آیا میخواهید به سایت وردپرس خود باکس نویسنده اضافه کنید؟ باکس نویسنده مکانی است که در آن اطلاعاتی درباره نویسنده پست وجود دارد، همچنین در باکس های جدید، آدرس شبکه های اجتماعی نویسندگان نیز قرار میگیرد، در این بخش از مقالات آموزش وردپرس افزودن باکس اطلاعات نویسنده در وردپرس را آموزش خواهم داد.
در این مطلب میخوانید:
چرا و چه زمانی به افزودن باکس اطلاعات نویسنده در وردپرس نیاز داریم؟
وجود اطلاعات نویسندگان سایت موجب افزایش اعتماد کاربران به سایت شما خواهد شد. برای سایت هایی که فقط یک نویسنده دارند شما میتوانید یک صفحه درباره ما ایجاد کنید، اما برای سایت هایی که دارای چندین نویسنده هستند، نیاز خواهید داشت تا از باکس های اطلاعات نویسندگان زیر هر پست استفاده کنید.
استفاده از باکس نویسندگان، میتواند انگیزه ای برای نویسندگان باشد تا با بازدیدکنندگان تعامل داشته باشند، و این موضوع باعث خواهد شد تا نویسندگان طرفداران مخصوص به خود را داشته باشند. در ادامه شما را با ساخت باکس اطلاعات نویسندگان آشنا خواهم کرد.
روش اول: افزودن باکس اطلاعات نویسنده در وردپرس با استفاده از افزونه
بیشتر صاحبان سایت ها میخواهند که باکس اطلاعات نویسندگان را در انتهای پست ها نمایش دهند، اگر شما نیز قصد انجام همچین کاری را دارید پس با ما همراه باشید…
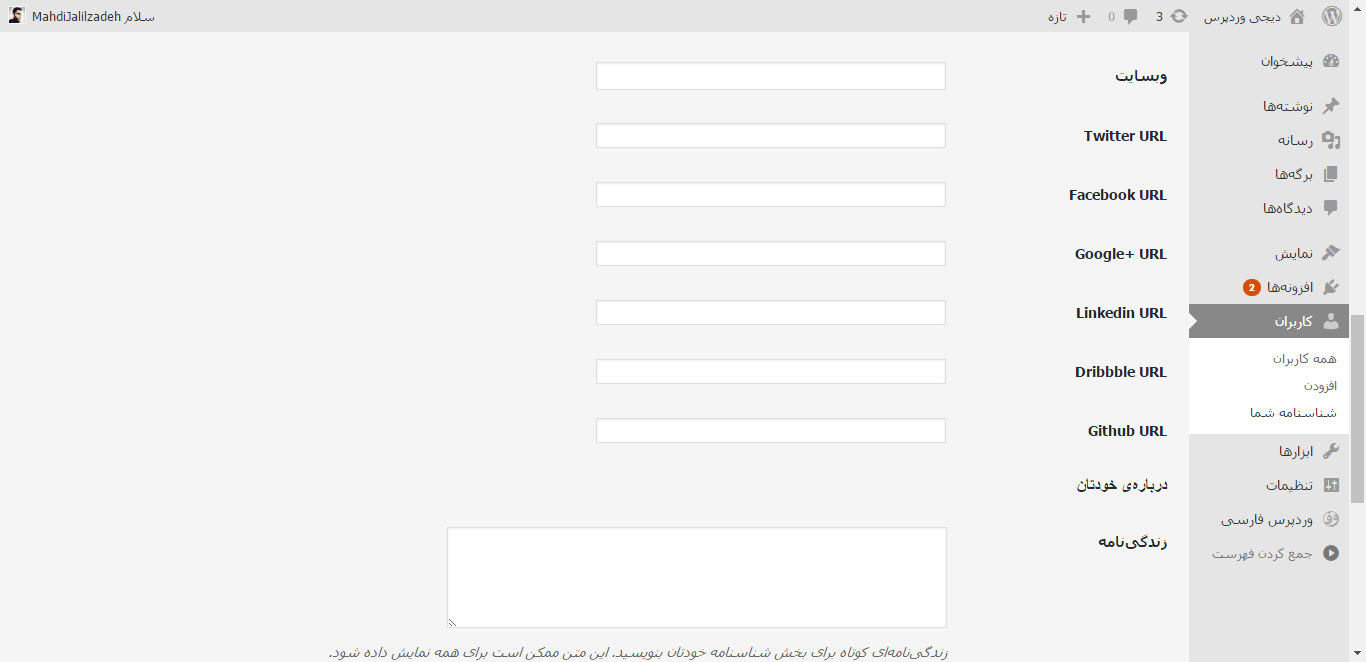
اولین کاری که نیاز دارید انجام دهید آن است که افزونه Guerrilla’s Author Box را نصب و فعالسازی کنید، هر نویسنده از سایت شما باید اطلاعات مربوط به خود را وارد کند و لینک شبکه ها و صفحات اجتماعی خود را به افزونه بدهد. برای انجام این کار کافیست تا وارد حساب کاربری خود در سایت شما شوند، سپس بر روی آیتم Profile در منوی ادمین کلیک کنند.
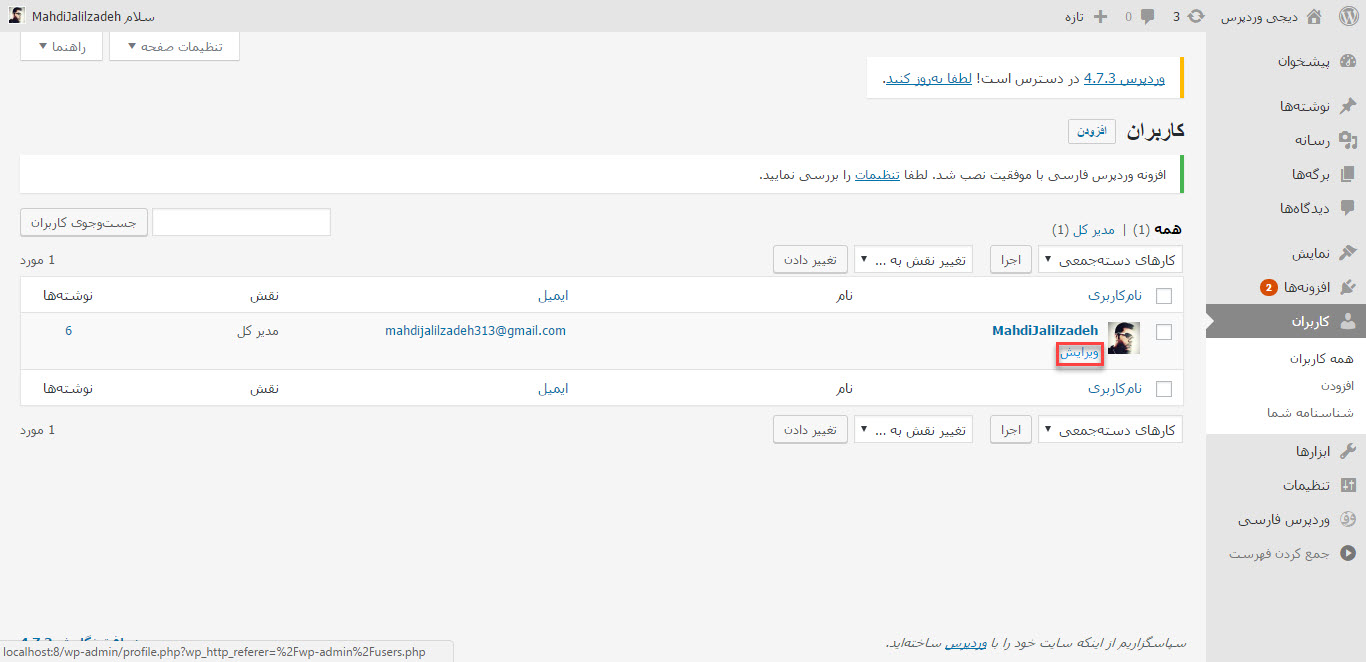
به عنوان مدیر یک سایت، شما نیز میتوانید اطلاعات مربوط به نویسندگان سایت را وارد کنید، برای این کار میتوانید پروفایل هر نویسنده را ویرایش کنید، برای انجام این کار وارد بخش کاربران»همه کاربران شوید، سپس بر روی لینک ویرایش کنار تصویر هر کاربر کلیک کنید.
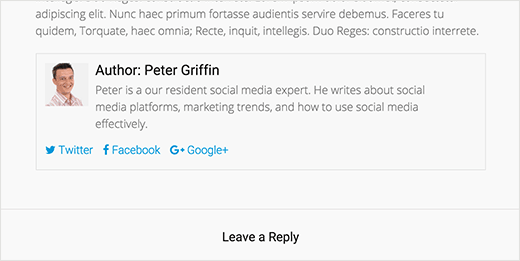
شما اکنون میتوانید به هر پست از سایت خود سر بزنید و باکس اطلاعات نویسندگان را مشاهده کنید.
سفارشی سازی ظاهر باکس اطلاعات نویسندگان
این افزونه دارای یک سیستم CSS ساده و پایه است، و رنگ متن ها را از قالب وردپرس سایت شما ارث بری میکند. اگر میخواهید آن را سفارشی سازی کنید، باید با زبان CSS آشنایی داشته باشید، برای مثال میتوانید از کد های زیر جهت سفارشی سازی استفاده کنید:
.guerrillawrap {
background: #ECECEC;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
-ms-box-sizing:border-box;
box-sizing:border-box;
border: 1px solid #d0d0d0;
float: left;
padding: 2%;
width: 100%;
}
.guerrillagravatar {
float: left;
margin: 0 10px 0 0;
width: 10%;
}
.guerrillagravatar img {
border-radius:50%;
border:1 px solid #eee;
}
.guerrillatext {
float: left;
width: 84%;
}
.guerrillatext h4 {
font-size: 20px;
line-height: 20px;
margin: 0 0 0 0;
padding: 0;
}
.guerrillatext p {
margin: 10px 0 15px 0;
font-style: italic;
}
.guerrillasocial {
float: left;
width: 100%;
}
.guerrillasocial a {
border: 0;
margin-right: 10px;
}
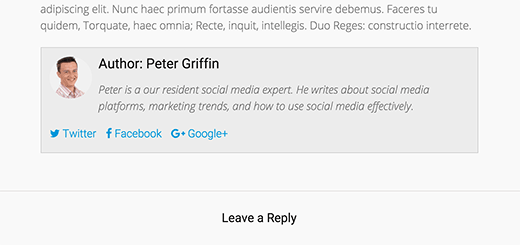
سپس باکس اطلاعات نویسندگان به این شکل خواهد بود:
روش دوم: باکس اطلاعات نویسنده در یک ویجت سایدبار برای هر پست
بعضی از افزاد ممکن است بخواهند باکس اطلاعات نویسندگان را در سایدبار خود نمایش دهند، در ادامه آموزش خواهم داد تا به سادگی این کار را انجام دهید.
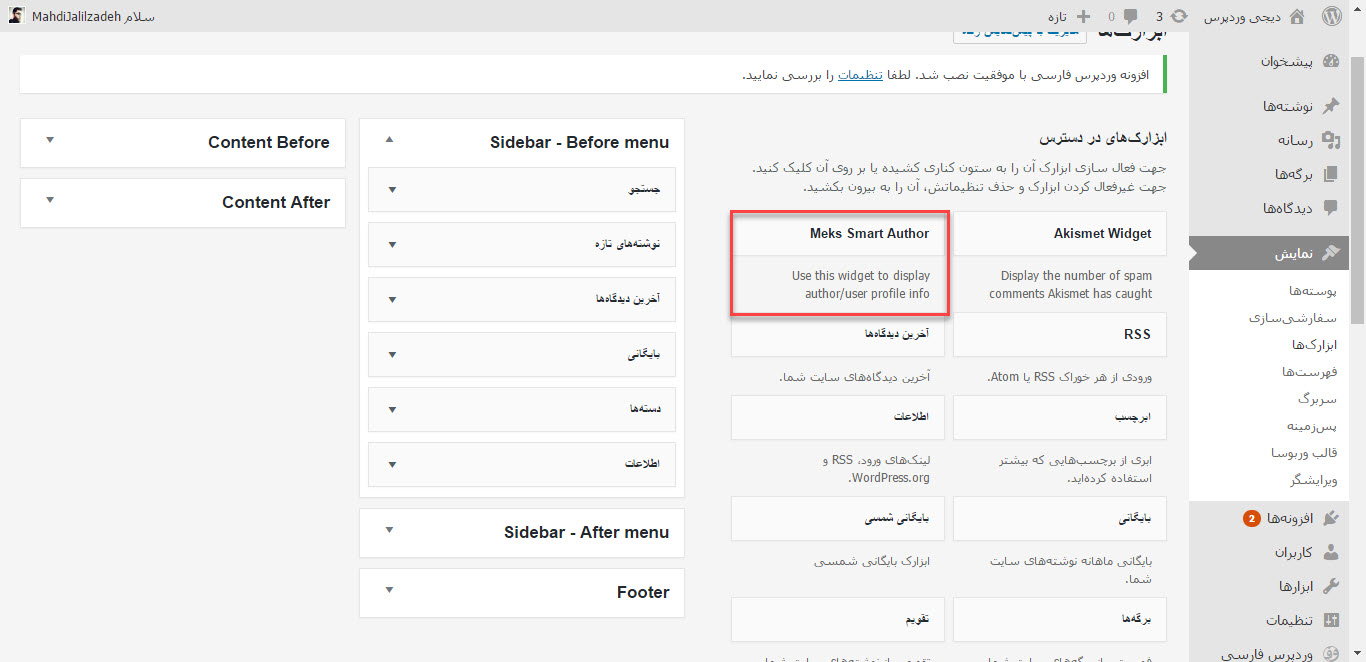
اولین کاری که باید انجام دهید نصب و فعالسازی افزونه Meks Smart Author Widget است، سپس وارد بخش نمایش»ابزارک ها شوید، در این بخش ویجت Makes smart author را مشاهده خواهید کرد، این ویجت را در سایدبار خود اضافه کنید.
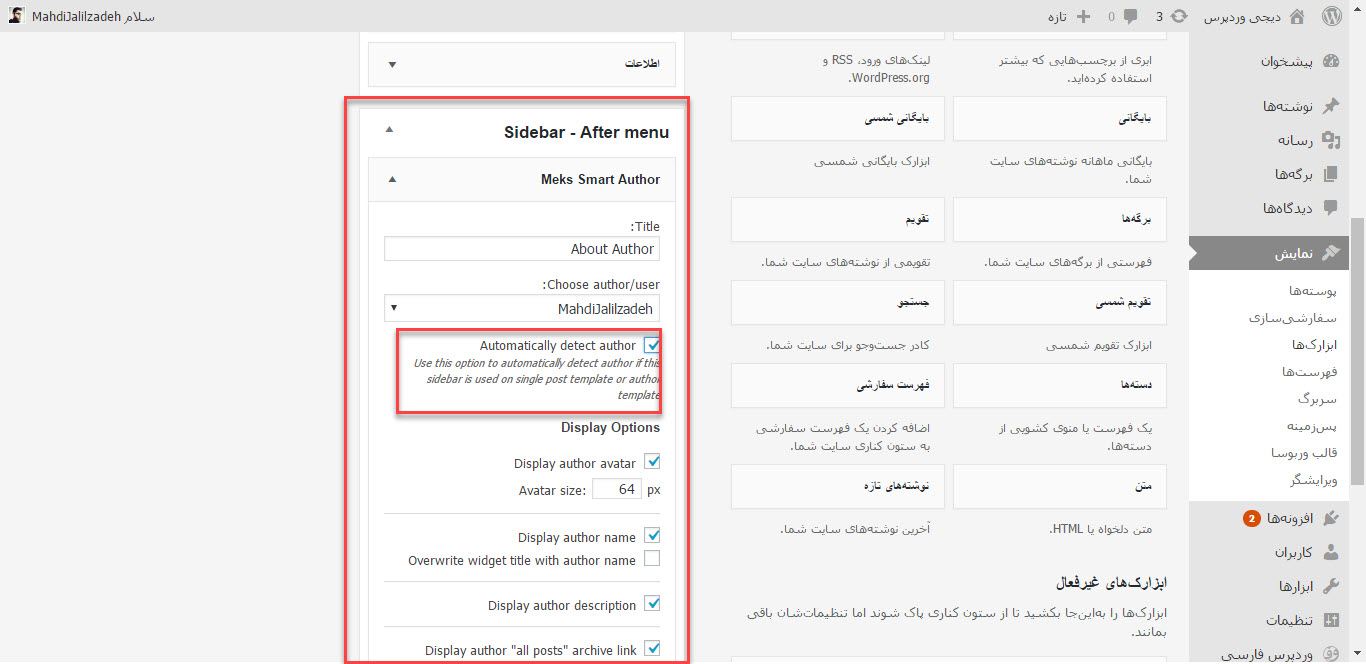
این ویجت دارای گزینه های زیادی است. گزینه ‘Automatically detect author’ را تیک بزنید تا افزونه به صورت اتوماتیک افزونه نویسنده را شناسایی کند.
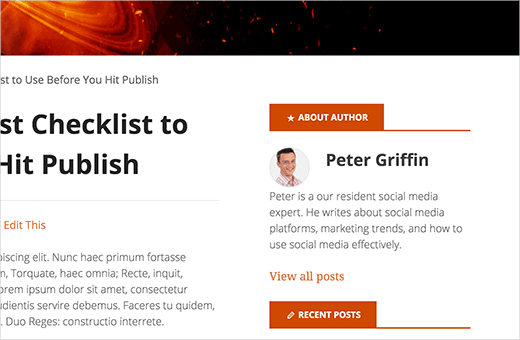
بر روی گزینه save کلیک کنید تا ویجت ذخیره شود، اکنون میتوانید وارد سایت خود شوید تا ویجت را در سایدبار مشاهده کنید.
این افزونه اطلاعات نویسنده را از پروفایلش دریافت میکند.
روش سوم: افزودن باکس اطلاعات نویسنده در وردپرس با استفاده از کد
در دو روش قبل باید از افزونه ها استفاده میکردید، اما اگر میخواهید این کار را به صورت دستی انجام دهید میتوانید از این روش استفاده کنید.
اولین کاری که باید انجام دهید آن است که کد زیر را به فایل functions.php قالب خود اضافه کنید:
function wpb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">About ' . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio
$author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>';
} else {
// if there is no author website then just close the paragraph
$author_details .= '</p>';
}
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
این کد، اطلاعات نویسندگان را دریافت میکند و آنها را زیر هر پست نمایش میدهد، شما نیاز خواهید داشت تا به اطلاعات استایل دلخواه خود را بدهید تا با قالب شما به خوبی همخوانی داشته باشد، برای مثال میتوانید از کد های Css زیر استفاده کنید:
.author_bio_section{
background: none repeat scroll 0 0 #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}
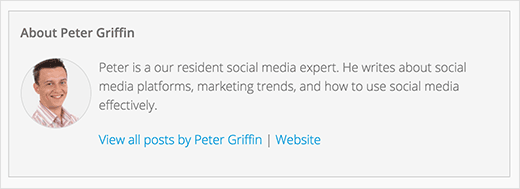
باکس اطلاعات نویسنده به این شکل خواهد بود: