بسیاری از فروشگاه ها و سرویس دهنده های موجود در دنیای مجازی شرایط و قوانین خود را در صورت استفاده از خدمات و محصولات دارند، اما برای اطلاع رسانی قوانین و شرایط مجبور هستند تا آنها را در مکانی از سایت خود نمایش دهند، اگر شما نیز میخواید تنظیمات قوانین و شرایط را در ووکامرس پیکربندی نمایید میتوانید از این مطلب به خوبی استفاده نمایید.
پاپ آپ نمایش قوانین و شرایط در ووکامرس
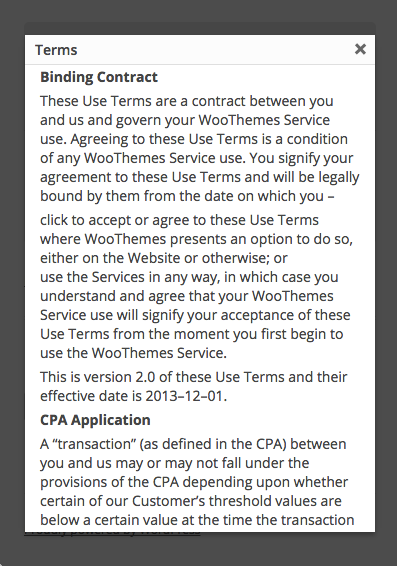
افزونه پاپ آپ قوانین و شرایط صفحه قوانین شما را در طول فرآیند خرید به صورت پاپ آپ نمایش خواهد داد، با استفاده از این روش شما میتوانید به سادگی قوانین و شرایط خود را به کاربران نمایش دهید.
راه اندازی
راه اندازی افزونه بسیار ساده است زیرا قرار نیست تنظیماتی را پیکربندی نمایید، کافیست تا افزونه را نصب کنید سپس مشاهده خواهید کرد که در طول فرآیند پرداخت صفحه قوانین و شرایط شما به صورت پاپ آپ نمایش داده خواهد شد. تنها کاری که باید انجام دهید آن است که افزونه Terms & Conditions Popup را نصب و فعال سازی نمایید.
گزینه های بیشتر
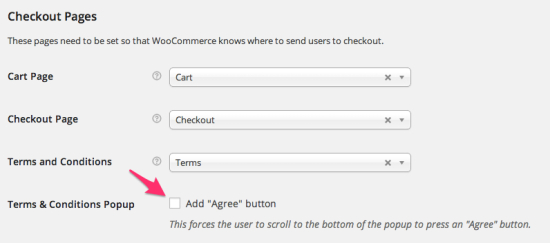
هنگامی که پاپ آپ به کاربر نمایش داده شود کافیست تا کاربر بر روی فضای خارج از پاپ آپ کلیک کند تا صفحه پاپ آپ ناپدید شود، کافیست تا از گزینه موافق بودن با شرایط استفاده نمایید، پس از استفاده از این گزینه کاربر برای بستن این صفحه باید با شرایط فروشگاه شما موافقت کند.
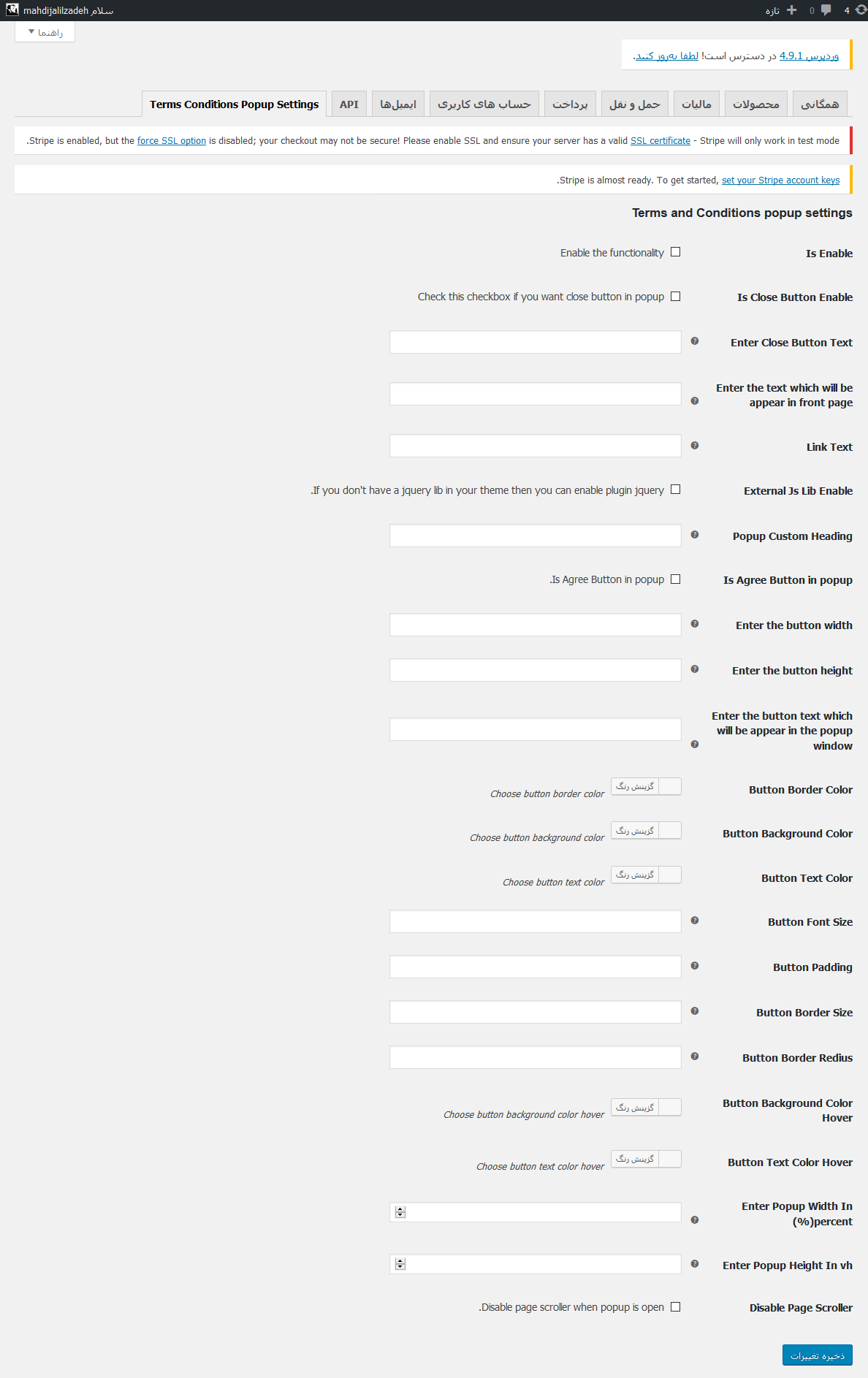
برای استفاده از این گزینه کافیست وارد بخش فروشگاه»پیکربندی»Terms conditions popup settings شوید، در این بخش میتوانید تنظیمات افزونه را سفارشی سازی نمایید. با استفاده از گزینه Is Agree Button in popup میتوانید گزینه موافق بودن با شرایط را نمایش دهید.
در ادامه سایر گزینه های بخش تنظیمات افزونه را برای شما شرح خواهم داد؛
- Is Enable: با استفاده از این گزینه میتوانید افزونه را برای فروشگاه خود فعالسازی نمایید.
- Is Close Button Enable: با این گزینه میتوانید دکمه بستن را در پاپ آپ نمایش دهید.
- : در این بخش باید متن دکمه بستن را وارد نمایید.
- Enter the text which will be appear in front page: در این بخش باید متنی که قرار است در صفحه پرداخت نمایش داده شود را وارد نمایید.
- : در این بخش باید لینک سفارشی خود را که در صفحه پرداخت نمایش داده خواهد شد وارد نمایید.
- External Js Lib Enable: با این گزینه میتوانید در پاپ آپ از فایل های جاوا اسکریپت و جی کوئری استفاده نمایید.
- Popup Custom Heading: در این بخش باید عنوان سفارشی خود را برای پاپ آپ وارد نمایید.
- Is Agree Button in popup: با این گزینه میتوانید گزینه موافقت با قوانین را در پاپ آپ نمایش دهید.
- Enter the button width: در این بخش میتوانید عرض دکمه را مشخص نمایید.
- Enter the button height: در این بخش میتوانید ارتفاع دکمه را مشخص نمایید.
- Enter the button text which will be appear in the popup window: در این بخش باید متن دکمه ای که قرار است در پاپ آپ نمایش داده شود را وارد نمایید.
- Button Border Color: در این بخش میتوانید رنگ حاشیه های دکمه را مشخص نمایید.
- Button Background Color: در این بخش باید رنگ پس زمینه دکمه را مشخص نمایید.
- Button Text Color: در این بخش میتوانید رنگ متن دکمه را مشخص نمایید.
- Button Font Size: در این بخش باید اندازه فونت متن دکمه را مشخص نمایید.
- Button Padding: در این بخش باید فاصله داخلی دکمه را مشخص نمایید.
- Button Border Size: در این بخش باید اندازه حاشیه های دکمه را مشخص نمایید.
- Button Border Radius: در این بخش باید میزان گرد بودن گوشه های دکمه را مشخص نمایید.
- Button Background Color Hover: در این بخش میتوانید رنگ دکمه را هنگام قرار گرفتن ماوس بر روی آن مشخص نمایید.
- Button Text Color Hover: در این بخش میتوانید رنگ متن دکمه را هنگام قرار گرفتن ماوس بر روی آن مشخص نمایید.
- : در این بخش میتوانید اندازه عرض پاپ آپ را به صورت درصد مشخص نمایید.
- : در این بخش میتوانید ارتفاع پاپ آپ را با ورود یک مقدار عددی مشخص نمایید.
- Disable Page Scroller: با این گزینه میتوانید اسکرولر صفحه پرداخت را هنگامی که پاپ آپ در حال نمایش است غیر فعال نمایید.
پس از ورود به فروشگاه مشاهده خواهید نمود که این قابلیت به سادگی برای فروشگاه شما فراهم شده است، وقتی با موبایل هم وارد فروشگاه شوید مشاهده خواهید کرد که در دستگاه های موبایل نیز پاپ آپ به خوبی نمایش داده میشود.
اگر راه بهتری برای فراهم کردن این قابلیت میدانید میتوانید آن را در دیدگاه ها به ما اطلاع رسانی نمایید، امیدوارم از این مطلب نیز راضی بوده باشید.