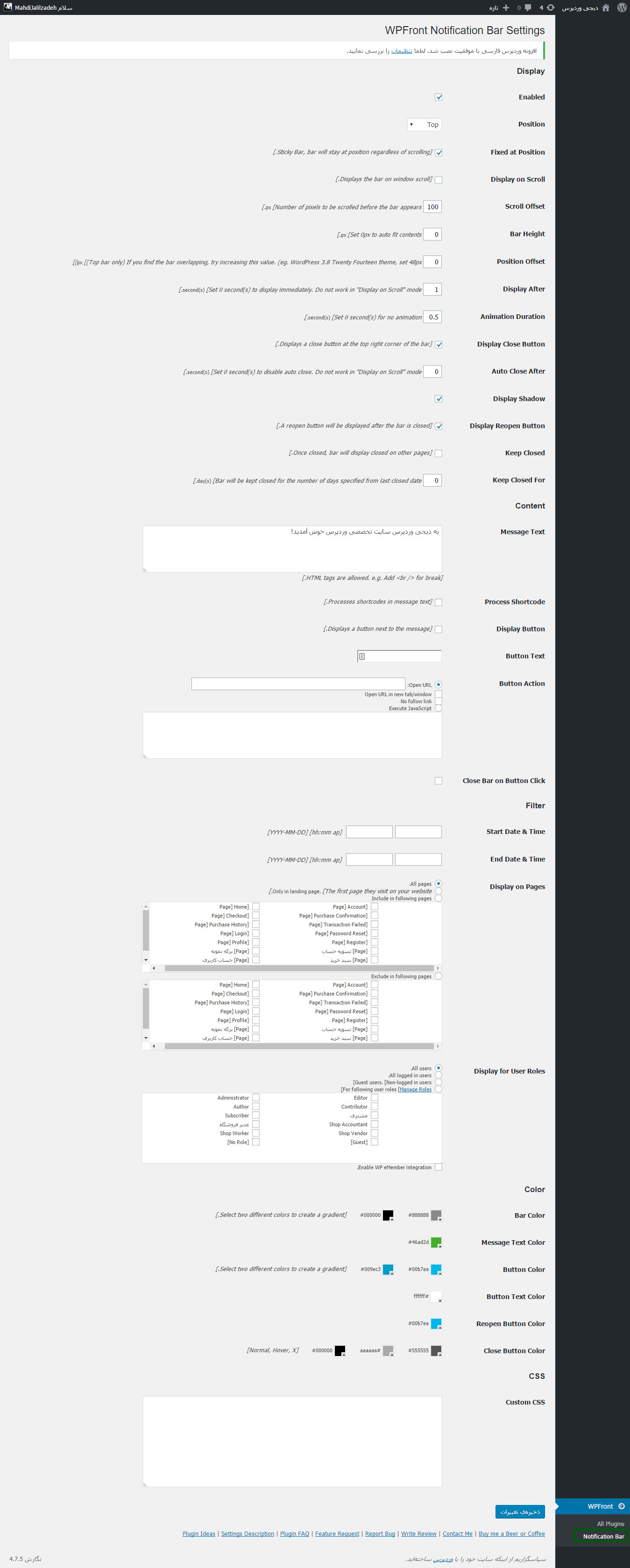
برای شروع باید افزونه WPFront Notification Bar را نصب و فعالسازی نمایید. سپس متوجه خواهید شد که یک آیتم جدید با عنوان WPFront در نوار پیشخوان وردپرس شما اضافه شده است. با کلیک بر روی زیر منوی Notification Bar میتوانید تنظیمات مربوط به نوار اعلانات یا نوار اطلاع رسانی را پیکربندی نمایید. در ادامه شما را با گزینه های موجود در این بخش آشنا خواهم کرد.
- Enabled: فعالسازی نمایش نوار اعلانات.
- Position: در این بخش میتوانید محل نمایش نوار اعلان را مشخص نمایید که در بالای صفحه باشد و یا در پایین صفحه نمایش داده شود.
- Fixed at Position: با استفاده از این گزینه نوار اعلان به صورت چسبان در بالای صفحه نمایش داده خواهد شد.
- Display on Scroll: با استفاده از این گزینه نوار اعلان هنگام اسکرول نمودن در صفحه نمایش داده خواهد شد.
- Display After: با استفاده از این گزینه نوار اعلان پس از لود شدن کامل صفحه نمایش داده خواهد شد.
- Animation Duration: در این بخش میتوانید مدت زمان نمایش انیمیشن نوار اعلان را مشخص نمایید.
- Display Close Button: در صورت استفاده از این قابلیت دکمه بستن نوار اعلان نمایش داده خواهد شد.
- Auto Close After: با ورود زمان مشخص در این بخش میتوانید برای بسته شدن نوار اعلان یک مدت زمان مشخص نمایید.
- Display Shadow: با استفاده از این گزینه برای نوار اعلان یک سایه نیز نمایش داده خواهد شد.
- Display Reopen Button: اگر گزینه نمایش دکمه بستن نوار اعلان را فعال کرده باشید در صورت فعال نمود این گزینه کاربر فادر خواهد بود تا دوباره نوار اعلان را نمایش دهد.
- Message Text: در این بخش میتوانید متن مورد نظر خود را جهت نمایش در نوار اعلان وارد نمایید.
- Display Button: با استفاده از این بخش میتوانید یک دکمه را در نوار اعلان نمایش دهید، پس از فعال نمودن این گزینه در بخش Button Text میتوانید متن دکمه را وارد نمایید و در بخش Button Action عملیات مورد نظر خود را برای دکمه مشخص نمایید، شما میتوانید یک لینک را در این بخش مشخص نمایید و یا یک محتوا را به صورت جاوا اسکریپت در سایت خود نمایش دهید. در بخش Open URL in new tab/window و No follow linkمیتوانید مخصات مربوط به لینک را مشخص نمایید.
- Filter: در این بخش میتوانید یک بازه زمانی را برای نمایش نوار اعلان مشخص نمایید برای انجام این کار باید به فیلد های Start Date & Time و End Date & Time مراجعه نمایید.
- Display on Pages و Display for User Roles: در این دو بخش میتوانید مشخص نمایید که در کدام صفحات نوار اعلان نمایش داده شود و کدام نوع از کاربران قادر به مشاهده نوار اعلان خواهند بود.
- Color: در این بخش میتوانید رنگ نوار اعلان، رنگ متن، رنگه دکمه ها، رنگ هنگام باز کردن، رنگ هاور را مشخص نمایید.
- Custom CSS: اگر میخواهید سفارشی سازی بیشتری برای نوار اعلان خود انجام دهید میتوانید در این بخش از کد های CSS مورد نظر خود استفاده نمایید.
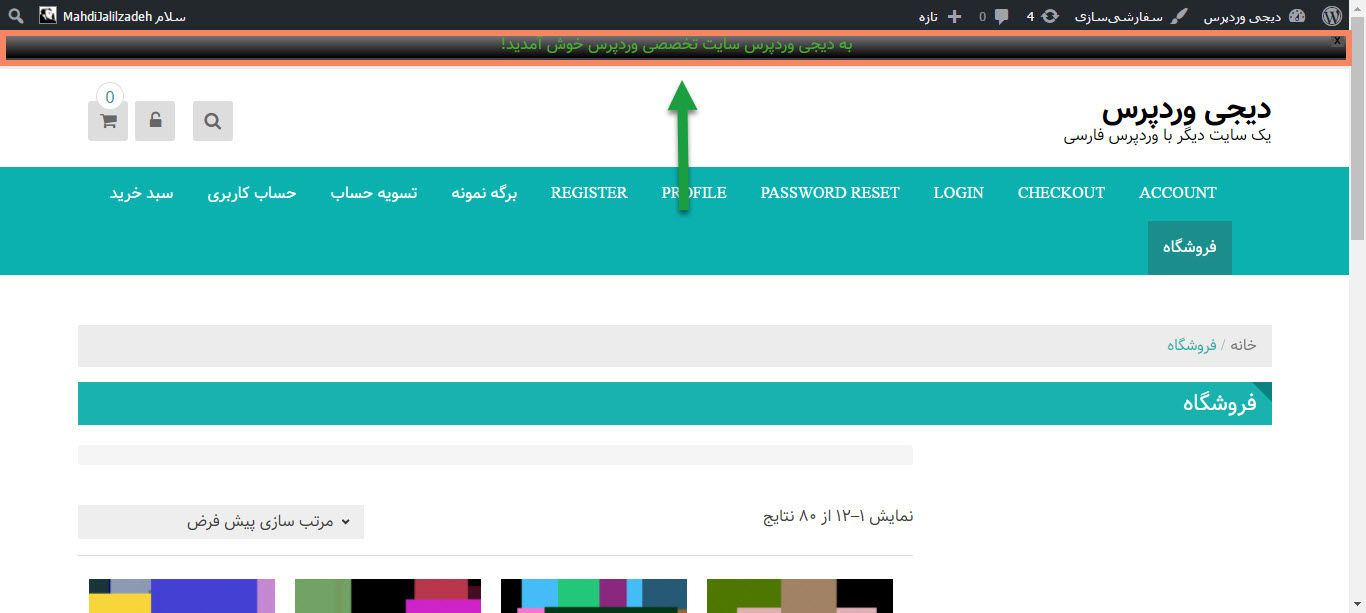
و پس از ذخیره تغییرات نوار اعلان شما در سایت به این شکل خواهد بود.
برای افزودن نوار اطلاع رسانی به بالای سایت وردپرس افزونه های زیادی وجود دارد . یکی از بهترین نمونه هایی که اکثر سایت ها در حال استفاده از اون هستن افزونه کاربردی وردپرس WPFront Notification Bar می باشد.