آبا می خواهید به کاربران سایت خود قابلیت فیلتر سازی صفحات و پست ها را بدهید؟ اخیرا یکی از کاربران این سوال را از ما پرسیده است که آیا میتوان به کاربران اجازه داد تا با استفاده از دسته بندی، برچسب ها، و نوع پست ها پست ها و صفحات را فیلتر کنند. در این مطلب به شما کاربران عزیز دیجی وردپرس آموزش خواهم داد تا این قابلیت را به سایت خود اضافه نمایید.
چرا به کاربرا اجازه فیلتر سازی پست ها و صفحات را بدهیم؟
به صورت پیشفرض در سایت خود میتوانید با استفاده از دسته بندی ها و برچسب ها یافتن محتوای مورد نظر را برای کاربران به کار بسیار ساده ای تبدیل نمایید. اما اگر خود کاربران بتوانند محتوای سایت شما را فیلتر کنند استفاده از سایت شما برای آنها به تجربه ای لذت بخش بدل خواهد شد. در ادامه این آموزش وردپرس به شما آموزش خواهم داد تا بتوانید این قابلیت را برای کاربران سایت خود فراهم نمایید.
اجازه به کاربران برای فیلتر سازی محتوای سایت
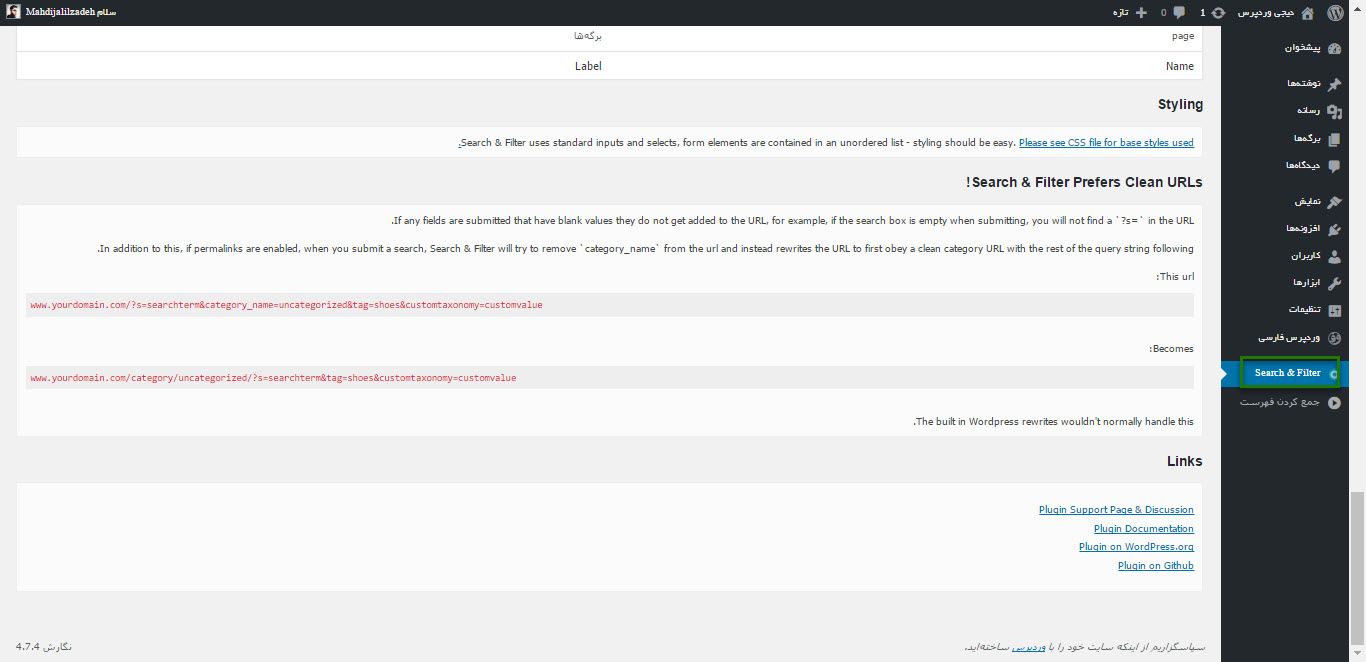
اولین کاری که باید انجام دهید نصب و فعالسازی افزونه Search & Filter است. سپس یک آیتم به منوی پیشخوان وردپرس شما با عنوان Search & Filter اضافه خواهد شد. با کلیک بر روی آن به صفحه تنظیمات افزونه هدایت خواهید شد. کار این افزونه وردپرس همان طور که اسمش مشخص هست ” جست و جو و فیلتر ” می باشد. یک افزونه خوب و کاربردی در این زمینه که می توانید از آن روی سایت وردپرس خود استفاده کنید.
افزونه Search & Filter دارای شوت کد هایی است که با استفاده از پارامتر های آن میتوانید گزینه های فیلتر سازی را نمایش دهید. شما میتوانید این شورت کد ها را در صفحات، پست ها، و داخل ابزارک های متنی نمایش دهید.
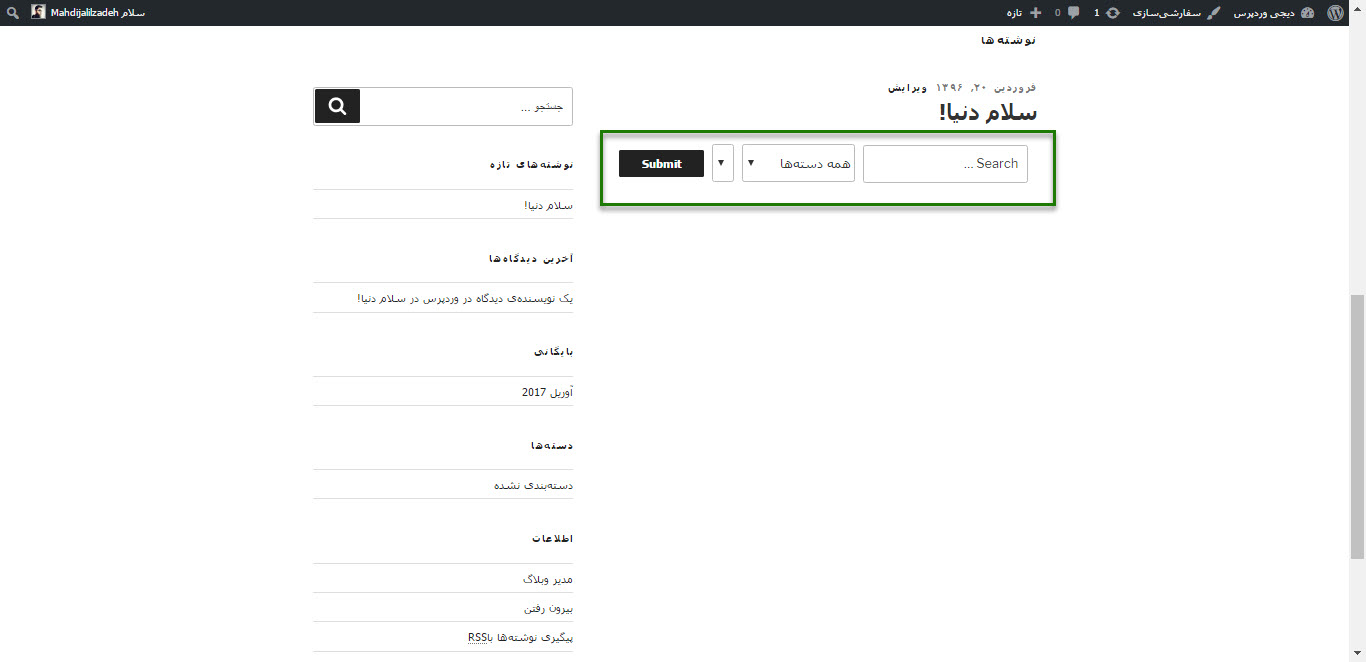
[searchandfilter fields="search,category,post_tag"]
شما میتوانید از این شورت کد ها در فایل های قالب خود با استفاده از کد زیر استفاده نمایید:
<?php echo do_shortcode('[searchandfilter fields="search,category,post_tag"]'); ?>
با استفاده از کد بالا، فیلتر سازی همراه با گزینه های؛ جستجو، دسته بندی و فیلد های برچسب اضافه خواهد شد.
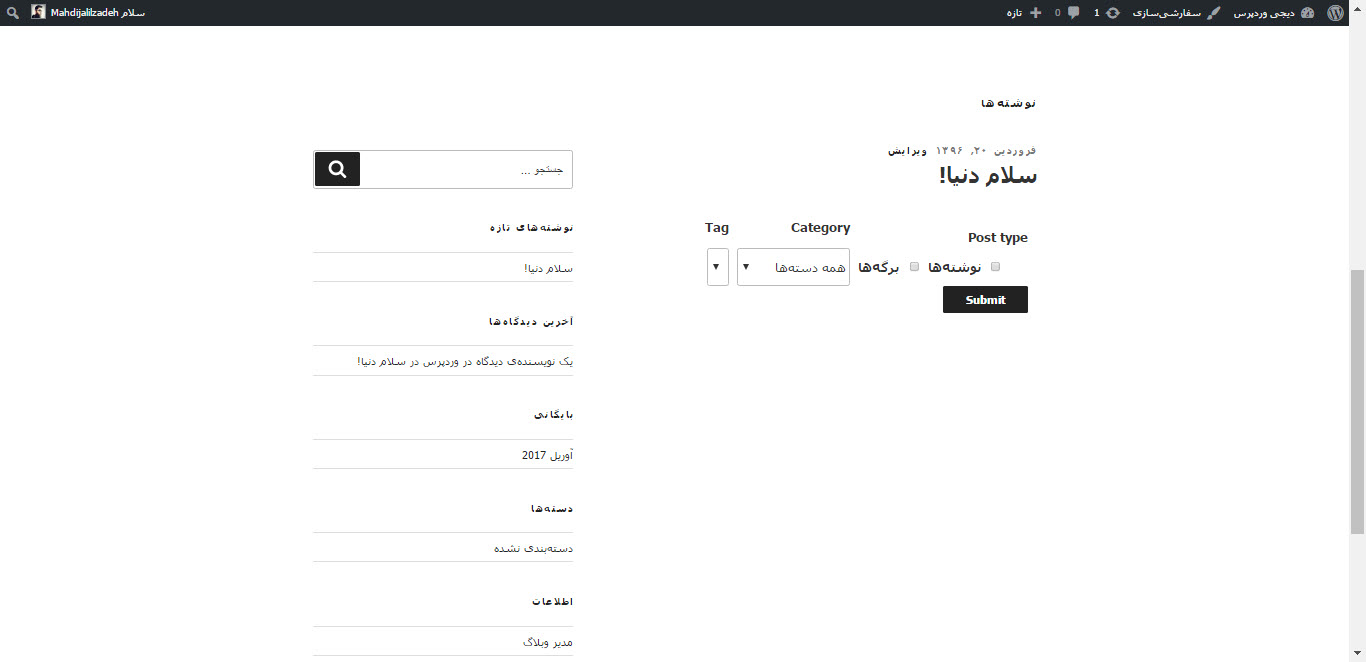
اکنون به مثال دیگری خواهیم پرداخت، با استفاده از کد زیر فیلتر کردن بر اساس از گزینه های؛ دسته بندی، برچسب ها، نوع پست ها، فیلد های تاریخ نمایش داده خواهد شد:
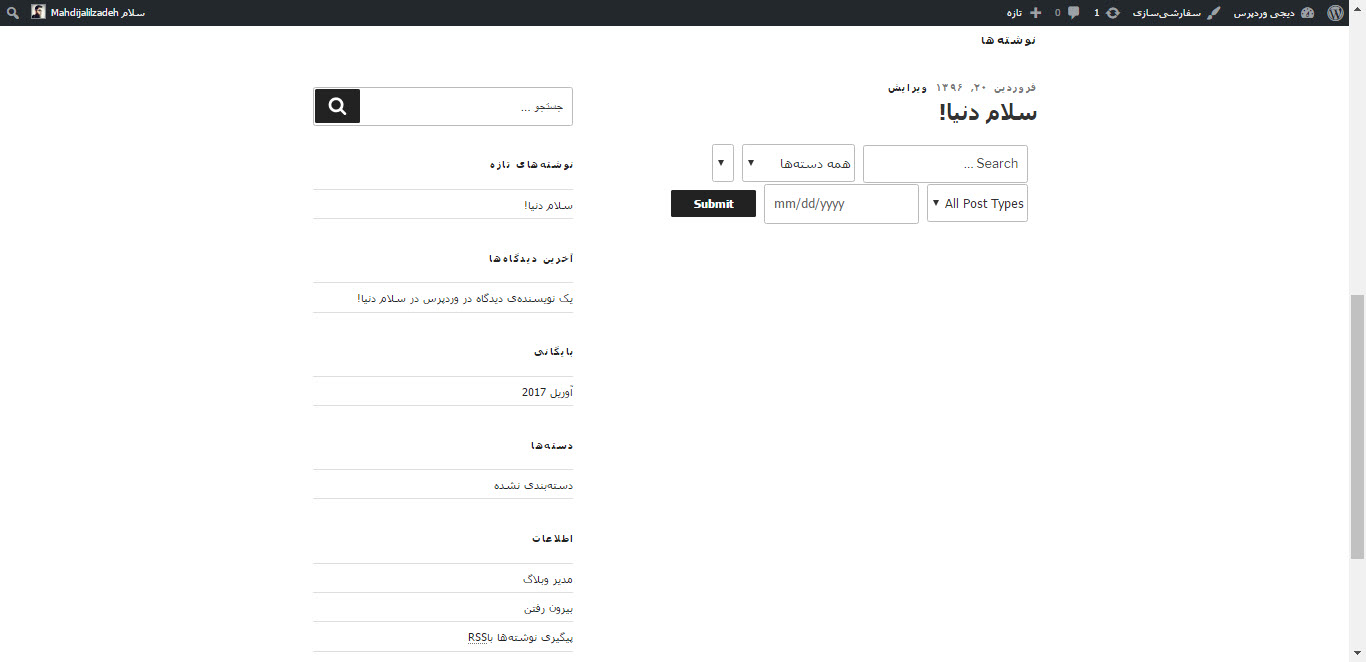
[searchandfilter fields="search,category,post_tag,post_types,post_date"]
نتیجه به این شکل خواهد بود:
اکنون بجای استفاده از لیست های بازشو میتوانید از چک باکس استفاده نمایید، برای انجام این کار میتوانید دو پارامتر به شورت کد اضافه نمایید. برای مثال با استفاده از کد زیر این کار صورت خواهد پذیرفت:
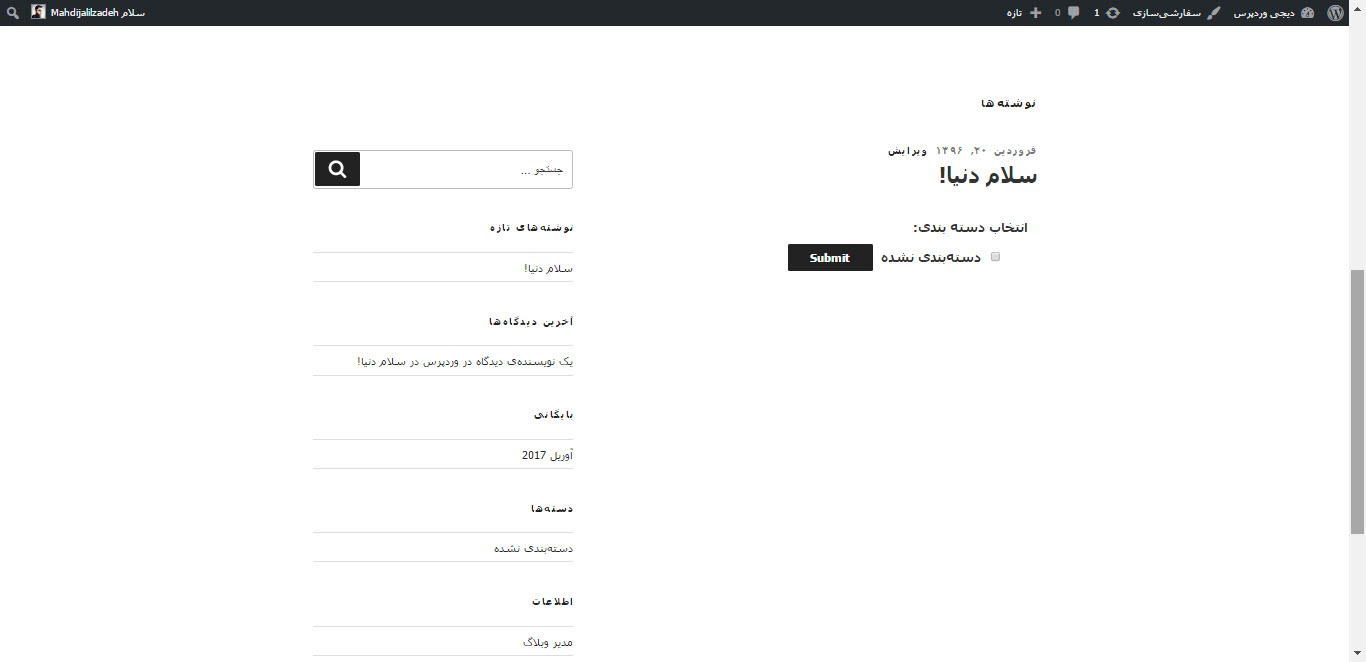
[searchandfilter headings="Select categories:" types="checkbox" fields="category"]
اگر از فیلد های زیادی استفاده می نمایید، باید مطمئن شوید که پارامتر ها با همان ترتیب اصلی خودشان است، برای انجام این کار میتوانید از هدینگ ها استفاده نمایید. اکنون میتوانید مثالی دیگر را مشاهده نمایید. در این مثال ما از پارامتر های دسته بندی، برچسب، و نوع پست ها استفاده خواهیم کرد.
[searchandfilter headings="Post type, Category, Tag" types="checkbox, select, select" fields="post_types,category,post_tag"]
شما میتوانید از این شورت کد ها در داخل ابزارک متنی نیز استفاده نمایید تا این قابلیت را در مکان مناسب تری در سایت خود نمایش دهید.