وردپرس یک سیستم مدیریت محتوای بسیار انعطاف پذیر می باشد که دارای قابلیت های بسیاری است یکی از بهترین و شاید بتوان گفت کاربردی ترین قابلیت های کثیر وردپرس توانایی در نمایش مطالب و پست های است که دارای دسته ی خاصی می باشند . به طوری که میتوانید مشخص کنید که در هر قسمتی از وب سایت که نیاز دارید مطالب یک دسته خاص به تنهایی نمایش داده شود برای مثال در صفحه اول قالبی که در حال طراحی هستید میخواهید سه قسمت از دسته بندی ها داشته باشید میتوانید با استفاده از کد هایی که در ادامه آورده شده اند این کار را انجام دهید.
شما میتوانید در بخش های مختلف از جمله برگه ها یا ابزارک های وب سایت مطالب دسته بندی خاصی از وردپرس را به نمایش در بیاورید .
برای انجام این کار کد زیر را در فایل Index.php یا هر جایی که مایل هستید ، قرار دهید .
<?php $my_query = new WP_Query('showposts=10&cat=2158'); while ($my_query->have_posts()):
$my_query->the_post();
$do_not_duplicate = $post->ID;?>
<a href="<?php the_permalink() ?>"><?php the_title(); ?></a></br>
<?php endwhile; ?>
توجه داشته باشید showposts=10 می توانید هر تعدادی که مایل هستید را قرار دهید چرا که این تعداد مطالبی است که می خواهید در سایت نشان داده شود . سپس در cat=2158 به جای عدد گذاشته شده ID دسته ای را قرار دهید که می خواهید در سایت نمایش داده شود .
در این مطلب میخوانید:
مطالب یک دسته خاص به همراه قالب نمایش
با به کار گیری کد های زیر و قرار دادن آنها در قالب وردپرس خود می توانید مطالب یک دسته خاص را ه همراه یک قالب در جهت نمایش آنها برای زیباتر کردن سایت ، انجام دهید .
کدهای اصلی : ( در کد زیر عدد 2 مربوط به ID دسته مورد نظر شماست و عدد 4 تعداد مطالب می باشد . )
<?php $cat=۲; ?>
<?php query_posts("cat=$cat&showposts=۴"); ?>
<?php while (have_posts()) : the_post(); ?>
کدهای دلخواه
<?php endwhile;?> <?php wp_reset_query(); ?>
در کد بالا آنجا که نوشته شده است کدهای دلخواه ، کدهایی در جهت نمایش عنوان ، تاریخ ، عکس و … هر آنچه که خود مایلید را در این قسمت قرار دهید .
قالب نمایش عناوین اخرین مطالب دسته خاص
شما این کدهای کاربردی وردپرس را باید در انتهای فایل style.css قالب خود قرار دهید .
.news_box{
overflow:hidden;
width:۴۷۱px;
height:۲۲۰px;
border:۲px solid #A۰A۰A۰;
border-radius:۵px;
margin-left:۴px;
margin-bottom:۱۵px;
margin-top:۱۵px;
background:#ffffff;
}
.news_head{
width:۱۰۰%;
display:block;
height:۳۹px;
overflow:hidden;
}
.news_head h۴{
font-size:۱۷px;
color:#ffffff;
float:right;
margin-right:۱۱px;
margin-top:۳px;
font-weight:normal;
}
.news_head .news_more{
width:۱۰۰px;
height:۲۴px;
background:rgba(۰, ۰, ۰, ۰.۱۵);
color:#ffffff;
float:left;
margin-left:۱۳px;
margin-top:۷px;
text-align:center;
line-height: ۲۲px;
border-radius:۴px;
}
.news_head .news_more:hover{
background:#ffffff;
color:rgba(۰, ۰, ۰, ۰.۶۵);
}
.news۱ .news_head{
background:url("http://berta.ir/wp-content/themes/berta/images/news۱.png") repeat-x;
}
کد های html قالب در واقع همان کد های php دلخواه که میتوان استفاده کرد .
<divclass="news_box news۱">
<divclass="news_head"><h۴>آخرین اخبار</h۴><aclass="news_more"href="http://berta.ir/category/news">مشاهده آرشیو</a></div>
<divclass="news_list"tabindex="۵۰۰۰"style="overflow: hidden; outline: none;">
<?php$cat=۲; ?>
<?phpquery_posts("cat=$cat&showposts=۵"); ?>
<?phpwhile (have_posts()) : the_post(); ?>
<ul>
<li>
<ahref="<?php the_permalink() ?>"><?phpthe_title(); ?></a>
</li>
</ul>
<?phpendwhile;?>
<?phpwp_reset_query(); ?>
</div>
</div>
نحوه ی به دست آوردن ID دسته ها
برای به دست آوردن آی دی دسته خود برای استفاده از آن در نمایش گذاشتن دسته می توان از افزونه وردپرس Wp Show IDs استفاده کنید . این پلاگین را نصب و فعال سازی کرده و از آن بهره بگیرید چرا که این افزونه دارای کارکردی ساده و سبک و بدون هیچ گونه تنظیمات خاص می باشد . بعد از فعال سازی این افزونه یک ستون برای نوشته های شما نمایش داده می شود که می توانید از آن ای دی استفاده کرد .
ایجاد کوئری و آماده سازی در جهت دریافت اطلاعات نوشته ها
در اینجا باید یک کوئری یا حلقه در جهت نمایش آخرین نوشته ها یا پست ها یک یا چند دسته خاص اشاره کرد : توجه داشته باشید که مقادیر cat را که مربوط به ID دسته بندی های مورد نظر شما می باشد را تغییر داده و ای دی دسته خود را قرار دهید سپس کد را در هر جای قالب می توانید قرار داد .
<?php $DIGIWP_query = new WP_Query(array( 'post_status' =>'publish',
'post_type' =>'post',
'order' =>'descending',
'orderby' =>'ID',
'cat' =>'1, 2, 3 ',
'posts_per_page' =>'10',
'offset' =>'2',
'paged' => (get_query_var('paged')) ? get_query_var('paged') : 1
));
?>
به این نکته هم توجه داشته باشید که این کد باید بعد از حلقه باشد.
<?php if($DIGIWP_query->have_posts()) : while($rokesh_query->have_posts()) : $rokesh_query->the_post();?>
دریافت اطلاعات نوشته ها
در این مرحله تنها باید اطلاعات نوشته را که مایلید ، نمایش داده شود را فراخوانی کنید . برخی از توابع مربوط به اطلاعات نوشته ها شامل موارد زیر می شوند. شما هر یک از کد های زیر را که نیاز داشته باشید را می توانید در انتهای لیست بالا قرار دهید تا برای شما نمایش داده شود .
عنوان نوشته
<?php the_title(); ?>
نشانی پیوند یکتای پست
<?php the_permalink(); ?>
تصویر شاخص مطلب
<?php if ( has_post_thumbnail() ) { the_post_thumbnail();} ?>
آی دی مطلب ( پست )
<?php the_ID();?>
تاریخ انتشار محتوا
<?php the_date('d F y') ;?>
نام و آدرس پروفایل ارسال کننده پست
<?php the_author_posts_link();?>
آواتار ارسال کننده متن
<?php echo get_avatar( get_the_author_meta( 'ID' ), 56 ); ?>
متن نوشته
<?php the_content(); ?>
خلاصه نوشته یا پست
<?php the_excerpt(); ?>
دسته بندی پست
<?php get_the_category_list(', ');?>
برچسب های پست
<?php the_tags(); ?>
پایان دادن به کوئری
در اینجا کار تمام شده است و تنها باید کد زیر را در جهت بستن کوئری به کار بگیرید .
<?php endwhile;endif;?><?php wp_reset_query(); ?>
نمایش مطالب دسته ای خاص با استفاده از افزونه
مانند اکثر شخصی سازی هایی که در وردپرس انجام میشود برای اینکار نیز هم کد وجود دارد و هم افزونه کد ها در بالا ارائه شد و شما میتوانید برای نمایش مطالب دسته ای خاص از افزونه Category Posts Widget نیز استفاده کنید.
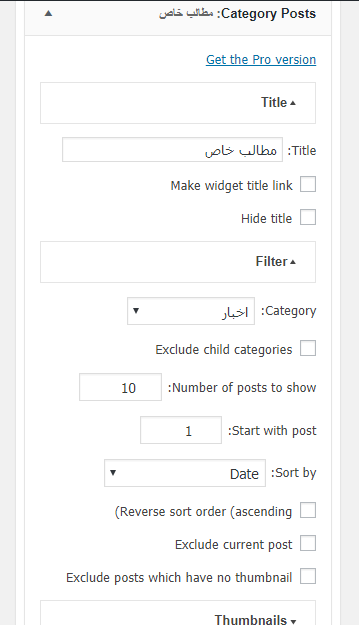
با نصب افزونه در قسمت ابزارک ها ویجت category posts اضافه می شود که میتوانید تنظیمات آن را انجام دهید و مطالب را در بخش سایدبار وب سایت خود مشاهده کنید.
با افزودن Category Posts به سایدبار خود باید در ابتدا یک عنوان در قسمت title وارد کنید و در قسمت filter نام دسته بندی و عنوان های نمایش شونده در سایدبار را انتخاب کنید بعلاوه اینکه در این قسمت میتوانید مشخص کنید که چه تعداد از پست ها و با چه دسته بندی و به چه صورتی یعنی مرتب سازی سفارشی بر اساس های مختلف مانند تاریخ ؛ عنوان یا تصادفی نمایش داده شود.
در بخش های بعدی میتوانید تصویر بند انگشتی را مشخص کنید که نمایش داده شود یا خیر و با چه سایز و به چه صورتی این کار انجام شود در قسمت Post details میتوانید مشخص کنید که چه قسمت هایی از پست برای کاربر نمایش داده شود مانند عنوان مطلب ، تاریخ و نویسنده مطالب برای کاربران قابل نمایش باشد یا خیر .
نمایش مطالب دسته ای خاص در برگه ای جداگانه
برای اینکه بتوانید در برگه ای جدا مطالب دسته ای خاص را نمایش دهید میتوانید از دو روش استفاده کنید روش اول استفاده از صفحه ساز هاست مانند صفحه ساز ویژوال کامپوزر یا صفحه ساز هایی که موجود هستند به طوری که به سادگی برگه جدیدی ایجاد میکنید سپس با استفاده از صفحه ساز قسمت نوشته ها را می آورید و برای آن یک دسته بندی و فیلتر مناسب انتخاب میکنید اما راه دومی نیز دارد و آن استفاده از کد هاست برای اینکار باید ابتدا یک قالب برگه بسازید و در داخل قالب برگه از کد هایی که در بالا آورده شده است استفاده کنید سپس برگه ای جدید با نام دلخواه و قالبی که ساخته اید را انتخاب کنید تا برای شما در برگه ی ساخته شده مطالب دسته ای که میخواستید نمایش داده شود.