افزونه contact Form 7 دارای 1 ملیون کاربر است و یکی از محبوب ترین افزونه های فرم مخاطب در وردپرس به شمار میرود، اما یکی از بزرگترین مشکلات این فرم ها نداشتن ظاهری جذاب است، اما توسعه دهندگان راه را برای ما باز گذاشته اند و میتوانیم با استفاده از استایل های CSS این مشکلات را رفع کنیم. در این مطلب ایجاد استایل برای 7 Contact form را آموزش خواهم داد.
در این مطلب میخوانید:
ایجاد استایل برای 7 Contact form
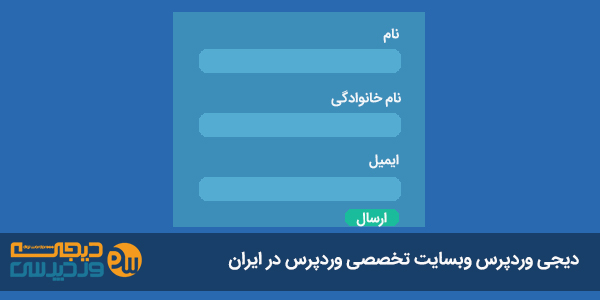
خب حتما برای شروع باید افزونه Contact Form 7 را نصب کرده باشید و یک فرم مخاطب ایجاد کرده باشید. قدم بعدی کپی شروت کد فرم مخاطب و قرار دادن آن در پست و یا صفحه مورد نظر است، در این آموزش من از فرم پیشفرض این افزونه استفاده میکنم و آن را به صفحه وردپرس اضافه خواهم کرد. در سایت ما فرم مخاطب اینگونه خواهد بود:
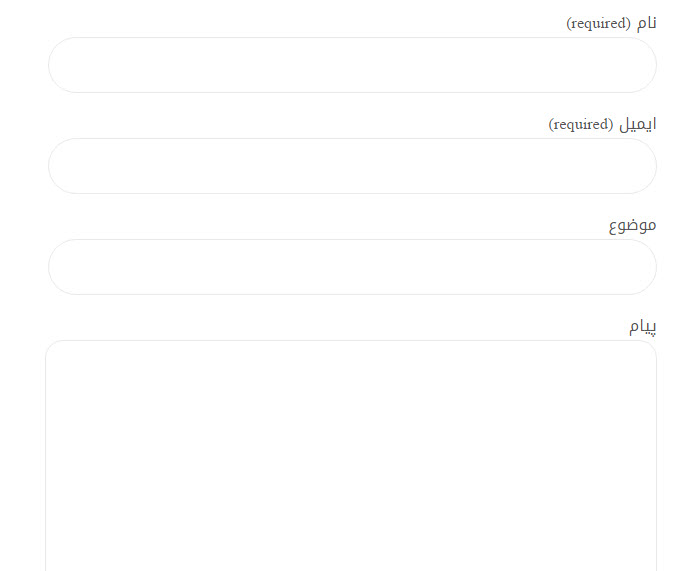
پس از افزودن کد به پست و یا صفحه مورد نظرتان، مشاهده خواهید کرد که فرم از ظاهر سایت شما ارث بری خواهد کرد، یعنی ممکن است فرم شما با فرم قالب ما متفاوت باشد، در ادامه من به این فرم استایل هایی را اضافه خواهم کرد، با ما همراه باشید…
ایجاد استایل برای فرم ها
این افزونه فرم های استانداردی را ایجاد میکند و هر عنصر در فرم دارای آیدی و کلاس CSS مخصوص به خود است و هر فرم از کلاس های CSS استفاده میکند. با استفاده از کلاس .wpcf7 در کد ها میتوانید استایل مورد نظر خود را به فرم ها بدهید.
در این مثال من قرار است استایل هایی را به فایل stylesheet قالب وردپرس خود اضافه کنم:
div.wpcf7 {
background-color: #fbefde;
border: 1px solid #f28f27;
padding:20px;
}
.wpcf7 input[type="text"],
.wpcf7 input[type="email"],
.wpcf7 textarea {
background:#725f4c;
color:#FFF;
font-family:lora, sans-serif;
font-style:italic;
}
.wpcf7 input[type="submit"],
.wpcf7 input[type="button"] {
background-color:#725f4c;
width:100%;
text-align:center;
text-transform:uppercase;
}
ایجاد استایل برای چند فرم
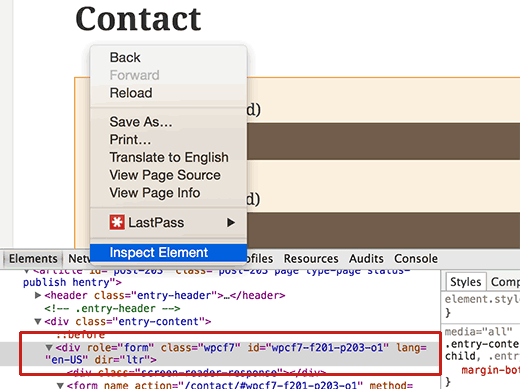
مشکل کد بالا در این است که بر روی تمام فرم ها اعمال میشود، حال اگر بخواهید به هر نوع فرم یک استایل متفاوت دهید باید از آیدی هر فرم استفاده کنید. به راحتی یک صفحه که دارای فرم مورد نظر شما است را باز کنید، ماوس خود را بر روی اولین فیلد مورد نظر خود ببرید سپس کلیک راست کنید و بر روی گزینه inspect element کلیک کنید ، سپس در پنجره باز شده کد مربوط به فرم را پیدا کنید.
همانطور که در تصویر بالا مشاهده میکنید کد فرم ما با این خط آغاز میشود:
<code class="php plain"><div role=</code><code class="php string">"form"</code> <code class="php keyword">class</code><code class="php plain">=</code><code class="php string">"wpcf7"</code> <code class="php plain">id=</code><code class="php string">"wpcf7-f201-p203-o1"</code> <code class="php plain">lang=</code><code class="php string">"en-US"</code> <code class="php plain">dir=</code><code class="php string">"ltr"</code><code class="php plain">></code>
مقدار آیدی در کد بالا همان چیزی است که ما میخواهیم، و قرار است از آن در کد استایل خود استفاد کنیم:
div#wpcf7-f201-p203-o1{
background-color: #fbefde;
border: 1px solid #f28f27;
padding:20px;
}
#wpcf7-f201-p203-o1 input[type="text"],
#wpcf7-f201-p203-o1 input[type="email"],
#wpcf7-f201-p203-o1 textarea {
background:#725f4c;
color:#FFF;
font-family:lora, "Open Sans", sans-serif;
font-style:italic;
}
#wpcf7-f201-p203-o1 input[type="submit"],
#wpcf7-f201-p203-o1 input[type="button"] {
background-color:#725f4c;
width:100%;
text-align:center;
text-transform:uppercase;
}
ایجاد استایل برای فرم ها با استفاده از CSS Hero
بیشتر افراد مبتدی در وردپرس، آشنایی با زبان CSS ندارند و نمیخواهند وقت خود را صرف یادگیری آن کنند. باید بدانید که راه حل بسیار مناسبی وجود دارد و افراد مبتدی میتوانند از آن برای ویرایش استایل فرم ها استفاده کنند و تمام عناصر آن را بدون دانش CSS سفارشی سازی کنند.
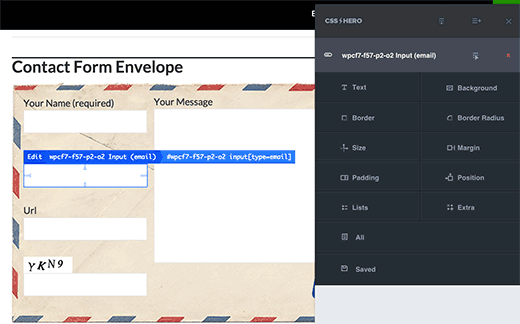
برای شروع افزونه CSS Hero را نصب و فعالسازی کنید، و وارد صفحه ای شوید که فرم در آن وجود دارد. بر روی تولبار CSS Hero کلیک کنید و بر روی عنصری که میخواهید آن را ویرایش کنید کلیک کنید سپس با استفاده از واسط کاربری این افزونه میتوانید به راحتی فرم های خود را سفارشی سازی کنید، بدون آنکه دانش کدنویسی داشته باشید!
دقت داشته باشید که این افزونه یک افزونه وردپرس غیر رایگان است.
به همین راحتی می توانید اقدام به سفارشی سازی فرم ها کرده و انواع فرم های تماس با ما , فرم ثبت سفارش , فرم درخواست همکاری , فرم استخدامی و … را ایجاد کرده و به آنها استایل های دلخواهی بدهید.