آیا میخواهید به صفحه خانه وبسایت وردپرس خود باکس هایی همراه با آیکون های زیبا اضافه کنید؟ این باکس ها میتوانند برای فروش محصولات و خدمات شما بسیار موثر باشند. با استفاده از این باکس ها میتوانید نکات مهم در مورد محصولات و خدمات خود را به مشتری ها بگویید و آنها را شگفت زده کنید، در این مطلب ایجاد باکس همراه با آیکون در وردپرس را آموزش خواهم داد. در ادامه با آموزش وردپرس امروز ما رو دنبال کنید.
ایجاد باکس همراه با آیکون در وردپرس
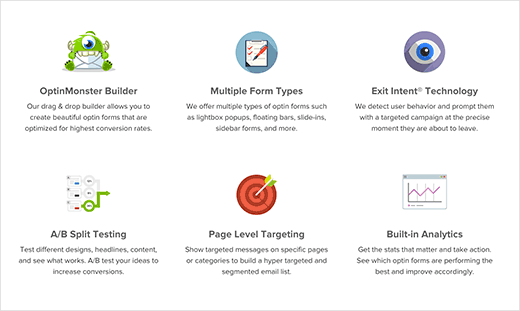
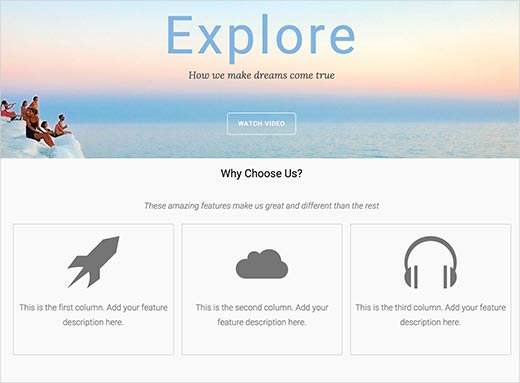
بیشتر مردم وقتی وارد وبسایت ها میشوند معمولا مطالب را نمیخوانند، به عنوان یک صاحب کسب و کار شما باید اطلاعات مهم در مورد محصولات خود را به بهترین نحو ارائه دهید تا مشتری ها تمام مطالب را مطالعه کنند. به همین دلیل است که بیشتر وبسایت های کسب و کار از تصاویر بزرگ در اسلایدر استفاده میکنند و اطلاعات مهم در رابطه با محصولات خود را در آن ارائه میکنند. و معمولا زیر اسلایدر از باکس هایی برای ارائه اطلاعات بیشتر استفاده میکنند.به عنوان مثال میتوانید وبسایت OptinMonster را مشاهده کنید:
ایجاد باکس همراه با آیکون در Homepage
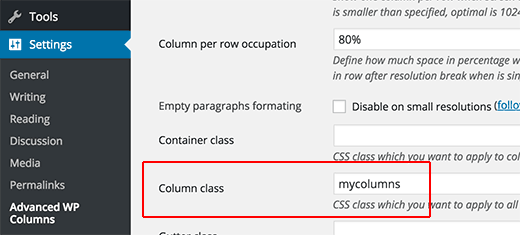
اولین کاری که باید انجام دهید آن است که افزونه Advanced WP Columns را نصب و فعالسازی کنید و سپس وارد بخش Settings » Advanced WP Columns شوید تا تنظیمات افزونه را پیکربندی کنید. به بخش ‘Column class’ اسکورل کنید و عبارت “mycolumns” را رو به روی آن اضافه کنید، سپس بر روی گزینه save changes کلیک کنید تا تغییرات ذخیره شوند.
سپس یه یک افزونه نیاز خواهید داشت که بتوانید با استفاده از آن آیکون های زیبا وارد سایت خود کنید، نگران این مورد نباشید، میتوانید از افزونه WP SVG Icons استفاده کنید. اکنون میتوانید باکس ها را ایجاد کنید. برای شروع باید صفحه مورد نظر خود را ویرایش کنید.
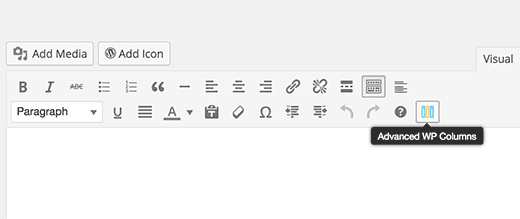
دو دکمه جدید را در بخش ویرایشگر صفحات مشاهده خواهید کرد، اولین دکمه برای افزودن آیکون است که زیر ویرایشگر قرار دارد، دومین دکمه نیز کنار آیکون علامت سوال است.
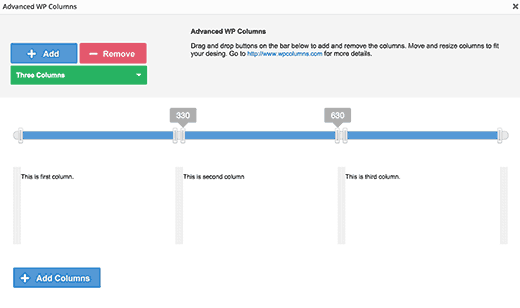
اول نیاز خواهید داشت تا بر روی دکمه ” Advanced WP Columns” کلیک کنید. سپس یک پاپ آپ باز خواهد شد که در آن باید بر روی گزینه “Empty” کلیک کنید و تعداد ستون های مورد نظر خود را انتخاب کنید.
سپس نیاز خواهید داشت تا بر روی هر ستون کلیک کنید و به آن متنی را اضافه کنید، پس از افزودن متن و اتمام کار بر روی دکمه Add Columns کلیک کنید، اکنون ستون ها را در ویرایشگر مطلب وردپرس مشاهده خواهید کرد، کار بعدی که باید انجام دهید آن است که آیکون ها را به ستون ها اضافه کنید. ماوس خود را به ابتدای محدوده ی متن در اولین ستون ببرید و بر روی دکمه Enter کلیک کنید. این کار باعث خواهد شد تا متن ها به یک سطر پایین تر بروند و جا برای آیکون ها باز خواهد شد.
اکنون باید بر روی دکمه Add icon کلیک کنید، سپس یک پاپ آپ مانند تصویر زیر باز خواهد شد:
از این بخش میتوانید آیکون مورد علاقه خود را مشخص کنید و بر روی آن کلیک کنید. برای انجام این کار نیاز خواهید داشت تا بر روی دکمه span کلیک کنید تا آیکون در داخل تگ های Span قرار بگیرد.
در آخر بر روی دکمه insert icon کلیک کنید. اکنون در ویرایشگر مطلب وردپرس یک شورت کد که برای آیکون است را مشاهده خواهید کرد، برای مثال کد شما مانند این کد خواهد بود، ( البته کد شما نسبت به آیکونی که انتخاب کرده اید متفاوت خواهد بود):
[wp-svg-icons icon="rocket" wrap="span"]
پروسه را تکرار کنید و آیکون های دیگر را به ستون ها اضافه کنید، سپس بر روی دکمه Update کلیک کنید تا صفحه شما ذخیره شود.
اکنون کار تقریبا به اتمام رسیده است ولی وقتی به سایت خود مراجعه کنید متوجه خواهید شد که سایز آیکون ها بسیار کوچک است.
همچنین می توانید از افزونه های برگه ساز همچون افزونه Visual Composer استفاده کنید.
شما به کد های CSS جهت رفع این مشکل نیاز خواهید داشت. برای رفع این مشکل کد های زیر را به فایل stylesheet همان style.css قالب وردپرس خود اضافه کنید.
span.wp-svg-rocket.rocket {
font-size:100px;
}
span.wp-svg-cloud.cloud {
font-size:100px;
}
span.wp-svg-headphones.headphones {
font-size:100px;
}
.mycolumns {
border:1px solid #eee;
min-height:250px;
padding-top:20px !important;
}
فراموش نکنید که نام آیکون های خود را در کد های CSS قرار دهید. در نهایت صفحه شما به این شکل خواهد بود:
امیدوارم که این مطلب برای شما مفید بوده باشد.
موفق باشید…







سلام و خدا قوت
ببخشید افزونه یا کدی وجود داره که سایت تحت وردپرس رو آدرسش رو همراه آیکون سایت بشه رو صفحه گوشی اندروید ذخیره کرد مثل شورتکات برای دسترسی راحت تر
که کاربر با کلیک کردن روی صفحه گوشیش یک شورتکات از سایت ایجاد بشه
ممنون میشم پاسخ بدین
سلام
اکثر مرورگر های گوشی های موبایل این قابلیت رو دارند و میشه یک میانبر از هر وبسایتی روی صفحه اصلی گوشی ایجاد کرد.