قالب شرکتی وردپرس rocked قالبی قدرتمند, انعطاف پذیر و پرامکانات می باشد که دست شما برای ساخت یک سایت تجاری ,شرکتی و یا فروشگاهی باز می گذارد تا طراحی ان را کاملا به دلخواه و مطابق سلیقه خود انجام دهید.به شما توصیه می کنیم که از فایل های درون ریزی خود قالب و افزونه اصلی ان که همراه با فایل قالب دانلود می کنید , حتما استفاده کنید تا تنظیمات دمو را به صورت اماده وارد سایت خود کنید.همچنین مشاهده فیلم اموزشی برای یادکیری سریع قسمت های مختلف ان بسیار مفید می باشد.دمو انلاین این پوسته شرکتی رایگان از قسمت پیشنمایش قابل مشاهده است.
در این مطلب میخوانید:
قالب شرکتی رایگان rocked
برای استفاده از این قالب وردپرس جذاب و شکیل نصب و فعال سازی دو افزونه ” Toolset Types” و ” Page Builder by SiteOrigin” ضروری است.افزونه اول انواع مختلف ساختارها مانند سرویس ها, اعضای تیم , مشتریان , نمونه کارها و … را می سازد و افزونه دوم یک محیط ویرایشگر پیشرفته در قسمت ویرایش برگه ها ایجاد می کند که در ان با استفاده از ابزارک های قالب می توانید صفحات سایتتان را طراحی کنید. این قالب و دو افزونه اصلی ان ابزارک های متعددی در اختیار شما قرار می دهندو کار طراحی و ایجاد ساختارهای مختلف سایت را بسیار اسان کرده اند.

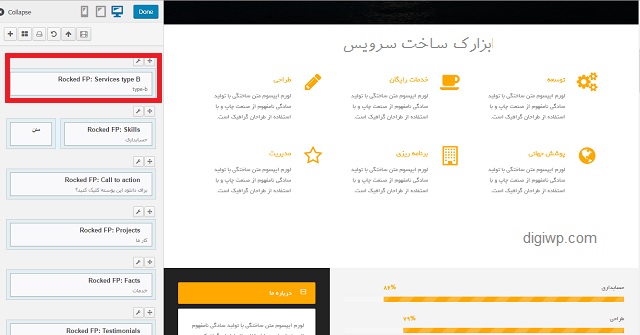
ابزارک ساخت سرویس
در قالب شرکتی وردپرس rocked با استفاده از ابزارک ” Services type B”می توانید ناحیه سرویس ها را ایجاد کنید.ابتدا باید در قسمت ” Services” در ستون سمت راست پیشخوان سایت لیستی از سرویس ها و خدماتی که قصد معرفی انها در سایت را دارید ایجاد کنید وهنگام ایجاد هرکدام علاوه برتعیین عنوان و توضیحات یک ایکون نیز برای انها انتخاب کنید.و برای انها نیز دسته بندی را مشخص کنید.سپس در تنظیمات این ابزارک , دسته بندی یا نامک تعیین شده را در فیلد مربوطه کپی کرده تا سرویس هایی که ایجاد کرده اید در برگه نمایش داده شوند.

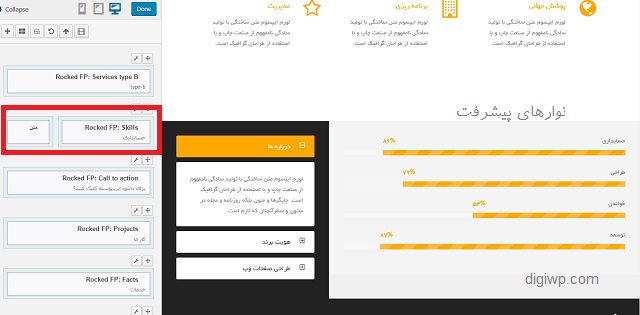
نوارهای پیشرفت
در طراحی سایت با قالب وردپرس تجاری شما می توانید نواحی ای شامل نوارهای پیشرفت داشته باشید که تحرک و پویایی را به صفحات سایت شما می بخشد و در انتقال مفاهیم بسیار موثر است.با استفاده از ابزارک ” Skills” و درج عنوان و مقدارعددی در فیلدهای مربوطه برای رنگی شدن نوارها به صورت درصدی این قسمت به سادگی ایجاد می شود.همچنین شما می توانید از ترکیب سطر ها و ستون ها و استفاده از ابزارک متن و کپی کردن کدهای html در ان , ساختارهای چند ستونه و ترکیبی ایجاد کنید.برای مثال کدهای ایجاد ناحیه اکاردئونی در ابزارک متن کپی شده و یک ناحیه زیبا را در کنار نوارهای پیشرفت به وجود اورده است.

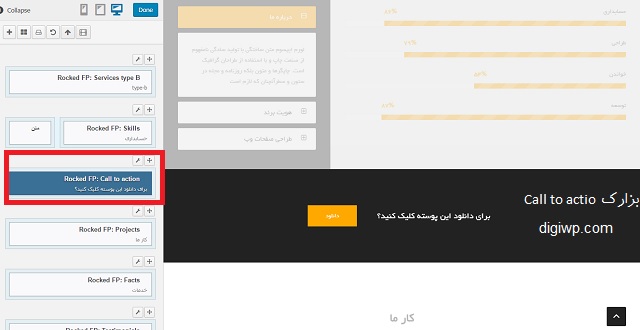
ابزارک Call to action
از جمله قسمت های مهم در یک سایت تجاری داشتن قسمتی برای نمایش عبارت های مهم , شعار و اعلان های اصلی می باشد که توسط ابزارک ” Call to action” به سادگی می توانید این قسمت را هم ایجاد کنید.در تنظیمات این قسمت می توانید یک عنوان برای ان انتخاب کنید.عبارت شعار و یا اعلان را در در فیلد دوم کپی کرده و اگر تمایل به استفاده از باتن دارید, برای باتن عنوان و لینک دلخواه انتخاب کنید تا در این قسمت نمایش داده شود.شما می توانیدرنگ پس زمینه و رنگ متن ان را تغییر داده و یا برای ان تصویر پس زمینه اپلود کنید و افکت هایی زیبایی به ان بدهید.

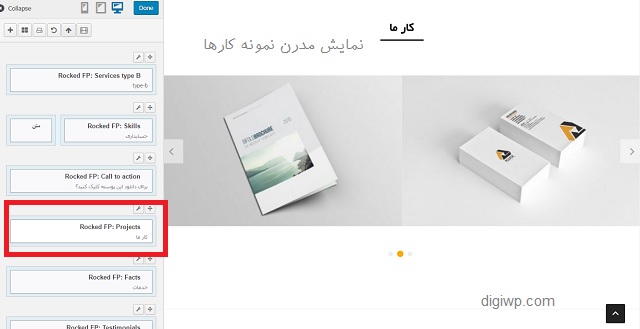
نمایش مدرن نمونه کارها
نمایش نمونه کارها و پروژه های انجام شده در این قالب به صورت اسلایدر نواری می باشد و به سبک مدرنی تصاویر ان ها را ارائه می دهد.البته شما باید در قسمت ” Projects” که مانند نوع های دیگر محتوایی در ستون سمت راست پیشخوان سایت به انها دسترسی دارید, برای هرکدام یک برگه مشخصات ایجاد کنیدو تصاویر نمونه کارها در انها اپلود کنید.سپس برای نمایش انها در برگه از ابزارک ” Projects” استفاده کنید.در تنظیمات ان نمایش تعداد پروژه ها را می توانید تعیین کنید , برای این ناحیه عنوان تعیین کرده و در صورت تمایل برای استفاده از باتن یک لینک برای باتن نیز تعیین کنید.

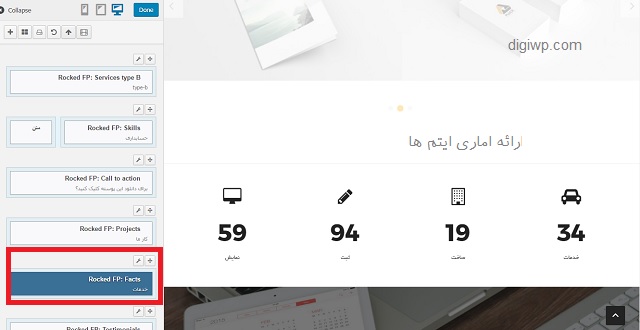
ارائه اماری ایتم ها
امروزه اکثر سایت های تجاری درصفحه اصلی سایت خود قسمتی برای نمایش تعداد مشتریان, کاربران, سفارشات ثبت شده , پروژه ای تکمیل شده و…به صورت عددی دارند که با افکت افزایشی شمارشی از ابتدا تا عدد موردنظر در هنگام لود صفحه , باعث اثر گذاری بیشتر بر روی بازدید کنندکان سایت می شود.با استفاده از ابزارک ” Fact” می توایند این قسمت را به زیبایی ایجاد کنید.کافی است تنها در تنظیمات ان و در کادرهای مشخص شده برای هرکدام از ایتم ها , عنوان ایتم موردنظر و مقدار ان و همچننین کد ایکون ان را کپی کنید تا این ناحیه به سادگی ساخته شود.

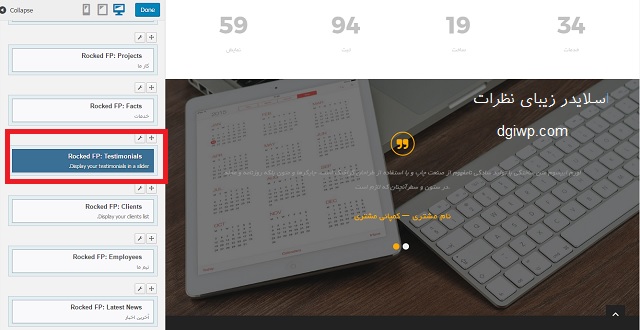
اسلایدر زیبای نظرات
نمایش نطرات مشتریان نیز ازجمله مواردی است که به اعتبارشما بسیارکمک می کند و سوابق کاری شما را به خوبی معرفی می کند.برای ایجاد این ناحیه باید در قسمت ” Testimonials” لیستی از نظرات مشتریان را ایجاد کنید و هنگام ایجاد علاوه بر تعیین نام و متن نظر مشتری تصویر ان ها را نیز اپلود کنید.سپس با استفاده از ابزارک ” Testimonials” یک اسلایدرمتن ازنظرات مشتریان بسازید و در صفحه سایت نمایش دهید.شما می توانید مانند دمو برای این ناحیه یک تصویر پس زمینه انتخاب کنید و ظاهر جذاب تری به ان ببخشید.

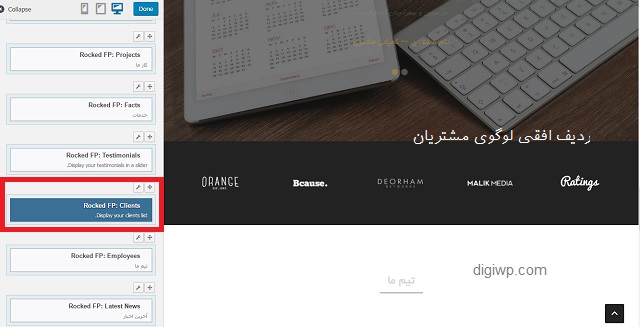
ردیف افقی لوگوی مشتریان
در قالب رایگان وردپرس شرکتی rocked می توایند نمایش لوگوی مشتریان را نیزبه صورت یک ردیف نواری افقی داشته باشید.ساخت ان بسیار اسان است.در قسمت ” Clients” که مانند دیگر بخش ها ان را در ستون سمت راست سایت می توانید بیابید, برای هرمشتری یک برگه ایجاد کرده و لوگوی مربوط به ان مشتری را اپلود می کنید.سپس در از ابزارک ” Clients” استفاده می کنید.تنظیمات ان نیز مشابه باقی ابزارک ها بوده در ان می تواند نمایش تعداد لوگوها را تعیین کرده و محدود کنید, برای ان عنوان تعیین کنید, رنگ پس زمینه ان را در صورت تمایل تغییر داده و استایل دلخواه به ان بدهید.

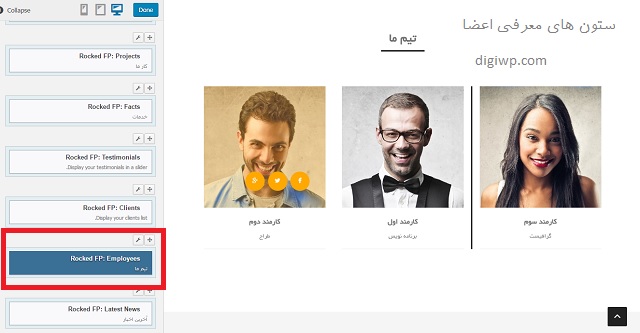
ستون های معرفی اعضا
از جمله ابزارک های بسیار مفید دیگر قالب rocked , ابزارک ” Employees” می باشد که ستون های معرفی اعضای تیم و یا همکاران شما در سایت ایجاد می کند.با استفاده از قسمت ” Employees” در ستون سمت راست پیشخوان سایت برای هرکدام از اعضا یک برگه مشخصات ساخته , مشخصات و اطلاعات لازم را در ان درج کنید , تصویر او را در قسمت تصویر شاخص اپلود کرده و سپس با استفاده ابزارک ” Employees” برای هرکدام یک ستون در برگه ایجاد کنید و انها را در کنار هم نمایش دهید.
ویژگی های کلیدی قالب شرکتی و چند منظوره rocked
- ابزارک ساخت ایکون شبکه اجتماعی
- نمایش اطلاعات تماس
- نمایش ویدیو
- امکان ساخت ردیف های چند ستونه
- ابزارک ساخت ناحیه معرفی اعضا
- دو نوع ابزارک نمایش سرویس ها
- نمایش متفاوت نمونه کارها
- اسلایدر متنی نظرات مشتری
- نمایش لوگوی مشتریان
- ایجاد ناحیه وبلاگی در صفحه اصلی
- ابزارک های درج متن , کد , تصویر و باتن
- امکان ارائه ویژگی ها به صورت عددی
- ارائه مهارت ها به صورت نوار پیشرفت
- امکانات ساخت اسلایدر
- ناحیه اعلان و شعار
- و…















سلام
من افزونه ای که گفتید رو نصب کردم و نمی تونم ویرایشگر حرفه ای رو در برگه ببینم اصلا نیست می شه دقیق بگید باید چیکار کنم؟؟
سلام بعد از فعال سازی افزونه برید به قسمت افزودن برگه یا یخ برگه در حالت ویرایش باز کنید.
بالای ویراشگر پیشفرض باید یه دکمه باید برای ویرایشگر حرفه ای
اگر مشکلی بود لطفا یه تصویر از قسمت مربوط بگیرید و لینکش رو قرار بدید
با احترام