اگر از تصاویر زیادی در سایت خود استفاده می نمایید، در این صورت استفاده آنها به صورت جدا از هم کار بسیار فضا گیر و اشتباهی خواهد بود. راه حل استفاده از گالری در سایت است، اما گالری پیشفرض وردپرس گزینه مناسبی نیست و گزینه های زیادی برای مدیریت و سفارشی سازی گالری ندارد. در این مطلب شما را با افزونه Photo Gallery by Supsystic آشنا خواهم کرد و به شما آموزش خواهم داد تا با استفاده از آن گالری مورد نظر خود را ایجاد نمایید.
در این مطلب میخوانید:
چرا باید از گالری برای نمایش تصاویر استفاده کنیم؟
همانطور که گفتم اگر از تصاویر زیادی در سایت خود استفاده می نمایید در این صورت نمایش آنها به صورت ساده کار بسیار اشتباهی است، در حالی که با استفاده از یک گالری مناسب میتوانید در یک فضای کم تصاویر زیادی را نمایش دهید و یک جلوه حرفه ای به سایت خود اضافه نمایید. اگر صاحب یک سایت فروشگاهی هستید در این صورت بهتر است که تصاویر محصولات سایت خود را در یک گالری نمایش دهید. در ادامه آموزش به شما آموزش خواهم داد تا با استفاده از افزونه وردپرس Photo Gallery by Supsystic بتوانید گالری های مورد نظر خود را ایجاد نمایید.
ایجاد گالری با Photo Gallery by Supsystic
این افزونه تا کنون بیش از 60000 نصب و فعالسازی داشته است و این به آن معنا است که این افزونه قابل اعتماد است و طیف طرفداران خود را دارد. قابلیت های ویژه این افزونه مخصوص نسخه ویژه هستند و برای دستیابی و استفاده از آنها باید نسخه ویژه آن را خریداری نمایید. یکی از قابلیت های بسیار حرفه ای نسخه ویژه آن است که میتوانید با استفاده از آن از مطالب خود نیز گالری ایجاد نمایید. اگر به قابلیت های ویژه این افزونه نیاز پیدا نمودید میتوانید آن را خریداری نمایید.
برای شروع افزونه Photo Gallery by Supsystic را نصب و فعالسازی نمایید. پس از فعالسازی مشاهده خواهید کرد که آیتم افزونه به منوی صفحه پیشخوان شما اضافه شده است.
بر روی گزینه New gallery کلیک نمایید تا گالری خود را ایجاد نمایید.
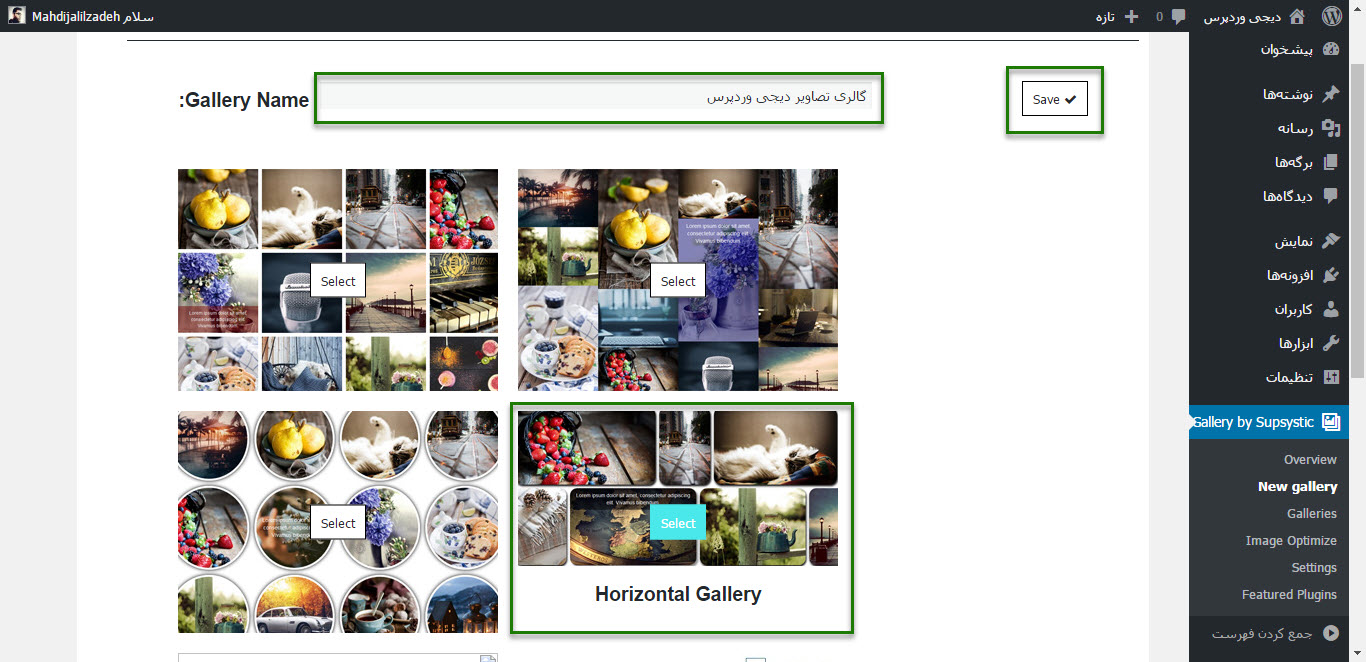
همانطور که در تصویر مشاهده می نمایید باید برای گالری خود یک نام مشخص نمایید و استایل گالری خود را از میان استایل های موجود انتخاب نمایید و بر روی گزینه save کلیک نمایید تا گالری ایجاد شود. اکنون گالری شما آماده است.
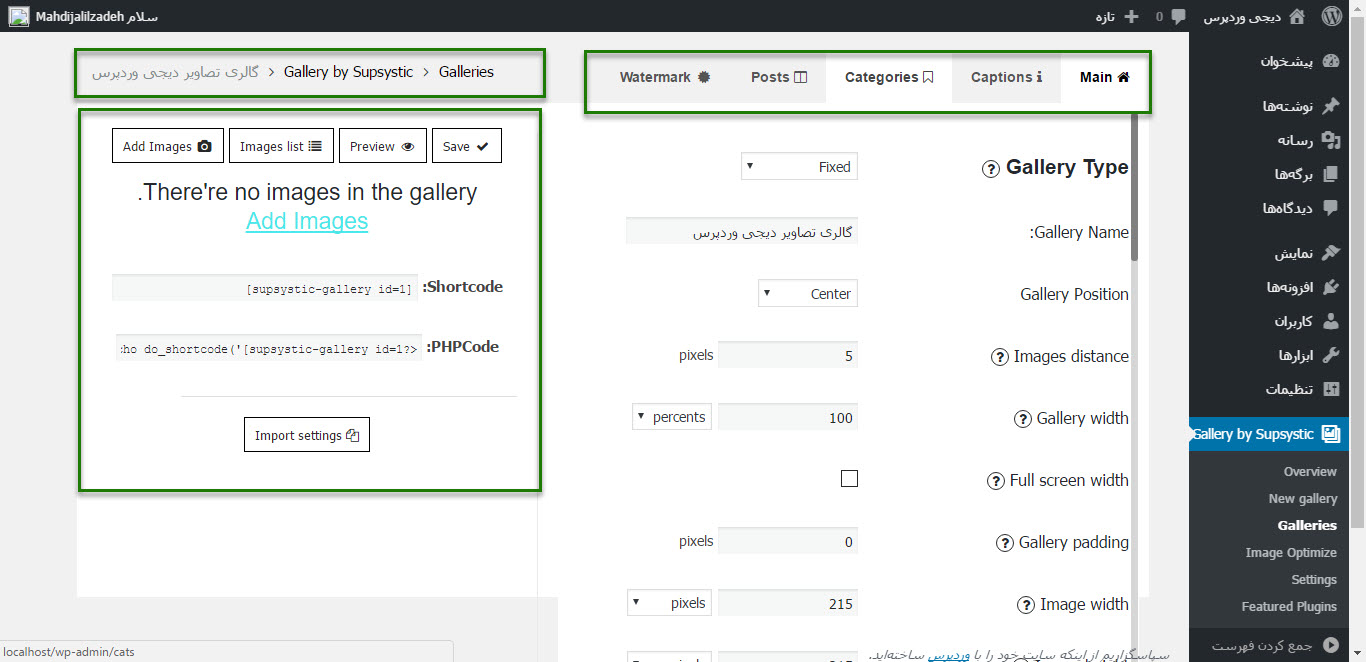
اکنون میتوانید تصاویر خود را در بخش add image انتخاب نمایید و آنها را به گالری اضافه نمایید. کافیست تا شورت کد ایجاد شده را در مکان مورد نظر خود اضافه نمایید تا گالری در آن مطلب و یا صفحه نمایان شود.
معرفی بخش های افزونه
شما با استفاده از ستون سمت راست میتوانید تنظیمات را پیکربندی نمایید و در ستون سمت چپ میتوانید تغییرات را مشاهده نمایید. اکنون بر روی گزینه add image کلیک نمایید.
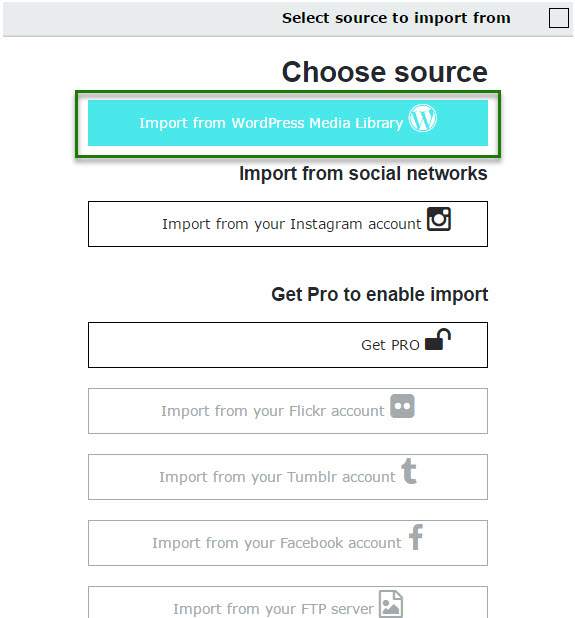
سپس یک پاپ آپ برای شما باز خواهد شد که با استفاده از گزینه اول موجود در آن میتوانید تصاویر را از رسانه های موجود در سایت خود اضافه نمایید، با استفاده از گزینه دوم میتوانید تصاویر موجود در حساب اینستاگرام خود را درون ریزی نمایید.
برای ادامه بر روی گزینه اول کلیک نمایید.
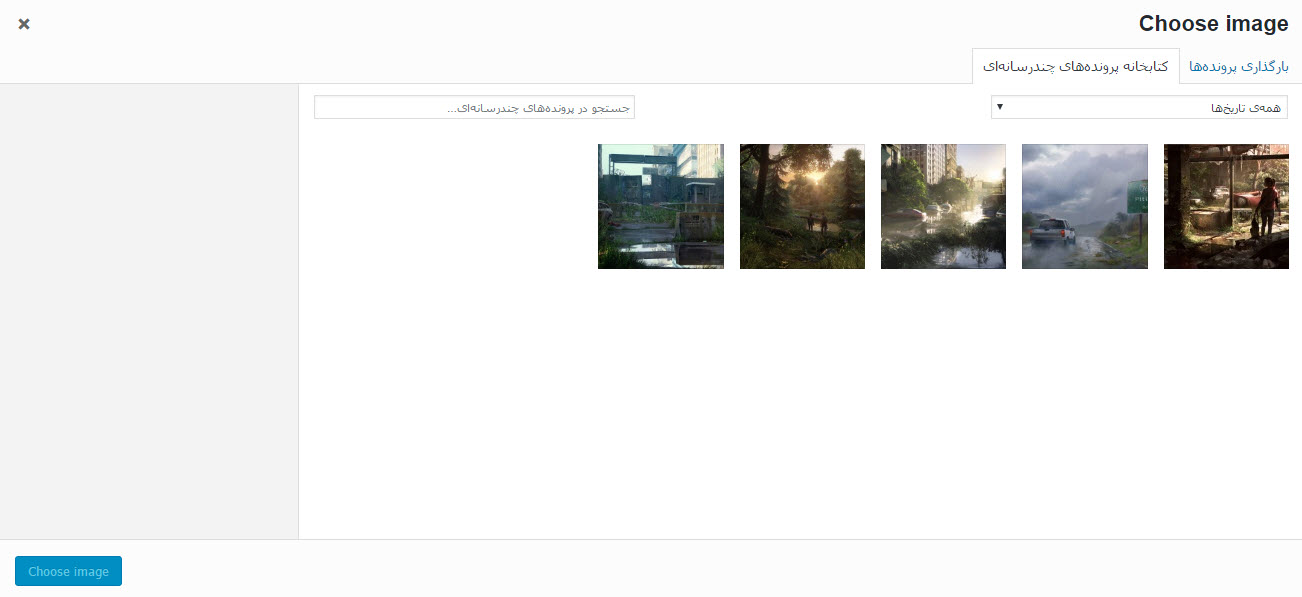
در این صفحه تصاویر خود را انتخاب نمایید و بر روی دکمه choose image کلیک نمایید.
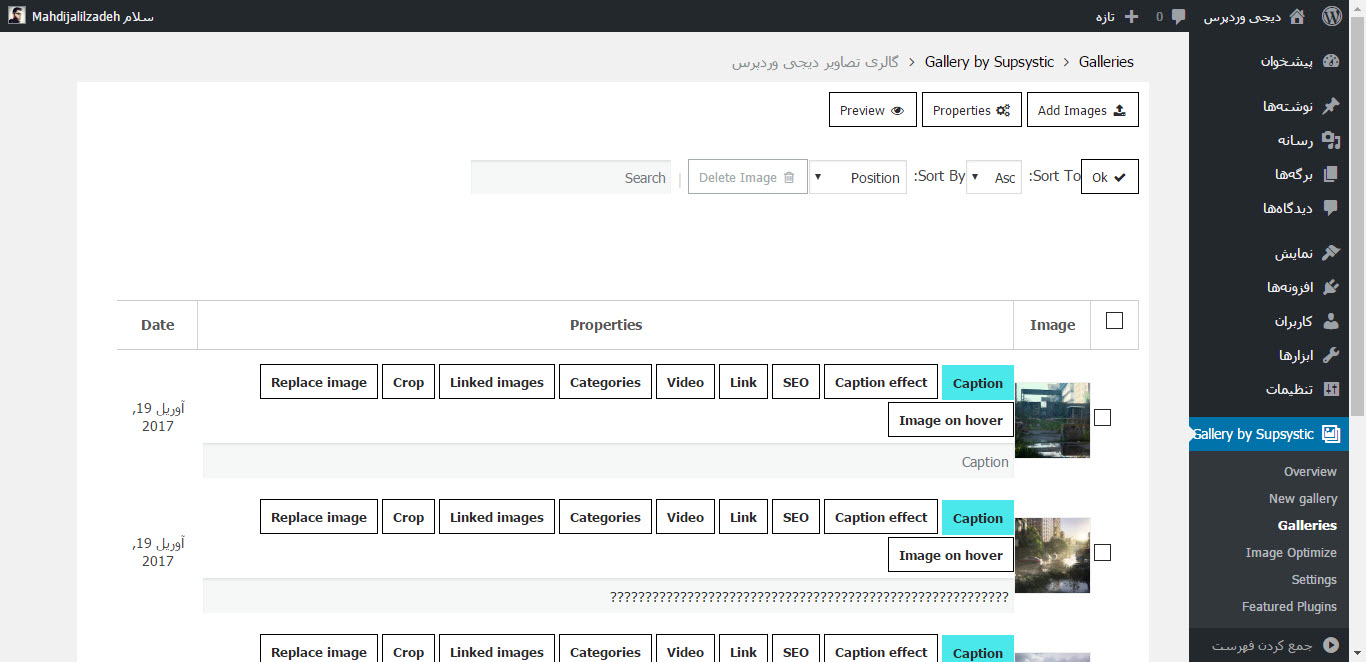
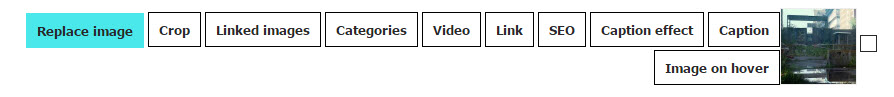
در بخش بعد یک صفحه که دارای تصاویر انتخاب شده است مشاهده خواهید نمود. شما میتوانید تنظیمات مورد نظر خود را برای هر تصویر اعمال نمایید که در ادامه تمام این تنظیمات را برای شما شرح خواهم داد.
بخش Caption
با استفاده از این بخش میتوانید برای تصویر خود یک برچسب مشخص نمایید، در این صورت در زمان قرار گیری ماوس بر روی تصویر متن مشخص شده نمایش داده خواهد شد.
بخش Caption effect
در این بخش میتوانید یک افکت برای نحوه نمایش Caption مشخص نمایید.
بخش SEO
با استفاده از این بخش میتوانید توضیحاتی را برای تصویر مشخص نمایید، این توضیح برای موتور های جستجو کاربرد خواهد داشت و سئو سایت شما را ارتقاء خواهد داد.
بخش Link
با استفاده از این بخش میتوانید برای هر تصویر یک پیوند منحصر به فرد مشخص نمایید، همچنین این بخش دارای قابلیت nofollow نیز می باشد.
دقت داشته باشید که تب های Video, categories, linked images مخصوص نسخه ویژه است.
بخش Crop
با استفاده از این بخش میتوانید تصاویر را برش دهید.
بخش Replace image
اگر یکی از تصاویر را با دیگری اشتباه وارد کرده باشید با استفاده از این بخش میتوانید آنها را با یکدیگر جایگزین نمایید.
اکنون تنظیمات را ذخیره نمایید و وارد تنظیمات افزونه شوید.
تنظیمات
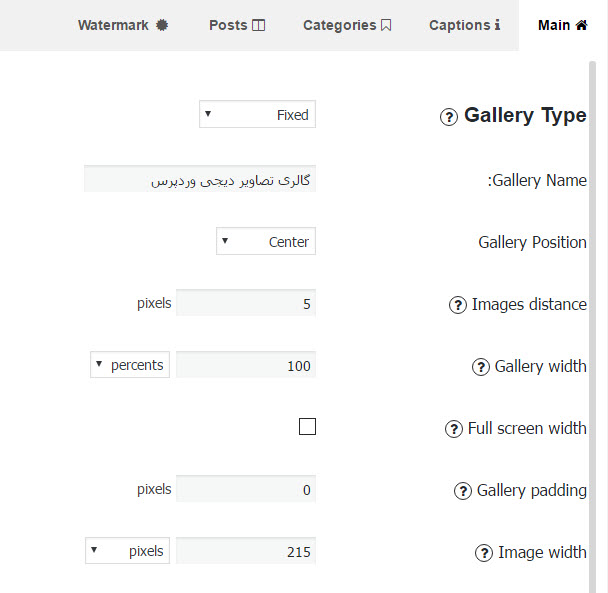
وارد تب Main شوید، در تصویر زیر مشاهده می نمایید که میتوانید تنظیمات اصلی افزونه را در این بخش پیکربندی نمایید.
Gallery Type
با استفاده از این بخش میتوانید نوع گالری خود را مشخص نمایید، همینطور با استفاده از این بخش میتوانید نام گالری، موقعیت، فاصله تصاویر، عرض گالری، فاصله از کنار، تمام عرض بودن، عرض تصاویر، ارتفاع تصاویر، و خمیدگی حاشیه تصاویر را مشخص نمایید.
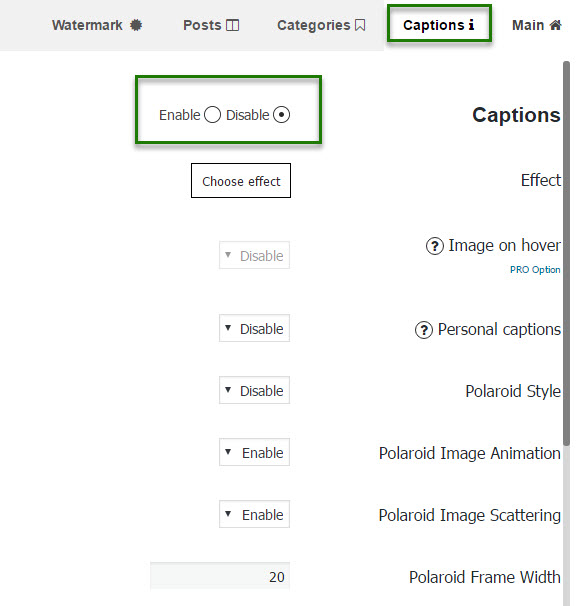
caption
بخش caption هم همانطور که تصور میکنید، مربوط به برچسب تصاویر است که میتوانید آن را با استفاده از این بخش به طور کامل سفارشی سازی نمایید.
برای سفارشی سازی میتوانید گزینه Enable را انتخاب نمایید. سپس میتوانید افکت caption ها را مشخص نمایید. همچنین میتوانید رنگ پس زمینه ی کپشن ها و رنگ متون آنها را نیز مشخص نمایید. در این بخش پیکربندی شفافیت، اندازه متن، فونت، و… قابل انجام است.
بخش های بعدی نیز مربوط به نسخه ویژه است و نمیتوان به آنها دسترسی داشت.
نحوه نمایش خروجی
اکنون باید نتیجه را مشاهده نمایید.
همانطور که گفته شد میتوانید در بخش ستون چپ میتوانید خروجی را مشاهده نمایید، در همان ستون شورت کد را کپی نمایید و آن را در مکان مورد نظر خود قرار دهید. شما میتوانید با استفاده از PHPCode گالری خود را در مکان مورد نظر خودتان در قالب نمایش دهید.
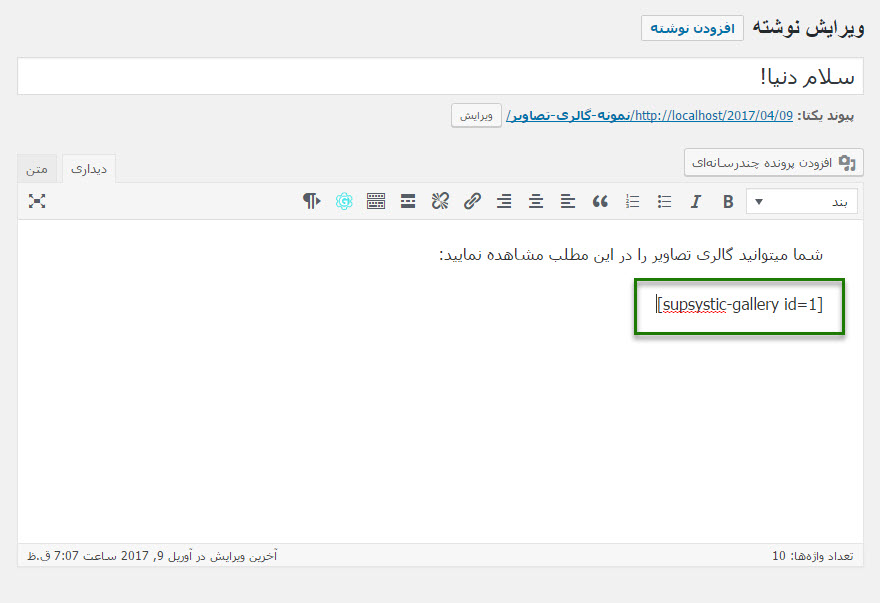
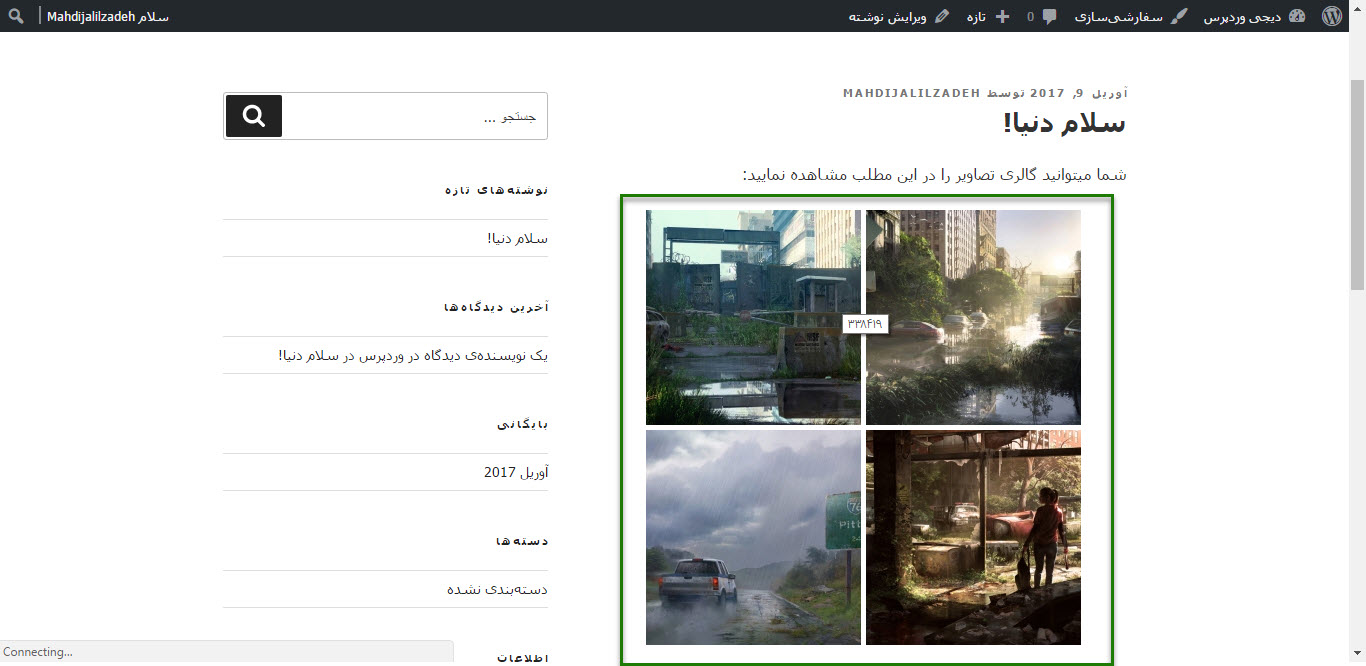
همانطور که مشاهده می نمایید من شورت کد را در یک مطلب قرار داده ام، اکنون میتوانید آن را در خروجی مشاهده نمایید:
امیدواریم این مقاله از دیجی وردپرس براتون مفید واقع باشه.
































عاشق این وبسایت شدم من.عالی هستید شما